イラストテクニック第72回/アカバネ

第72回は、アカバネさんの登場です!
SAI、PhotoshopCS6を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
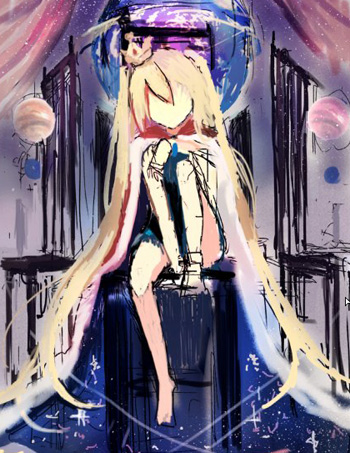
1:イメージラフを描く
SAIを起動して、イメージラフを描きます。
画面全体の構成・テーマを考え、何を見せたいかをこの時点ではっきりさせます。
今回の絵はヒロインの女の子を王様に見立て、王様のマントの裏側が宇宙と繋がっている空間をテーマに、キャラクターをひきたたせるような画面構成、色使いにしようと設計しました。
この段階では細かい部分は描き込まず、あくまで面として描いていき、全体の色味と構成を決めます。
全体のイメージがある程度できたら、彩色時に参考に見るために、ラフイラストを作業ファイルとは別にJPEGで保存します。
画面全体の構成・テーマを考え、何を見せたいかをこの時点ではっきりさせます。
今回の絵はヒロインの女の子を王様に見立て、王様のマントの裏側が宇宙と繋がっている空間をテーマに、キャラクターをひきたたせるような画面構成、色使いにしようと設計しました。
この段階では細かい部分は描き込まず、あくまで面として描いていき、全体の色味と構成を決めます。
全体のイメージがある程度できたら、彩色時に参考に見るために、ラフイラストを作業ファイルとは別にJPEGで保存します。
2:グレースケールでラフを描き込む
ラフイラストをグレースケール化し、細部のデザインを自分でわかる程度まで描き込んでいきます。
ある程度ラフが描けたら、新規レイヤーをスクリーンモードで作成し、好きな色(ここでは青色)で塗りつぶし、線画を作成する際に見やすいようにします。
ある程度ラフが描けたら、新規レイヤーをスクリーンモードで作成し、好きな色(ここでは青色)で塗りつぶし、線画を作成する際に見やすいようにします。
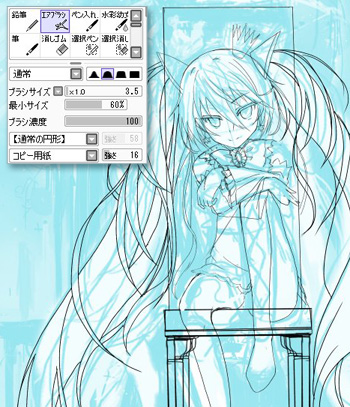
3:線画を描く
ラフの上にレイヤーを重ね、
左図のように設定したエアブラシツールで線画を起こしていきます。
彩色時に、ある程度まで塗ったあとは線画の上から彩色していくため、
線画は綺麗に描く事を意識するのではなく、あくまで色分けをするための枠組みと考えて、ザクザク描いていきます。
左図のように設定したエアブラシツールで線画を起こしていきます。
彩色時に、ある程度まで塗ったあとは線画の上から彩色していくため、
線画は綺麗に描く事を意識するのではなく、あくまで色分けをするための枠組みと考えて、ザクザク描いていきます。
4:ベース色を入れる
5:全体に陰影を入れる
各パーツごとにエアブラシで陰影をつけ、大まかな立体感を出します。
全体に陰影が付いたら、陰影の色をスポイトツールですくい、エアブラシ・水彩筆ツールで細部の塗りこみをしていきます。
エアブラシは筆サイズを小さくすることでエッジが鋭くなり、輪郭線がやわらかめの筆ツールとしても使えるのでおすすめです。
全体に陰影が付いたら、陰影の色をスポイトツールですくい、エアブラシ・水彩筆ツールで細部の塗りこみをしていきます。
エアブラシは筆サイズを小さくすることでエッジが鋭くなり、輪郭線がやわらかめの筆ツールとしても使えるのでおすすめです。
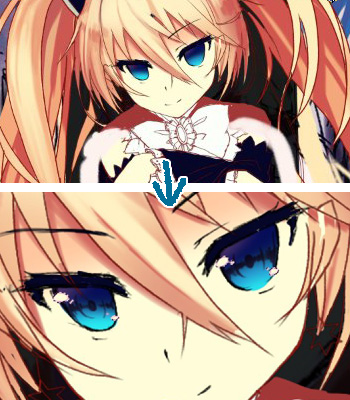
6:目の彩色
目を彩色します。
今回はキャラクターの大部分を占める色が髪の毛の黄色だったので、それと差をつけてはっきりとした印象を与えるために、ベースカラーを青にしました。
ベースカラーを入れたら、上から下に、エアブラシで濃い青~薄い青のグラデーションを入れます。
乗算モードのレイヤーを重ね、目のベース色の補色(今回の場合は黄・オレンジ系統の明るい色)で、瞳孔、目の真ん中のラインを描きます。
線画の上に新規レイヤーを作り、白色で目のハイライトをつけます。
ハイライトのレイヤーを複製し、[選択範囲]→[選択範囲を1px拡張]し、明るい暖色で塗りつぶします。
こうすることで目の中にあまり主張しすぎない補色関係が出来上がり、綺麗な印象の色の瞳になります。
今回はキャラクターの大部分を占める色が髪の毛の黄色だったので、それと差をつけてはっきりとした印象を与えるために、ベースカラーを青にしました。
ベースカラーを入れたら、上から下に、エアブラシで濃い青~薄い青のグラデーションを入れます。
乗算モードのレイヤーを重ね、目のベース色の補色(今回の場合は黄・オレンジ系統の明るい色)で、瞳孔、目の真ん中のラインを描きます。
線画の上に新規レイヤーを作り、白色で目のハイライトをつけます。
ハイライトのレイヤーを複製し、[選択範囲]→[選択範囲を1px拡張]し、明るい暖色で塗りつぶします。
こうすることで目の中にあまり主張しすぎない補色関係が出来上がり、綺麗な印象の色の瞳になります。
7:髪にグラデーションを入れる
8:色の調整
大体のパーツが大まかにできてきたら、作業中のファイルとは別にJPEGで保存したファイルをPhotoshopで開きます。
そして、トーンカーブ・レベル補正・カラーバランスなどを使って、完成イメージに近い状態になるまで色の調整をします。
イメージが固まったらまたJPEGで保存します。
SAIに戻り、作業ファイルと先ほど保存したJPEG画像を並べて開きます。
作業ファイルのレイヤーを、人物・背景・オブジェクトなどのレイヤーセットごとに結合します。
結合したそれぞれのモチーフの上に、JPEG画像を重ね、[下のレイヤーでクリッピング]にチェックを入れます。
Photoshopの色調整は、SAIと互換性のないものがあるので、こうすることでPhotoshopで施した調整をそのままSAIで再現することができます。
そして、トーンカーブ・レベル補正・カラーバランスなどを使って、完成イメージに近い状態になるまで色の調整をします。
イメージが固まったらまたJPEGで保存します。
SAIに戻り、作業ファイルと先ほど保存したJPEG画像を並べて開きます。
作業ファイルのレイヤーを、人物・背景・オブジェクトなどのレイヤーセットごとに結合します。
結合したそれぞれのモチーフの上に、JPEG画像を重ね、[下のレイヤーでクリッピング]にチェックを入れます。
Photoshopの色調整は、SAIと互換性のないものがあるので、こうすることでPhotoshopで施した調整をそのままSAIで再現することができます。
9:背後の人物を描く
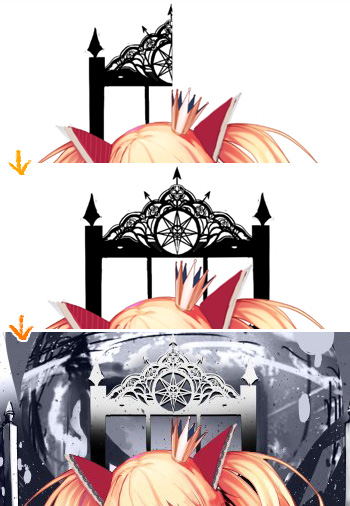
10:椅子のデザイン・装飾
背景の椅子を、黒一色で、鉛筆ツールで彫るようにデザインしていきます。
デザインの半分ができたらレイヤーを複製し、左右反転して結合します。
椅子の形ができあがったら 白色で塗りつぶし、乗算レイヤーを重ねて、グレーのエアブラシで立体感を出していきます。
デザインの半分ができたらレイヤーを複製し、左右反転して結合します。
椅子の形ができあがったら 白色で塗りつぶし、乗算レイヤーを重ねて、グレーのエアブラシで立体感を出していきます。
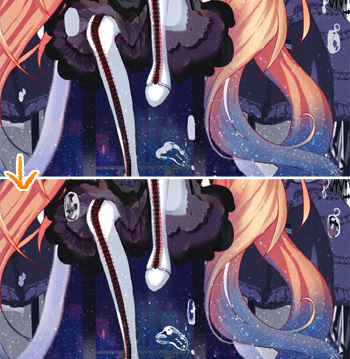
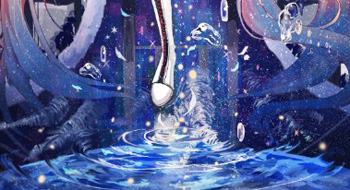
11:浮上する水を描く
画面の中に動きのあるモチーフが無かったので、画面の幻想的な演出を際立たせる意味も含めて、マント下の宇宙から浮上する水を描きます。
水滴の形を描いたら、周辺の色をスポイトですくい、水の映りこみ、ハイライトを描きます。
さらに、ハイライトを囲むように黒っぽい色を入れることで、より水の質感が出ます。
水滴の形を描いたら、周辺の色をスポイトですくい、水の映りこみ、ハイライトを描きます。
さらに、ハイライトを囲むように黒っぽい色を入れることで、より水の質感が出ます。
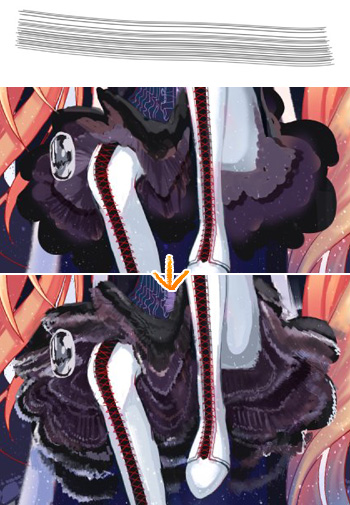
12:スカートを描く
ゴシック調の、ボリューム感のあるスカートを描いていきます。
はけのような質感の平筆ブラシを使って、スカートの広がりにあわせて斜線を引いていき、スカートのベースを作ります。
ベースができたらPSD形式で保存します。
はけのような質感の平筆ブラシを使って、スカートの広がりにあわせて斜線を引いていき、スカートのベースを作ります。
ベースができたらPSD形式で保存します。
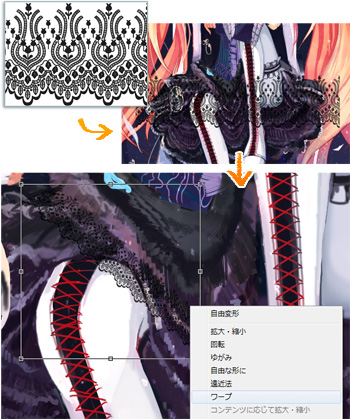
13:スカートにレースを貼る
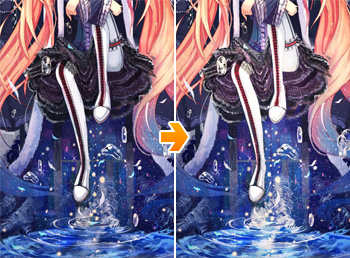
14:水面の波紋を描く
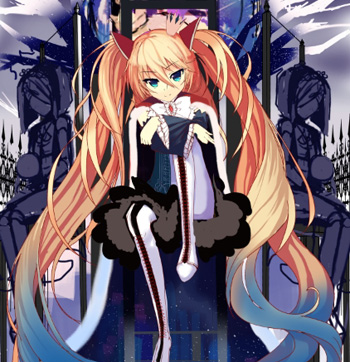
15:全体の色調や細部を調整して、完成!
すべてのレイヤーを結合し、Photoshopで開きます。
仕上げとして、全体のバランスを見ながら、色相やコントラストなどの調整をします。
同時に、細部で気になる部分があればPhotoshop上で描き込みをしていきます。
図ではオーバーレイモードのレイヤーを重ね、画面中央の明るさを上げて、画面のメリハリを強くしています。
以上で、完成です。
仕上げとして、全体のバランスを見ながら、色相やコントラストなどの調整をします。
同時に、細部で気になる部分があればPhotoshop上で描き込みをしていきます。
図ではオーバーレイモードのレイヤーを重ね、画面中央の明るさを上げて、画面のメリハリを強くしています。
以上で、完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る