イラストテクニック第49回/武藤志乃

第49回は、武藤志乃さんの登場です!
SAI、openCanvas、PhotoshopElements3.0を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフをスキャンする
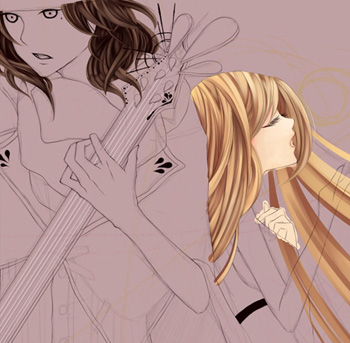
2:ラフから線画を起こす
ラフのレイヤーを20~50%くらいの濃度にし、ラフの上に線画レイヤーを作成して、線画を描き起こしていきます。
ここではラフの線を全部なぞるというより、「線画として欲しい部分を抽出する」ような感じで描いていきます。
後で修正がきくよう、「体」「衣装」「楽器」などというように、パーツごとにレイヤーを分けながら、線画を起こしていきます。
全体の線画を描き終わったら、線画の重なった部分を消していき、線画レイヤーの不透明度を保護しておきます。
ここではラフの線を全部なぞるというより、「線画として欲しい部分を抽出する」ような感じで描いていきます。
後で修正がきくよう、「体」「衣装」「楽器」などというように、パーツごとにレイヤーを分けながら、線画を起こしていきます。
全体の線画を描き終わったら、線画の重なった部分を消していき、線画レイヤーの不透明度を保護しておきます。
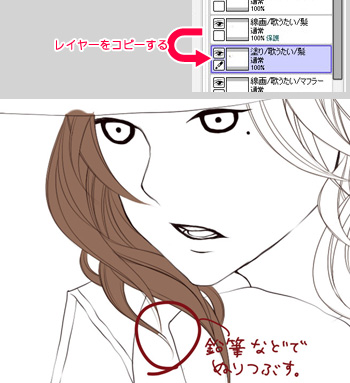
3:髪の彩色
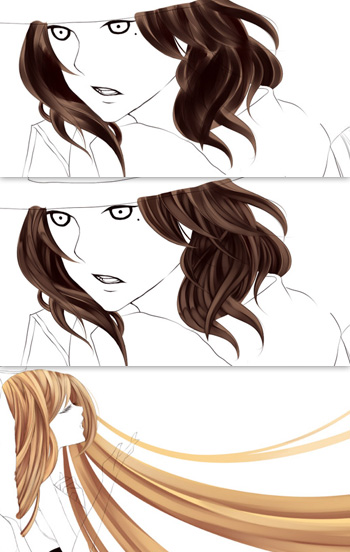
4:髪の彩色・2
塗りつぶし終えたら、影を付けていきます。
髪の毛の流れを意識しながら濃い色を筆ツールで塗っていきます。
濃い色を塗ったら、髪のベース色で髪の流れを意識しながらスッと一本線を引くように塗ります。
濃い色とベース色がなじむように、筆圧を強くしすぎないように注意します。
色が薄くなりすぎた所は再度濃い色で塗ったり、スポイトで色を拾いながら塗り進めていきます。
女の子も同じ塗り方で進めていきます。
女の子の髪が外に広がっている部分はフリーハンドで塗り足します。
これで、髪の彩色の完成です。
ここで、パーツごとに分かれていた線画レイヤーを結合し、PSD形式で保存します。
髪の毛の流れを意識しながら濃い色を筆ツールで塗っていきます。
濃い色を塗ったら、髪のベース色で髪の流れを意識しながらスッと一本線を引くように塗ります。
濃い色とベース色がなじむように、筆圧を強くしすぎないように注意します。
色が薄くなりすぎた所は再度濃い色で塗ったり、スポイトで色を拾いながら塗り進めていきます。
女の子も同じ塗り方で進めていきます。
女の子の髪が外に広がっている部分はフリーハンドで塗り足します。
これで、髪の彩色の完成です。
ここで、パーツごとに分かれていた線画レイヤーを結合し、PSD形式で保存します。
5:彩色
openCanvasでファイルを開きます。
薄い色の塗り残しがわかりやすくなるように、線画レイヤーの下に暗めの赤で塗りつぶしたレイヤーを作成します。
次に「塗り」というレイヤーを作成し、各パーツの色を「奥に配置されているもの」から順に、鉛筆ツールで塗っていきます。
描きたいタッチに合わせて、筆圧や描画スピードに合わせてなめらかな描写のできるSAIと、色を塗り混ぜた時に残るムラの質感が好きなopenCanvasを使い分けています。
薄い色の塗り残しがわかりやすくなるように、線画レイヤーの下に暗めの赤で塗りつぶしたレイヤーを作成します。
次に「塗り」というレイヤーを作成し、各パーツの色を「奥に配置されているもの」から順に、鉛筆ツールで塗っていきます。
描きたいタッチに合わせて、筆圧や描画スピードに合わせてなめらかな描写のできるSAIと、色を塗り混ぜた時に残るムラの質感が好きなopenCanvasを使い分けています。
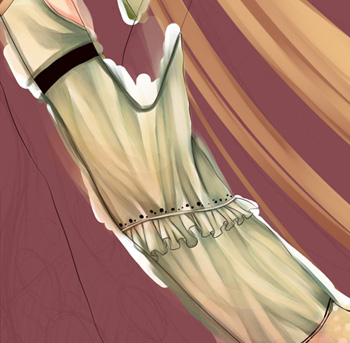
6:彩色
女の子のワンピースから塗り始めます。
ベースを白で塗り、影を緑・青系の色でつけていきます。
濃く塗ったところは薄めの黄色で影と光の部分のメリハリを出します。
だいたい塗り終わったあと、色味に物足りなさを感じたので、背中の部分に赤・オレンジ系の色をうっすらと塗りました。
最後に色がはみ出している部分を消しゴムツールで消していきます。
ベースを白で塗り、影を緑・青系の色でつけていきます。
濃く塗ったところは薄めの黄色で影と光の部分のメリハリを出します。
だいたい塗り終わったあと、色味に物足りなさを感じたので、背中の部分に赤・オレンジ系の色をうっすらと塗りました。
最後に色がはみ出している部分を消しゴムツールで消していきます。
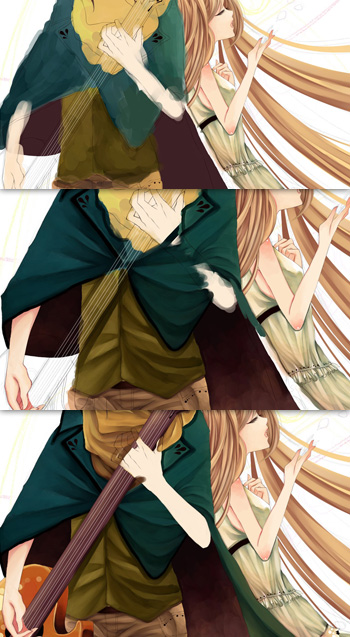
7:彩色
次に男性キャラクターの色を塗ります。
帽子やマフラーなどたくさんのパーツがあるので、あらかじめ色を決めるために全体にざっくりと色を置いてみます。
全体の色が決まったら奥に配置されているパーツから塗り進めて行きます。
塗り方は女の子のワンピースの時と同じです。
ベース色→シワになる部分に濃い色→ベース色か中間色で薄める… という作業を繰り返します。
男性のジャケットは、色合いが単調にならないように、左から青~緑のグラデーションになるような感じを意識して塗りました。
帽子やマフラーなどたくさんのパーツがあるので、あらかじめ色を決めるために全体にざっくりと色を置いてみます。
全体の色が決まったら奥に配置されているパーツから塗り進めて行きます。
塗り方は女の子のワンピースの時と同じです。
ベース色→シワになる部分に濃い色→ベース色か中間色で薄める… という作業を繰り返します。
男性のジャケットは、色合いが単調にならないように、左から青~緑のグラデーションになるような感じを意識して塗りました。
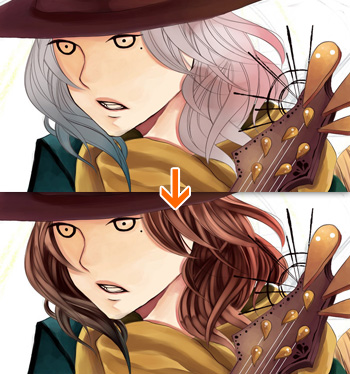
8:髪の色を調整する
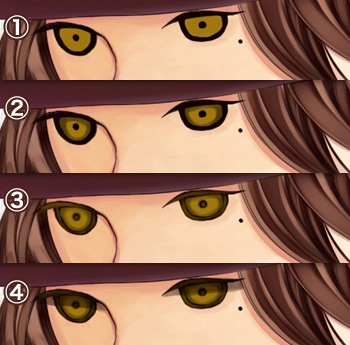
9:目の彩色
目を塗っていきます。
ここでいったんファイルをPSD形式で保存し、SAIでの作業に入ります。
- 目のベース色を置きます。
- 目の端に少し濃い色を置きます。
- 線画レイヤーの上からベース色を置いて線画の色となじませます。
- 新規レイヤーを作成して、睫毛の影に茶系の色を置き、レイヤーを乗算にします。
ここでいったんファイルをPSD形式で保存し、SAIでの作業に入ります。
10:髪の彩色
ファイルをSAIで開きます。
女の子の髪にもうひとひねり欲しくなったので、
奥に配置されている髪に、空の色が写り込んでいるよう描く事にしました。
髪のレイヤーをコピーし、空のベース色を塗り、雲を描き込みます。
女の子の髪にもうひとひねり欲しくなったので、
奥に配置されている髪に、空の色が写り込んでいるよう描く事にしました。
髪のレイヤーをコピーし、空のベース色を塗り、雲を描き込みます。
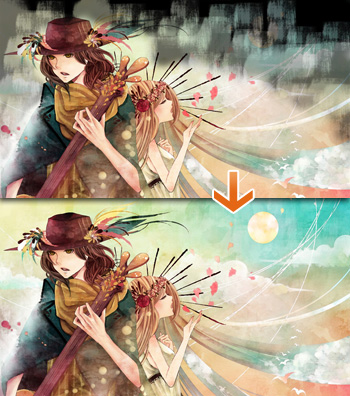
11:背景
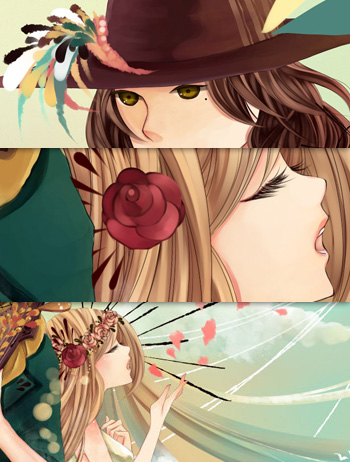
12:装飾
線画レイヤーの上に「装飾」レイヤーを作成します。
筆ツールの[にじみ]をONにして、ペンタブの入り→抜きで、帽子に羽根のような飾りを描きます。
また、女の子が寂しい感じがしたので、女の子の髪に線画の上から花を描き込みます。
花をいくつか描いて花冠のようにしました。
筆ツールの[にじみ]をONにして、ペンタブの入り→抜きで、帽子に羽根のような飾りを描きます。
また、女の子が寂しい感じがしたので、女の子の髪に線画の上から花を描き込みます。
花をいくつか描いて花冠のようにしました。
13:色の補正
全体的に彩度が高いので、補正していきます。
レイヤーを重ねて彩度を抑えた色をラフに置き、レイヤーモードをスクリーンにします。
データをPSD形式で保存します。
ここまでの作業はwindows上で行いました。
レイヤーを重ねて彩度を抑えた色をラフに置き、レイヤーモードをスクリーンにします。
データをPSD形式で保存します。
ここまでの作業はwindows上で行いました。
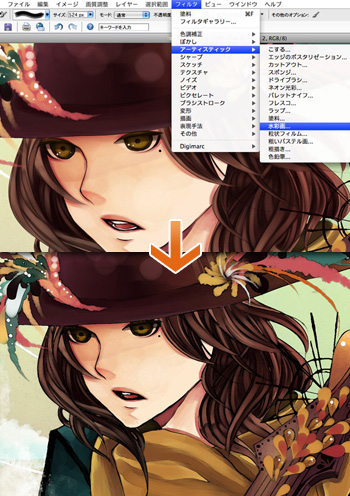
14:色の補正
イラストをmacのPhotoshop Elements3.0で開き、ここからは画像を補正していきます。
レイヤーを全て統合し、そのレイヤーをコピーします。
[メニュー]→[フィルタ]→[アーティスティック]→[染料]でフィルタをかけて、絵全体の線や色同士の境界をはっきりさせます。
更にレイヤーを複製し、[メニュー]→[フィルタ]→[アーティスティック]→[水彩画]で、全体に絵の具で塗ったような質感を出します。
このままだとくどいので、質感を残したくない所を消しゴムツールで削っていきます。
この時、肌・髪は質感を残さないように意識します。
逆に衣装はこの質感が残るように意識します。
レイヤーを全て統合し、そのレイヤーをコピーします。
[メニュー]→[フィルタ]→[アーティスティック]→[染料]でフィルタをかけて、絵全体の線や色同士の境界をはっきりさせます。
更にレイヤーを複製し、[メニュー]→[フィルタ]→[アーティスティック]→[水彩画]で、全体に絵の具で塗ったような質感を出します。
このままだとくどいので、質感を残したくない所を消しゴムツールで削っていきます。
この時、肌・髪は質感を残さないように意識します。
逆に衣装はこの質感が残るように意識します。
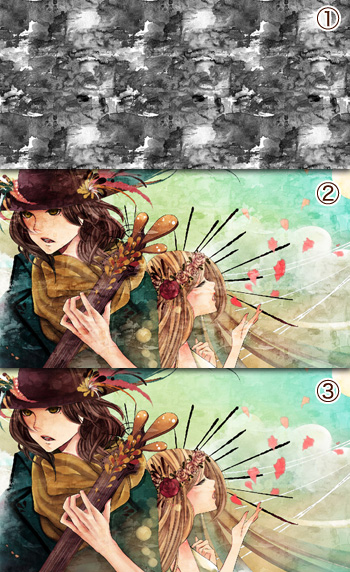
15:テクスチャを重ねる
- 新規レイヤーに[編集]→[塗りつぶし]でテクスチャを貼る。
- レイヤーモードをオーバーレイ(もしくはソフトライト)にする。
- レイヤーの不透明度を15~60%くらいの薄さにする。
という手順で画面にテクスチャを貼って行きます。
テクスチャは、素材集のものや、自分で水彩紙に描いてスキャンしたものなどを使います。
あまり質感を出したくない部分は消しゴムで削ります。
16:完成!
の検索結果 : 0件のページが見つかりました。
もっと見る