イラストテクニック第48回/胡蝶

第48回は、胡蝶さんの登場です!
PainterIX.5、PhotoshopCS3、SAIを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
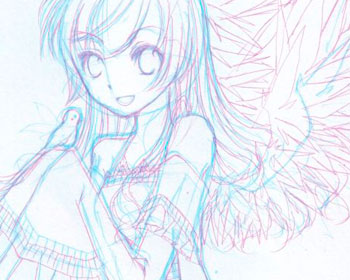
1:ラフのスキャン
コピー用紙にシャープペンシルで描いた下書きをスキャナーで取り込み、Photoshopで開きます。
下書きが複数ある場合などは、[レイヤー]→[新規]→[グループ]でグループを作成してひとつのグループにまとめます。
[色相・彩度]などを使って下書きの色を変えたら、PSD形式で保存します。
下書きが複数ある場合などは、[レイヤー]→[新規]→[グループ]でグループを作成してひとつのグループにまとめます。
[色相・彩度]などを使って下書きの色を変えたら、PSD形式で保存します。
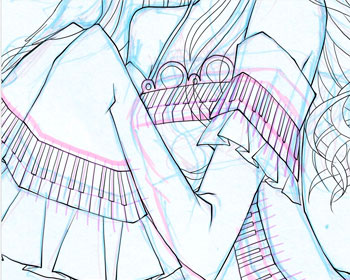
2:線画の作成
保存したPSDファイルをSAIで開きます。なめらかな線が描けるので、清書はSAIで行います。
下書きグループの上に新しくレイヤーセットを作ります。作ったレイヤーセットの中にペン入れレイヤーを新規作成し、清書していきます。
レイヤーセットは体の部分ごと(顔・体など)、ペン入れレイヤーはパーツごと(目・輪郭など)に作っていくとはみ出しを気にせず作業できます。
下書きでバランスが悪かったり、描き込みが足りなかった部分は、通常レイヤーを作成し、描き足していきます。
下書きグループの上に新しくレイヤーセットを作ります。作ったレイヤーセットの中にペン入れレイヤーを新規作成し、清書していきます。
レイヤーセットは体の部分ごと(顔・体など)、ペン入れレイヤーはパーツごと(目・輪郭など)に作っていくとはみ出しを気にせず作業できます。
下書きでバランスが悪かったり、描き込みが足りなかった部分は、通常レイヤーを作成し、描き足していきます。
3:線画の完成
4:線画の修正
Photoshopでファイルを開き、線がはみ出している部分を消していきます。消すほうの線画レイヤーの不透明度を下げると分かりやすくなります。
全て消し終えたら背景レイヤーを非表示にして、表示レイヤーを結合します([レイヤー]→[表示レイヤーの統合])。
線画を茶系の色に調整し、線画レイヤーを乗算にします。
全て消し終えたら背景レイヤーを非表示にして、表示レイヤーを結合します([レイヤー]→[表示レイヤーの統合])。
線画を茶系の色に調整し、線画レイヤーを乗算にします。
5:パーツごとに塗り分け
線画レイヤーの下に新しくグループを作成します。
着色しやすいように、アルファチャンネルを作るための、塗り分けレイヤーを作成していきます。
自動選択ツールで大まかに選択し、塗りつぶします。
細かいところはブラシツールで修正します。
パーツごとに色を分けたり、背景色を濃い色にするなどして、隙間ができないように塗っていきます。
着色しやすいように、アルファチャンネルを作るための、塗り分けレイヤーを作成していきます。
自動選択ツールで大まかに選択し、塗りつぶします。
細かいところはブラシツールで修正します。
パーツごとに色を分けたり、背景色を濃い色にするなどして、隙間ができないように塗っていきます。
6:アルファチャンネルの作成
アルファチャンネル(選択範囲)を作成していきます。
[選択範囲]→[選択範囲を読み込む]、で選択範囲を読み込み、
[選択範囲]→[選択範囲を保存]でチャンネルとして保存します。
全て保存したらPSD形式で保存します。着色はPainterを使用していきます。
[選択範囲]→[選択範囲を読み込む]、で選択範囲を読み込み、
[選択範囲]→[選択範囲を保存]でチャンネルとして保存します。
全て保存したらPSD形式で保存します。着色はPainterを使用していきます。
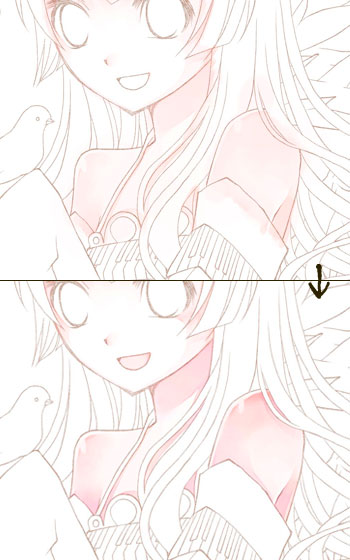
7:肌の着色-1
Painterを起動し、PSDファイルを開きます。
肌から着色していきます。[デジタル水彩]バリアントの[新シンプル水彩]などを使用します。
薄く肌を塗ったら、[レイヤー]→[デジタル水彩乾燥]、で着色部分を乾燥します。アナログの水彩絵の具と一緒で、乾燥することにより下の色を生かしつつ重ねて着色することができます。
肌から着色していきます。[デジタル水彩]バリアントの[新シンプル水彩]などを使用します。
薄く肌を塗ったら、[レイヤー]→[デジタル水彩乾燥]、で着色部分を乾燥します。アナログの水彩絵の具と一緒で、乾燥することにより下の色を生かしつつ重ねて着色することができます。
8:肌の着色-2
9:下塗り
肌以外の部分を塗っていきます。
まず大体のイメージを決めるため、大まかに色を置いていきます。髪の毛や大きなパーツを中心に色を置いていくとイメージが固まりやすいです。
逆に小さなパーツは塗っていく途中で変更する可能性があるので、色に悩む場合は無理に色を置きません。
まず大体のイメージを決めるため、大まかに色を置いていきます。髪の毛や大きなパーツを中心に色を置いていくとイメージが固まりやすいです。
逆に小さなパーツは塗っていく途中で変更する可能性があるので、色に悩む場合は無理に色を置きません。
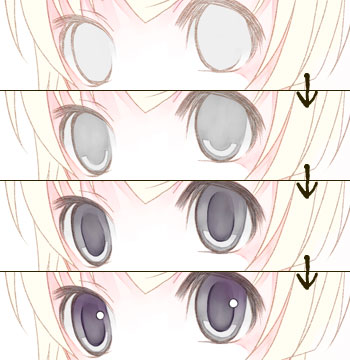
10:瞳の着色
11:髪・服の着色-1
12:髪・服の着色-2
どんどん塗りこんでいきます。今まで置いた色の、類似色や補色(反対色)を選び、塗り重ねていきます。以降はこの繰り返しで着色していきます。
また、今回は使用しませんでしたが、テクスチャを適用することにより、よりアナログ的な着色ができます。
また、今回は使用しませんでしたが、テクスチャを適用することにより、よりアナログ的な着色ができます。
13:着色の完了
14:仕上げ
15:完成
の検索結果 : 0件のページが見つかりました。
もっと見る