ソフトウェア講座/GIMP

ソフトウェア講座では、ペンタブレット対応ソフトの基本的な使い方を紹介しています。
フリーの画像編集ソフト「GIMP」を使って
イラスト作成にチャレンジしてみましょう!
本解説で利用されているソフトウェアのバージョンは、初出時のバージョンとなります。
現在のソフトウェアのバージョンとはインターフェースや操作方法が異なる場合がございます。
初出:2011/2/21
イラスト:小沢ナツコ
「スクリーンショットを見る」リンクから、スクリーンショットか、拡大画像を見ることができます。
STEP1:線画を描く


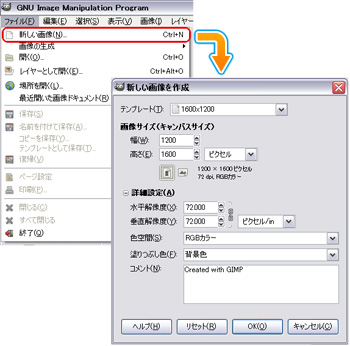
新規画像を作成します。
メニューから[ファイル]→[新しい画像]を選択します。
最初に画像サイズ、解像度などを設定します。
今回はテンプレートの[1600×1200]を縦長にして使用します。

下書きを作成します。
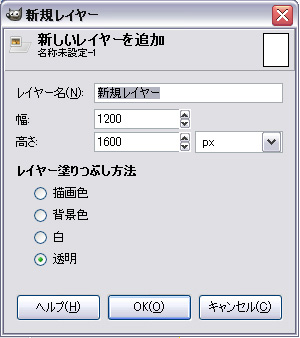
下書き線用に、デフォルトの[背景]レイヤーの上に新規レイヤーを追加します。
今回は塗りつぶし方法を[透明]にしていますが、[白]でもOKです。
新規レイヤーに下書きを描いていきます。
ペン系のツールは[鉛筆]、[ブラシ]、[インク]などがありますので、自分の使いやすいツールを選択してください。
今回は下書き・ペン入れ共に[インク]を使用しています。
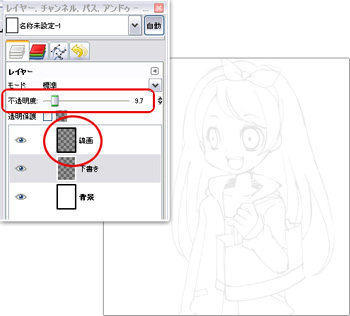
下書きが完成したら、上から清書しやすいように下書きレイヤーの不透明度を下げます。
下書きレイヤーの上に清書用の線画レイヤーを作成します。
この時、下書きレイヤーを透かすために、塗りつぶし方法は[透明]にします。
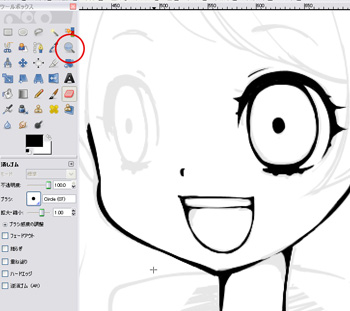
拡大・縮小ツールで細部を拡大しながら描きます。
線画レイヤーは1枚でも構いませんが、顔の輪郭と髪、服と肌など、重なる部分は何枚かに分けた方が描きやすいと思います。
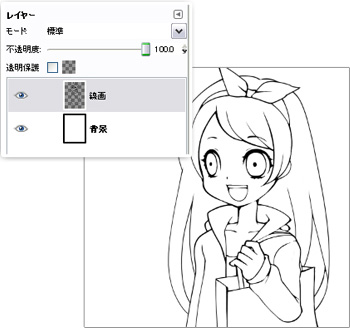
清書し終わったら、
メニューから[レイヤー]→[下のレイヤーと統合]で線画レイヤーを全て統合し、下書きレイヤーを破棄します。
STEP2:彩色する
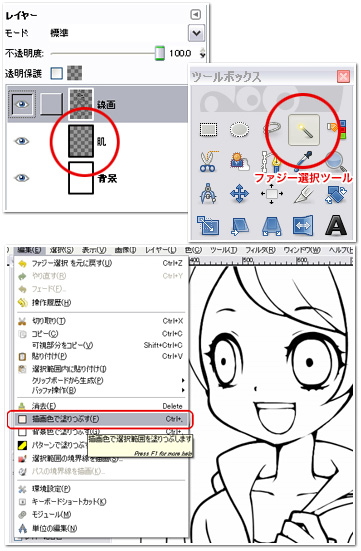
[線画]レイヤーと[背景]レイヤーの間に着色用レイヤーをパーツごとに作成します。塗りつぶし方法は透明にします。
描画色を塗りたい色に変更し、[ファジー選択]ツールで塗りたい部分を選択したあと、[編集]→[描画色で塗りつぶす]でパーツごとに下塗りをしていきます。
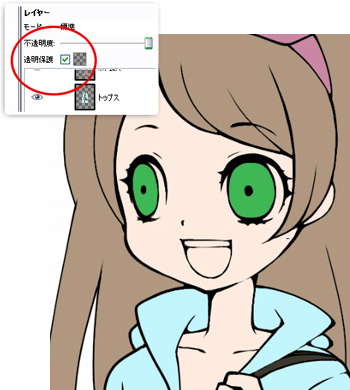
全ての色分けが終わった状態です。
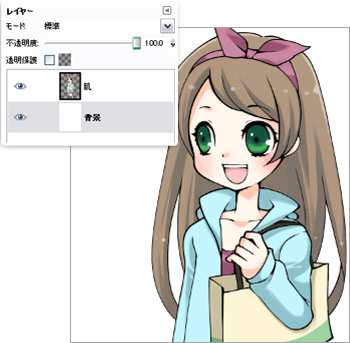
陰影を付けたいレイヤーを選択し、[透明保護]にチェックを入れて彩色します。
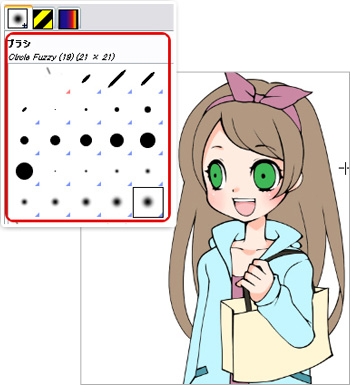
頬などやわらかい部分はブラシツールの[Circle Fuzzy]のブラシで塗っています。
はっきり見せたい部分は[Circle]ブラシを使っています。

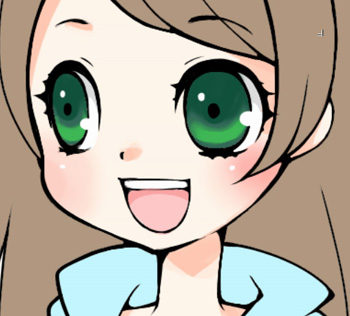
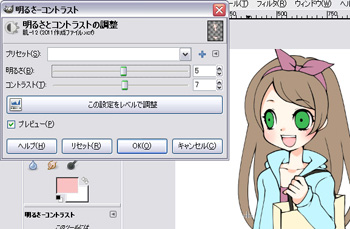
明るさや彩度、色相などを変えたい時は[色]メニューから選択します。
今回は肌の明るさを少し上げる為に[明るさ-コントラスト]を調整しました。
目などにハイライトを入れる時は、線画レイヤーの上に新規レイヤーを作って入れます。
着色が終わったら、線画を含め[背景]以外の全てのレイヤーを統合します。
STEP3:背景を描く
背景を作成します。
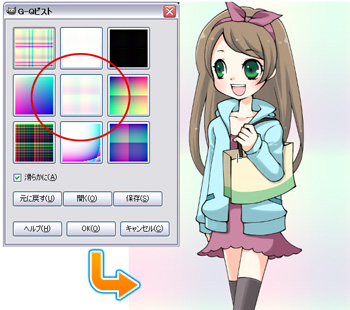
今回はメニューの[フィルタ]→[下塗り]→[Qビスト]→[パターン]を使っています。
GIMPは非常にフィルタのメニューが豊富なので、色々試してみると面白いですよ。
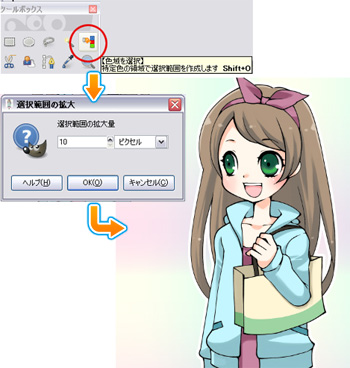
人物の周りを白く縁取ります。
人物レイヤーを選択して[色域を選択]ツールで人物以外の部分を選択し、 メニューの[選択]→[選択範囲を反転]で人物のみを選択した状態にします。
再びメニューの[選択]→[選択範囲を拡大]で、選択範囲を10px拡大し、人物レイヤーの下に新規レイヤーを作成して、描画色を白にして[描画色で塗りつぶす]を選択します。
これで、人物の周り10pxが白く縁取られました。
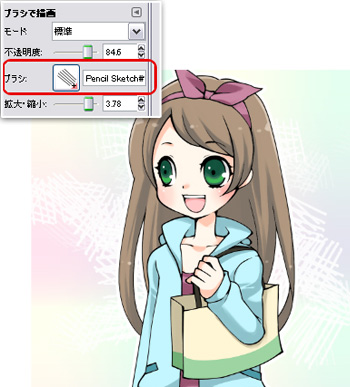
背景にブラシで手書きの効果線を入れます。
[背景]レイヤーのひとつ上にレイヤーを作り、[Pencil Sketch]ブラシで白い線を描いていきます。
手書きでアミをかけたような線が描けます。
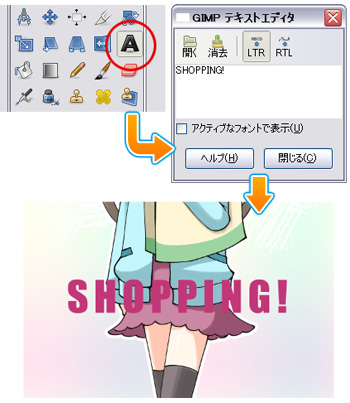
仕上げに文字を入れます。
一番上に文字用のレイヤーを作成し、テキストツールを選択します。
フォントの種類、大きさ、色などを設定し、画面をクリックするとテキストエディタが出るので、画面に出したい文字を入力します。
文字のサイズや幅などを調整します。
これで、イラストの完成です!