イラストテクニック第59回/三上空太

第59回は、三上空太さんの登場です!
PainterIX、PhotoshopCS4を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
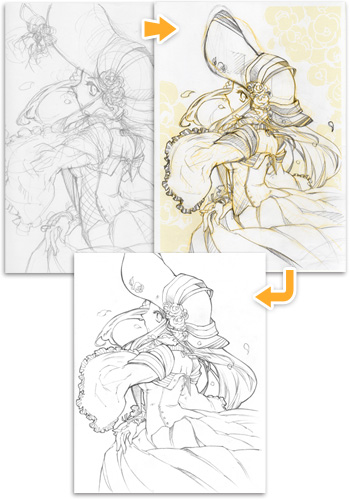
1:紙にラフ~線画を描く

線画まではアナログで作成します。
クロッキー帳に鉛筆でラフを描いたら、一度スキャンしてPCに取り込みます。
Photoshopの新規ファイルを開いてラフをレイアウトし、PC上で簡単な背景ラフを描きます。
背景ラフまで入れた所で、Photoshop上でラフの線を薄めの黄色に変更し、プリントします。
さらにその上から鉛筆で書き直した物が下書きになります。
これをペン入れ用の紙にトレース台を使ってペン入れをします。
アナログの味を出したいので、少し荒めのテクスチャのある紙をペン入れ用に使い、HBの鉛筆でペン入れをします。
クロッキー帳に鉛筆でラフを描いたら、一度スキャンしてPCに取り込みます。
Photoshopの新規ファイルを開いてラフをレイアウトし、PC上で簡単な背景ラフを描きます。
背景ラフまで入れた所で、Photoshop上でラフの線を薄めの黄色に変更し、プリントします。
さらにその上から鉛筆で書き直した物が下書きになります。
これをペン入れ用の紙にトレース台を使ってペン入れをします。
アナログの味を出したいので、少し荒めのテクスチャのある紙をペン入れ用に使い、HBの鉛筆でペン入れをします。
2:線画をスキャンする
ペン入れしたものをスキャンして、Photoshopで開き、[レベル補正]でゴミを飛ばします。
下書きをレイアウトしたファイルに線画をコピーします。
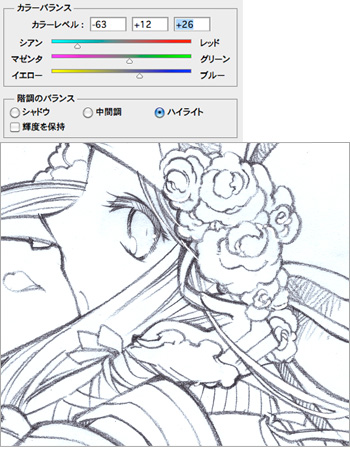
主線の色を変えます。今回は青系の絵にするつもりなので、[カラーバランス]をいじって全体的に青みがかった主線にします。
線画レイヤーの[レイヤーマスク]を使ってはみ出した線や、大きめのゴミを取ります。
さらに、[レイヤーマスク]を使い、背景案と線画が重ならないようにキャラを抜き出しておきます。
ファイルを保存します。Photoshopでの作業は一旦ここまでになります。
下書きをレイアウトしたファイルに線画をコピーします。
主線の色を変えます。今回は青系の絵にするつもりなので、[カラーバランス]をいじって全体的に青みがかった主線にします。
線画レイヤーの[レイヤーマスク]を使ってはみ出した線や、大きめのゴミを取ります。
さらに、[レイヤーマスク]を使い、背景案と線画が重ならないようにキャラを抜き出しておきます。
ファイルを保存します。Photoshopでの作業は一旦ここまでになります。
3:彩色のまえに

ここからPainterで彩色していきます。
Painterのデジタル水彩には[乾燥]という機能があります([レイヤー]>[デジタル水彩乾燥])。
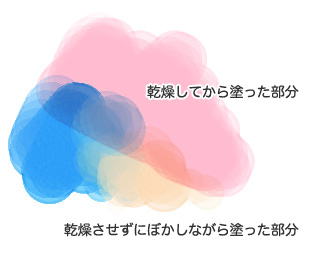
彩色中に「乾燥」をすることで、Photoshopのレイヤーのように下の色の上にセロハンを重ねたように塗ることができる機能なのですが、今回は最後まで乾燥せずに混色しながら塗っています。
PhotoshopのPSD形式で保存しファイルを閉じてしまうと、デジタル水彩は乾燥してしまうので、水彩のrif形式で保存する事に注意します。
また、ショートカットの[コマンド+Z]はよく使う項目なので、タブレットペンの手元のボタンに設定しておくと便利です。
Painterのデジタル水彩には[乾燥]という機能があります([レイヤー]>[デジタル水彩乾燥])。
彩色中に「乾燥」をすることで、Photoshopのレイヤーのように下の色の上にセロハンを重ねたように塗ることができる機能なのですが、今回は最後まで乾燥せずに混色しながら塗っています。
PhotoshopのPSD形式で保存しファイルを閉じてしまうと、デジタル水彩は乾燥してしまうので、水彩のrif形式で保存する事に注意します。
また、ショートカットの[コマンド+Z]はよく使う項目なので、タブレットペンの手元のボタンに設定しておくと便利です。
4:下塗り
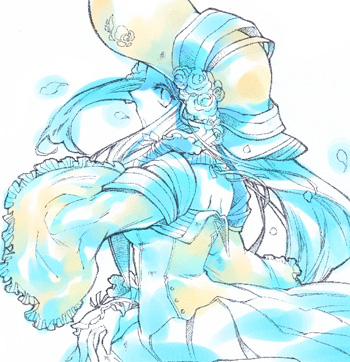
下塗りをします。
ブラシは[デジタル水彩]ツール、テクスチャは「砂目パステルペーパー」の倍率を300%。キャンバス上で混色するため、特にパーツごとにレイヤー分けはしません。
はみ出しを気にせず、大まかな光のあたり具合と影を意識して塗ります。
ブラシの設定は[不透明度:30前後]、[荒さ:70前後]にしました。荒さを高くするとテクスチャがハッキリして、アナログっぽさが強くなる様な気がします。
[ぼかし]設定は最初[4]くらいで塗り始めます。細かなところの彩色や、滲ませたくないときは[0]にします。
ブラシは[デジタル水彩]ツール、テクスチャは「砂目パステルペーパー」の倍率を300%。キャンバス上で混色するため、特にパーツごとにレイヤー分けはしません。
はみ出しを気にせず、大まかな光のあたり具合と影を意識して塗ります。
ブラシの設定は[不透明度:30前後]、[荒さ:70前後]にしました。荒さを高くするとテクスチャがハッキリして、アナログっぽさが強くなる様な気がします。
[ぼかし]設定は最初[4]くらいで塗り始めます。細かなところの彩色や、滲ませたくないときは[0]にします。
5:瞳の彩色
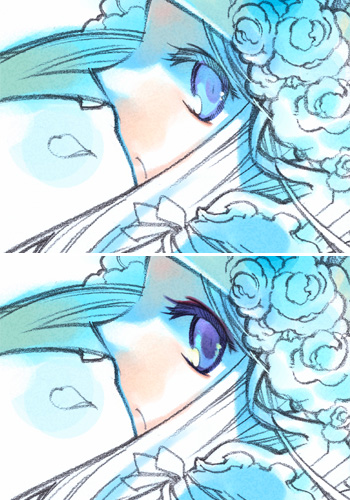
瞳は目を引く部分なので最初の方で塗ります。
瞳孔を入れて、周りを濃いめに縁取り、光の当たる方から明るめの紫でグラデーションにします。
まつげも瞳と同じ色で塗ってしまいます。瞳の印象を強くするため、アイラインに赤を差し色として入れました。
瞳孔を入れて、周りを濃いめに縁取り、光の当たる方から明るめの紫でグラデーションにします。
まつげも瞳と同じ色で塗ってしまいます。瞳の印象を強くするため、アイラインに赤を差し色として入れました。
6:髪の彩色
他の部分も塗っていきます。
下塗りに、他の色を足すようなイメージで色をつけていきます。基本的に薄い色→濃い色の順です。
他の色を置いて、下塗りの色と混じった色をスポイトで選び、下塗りとなじませてゆきます。
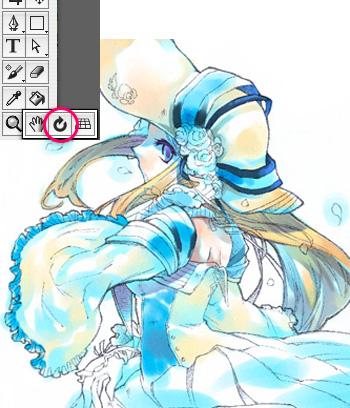
髪など、ストロークが長い部分を塗る時は、キャンバスを回転させて塗りやすい角度にします。
手のひらツールを長押し、または[ALT+スペースキー]で回転ツールになります。
はみ出した部分は塗り直せば良いので、あまり神経質にならないようにします。
下塗りに、他の色を足すようなイメージで色をつけていきます。基本的に薄い色→濃い色の順です。
他の色を置いて、下塗りの色と混じった色をスポイトで選び、下塗りとなじませてゆきます。
髪など、ストロークが長い部分を塗る時は、キャンバスを回転させて塗りやすい角度にします。
手のひらツールを長押し、または[ALT+スペースキー]で回転ツールになります。
はみ出した部分は塗り直せば良いので、あまり神経質にならないようにします。
7:衣装の彩色
ここで、背景が人物と同じ青系だったので、反対色の赤系に変えてみました。
髪、瞳と大体決まったので、今回のポイントである、衣装の縞を塗っていきます。
少しずつ様子をみながら、濃い色を入れて画面を引き締めていきます。
帽子の飾りの白い花は、まず濃いめの色で影を塗り、そこから白くしていきます。
髪、瞳と大体決まったので、今回のポイントである、衣装の縞を塗っていきます。
少しずつ様子をみながら、濃い色を入れて画面を引き締めていきます。
帽子の飾りの白い花は、まず濃いめの色で影を塗り、そこから白くしていきます。
8:肌の彩色
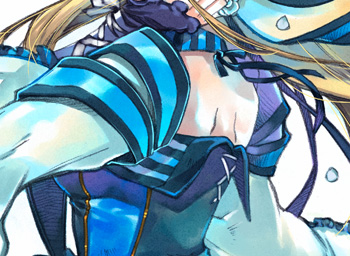
手を塗ります。
肌色の透明感を大事にしたいので、まずはみ出していた色を白で消し、指先にサーモンピンクを置いてなじませます。ほかに黄色を入れて、同じくなじませます。
さらに、スカートの青をスポイトで選んで、肌の色と混色させて影を入れます。
肌色はあまり色を増やして濁らないように、赤を薄く塗るだけでもいいんじゃないかなという位にしておきます。
肌色の透明感を大事にしたいので、まずはみ出していた色を白で消し、指先にサーモンピンクを置いてなじませます。ほかに黄色を入れて、同じくなじませます。
さらに、スカートの青をスポイトで選んで、肌の色と混色させて影を入れます。
肌色はあまり色を増やして濁らないように、赤を薄く塗るだけでもいいんじゃないかなという位にしておきます。
9:影を加える
10:リボンの彩色
11:フリルの彩色
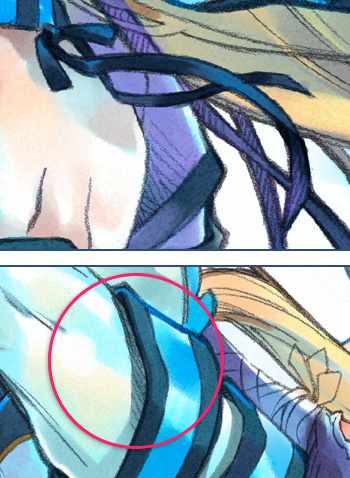
袖のフリルは、まずぼかしの数値を4にしたブラシで明るめの青を滲ませつつ塗り、その上に縞の黒い部分をぼかしのないブラシで塗ります。
右の袖も同じようにぬりますが、こちらは更に薄い青系の紫を軽く乗せています。青は遠くに見える色なので、後ろの方にあるものは青みをいれるという感じです。
影に紫などを入れると、色の幅がでます。
右の袖も同じようにぬりますが、こちらは更に薄い青系の紫を軽く乗せています。青は遠くに見える色なので、後ろの方にあるものは青みをいれるという感じです。
影に紫などを入れると、色の幅がでます。
12:細部の彩色
13:背景を描く
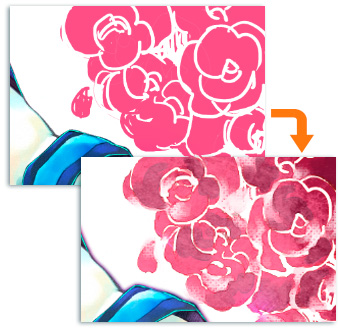
Painterで背景の薔薇を描きます。背景用にPainterの彩色用データを別名で用意します。
木炭ブラシを使い、背景案のレイヤーに直接手を加えて薔薇の陰影を描き出していきます。
さらに人物で使った青を少し入れて、統一感を出します。
木炭ブラシを使い、背景案のレイヤーに直接手を加えて薔薇の陰影を描き出していきます。
さらに人物で使った青を少し入れて、統一感を出します。
14:ハイライトを入れる
髪の印象が弱かったので、更に濃い色を入れてみます。帽子の影になる部分には水色を差してみました。
乱れた髪・まつげは、主線レイヤーの上に新しいレイヤーを追加し、水彩ではなくペンブラシで入れていきます。
同じように主線の上に新規レイヤーを作成し、衣装の輪郭にもハイライトを入れます。
彩色が終わったら、PSD形式の別名で保存します。PSD形式で保存する事で自動的に乾燥されます。
乱れた髪・まつげは、主線レイヤーの上に新しいレイヤーを追加し、水彩ではなくペンブラシで入れていきます。
同じように主線の上に新規レイヤーを作成し、衣装の輪郭にもハイライトを入れます。
彩色が終わったら、PSD形式の別名で保存します。PSD形式で保存する事で自動的に乾燥されます。
15:全体に効果を加える
ここから再びPhotoshopでの作業になります。
Photoshopで作ってあったレイアウト用ファイルに、彩色したレイヤーを移動させます。
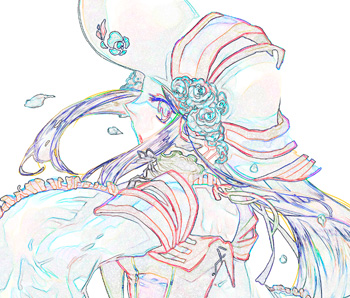
水彩っぽさをより強調したいので、主線を除いた塗りだけのレイヤーを複製し、[フィルタ]>[輪郭検出]をかけます。
輪郭検出をかけたレイヤーをレベル補正で調整し、レイヤーモードを乗算にして重ねてから、レイヤーマスクで必要な部分以外を消します。
Photoshopで作ってあったレイアウト用ファイルに、彩色したレイヤーを移動させます。
水彩っぽさをより強調したいので、主線を除いた塗りだけのレイヤーを複製し、[フィルタ]>[輪郭検出]をかけます。
輪郭検出をかけたレイヤーをレベル補正で調整し、レイヤーモードを乗算にして重ねてから、レイヤーマスクで必要な部分以外を消します。
16:完成!
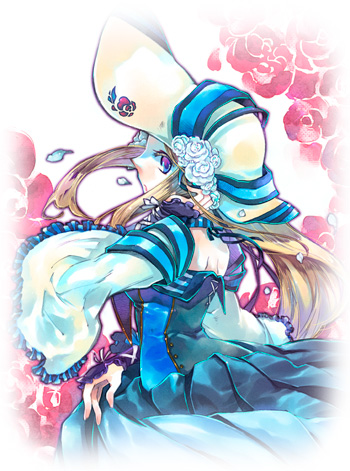
Photoshopのレイアウト用ファイルに、Painterで描いた背景レイヤーも移動させます。
背景にも紙テクスチャを重ねたり、輪郭検出フィルタをかけたりして、加工します。
さらに全体的に覆い焼きツールでハイライトを入れたり、赤系の色で人物の縁取りをして、完成です。
背景にも紙テクスチャを重ねたり、輪郭検出フィルタをかけたりして、加工します。
さらに全体的に覆い焼きツールでハイライトを入れたり、赤系の色で人物の縁取りをして、完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る