イラストテクニック第202回/はよせな

第202回は、はよせなさんの登場です!
CLIP STUDIO PAINT EX、Photoshop、SAIを使ったイラスト作成過程を紹介します。
はよせな
フリーランスのイラストレーターです!
サンプルはサイトにて。
『Fate/Grand Order』『ソード・ワールド2.5』などで描かせていただいております。
TRPGファンでTRPG推進のために『FANBOX』で立ち絵の配布もしています。
WEBサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
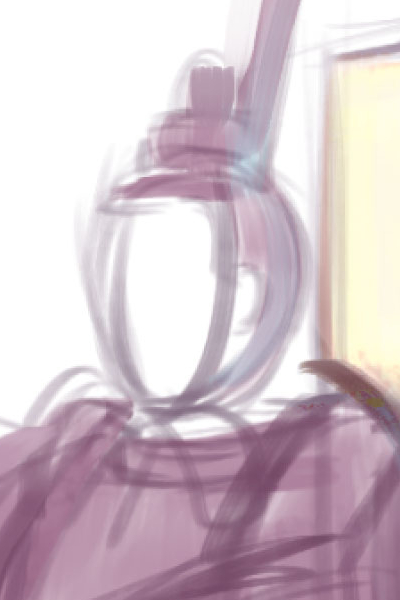
ラフ

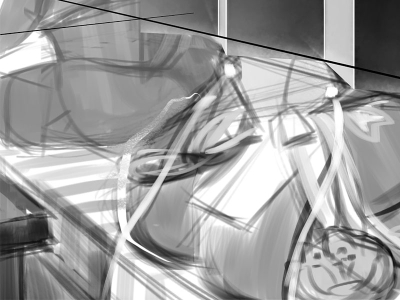
CLIP STUDIO PAINT EXでラフを描いていきます。
テーマは「ひなまつり」です。
テーマから暖色中心の明るい画面作りを意識しようと考えました。
私は「誰に向けた絵か」を考えないと描くのが難しいタイプなので、対象ユーザーを想定して絵作りをしていきます。
ひなまつりは女の子の節句なので、対象ユーザーは女性を想定し、メインモチーフは華やかな衣装をまとうお雛様のほうにしました。
お雛様を手前に持ってきてお内裏様は控えめに描写することで、画面にメリハリを付けます。
奥の方が光に溶けるような描写は色合い的にパステルカラーを入れやすいので、明るい画面作りに一役買いそうです。

桃の節句ということで、桃の花を散らして置きました。
これはひなまつりらしさを出すのと同時に、小さな人形であるお雛様のサイズ感を示す役割を果たします。
今回は、
①メインモチーフであるお雛様をフォーカスするため
②パステル調の明るい画面作りをするため
という2点の理由で奥行きを強調しています。
しかし、本来このサイズの人形を描写するのに奥行きを強調してしまうと、人型サイズの大きな人形に見えかねません。それを防ぐため、桃の花というサイズがわかりやすいものを隣に対比としておくことでその補正をします。
もうひとつ、サイズ感を補正する要素として衣装の柄は大きめに描くことをこの時点で決めておきます。
細かい柄はまだ全然描かれていませんが、桜っぽい柄が入っているのはその目安です。
こんな風にして人形であることを強調します。
このラフパートが一番考えることが多いです。絵の7割はここで決まると言っていいと思います。
パーツごとのグレースケール作業


カラーラフを複製します。片方はそのまま残しておき、もう片方は彩度を下げて作業していきます。
ここからはパーツのアウトラインはAdobe Photoshop、描画はCLIP STUDIO PAINT EX、アウトラインを手動で調整する時はPainttool SAIでそれぞれのソフトを行き来して、各パーツごとにグレースケールで作業していきます。
色を抜いてグレースケールで作業するのはいくつか理由があります。
①扱う色数を減らして作業を効率化するため
7割方完成というところまで持っていくためには、扱う色数を減らした方が圧倒的に早いです。
②色情報と陰影情報を分けることで後から調整しやすくするため
仕事で絵を描いていると後から大幅な変更を指示されることも多々あります。分けておけば変更への対応もしやすいです。


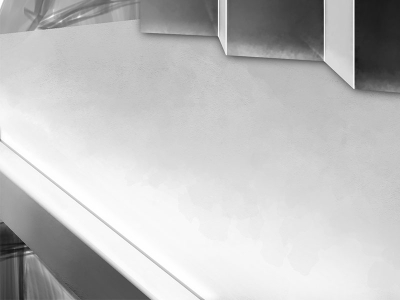
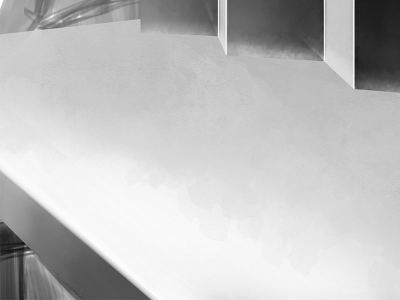
アタリ線を目安に屏風の形に切り抜き、描画していきます。
描画は主にCLIP STUDIO PAINT EXのブラシで、『油彩平筆』と『質感残しなじませ』を使用しています。
切り抜いた部分からはみ出さないようにレイヤーの透明度はロックしました。
参考にした資料に酷似しないようにするため、必ずひとつのモチーフに対して複数の資料を用意します。


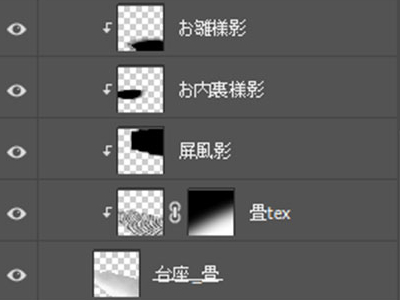
・台座
続いて台座を描いていきます。
新しくレイヤーを作って見えないところまでパースを測って制作しました。
台座には模様がありますが、無地の状態で描画します。
この時、屏風の落ち影はレイヤーを分けておきます。
台座の資料を複数見ると側面〜フチにだけ縞模様があり、上面は雛壇と同じ素材か、畳や黒くて光沢のあるものなど別素材のものが多いようです。
今回は緑が使える畳にします。メインモチーフであるお雛様の着物は赤なので、補色を使用することで引き立ててくれそうですし、カラフルで明るい画面作りという方向性にもマッチしています。


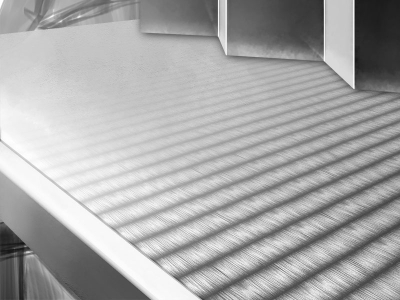
・畳のテクスチャ素材作り
1000*1000pxの新規キャンバスを作成し畳のテクスチャ素材パターンを作っていきます。
ひとつ作って複製して並べるのですが、並べた後に複製したものであることが目立たないよう、手作業で少し調整します。
白の部分を透過にしてAdobe Photoshopの「編集→パターンを定義」で畳のパターンを作り、乗算で絵に配置しました。
遠くは畳のテクスチャが目立たない方がいいのでレイヤーマスクを作り調整します。


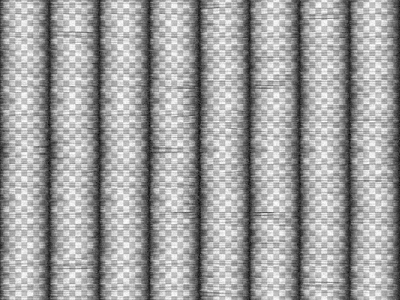
・縞模様のテクスチャ素材作り
畳のテクスチャと同じ要領でパターンを作成しました。
折り目の部分など、テクスチャがずれやすいところは手作業で調整します。
後から調整しやすいように縞模様は色ごとにレイヤー分けします。


・雛壇
・ぼんぼり
・三方
こちらも台座と同じように制作します。
ぼんぼりや三方は見えないところも作っておき、ぼんぼりの枠はレイヤーを分けておきます。
三方はCLIP STUDIO PAINT EXの『パース定規』でパースレイヤーを作り、そのレイヤーで『長方形選択』をすると手軽に面取りができます。


・お内裏様
奥から手を付けるのでお内裏様から描いていきます。
人形の服なのでサイズ感を意識して、体に対して布を厚めに描いたり、紐を太めに描いたりします。
衣装の模様や装飾は後でバランスを見て増やすのでこの時点では省きます。


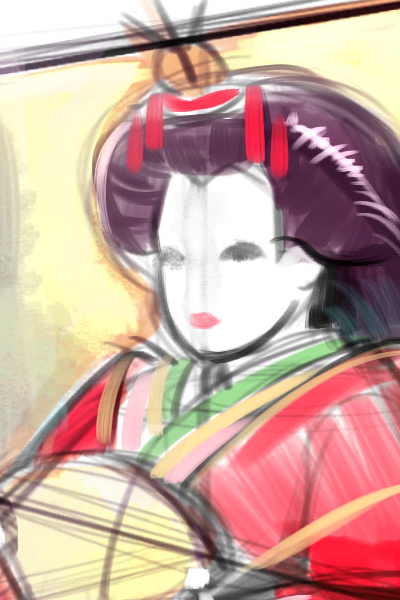
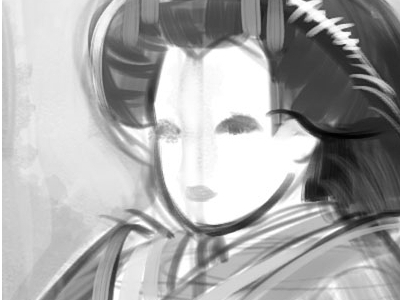
・お雛様
お内裏様と同様にお雛様も描いていきます。
こちらも衣装の模様や装飾は別で描いて、はめ込みました。
扇子の紐や手にかかる部分はマスクで消します。これは後から位置を微調整できるようにするためです。


・人形の落ち影
2体の人形の台座に落ちる影を描画します。
影は新しいレイヤーに作って台座にクリッピングマスクをかけておきました。
台座に設置している部分は設置しているとわかるようにしっかり影を描きます。
これでモノクロ作業は終了です。

この時、色合いに応じてモノクロで描いたベース部分も手を加えます。
例えば、お雛様が一番上に羽織っている赤い着物はひとつ前の画像では光沢があり薄い色合いです。しかし、この画像ではベース部分の明度を下げたため赤がはっきり主張されています。
パーツごとに色をベタ塗りしていると、そこから選択範囲を作ることができるためとても便利です。
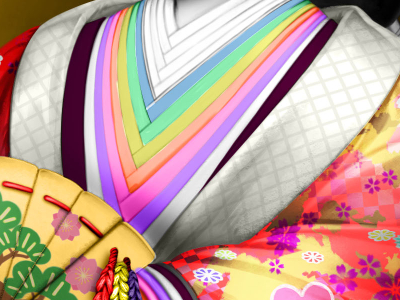
今回は色数も増やしたいので、十二単を虹色のグラデーションになるようにしてみました。
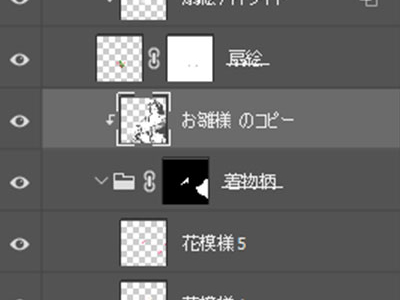
柄・装飾

着物の柄を別キャンバスで作ります。
CLIP STUDIO PAINT EXなどのブラシ素材を使うこともありますが、目立つ部分はどうしてもタッチが違うと違和感が出るので自分で作ります。
下地を赤にしているのはお雛様の着物が赤なのでイメージしやすくするためです。配置する時にこの下地のレイヤーは消します。


Adobe Photoshopに作業ファイルを持って行って、柄を配置していきます。
着物の一部の色を変えたいので色調補正レイヤーを作ってレベル補正し、柄は自由変形のワープ機能を使って着物に貼り付けていきます。
着物の柄は左肩から斜めに流れるように配置されることが多いので、手前の袖が目立つように意識しました。
柄はフォルダにまとめてベース画像を加工して陰影にしたものをオーバーレイでクリッピングし立体感を保持します。
このフォルダにクリッピングする機能はCLIP STUDIO PAINT EXでは反映されません。
最終的に提出するデータがCLIP STUDIO PAINT EXの場合は使わないようにしましょう。
手前の桃の花


手前に配置する花をまた白黒で描画し、カラーレイヤーを同様に作ります。
花の下に影も作り、お雛様のベースレイヤーにクリッピングしました。
このレイヤーは色レイヤーより下に配置しておきます。

イラストで描かれている風景はキャンバスの外側にも存在しています。その外側からの効果をキャンバス内にも描き込みます。
右側にも画面の広がりを持たせるため、回り込んだ光を描写しました。
レイヤーモードはスクリーンで50%にしてグラデーションをかけます。

当初の予定通りカラフルで明るい画面を意識してエフェクトを追加しました。
手前に花びらや光のエフェクトを入れて艶やかにします。奥はブルー系の色合いを入れて色数を増やしたかったので、お内裏様に少しブルーをかけています。
畳の緑の色が弱かったので、トーンカーブの色調補正レイヤーを追加して強調しました。
後ろが白一色なのも物足りなかったので、ブルーグリーン系の淡い色を置いてぼんぼりの灯りと色を対比させます。