イラストテクニック第193回/翠みや子

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ

今回のイラストは全工程をCLIP STUDIO PAINTで作業します。
まずラフから作業を始めます。
テーマは「カラフルな雨」です。
雨上がりで、少しポップで明るく爽やかな雰囲気になるようにイメージを膨らませていきます。
元気が出るようなイラストにしたいので、キャラクターの動きを意識しながらざっくりと描いていきます。

ラフに色を置いて、おおまかな配色を決めていきます。
ラフの時点で色を置いて、ある程度方向性がわかるようにしていくと、後々に考えがブレて迷うことが少なくなり作業が楽になるのでオススメです。
カラフルで明るいイメージになるように、水色、青などの同系色だけでなく、黄色に薄い紫、虹色を足して画面全体が華やかになるように色を置きました。
青が一番印象的になるように、かつ黄色や虹色などのたくさん色が入ったカラフルな仕上がりになるよう目指して作業を進めていきます。
線画

ラフのレイヤーを不透明度15%くらいに設定し、その上に新規レイヤーを作成して線画を進めていきます。
ペンの大きさは4~7px程度です。
線画はレイヤーフォルダを作って、顔や体のパーツなど部位ごとに分けておきます。
こうすることで、修正や微調整したい箇所が出てきた際に作業負担を減らすことができます。


線画は重なって見えなくなる部分もしっかりと描き込んでおくと、パーツごとに微調整をしたくなった際に柔軟に対応することができます。
線画が出来上がったあとは、色分け用に重なった部分をレイヤーマスクで消して、見えない状態にしておきます。
色分け


色分けをしやすいように、キャラクターのみを塗りつぶした下地を作成します。
線画の周りを「自動選択」→「選択範囲の反転」し、キャラクターだけが選択された状態にしてから塗りつぶします。
塗り漏れが無いかを確認後、新規レイヤーより「塗りつぶしツール」で色を分けていきます。

色分け後、ラフ時に使用していた塗りレイヤーを一部「コピー&ペースト」をして整えていくような感じで丁寧に塗っていきます。
ラフ時にもレイヤーを分けて塗っていた部分は、本塗りでも使用できるので作業負担を減らすことができます。
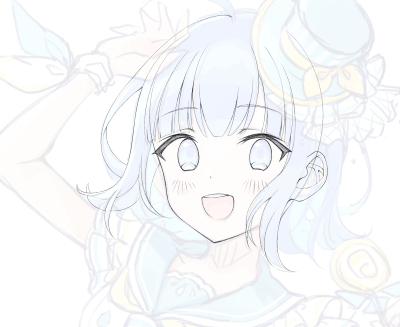
着色

ラフ時に制作していた背景を表示して、全体的なバランスを見ながら塗りを進めていきます。
光源はキャラクターから見て正面(画面の左上辺り)から出ている設定にして、右後ろに影が付くように塗っていきます。

塗る順番は特に決まってはいませんが、肌→顔→瞳→髪など顔周りを先に塗っておくと、全体的な完成イメージがしやすくて作業が捗るような気がします。
特にキャラクターイラストではキャラクターの顔が重要です。イラストを見るひとの目線が真っ先に顔に向くことを意識してこだわりつつ塗り込んでいきます。
髪の塗り(影とハイライトの色の選び方)


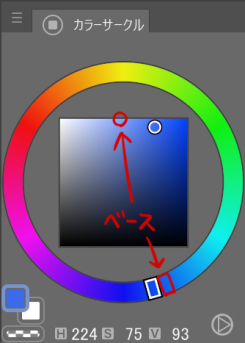
色合いや配色は、主にカラーサークルを使って決めていきます。
影色に使う色はベースの色よりも、明度を下げて彩度を少し高い色を使います。
カラーサークルだと、ベースの色の位置から右斜め下辺りの色になります。
さらに、色相環を少しズラした色を使うことで、より色に鮮やかさに深みを持たせることができます。


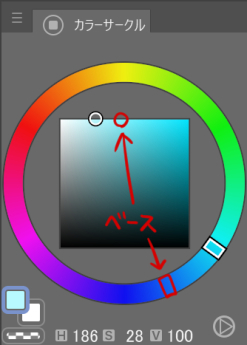
ハイライトは逆に、ベースよりも明度を上げて彩度が少し高い色を使います。
カラーサークルだと、ベースの色の位置から左斜め上辺りの色になります。
ハイライトも色相環をズラした色を使うことで、より色を鮮やかに見せることが出来ます。
線画の色変え


全体的に塗り終えたら、線画フォルダの上に新規レイヤーを作りクリッピングをした後、顔の周りや服等の線画の色を変えて馴染ませていきます。
まつ毛の先に明るい茶色を乗せて、瞳部分は青系統の色を乗せました。
線画の色を変えるとガラッと雰囲気が変わって、柔らかい印象になります。














