イラストテクニック第81回/とみすず

第81回は、とみすずさんの登場です!
ComicStudioEX、PhotoshopCS4を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフ
6月という季節の設定でイメージを膨らませます。
イラストを描く場合はスケッチブック等にアイデアをまとめた後は、ラフの段階からデジタルで作業を進めていきます。そうすることでスキャンの手間も省けます。
使用ソフトはComicStudioEX4(以下コミスタ)、仕上げや最終チェックはPhotoshopで行います。
コミスタを立ち上げ、[ファイル]→[新規作成]→[作品(もしくはページ)]→[定型用紙350dpiカラー]→[A4判]を選択します。
今回は、イラストを描くのに丁度いいサイズということでA4判を選択しました。
イラストを描く場合はスケッチブック等にアイデアをまとめた後は、ラフの段階からデジタルで作業を進めていきます。そうすることでスキャンの手間も省けます。
使用ソフトはComicStudioEX4(以下コミスタ)、仕上げや最終チェックはPhotoshopで行います。
コミスタを立ち上げ、[ファイル]→[新規作成]→[作品(もしくはページ)]→[定型用紙350dpiカラー]→[A4判]を選択します。
今回は、イラストを描くのに丁度いいサイズということでA4判を選択しました。
2:ラフ-2
下描きレイヤーにラフを描きます。
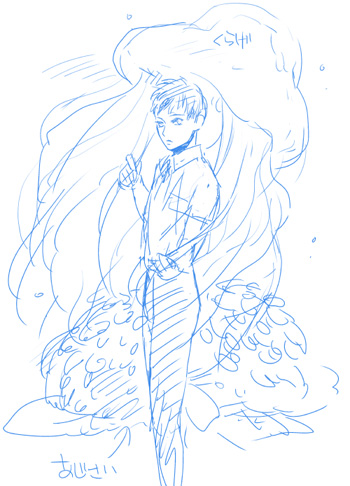
梅雨、アジサイ、水、青、と連想し、アジサイをバックに立つ少年を描くことにしました。
ビニール傘をモチーフに入れようかと思いましたが、クラゲを代わりに配置したほうがより幻想的になると思い、少年にかぶさるような形にしました。
梅雨、アジサイ、水、青、と連想し、アジサイをバックに立つ少年を描くことにしました。
ビニール傘をモチーフに入れようかと思いましたが、クラゲを代わりに配置したほうがより幻想的になると思い、少年にかぶさるような形にしました。
3:素材を使う
コミスタは他の描画ソフトと違って乗算などのレイヤー機能がない代わりに、トーンや画像、ブラシ、3Dの素材が最初からついてます。
種類がたくさんあり、こういった素材を気軽に使えるのが魅力のひとつだと思います。
今回運良くアジサイの素材があったので利用します。
素材パレットの中から「TH-845」を選択、[塗りつぶしツール]で貼付け。
そのままでは小さいのでプロパティで使用倍率をあげ、適度な大きさにしたところでトーンレイヤーを右クリックしてラスターレイヤーに変換し、画像を編集できる状態にします。
あとは不要な部分を消して複製し、ひとまずアジサイの配置を決めました。
種類がたくさんあり、こういった素材を気軽に使えるのが魅力のひとつだと思います。
今回運良くアジサイの素材があったので利用します。
素材パレットの中から「TH-845」を選択、[塗りつぶしツール]で貼付け。
そのままでは小さいのでプロパティで使用倍率をあげ、適度な大きさにしたところでトーンレイヤーを右クリックしてラスターレイヤーに変換し、画像を編集できる状態にします。
あとは不要な部分を消して複製し、ひとまずアジサイの配置を決めました。
4:3D素材で人物を作成する
人物のシルエットを描くのに3D素材を使うと便利です。
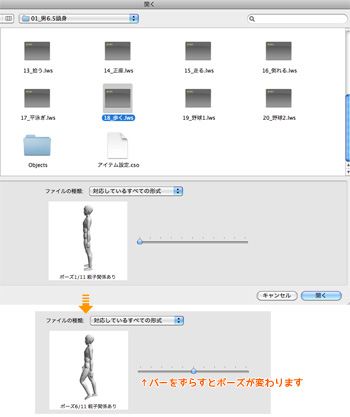
[ファイル]→[読み込み]→[3Dデータ]→[デッサン人形]→[男6.5頭身]→[18_歩く.lws]を選択。
下のバーをずらすとコマ送りのようにポーズが変わります。好きなポーズで止めてデータを開くと、そのままポーズが反映されます。
[ファイル]→[読み込み]→[3Dデータ]→[デッサン人形]→[男6.5頭身]→[18_歩く.lws]を選択。
下のバーをずらすとコマ送りのようにポーズが変わります。好きなポーズで止めてデータを開くと、そのままポーズが反映されます。
5:3D素材で人物を作成する-2
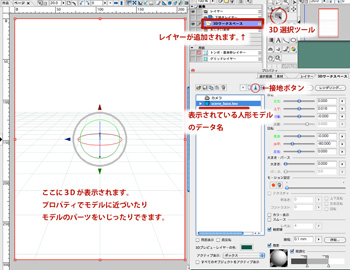
3D素材を読み込むと自動的に3D選択ツールに切り替わり、レイヤーに3Dワークスペースというフォルダが追加されます。
カメラワークに合うように「scene_base.low」というポーズ人形を選択して接地(地面につかせる)し、あとはカメラワークや人形の部位をいじってラフに合わせたポーズにしていきます。
カメラワークに合うように「scene_base.low」というポーズ人形を選択して接地(地面につかせる)し、あとはカメラワークや人形の部位をいじってラフに合わせたポーズにしていきます。
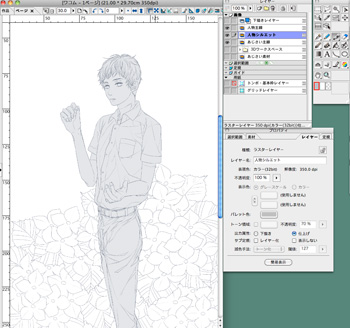
6:配置の完成
アジサイ、人物の配置が完了しました。ここからペン入れをしていきます。
すでに画面の構図が決まっているので、下書きは行いません。
また、デジタル上で行っていて、修正が簡単にできるので、普段の作業でもほとんど下書きは行っていません。
すでに画面の構図が決まっているので、下書きは行いません。
また、デジタル上で行っていて、修正が簡単にできるので、普段の作業でもほとんど下書きは行っていません。
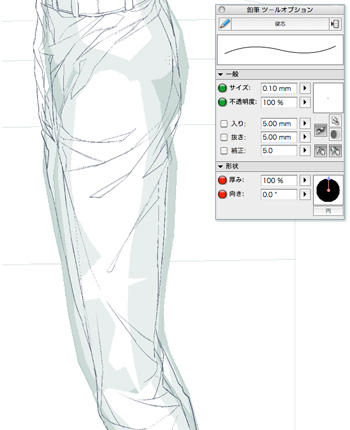
7:ペン入れ
8:ペン入れ-2
配置したアジサイはそのままでは線が太いので鉛筆ツールでなぞり、ペン入れは終了です。
後で塗り分けが楽になるように、人物線画の下に、人物を灰色に塗りつぶしたレイヤーを置きます。
クラゲはもう少し後の工程で描いていきます。
後で塗り分けが楽になるように、人物線画の下に、人物を灰色に塗りつぶしたレイヤーを置きます。
クラゲはもう少し後の工程で描いていきます。
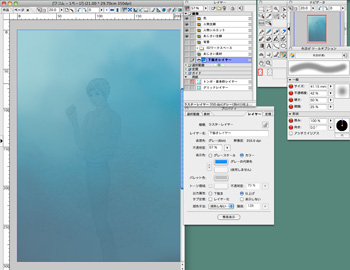
9:下塗り
梅雨のイメージがコンセプトなので、黄味がかった薄い水色~紺色を、ざっくりと透明度60%のエアブラシで塗り、グラデーションになるように[色混ぜツール]でなじませます。
配色は大体3~4色程度にしておくと、全体のイメージがまとまりやすいと思います。
雑誌やデザイン系のwebサイトの配色なども参考になります。
配色は大体3~4色程度にしておくと、全体のイメージがまとまりやすいと思います。
雑誌やデザイン系のwebサイトの配色なども参考になります。
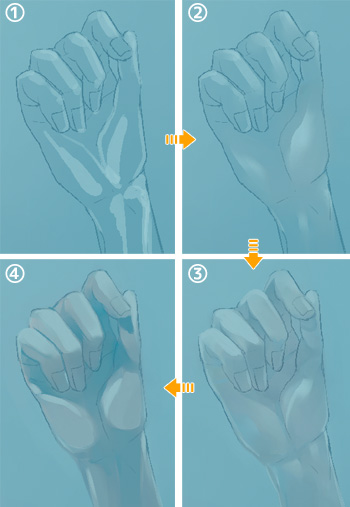
10:肌の彩色
今回のメインテーマである少年の、中でも特にこのイラストの印象を強くする肌から塗っていきます。
画面の中で一番明るい色をスポイトでとって、肌の光があたる部分に色を置き、それを色混ぜツールでぼかします。
ぼかしたところは下のレイヤーの灰色が浮かびあがってきます。今回はこの色を肌色のベースとして使って行きます。
大体の陰影をつけたらさらに陰にメリハリをつけて立体感を出します。
画面の中で一番明るい色をスポイトでとって、肌の光があたる部分に色を置き、それを色混ぜツールでぼかします。
ぼかしたところは下のレイヤーの灰色が浮かびあがってきます。今回はこの色を肌色のベースとして使って行きます。
大体の陰影をつけたらさらに陰にメリハリをつけて立体感を出します。
11:アジサイの彩色
少年が大体塗れたので、次はアジサイにとりかかります。
アジサイの線画の下に、アジサイの花と葉の部分にベースの青緑色を置きます。
画面の中から色を適当にスポイトして、少年を塗っていったときのように陰影をつけていきます。
アジサイの線画の下に、アジサイの花と葉の部分にベースの青緑色を置きます。
画面の中から色を適当にスポイトして、少年を塗っていったときのように陰影をつけていきます。
12:細かな修正
もう少し人物を目立たせるために一番下に濃い青で塗りつぶしたレイヤーを置きます。
さらに下塗りのレイヤーの上にもう1枚レイヤーを置いて細部を描きこんでいきます。
今回髪の毛は毛束感が出るように意識してザクザク描きました。
さらに目、肌、などの輪郭をはっきりさせていきます。
アジサイは透明度50%のマジックツールで色味だけ調整し塗りつぶしました。
さらに下塗りのレイヤーの上にもう1枚レイヤーを置いて細部を描きこんでいきます。
今回髪の毛は毛束感が出るように意識してザクザク描きました。
さらに目、肌、などの輪郭をはっきりさせていきます。
アジサイは透明度50%のマジックツールで色味だけ調整し塗りつぶしました。
13:クラゲを描く
ここでクラゲを描きます。
鉛筆ツールやエアブラシを使って形を描き、色まぜツールで伸ばしながら主線を描く→ぼかす→輪郭を描き起こす…という工程をくり返しながらクラゲの透明感のある質感を出していきます。
最後に顔のハイライトをいれてコミスタの作業は終了です。
この後Photoshopでの作業になるので、3Dなどの表示していないレイヤーは削除します。
鉛筆ツールやエアブラシを使って形を描き、色まぜツールで伸ばしながら主線を描く→ぼかす→輪郭を描き起こす…という工程をくり返しながらクラゲの透明感のある質感を出していきます。
最後に顔のハイライトをいれてコミスタの作業は終了です。
この後Photoshopでの作業になるので、3Dなどの表示していないレイヤーは削除します。
14:Photoshopデータの書き出し

Photoshopで作業するために、コミスタのデータをPhotoshop形式で書き出します。
[ファイル]→[書き出し(画像ファイルピクセル指定)]を選び、Photoshop形式で等倍のまま出力します。
この際ファイル設定の[種類]詳細設定で[レイヤー構造を維持して出力]を選択します。
※選択しないと一枚の画像に統合された状態で出力されます。
[ファイル]→[書き出し(画像ファイルピクセル指定)]を選び、Photoshop形式で等倍のまま出力します。
この際ファイル設定の[種類]詳細設定で[レイヤー構造を維持して出力]を選択します。
※選択しないと一枚の画像に統合された状態で出力されます。
15:クラゲの加工
ここからPhotoshopでの加工に入ります。
レイヤーを幾重にも重ね、クラゲの透明感と光っている感じを出していきます。
クラゲの主線のレイヤーモードを[ハードライト]、クラゲの頭部分を水色で薄く塗り、[覆い焼き(リニア)]にして光ってるような雰囲気を出します。
さらに暗闇に浮かぶ感じをだすため、クラゲレイヤーを複製し、フィルタの[ぼかし(ガウス)]でぼかし、レイヤーモードを[オーバレイ]にします。
レイヤーを幾重にも重ね、クラゲの透明感と光っている感じを出していきます。
クラゲの主線のレイヤーモードを[ハードライト]、クラゲの頭部分を水色で薄く塗り、[覆い焼き(リニア)]にして光ってるような雰囲気を出します。
さらに暗闇に浮かぶ感じをだすため、クラゲレイヤーを複製し、フィルタの[ぼかし(ガウス)]でぼかし、レイヤーモードを[オーバレイ]にします。
16:Photoshopでの加工-2
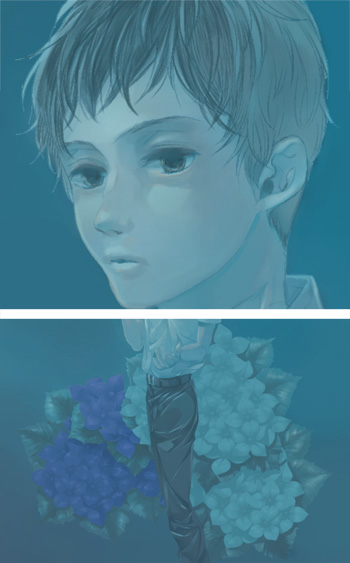
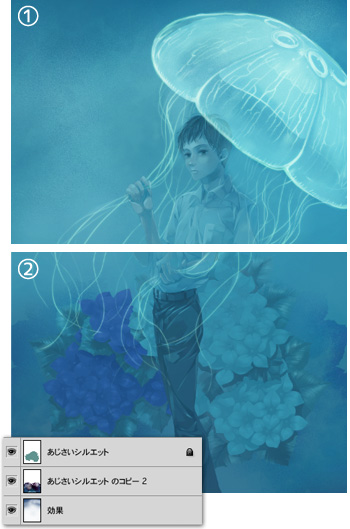
1.もう少しざらっとした感じが全体に欲しいと思ったので、一番下のレイヤーに水彩ブラシで青と黄色をざっくり描き、さらに上に点描ブラシで青のグラデーションを描いたレイヤーを乗算で置きます。
2.足下がさみしかったので、アジサイのシルエット部分を複製してビビットライトで配置、ブラシで加工しました。
さらに全体のイメージをまとめるために、クラゲレイヤーの下に青緑色で塗りつぶしたレイヤーを置き、レイヤーモードをソフトライトにします。
2.足下がさみしかったので、アジサイのシルエット部分を複製してビビットライトで配置、ブラシで加工しました。
さらに全体のイメージをまとめるために、クラゲレイヤーの下に青緑色で塗りつぶしたレイヤーを置き、レイヤーモードをソフトライトにします。
17:色合いを調整する
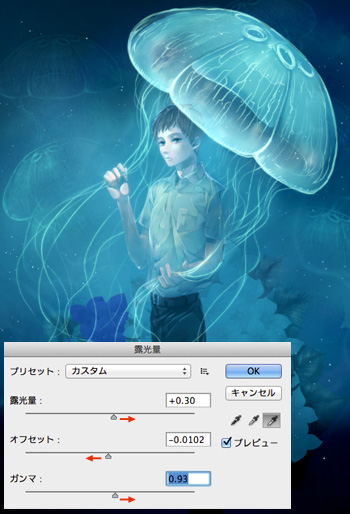
ここまで見て暖色系が足りないと感じたので、透明度50%くらいのエアブラシを使い、くすんだ肌色で少年の顔、腕、クラゲを塗ったら、肌色のレイヤーを一番上に置き、モードをビビッドライトにします。
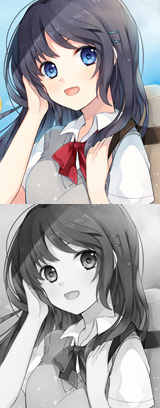
もっと少年とクラゲを目立たせたいので、下塗りレイヤーを複製し、[フィルタ]から[木炭・チョーク]を選択→[焼き込み(リニア)]で配置し、消しゴムで少年の部分を消します。
これで人物が浮き立ち、画面にメリハリができました。
最後にクラゲをぼかしたレイヤーをいくつか複製し、背景にオーバーレイなどで配置、一番上のレイヤーでホワイトをちらします。
もっと少年とクラゲを目立たせたいので、下塗りレイヤーを複製し、[フィルタ]から[木炭・チョーク]を選択→[焼き込み(リニア)]で配置し、消しゴムで少年の部分を消します。
これで人物が浮き立ち、画面にメリハリができました。
最後にクラゲをぼかしたレイヤーをいくつか複製し、背景にオーバーレイなどで配置、一番上のレイヤーでホワイトをちらします。
18:完成!
の検索結果 : 0件のページが見つかりました。
もっと見る