ソフトウェア講座/IllustStudio

ソフトウェア講座では、ペンタブレット対応ソフトの基本的な使い方を紹介しています。
IllustStudioは、快適に絵を描くことにこだわった基本性能、表現の幅を広げる多彩なツール、
「作業」を減らす効率的な機能─
イラストを描くユーザー全てのニーズにこたえるペイントツールです。
本解説で利用されているソフトウェアのバージョンは、初出時のバージョンとなります。
現在のソフトウェアのバージョンとはインターフェースや操作方法が異なる場合がございます。
初出:2010/02/25
「スクリーンショットを見る」リンクから、スクリーンショットか、拡大画像を見ることができます。
線画のスキャン
イラストを描くためのキャンバスを新たに作成します。
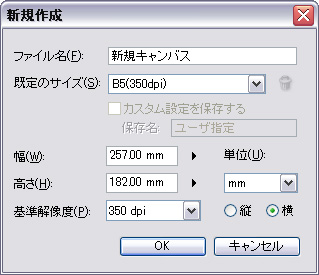
- メニューの[ファイル]→[新規作成]を選択します。
- 任意のファイル名、サイズと解像度を設定し、[OK]をクリックします。
作例では、既定のサイズから「B5(350dpi)」を選択し、「横」に設定しました。 - 新しいキャンバスが作成されました。
キャンバスの基本操作

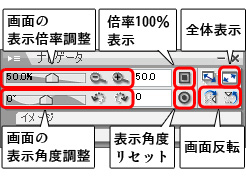
作画は、必要に応じてキャンバスを移動や回転、ズームをしながら描き進めます。
ショートカットキーを覚えると、より効率的に操作できます。
| 移動: | [スペース]キー+ドラッグ |
| 回転: | [Shift]+[スペース]キー+ドラッグ |
| ズームイン: | [Ctrl]+[スペース]キー+クリック |
| ズームアウト: | [Ctrl]+[Alt]+[スペース]キー+クリック |
下描き
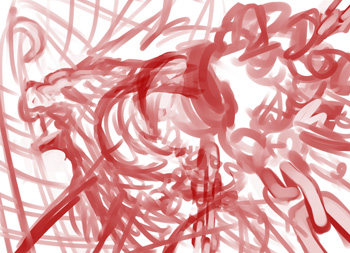
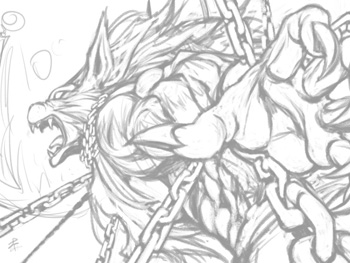
まずイラストの大まかなイメージを決めるため、ラフを描きます。 そのラフを元に下描きします。

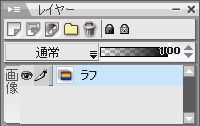
[レイヤー]パレットでキャンバスに初めから用意されているレイヤーのレイヤー名をダブルクリックし、「ラフ」に変更します。
「ラフ」レイヤーに、[鉛筆]ツールなどでラフを描きます。

ラフが完成したら、下描きをしやすくするために、「ラフ」レイヤーの不透明度を下げます。

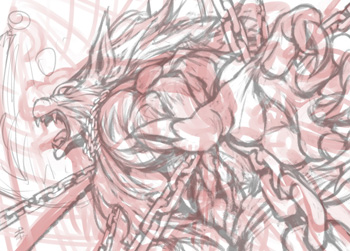
span>[レイヤー]パレットの[新規ラスターレイヤー作成]ボタンをクリックし、下描き用のレイヤーを作成します。
「ラフ」レイヤーの上に新しいレイヤーが作成されます。 レイヤー名は「下描き」とします。
下描きもラフと同様に鉛筆ツールなどで描画し、レイヤーの不透明度を下げておきます。

ペン入れの作業に入っていきます。
ここからは「ラフ」レイヤーは使用しないので、非表示にします。
[ペン]ツールや[鉛筆]ツールなどの描画系のツールは、描画するサイズや不透明度などを調整できます。
[ツールオプション]パレット→[基本]リブで[サイズ]と[不透明度]で調整します。 [サイズ]は、値が小さいほど線が細くなり、大きいほど太くなります。 [不透明度]は、値が小さいほど線が透明に近くなり、大きいほど下の色を塗りつぶしやすくなります。
修正方法

描画を失敗した部分を消す方法は、大きく分けて2つあります。 [消しゴム]ツールを使用する方法と、透明色を使用する方法です。
消しゴムツール
[消しゴム]ツールは描画した範囲を消すことができます。
ペンタブレットのテールスイッチには、初期設定で[消しゴム]ツールが設定されています。 ペンを持ち替えるだけで消しゴムが使用でき、ツールを切り替える必要がありません。
透明色
使用中のブラシの描き味のままで、描画した範囲を消すことができます。

[カラー]パレットで[透明]を選択することで使用できます。
ペン入れ
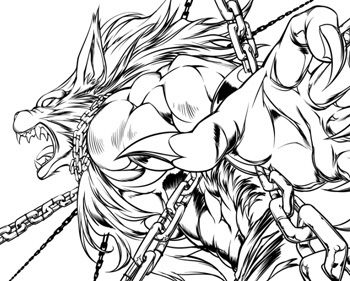
下描きから主線を描き起こします。
主線の描画には、主に[ペン]ツールや[鉛筆]ツール、[パターンブラシ]ツールなどを使用します。
作例では[ペン]ツールを使用しています。
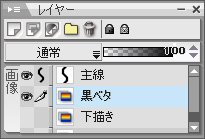
- 「下描き」レイヤーの上に[ラスターレイヤー]を新規作成し、レイヤー名を「主線」とします。

- [ツール]パレットから[ペン]ツールを選択し、下描きを参考に主線を描画します。
- ペン入れが終わったら「下描き」レイヤーを非表示にします。
ペンツールの設定

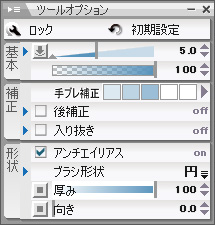
各ツールの詳細の設定は、[ツールオプション]パレットで変更することができます。
ここでは[ペン]ツールの設定を紹介します。
| 基本リブ | |
| サイズ スライダー | ペンのサイズ、つまり線の太さを設定します。 |
|---|---|
| 不透明度 スライダー | 不透明度を設定します。 |
| 補正リブ | |
| 手ブレ補正 | ペンタブレットのブレの抑制について設定します。値が大きいほど線が滑らかになり、値が小さいほど入力に忠実になります。 |
| 後補正 | 線を描画したあとの補正を設定します。手ブレなどを補正して線を滑らかにします。 |
| 入り | 線の描き始めを細くなるよう補正します。 |
| 抜き | 線の終わりを細くなるよう補正します。 |
| 形状リブ | |
| ブラシ形状 | ペン先の形状を指定できます。[円]、[四角]、[多角形]から選択します。 |
| 厚み | ペン先の厚みを調整します。値が低いと潰れたような形状になります。 |
| 向き | ペン先の向きを設定します。また、ペンの向きによって、ペンの形状をどう変化させるかも設定できます。 |
ペンタブレットによる描き味の調整1−影響元

IllustStudioの描画ツールは、ペンタブレットの操作によって微妙なニュアンスを表現できます。
ペンタブレットは、筆圧のかけ方やペンの傾き、ストロークの速度などの細かい挙動を精密に感知します。
それらの情報を、IllustStudioは多くの設定に影響させることができます。
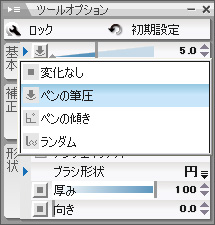
「影響元」の設定
スライダーの左にあるアイコンをクリックすると、「影響元」のリストが表示されます。
「影響元」ではペンタブレットによって入力される様々な情報の、どれを影響させるかを選択できます。
最小値
[影響元]によっては、[最小値]を設定できるものがあります。
[最小値]とは、[影響元]の影響によってパラメータの値がそれ以下に下がらないように制限する設定です。
![]()
「最小値」を設定可能な影響元は、スライダーに小さな▲が表示されます。
この▲を操作して、最小値を設定値の何%にするかを調整できます。
ペンタブレットによる描き味の調整2−筆圧設定
[ペン]ツールや[鉛筆]ツールなどの描画系のツールは、筆圧調整によって線の太さや濃さなどを調整できます。
筆圧のかかり具合などはタブレットのプロパティでも調整できますが、IllustStudio側でも調整できます。
IllustStudioでは、ツールセットごとにペンタブレットの影響の仕方を設定することができます。
ツールセットは、各ツールを設定別にまとめたものです。
[鉛筆]や[ペン]、[塗りつぶし]や[グラデーション]など、IllustStudioには多種多様なツールがあります。
各ツールにはそれぞれ、サイズや不透明度、補正や入り抜きなど多くの設定項目があります。
それらの設定を様々な組み合わせでまとめたものが、ツールセットです。
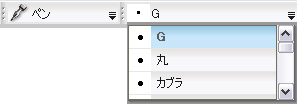
たとえば[ペン]ツールの場合、[G]や[丸]、[カブラ]などがツールセットにあたります。


[ツールセット]は、[ツールバー]の[カレントツールセット]ボタンや、[ツールセット]パレットから選択できます。
IllustStudioではツールセット単位でペンタブレットの筆圧の影響具合を調整できるため、
同じ[鉛筆]ツールであっても、あるツールセットでは筆圧が大きく影響するように設定し、
あるツールセットではほとんど影響しないように設定することも可能です。
筆圧の設定方法
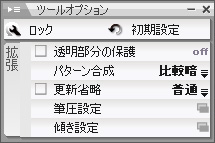
設定の仕方は以下の通りです。

[ツールオプション]パレット→[拡張]リブ→[筆圧設定]をクリックし、[筆圧設定]ダイアログを開きます。
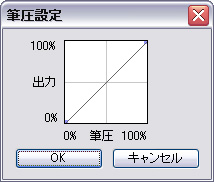
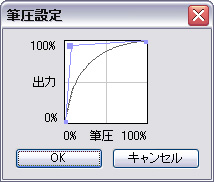
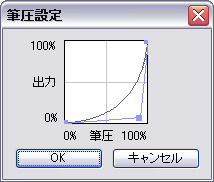
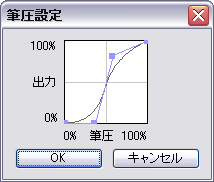
筆圧の設定例です。

通常の設定です。 |

筆圧が弱い人向けの設定です。 |

筆圧が強い人向けの設定です。 |

入りと抜きがかかりやすくなる設定です。 |

筆圧の影響が大きくなる設定です。 |
これらを、筆圧や描き味に合わせて調節します。
筆圧2048レベルに対応

IllustStudioはintuos4の筆圧2048レベルに対応しています。
これによって、より繊細な表現が可能になります。

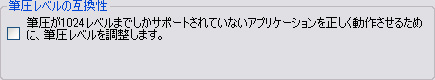
2048レベルに対応させる場合には、[ワコム タブレットのプロパティ]のオプションで、
[筆圧レベルの互換性]のチェックを外します。
タブレットペンでの筆圧のかけ方や速度などにより、とめ、はね、入り抜きが自在に表現できます。
主線を参照レイヤーに設定

ここから、塗りつぶしツールなどを使って、パーツごとに着色していきます。
主線の描かれたレイヤーを[参照レイヤー]に設定しておくと、レイヤー構成に関わらず、 主線の描かれたレイヤーから、選択範囲や塗りつぶしの範囲を抽出します。
1.[レイヤー]パレットで主線レイヤーを選択します。
2.[レイヤー]メニュー→[参照レイヤーに設定]を実行します。
「主線」レイヤーが[参照レイヤー]に設定されました。
塗りつぶしツールなどを主線に合わせて設定
着色には主に、[塗りつぶし]ツールと[閉領域フィル]ツールを使用します。
それぞれ主線に合わせて設定する必要があります。
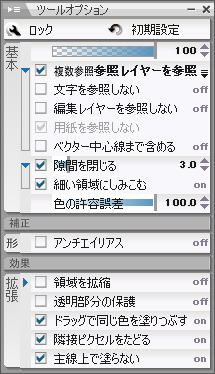
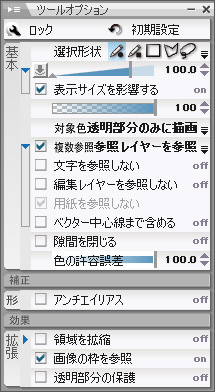
今回は[参照レイヤー]の機能を利用するため、以下のような設定を使用しました。
 |
 |
着色

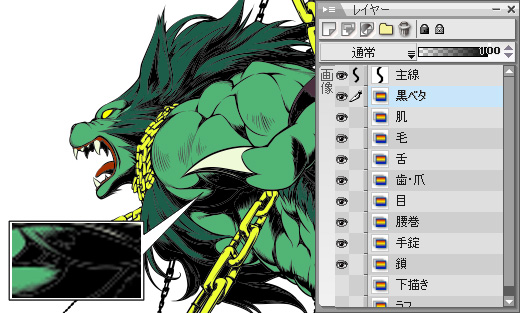
「主線」レイヤーの下に[ラスターレイヤー]を新規作成し、レイヤー名をそれぞれ着色するパーツ名に変更します。
着色 - 2

着色する色を[カラー]パレットで設定し、塗りたい部分を[塗りつぶし]ツールでクリックすると、クリックした領域が塗りつぶされます。
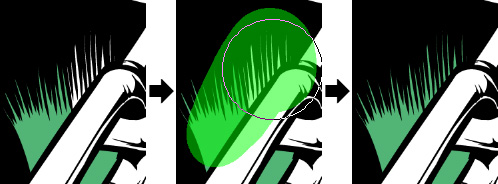
着色 - 3

細かい塗り残しは、[閉領域フィル]ツールでまとめて塗りつぶします。
大まかに塗るだけで、細かい塗り残しのみが塗りつぶされます。
着色 - 4

以上の要領で、キャラ全体を着色します。
表示倍率によっては上図のように、主線と塗りつぶした領域の間に白い線が表示されてしまいます。
これはあくまで表示上のもので、実際には隙間なく塗りつぶされています。
これが表示されないようにする方法は、大きく分けて二つあります。
主線の下まで塗りつぶしておくか、もしくは、[圧縮フォルダ]機能を使うことです。
圧縮フォルダ機能

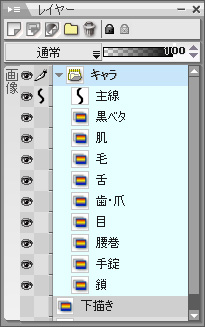
着色し終えたら、レイヤー構成がわかりやすくなるよう、キャラのレイヤーをレイヤーフォルダにまとめておきます。
この時レイヤーフォルダを[圧縮フォルダ]に設定しておくと、表示倍率に関係なく、 主線と塗りつぶし領域の間に白い線が表示されないようにすることができます。
また[圧縮フォルダ]は、フォルダを閉じている間だけ、一時的にフォルダ内のレイヤーが結合されるため、操作が軽くなる効果があります。

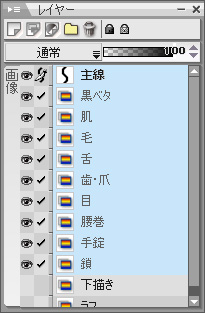
1.[レイヤー]パレットで、キャラ関連のレイヤーを選択します。

2.[レイヤー]メニュー→[レイヤーのフォルダ化]をクリックします。

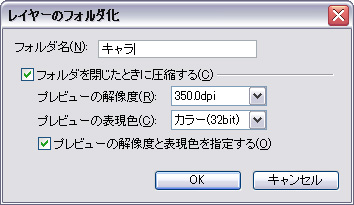
3.[レイヤーのフォルダ化]ダイアログで上図のように設定し、[OK]をクリックします。 [フォルダを閉じたときに圧縮する]にチェックを入れておくと、圧縮フォルダ機能を使用できます。
レイヤーがフォルダにまとめられました。
キャラの着色は以上です。
背景
ここからは背景やエフェクトを追加してイラストを仕上げていきます。
赤い空に白い月が浮かぶ背景を描きます。

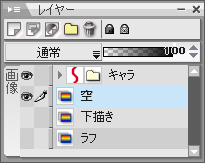
1.[ラスターレイヤー]を新規作成し、レイヤー名を「空」にします。 「キャラ」フォルダの下に移動させます。
2.[塗りつぶし]ツールで「空」レイヤーを赤く塗りつぶします。
画像の読み込み

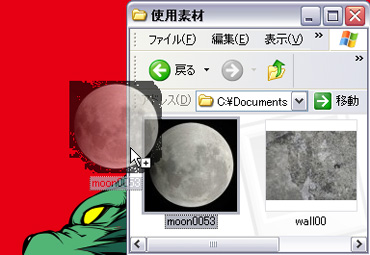
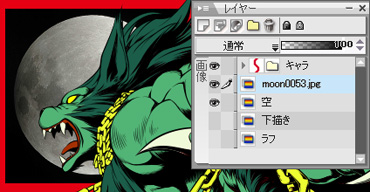
赤く塗りつぶした[ラスターレイヤー]の上に、月の画像素材を読み込みます。
読み込みたい画像を、キャンバス上にドラッグ&ドロップします。

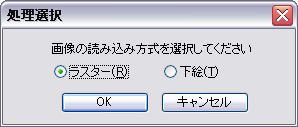
[処理選択]ダイアログで、[ラスター]を選択して[OK]をクリックします。

空レイヤーの上に月の画像素材が読み込まれます。
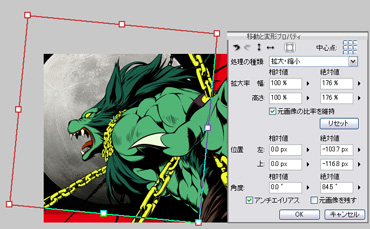
[編集]メニュー→[移動と変形]で、適宜大きさや角度を合わせます。
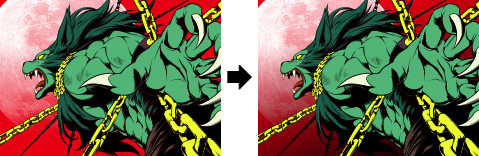
月の周囲の黒い部分は必要ありません。 [消しゴム]ツールで消すのは面倒なので、レイヤーの[合成モード]で処理します。
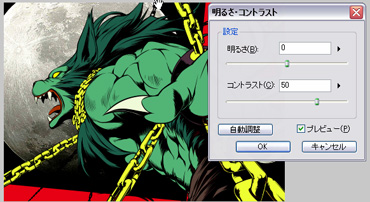
まず、月の周囲の黒い部分が完全な黒になるよう、 [フィルタ]メニュー→[色調補正]→[明るさ・コントラスト]フィルタでコントラストを上げます。
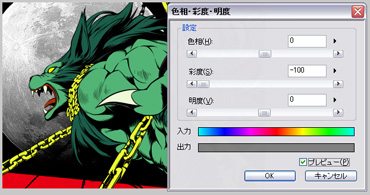
月の余計な色味を消すため、[フィルタ]メニュー→[色調補正]→[ [色相・彩度・明度]フィルタで彩度を落とします。
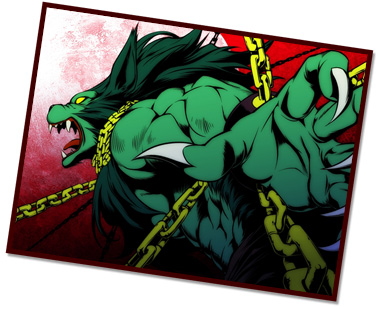
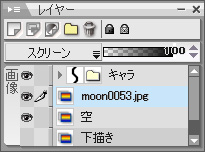
「月」のレイヤーの[合成モード]を[スクリーン]に設定します。

[合成モード]を[スクリーン]にすると、レイヤーの暗い部分が透けるようになり、月の画像の黒い部分が見えなくなりました。
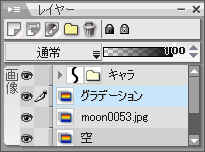
グラデーションをかける

空がフラット過ぎるので、グラデーションをかけ、テクスチャを乗せます。
背景レイヤーの上に[ラスターレイヤー]を新規作成し、レイヤー名を「グラデーション」にします。

[グラデーション]ツールを使用して、グラデーションを描画します。
[グラデーション]ツールの「有色→無色(線)」で、右下から左上へ暗い紫のグラデーションをかけます。
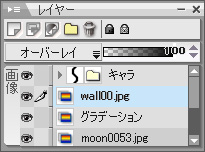
テクスチャを乗せる

テクスチャ画像を読み込み、キャンバスにサイズを合わせます。 合成モードを「オーバーレイ」で重ねます。

これで背景の出来上がりです
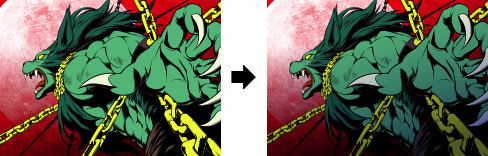
エフェクト(1)

夜にしては明る過ぎるので、暗い色を重ねて全体を少々暗くします。
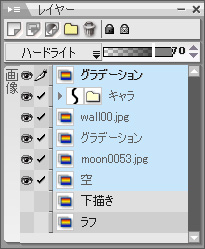
- 「キャラ」フォルダの上に[ラスターレイヤー]を新規作成し、
レイヤー名を「グラデーション」にします。 - [グラデーション]ツールを使い、
右下から左上にかけてキャンバス全体にグラデーションをかけます。 - 色調補正系フィルタによる色の調整や、レイヤーの[合成モード]を変更するなどして、 イメージに合うように調整します。
作例では最終的に、グラデーションの色を紺にし、 レイヤーの不透明度を70%、[合成モード]を[ハードライト]にして重ねました。
全体にぼかしをかける


このままだと少々あっさりしすぎているので、全体にぼかしをかけます。
- [レイヤー]パレットで、「下描き」と「ラフ」以外のすべてのレイヤーを選択します。
- [レイヤー]メニュー→[選択中のレイヤーを統合]を選択します。
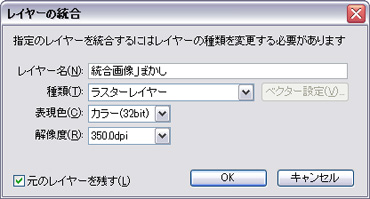
- [レイヤーの統合]ダイアログが表示されます。
レイヤー名を「統合画像_ぼかし」とし、[元のレイヤーを残す]をオンにして[OK]をクリックします。 - 統合されたレイヤーが作成されます。
全体にぼかしをかける - 2


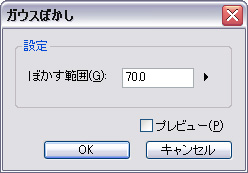
- [フィルタ]メニュー→[ぼかし]→[ガウスぼかし]を選択します。
- [ガウスぼかし]ダイアログでぼかし具合を調整し、[OK]をクリックします。
統合画像のレイヤーにぼかしがかかります。
全体にぼかしをかける - 3

- ぼかしをかけたレイヤーの不透明度や[合成モード]を調整して合成します。
作例では不透明度を60%、[合成モード]を[ハードライト]にしています。
以上で完成です!