イラストテクニック第191回/Nina

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
はじめに

今回のイラストはラフから完成までPhotoshopで仕上げていきます。
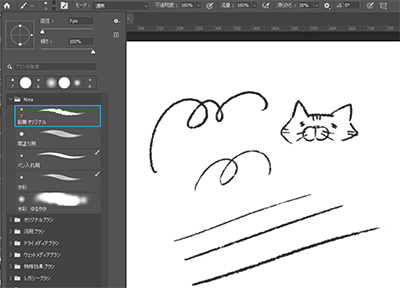
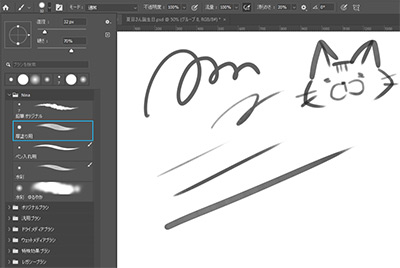
【構図イメージラフ】~【線画】までの線はすべてこちらの自作の【鉛筆オリジナル】ブラシを使用します。
鉛筆風ブラシのいいところは線のブレ、線画のつなぎ目のズレが目立ちにくいことです。
デジタルに慣れてない人でも紙に描くような感覚で描き進められ、ツルっとしたブラシでは出せない素朴さや温かみを出すことができます。
線画に苦手意識がある人は鉛筆風ブラシをぜひ使ってみてください。
鉛筆風ブラシの作り方などで検索してみると、色々と作り方が出てきますし無料で配布してくださってる方もいます。
構図イメージラフ


まずは何を描きたいかを決めます。
頭の中に浮かんだ構図をいくつか、自分がわかるくらいの粗さでいいので描き出していきます。
いきなり構図を描くのが難しい場合は、脳内の描きたい要素を文字に起こして、イメージに近い写真やイラストを探して参考にしてイメージを膨らませてもいいと思います。
今回は「春」をテーマに、頭に浮かんだ下記の要素に合うような構図をイメージします。
・お花のデザインを取り入れた洋服を着ているメインキャラ(女の子)
・生き生きしたキャラの表情
・色とりどりのお花畑
・メインキャラを引き立てる生き物たち
・ファンタジー
2枚目に描いた構図が気に入ったのでこちらでラフイラストを描いていきます。
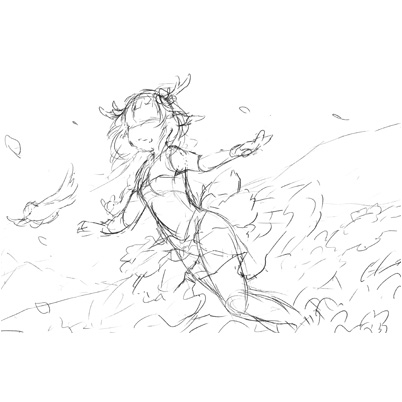
ラフ

ラフ時点でなるべく細かい箇所までデザインを詰めておくと楽なのですが、自分は線画を描きながら明確なイメージを固めていくことが多いです。この後の線画や塗りで表現する箇所もあるため、その都度の工程でしっかり資料を見つつ形を整えます。
また、最終的に影を入れたりすると雰囲気が変わるので、線だけでは見分けがつかないパーツが何に該当するのかがわかる程度に仮色も置きます。
線画

今回はメイキングなので順を追って説明させていただきますが、普段私は描く際の作業の順番を明確に決めておらず、そのとき描きたいところをバラバラに描いて完成させています。
「1枚絵を描きたいけど途中で力尽きてしまう」という方もいると思うので、自分のモチベーションがなるべく続く描き方を模索してみてください。
例えば、私は可愛い顔を見る度にやる気が出るので、お顔、特に目はいつも早い段階で描いてしまいます。逆に顔を描いて満足してしまう人は最後の楽しみや、途中のご褒美にとっておくといいかもしれないです。
最後まで諦めずに1枚絵を完成させるとどんどん集中力もついてきますし、キャラだけでなく背景や小物を描く力もつきます。時間がかかっても頑張って最初に決めたカラーラフ通り最後まで描いてみましょう!
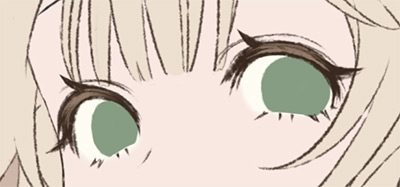
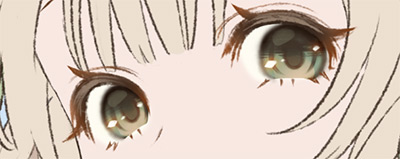
それでは、顔回りの線画から描いていきます。
線画の色は真っ黒ではなくブラウン系を使うと温かみが出て、塗りと線画の馴染みもよくなります。
特に目はバランス調整することが多いため、瞼のしわ・上瞼部分・上まつ毛・下まつ毛・瞳ベース(塗り)と線画段階でレイヤーを細かく分けて描いています。
これは私が目の微調整をすることが多いためやっている工程なので、不要であれば線画と瞳のベース、白目の塗りの3レイヤーでも大丈夫です。
上瞼やまつ毛はなるべく塗り潰すように描きますが、線のアウトラインはペンの手描き感が残るように整えすぎないようにします。
口の形は笑顔でもなるべく丸みをだすと柔らかい表情になります。

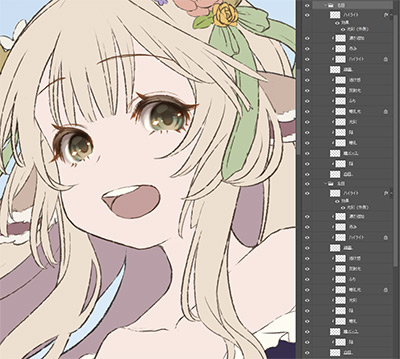
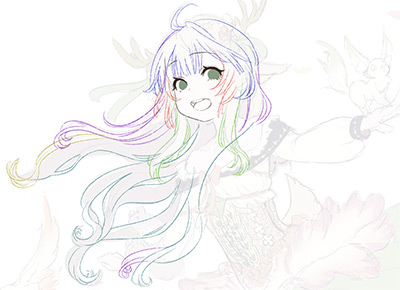
髪の毛は重なり合う部分や流れを意識して描くため、重なり合ってしまう部分やパーツごとにレイヤーを分けて、髪の流れが硬くならないように意識しながら描いていきます。こうすると髪の流れを柔らかく表現しやすいです。(分かりやすいように色分けしております。)
このようにレイヤーを分けると、実際は見えなくなってしまう部分もどこから生えているのか繋がりを意識することができて、自然な流れで描くことができます。
重なり合う部分の隠れてしまう側の線画はそのまま消しゴムで消すのではなく、レイヤーマスクで隠すと後で調整したいときに再表示などができて便利です。
レイヤーマスクとは、レイヤー上の画像の任意のエリアを非表示にすることができるレイヤーの機能です。
また、髪の毛などの曲線を描く際は、積極的にショートカットキーの戻る(Ctrl+z)を活用して納得のいく柔らかいラインを引くようにします。

こういった細かい装飾部分は根気です。
細かい描写はズームして描きつつ、都度引きで見て柄や花のサイズバランスが崩れていないか確認します。
ずっとズームのままで描いてしまうと、あとでバランスの崩れに気が付いても「修正する気力が湧かずに納得がいっていないのにそのまま描き進めてしまう」というよくない状況に陥ってしまいます。こまめにバランスを見るのはとっても大事です。

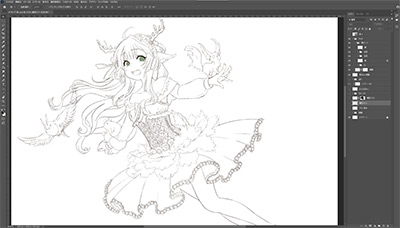
その他の線画も髪の描写同様に、見えなくなる部分まで繋がりを意識して描きます。描いたらマスクで消す、を繰り返して線画を完成させ、鳥と顔のパーツ(眉・目・鼻・口)以外の線画を統合します。
鳥の線画を分けたのは最終的に背景と合わせた際に位置を調整する可能性があるからです。
キャラベース塗り

まずはベースとなる色を、ラフのカラーを参考に各パーツごとにレイヤーを分けてベタ塗りしていきます。
線画を統合しているので選択ツールを使用してバケツツールで濡れる箇所は塗り、細かい部分は根気強くデフォルトの【ハード円ブラシ 筆圧サイズ】等で塗っていきます。
鉛筆ブラシの難点は普通のブラシに比べて、バケツで一括塗りがしにくいところです。線画で楽ができた分頑張ります。
白いカンバスに薄い色の塗りをするときは、塗りのこしが発生しないように背景色をいったん濃い色にしておきます。
キャラ着彩①:目

今回は顔周りの塗りを中心に詳細を書きます。
前述した通り、やる気アップのために目から完成させていきます。
着彩は新規レイヤーを作成し、ベース塗りのレイヤーにクリッピングして進めます。
クリッピングとは、一つ下のレイヤーに置かれた色の範囲からはみ出さずに塗ることができるレイヤー機能です。
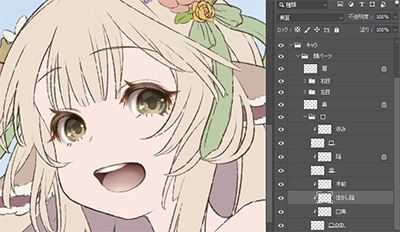
「〜レイヤー」と記載しているのは私がつけたレイヤー名です。
目の着彩の最後にレイヤー構成の画像があるので、そちらもご確認ください。
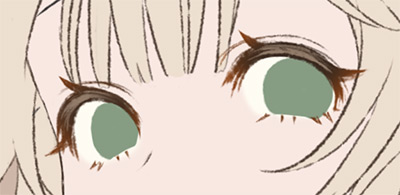
まずはハイライトレイヤーを作成し、目の線画の瞼の部分にカラー♯987a68でハイライトを描きます。

赤みレイヤーを作成し、まつ毛の端や下まつ毛などに【ソフト円ブラシ 筆圧不透明度】でふわっと赤みになる色(今回は♯ae8a7a)を載せ、描画モードをリニアライトにします。
描画モードはリニアライトに限らず思いもよらない良い色味を発見できたりするのでいろいろいじってみると面白いです。


瞳孔レイヤーを作成し、瞳ベース塗りと同様にベタ塗りで描いた後に指先ツールでぼかします。
その上に影レイヤーを作成し、鉛筆風ブラシで細かく描いた後に、線の隙間を指先ツールで鉛筆のアラを馴染ませ少し潰します。
つぶし過ぎると鉛筆ブラシで描いた意味がなくなってしまうので、ブラシ跡は多少残すようにします。


光彩レイヤーを作成し、リアルな人間でいう瞳の光彩にあたる部分のラインを描き込みます。
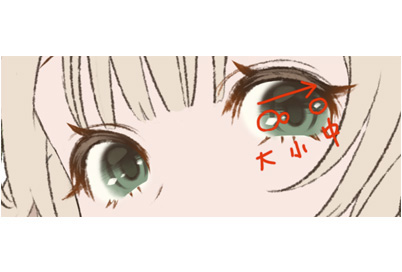
瞳の位置やサイズを調整しつつ瞳孔光レイヤーを作成し、瞳の中に一回り小さくワントーン明るい色を塗ります。
そのあと上部をソフト円ブラシでうっすら消します。
さらに上部の影の上に今度は2トーン明るい色で反射光を描きます。
こちらはぼかさない方が反射光らしさが出ます。


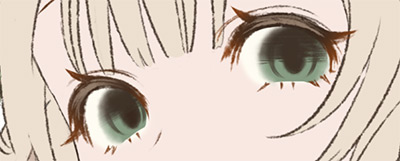
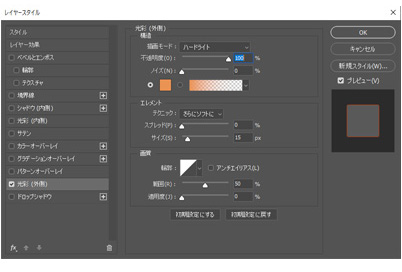
ハイライトレイヤーを作成し、ひし形のような形のハイライトを斜め横のラインになるよう大小中の順に描き、レイヤースタイルの光彩(外側)をつけます。
設定は
----------------------
描画モード:ハードライト
不透明度:100%
カラー:#ff8d4f
サイズ:15px
----------------------
です。
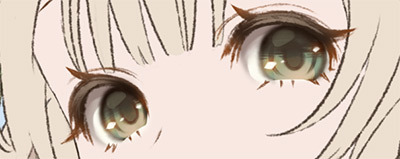
瞳のハイライトを入れると一気に生き生きした表情になります。


輪郭がボヤっとしすぎているので、ふちレイヤーを作成し瞳ベース塗りのふちを影に近い色でソフトブラシでなぞります。
描画モードを乗算にして影レイヤーの上に持ってくると、よりはっきりした印象になります。
透け感レイヤーを作成し、瞳の下部に透け感を追加します。
レイヤーは瞳ベースにクリッピングしたレイヤーの中で一番上に持ってきます。
ピンク~黄色系の色(今回は#eeb0a2)でソフト円ブラシで丸く描いて、描画モードをオーバーレイにします。
それだけだとボヤっとした印象になるので、側面だけをハード円ブラシで削って形を整えます。
整い過ぎてしまった場合は指先ツールでぼかします。
瞳の中の塗りはこれで完了です。


陰レイヤーを作成し白目の影を塗ります。
瞳の陰レイヤーと近い高さまで薄めの影を塗り、さらに瞼のラインで1段階暗い影を塗ります。
こうすることで立体感が出ます。
最後に濃さ追加レイヤーを作成し、瞳の中の一番暗い色をスポイトで取り、瞼のハイライトと赤みの間にソフト円ブラシで描き込みます。
これで、目全体の着彩は完了です。

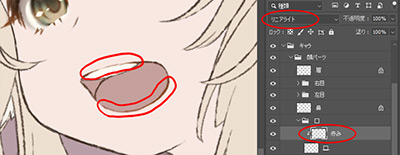
口奥レイヤーの上にぼかし陰レイヤーを作り、口奥レイヤーよりワントーン明るいカラーに設定の上、ソフト円ブラシ等でふわっとした2影を描き描画モードを乗算にします。
さらに、手前側は手前レイヤーを作成し、肌色に使用している色をスポイトで取りソフト円ブラシでふわっとした光を描きます。
これで口の着彩は完了です。
これで顔のパーツの塗りは終わりです。
可愛く描けたのでモチベーションも上がります!

次は肌や全体の着彩に移ります。
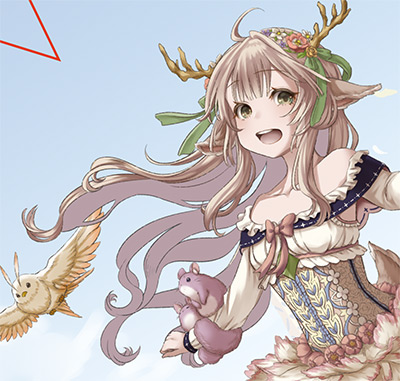
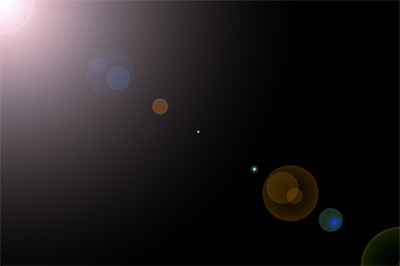
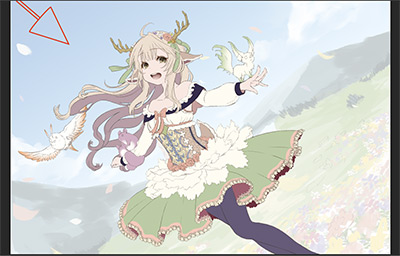
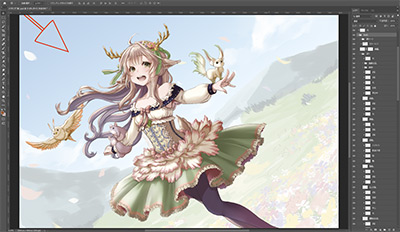
光の影響を考慮して描くために、まずは大まかな光源を再確認します。
光源の位置を配置しておくと影をつける際に迷いにくくなるので、画像のようにどこから光がさしているのか確認する用の矢印を設定しておくのもいいと思います。
今回は画像のとおり左斜め上、ほんの少しだけ後方位置に太陽があるイメージです。

全体の塗りで使用するのは基本的に、使い慣れた自作の【厚塗り用ブラシ】と【ハード円ブラシ 筆圧サイズ】です。
【厚塗り用ブラシ】はデフォルトの【ハード円ブラシ 筆圧サイズ】の不透明度を下げたものでも代用はできるかと思います。
ふんわりした影はデフォルトの【ソフト円ブラシ 筆圧不透明度】も使用しますが、大体は【厚塗り用ブラシ】で描き、境界を馴染ませたりぼかすのに指先ツール(瞳の描写でも使用したカスタム水彩)を使用します。
キャラ着彩③:肌

肌の影は背景環境に合わせて色々変えていますが、基本的にオレンジ・ピンク・紫あたりの彩度を抑えたものを描画モード乗算で使用します。
まずは落ち影やしわなどを意識して濃い目の細かい影を描いていきます。これを1影とします。
基本的にはハード円ブラシでハッキリとした影を塗り、柔らかく見せたい箇所だけ指先ツールでぼかします。

次に2影レイヤーを作成し、光源を意識した大きい面積の陰影を描きます。
こちらも描画モードを乗算にします。
1影同様に頬や肩のラインなど、柔らかいラインや丸みを帯びて光が回り込む箇所に入る影は指先ツールでぼかします。光源によりしっかりと影ができる手のひらや髪の毛の落ち影などはぼかしません。

鼻先部分にハイライトを置きます。
鼻の線画も描いてありましたが、今回は陰影だけで可愛く表現できそうなので、鼻筋のラインの参考にだけして線画は非表示にしました。
最後に肌全体に光を描き込みますが、これでいったん肌の塗りは完了です。
キャラ着彩④:衣服装飾

服の塗りも肌同様に、しわやきわ等にできる影を1影、光源を意識した大きい影を2影として塗り進めます。
塗るときの注意点も同様で、落ち影が入る箇所はハッキリした影、フリルなど丸みを帯びた箇所はぼかして柔らかさを出します。

ラフ時に描いていた服の模様の加筆や、不自然な箇所とベースカラーの調整や修正をしつつ、洋服や装飾などをすべて1影、2影で塗りました。
暗い色などは1影のみの箇所もあるのと、現時点では光の描き込みはしていません。
スカートの裾なども、1影で花の中心のくぼみを描き、2影で全体の影を描き込んでいるだけですが、それだけでも立体感が出ます。
キャラ着彩⑤:耳・尻尾・動物などの毛

次に、耳や尻尾、もふもふな小動物の着彩です。
基本的には肌や洋服と同じではっきりした毛の影を描いた後に、水彩指先でぼかしたり【ハード円ブラシ 筆圧不透明度】の指先で伸ばし毛の質感を出します。

もこもこしているからと言って1影からソフト円ブラシでぼかした影を最初に置いてしまうと毛の質感が出ないので、1影では毛の質感をしっかり出して、2影でソフトブラシを使用して柔らかい影を描くようにします。
2影も人物と同様に、毛が長く柔らかそうな部分は境界をぼかした柔らかい影、しっかりとした影が落ちる場所には境界がはっきりした影を描きます。

動物の瞳も一緒に完成させます。
ベースの色を塗り、真ん中から下にソフト円ブラシで影を入れ、その更に下半分に反射光を入れます。
入れる色はそれぞれの動物の固有色を入れています。(鳥はオレンジ、ネズミのような生き物は薄紫など…)
キャラ着彩⑥:髪の毛

前面の髪の毛は「髪の艶(1影)」「肌や服と同様の光源を意識した大きい面積の2影」「肌の透け感」「ハイライトのレイヤー構成」で描きます。
艶(1影)をピンクよりのくすんだ色で塗ります。
このレイヤーの描画モードは通常モードのままです。

顔まわりにピンク系の色を使用しソフト円ブラシで肌の透け感にあたる描画を描きます。
描画モードはハードライトを使用しています。
また、光が当たっている箇所にハイライトも追加します。
これで前側にある髪の着彩は完了です。
キャラ着彩⑦:全体の光

影色を再度調整しつつ、最後に光が当たっている箇所を塗ります。
硬い素材にはハイライト、柔らかい表現にしたい場所(スカートなど)にはふんわりした光を描き込み、
スカートの裏地等にも反射光を描き込んでいきます。
また、線画も光が当たる箇所や、塗っている色が明るいのに線画が暗く目立ちすぎてしまう場所は色トレスします。
これでキャラの着彩はすべて完了です。
背景:①空

ラフを参考に下記のことを意識しながら描き進めていきます。
・キャラと同じくらいの位置の近景の花などは描き込みを丁寧にし、情報量を増やす。
・野原や少し離れた花畑などの中景は徐々に簡略化していき、空気遠近(外&青空なので空の色)を取り入れつつ描き込み過ぎないことを注意する。
・山などの遠景は描き込みをさらに少なくし、中景よりもさらに空気遠近を取り入れ色数、情報量を少なくする。
遠くに行くにつれて景色が青く空に近い色味になり、空気の層によって彩度が低くなっていくイメージです。
ラフの空をベースに季節を意識した雲のディテールを出します。
夏であれば入道雲を描くと夏らしさが出ますが、春なのでそこまでモクモクした雲にはしません。


手前の花から描いていきます。
背景は基本厚塗りで描いていきますが、キャラの並びのお花などは輪郭線を後から少し追加してキャラが浮かないようにします。
描き方は基本的に今までと一緒です。
実際のお花を参考にしつつ、今回はファンタジーなので架空のお花を描いていきます。