イラストテクニック第82回/里瀬ほとり

第82回は、里瀬ほとりさんの登場です!
FireAlpacaを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:キャンバス準備&アイデア出し
今回使用したFireAlpacaのバージョンは1.0.40です。
[バケツツール]で最初のレイヤーを白で塗りつぶし、キャンバスを作ります。
まずは方向性を決めます。
今回は、弾ける元気!なイメージで描くことにしました。
思い浮かんだのが、「トロピカル」「カラフル」という単語です。ここからいろいろ連想していきます。
(トロピカルといえば青い空→褐色肌の女の子が映えそう→民族衣装と果物でカラフル感が出せそう)
(元気なイメージは動きのあるポーズで表現しよう)等々。
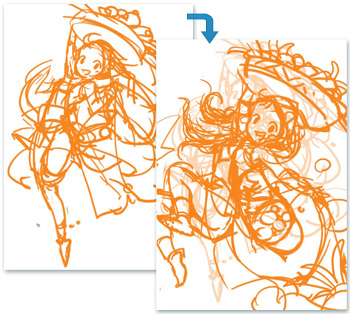
アイデアを元にラフを作成します。
動きのあるポーズにするためにあえて不安定なポーズにします。
最初は爪先立ちでしたが、画面の隙間が気になるのと「弾ける」感じが足りない気がしたので、浮遊感と体のひねりを加えることにしました。
[バケツツール]で最初のレイヤーを白で塗りつぶし、キャンバスを作ります。
まずは方向性を決めます。
今回は、弾ける元気!なイメージで描くことにしました。
思い浮かんだのが、「トロピカル」「カラフル」という単語です。ここからいろいろ連想していきます。
(トロピカルといえば青い空→褐色肌の女の子が映えそう→民族衣装と果物でカラフル感が出せそう)
(元気なイメージは動きのあるポーズで表現しよう)等々。
アイデアを元にラフを作成します。
動きのあるポーズにするためにあえて不安定なポーズにします。
最初は爪先立ちでしたが、画面の隙間が気になるのと「弾ける」感じが足りない気がしたので、浮遊感と体のひねりを加えることにしました。
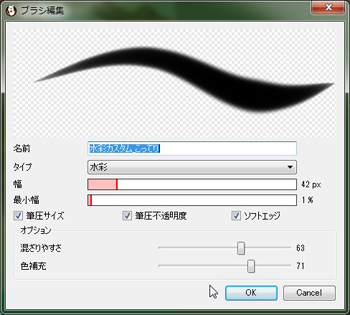
2:ブラシ設定

ほとんどの作業はカスタムした水彩ブラシを使用しています。
ブラシの設定は描いている間にちょこちょこ変えていますが、今回は塗り工程以降、ほぼこの設定で描きました。
ブラシの設定は描いている間にちょこちょこ変えていますが、今回は塗り工程以降、ほぼこの設定で描きました。
3:下絵兼線画
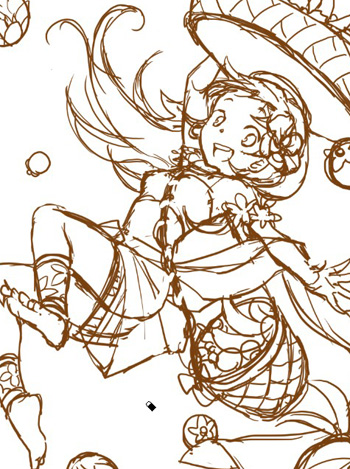
ラフの上に新規レイヤーを作成して清書していきます。
かっちりとした線画は設けず、塗りの工程で形を整えるので、あまり細かく描き込んでいません。
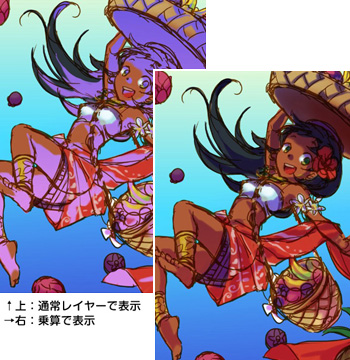
描き終えたら、線と彩色がなじむように、線画レイヤーのブレンドを乗算にします。
かっちりとした線画は設けず、塗りの工程で形を整えるので、あまり細かく描き込んでいません。
描き終えたら、線と彩色がなじむように、線画レイヤーのブレンドを乗算にします。
4:塗り準備-1
線画レイヤーの下に新規レイヤーを作成し、ベースを[塗りつぶしツール]で濃い色に塗りつぶします。
この後筆圧によって不透明度に変化のあるブラシで彩色する際に、背景が透けてしまわないように、キャラクターの下地を白で塗りつぶします。
線画レイヤーと塗りつぶしたレイヤーの間に、さらに新規レイヤー「メイン下塗り」を作成し、
[バケツツール]と[ブラシツール(ペン)]を使用して人物部分を白で塗ります。
周囲の果物も別レイヤーを作成し、同様に白で塗ります。
線画の線が交わっている部分等、隙間ができやすいので注意して塗っておきます。
ときどき線画の表示をON/OFFしながら塗ると塗り残しがわかりやすいです。
この後筆圧によって不透明度に変化のあるブラシで彩色する際に、背景が透けてしまわないように、キャラクターの下地を白で塗りつぶします。
線画レイヤーと塗りつぶしたレイヤーの間に、さらに新規レイヤー「メイン下塗り」を作成し、
[バケツツール]と[ブラシツール(ペン)]を使用して人物部分を白で塗ります。
周囲の果物も別レイヤーを作成し、同様に白で塗ります。
線画の線が交わっている部分等、隙間ができやすいので注意して塗っておきます。
ときどき線画の表示をON/OFFしながら塗ると塗り残しがわかりやすいです。
5:塗り準備-2
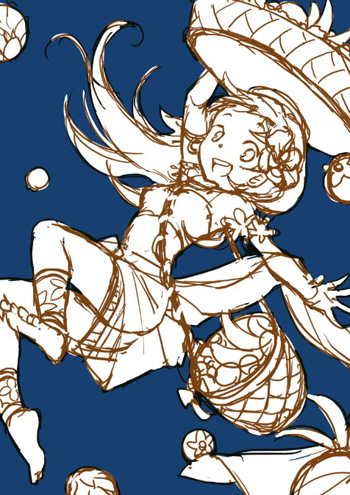
背景となるレイヤーを一番下に作成します。
画面下から上に向かって明るくなるイメージで[グラデーションツール]を使用し、カラフルなイメージで濃い青~黄色と色相を変化させたグラデーションを入れます。
画面に垂直にグラデーションさせたいときは、Shiftを押しながらドラッグします。
画面下から上に向かって明るくなるイメージで[グラデーションツール]を使用し、カラフルなイメージで濃い青~黄色と色相を変化させたグラデーションを入れます。
画面に垂直にグラデーションさせたいときは、Shiftを押しながらドラッグします。
6:塗り準備-3
4で作成したメイン下塗りレイヤーの上に新規レイヤーを作成し、[クリッピング]にチェックを入れます。
クリッピング機能を使用することで、はみ出さずに塗ることができます。
[ブラシツール:水彩]を使用して人物と果物を塗っていきます。
ハイビスカスや果物類は、ラフ段階で色イメージがほぼ決定していたので、それに合わせて人物はなるべく暖色系を意識して塗りました。
あらかじめ色の決まっているものを優先して塗ると他の部分の色選びが楽です。
今回だと果物や花の色等を塗ってから同じ色で服を塗っています。
こうすることで、カラフルながらも統一感が出ます。
クリッピング機能を使用することで、はみ出さずに塗ることができます。
[ブラシツール:水彩]を使用して人物と果物を塗っていきます。
ハイビスカスや果物類は、ラフ段階で色イメージがほぼ決定していたので、それに合わせて人物はなるべく暖色系を意識して塗りました。
あらかじめ色の決まっているものを優先して塗ると他の部分の色選びが楽です。
今回だと果物や花の色等を塗ってから同じ色で服を塗っています。
こうすることで、カラフルながらも統一感が出ます。
7:塗り準備-4
6の塗りレイヤーの上に新規レイヤーを作成し、これも[クリッピング]にチェックを入れてレイヤーのブレンドを乗算に変更します。
上の方に光源があるイメージで影を塗っていきます。
薄い赤紫で塗っていたのですが、塗り終えてみてメリハリが足りない気がしたので[透明度を保護]にチェックを入れて、[グラデーションツール]で上部から色を変更しました。
光源に近いほうが影は濃くなるかと思ったので、上部は青みがかった色を選択しています。
この時点での色が最終まで影響するので、線画・塗り・影レイヤーを納得いくまで調整しておきます。
作業が完了したら、背景となるレイヤー以外の全てを結合します。
これで塗りの準備が完了です。
ここから、前景と背景をそれぞれ仕上げていきます。
上の方に光源があるイメージで影を塗っていきます。
薄い赤紫で塗っていたのですが、塗り終えてみてメリハリが足りない気がしたので[透明度を保護]にチェックを入れて、[グラデーションツール]で上部から色を変更しました。
光源に近いほうが影は濃くなるかと思ったので、上部は青みがかった色を選択しています。
この時点での色が最終まで影響するので、線画・塗り・影レイヤーを納得いくまで調整しておきます。
作業が完了したら、背景となるレイヤー以外の全てを結合します。
これで塗りの準備が完了です。
ここから、前景と背景をそれぞれ仕上げていきます。
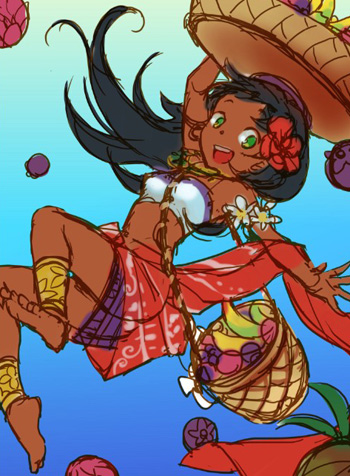
8:前景の彩色
ここから前景のキャラクターや果物を彩色していきます。
レイヤーは重ねずに下絵の上から直接、[スポイトツール](Alt+クリック)で色を拾いながら、形を整えるように塗っていきます。
奥→手前の順が描きやすいですが、気分次第で好きな部分から塗っています。
このとき、[ぼかしツール]はなるべく使わないようにしています。はっきりとした線画がない描き方なので、ぼかすとボンヤリしてしまうからです。
柔らかく描きたいところは境目あたりの色をスポイトで拾って馴染ませる、を繰り返してグラデーションを作ります。
個人的に便利で多用しているショートカットキー(Windows)は以下のとおりです。
レイヤーは重ねずに下絵の上から直接、[スポイトツール](Alt+クリック)で色を拾いながら、形を整えるように塗っていきます。
奥→手前の順が描きやすいですが、気分次第で好きな部分から塗っています。
このとき、[ぼかしツール]はなるべく使わないようにしています。はっきりとした線画がない描き方なので、ぼかすとボンヤリしてしまうからです。
柔らかく描きたいところは境目あたりの色をスポイトで拾って馴染ませる、を繰り返してグラデーションを作ります。
個人的に便利で多用しているショートカットキー(Windows)は以下のとおりです。
| ブラシツール幅変更: | Ctrl + Alt + ドラッグ |
| 取り消し/やり直し: | Ctrl + Z/Ctrl + Y |
| スポイト: | Alt + クリック |
| ブラシツール選択: | Bキー |
| 消しゴムツール選択: | Eキー |
| 表示の左右反転: | ↓キー |
| キャンバス回転: | ← or → |
| 変形 : | Ctrl + T |
| 選択範囲解除: | Ctrl + D |
| 透明色で描画: | Zキーを押しながら描画 (消しゴム代わりに使えて便利です) |
| キャンバス拡大/縮小: | Ctrl+/Ctrl- |
| キャンバススクロール: | Spaceキー + ドラッグ |
9:前景の彩色-2
下絵段階ではピンク色の丸い物体程度にしか見えませんが、これをドラゴンフルーツにしていきます。
まず、ドラゴンフルーツらしい突起物のアウトラインを濃い目の色で描きます。
資料を観察した結果、突起物は先端から果実に向けて緑→黄色→ピンクになっているようだったので、それに従ってざっくり塗ります。
緑・黄色は、隣にあるバナナからスポイトで拾ってきました。
他の部分もほぼ絵の中からスポイトして塗っています。
こうすることで、統一感のある色調になります。
あとは境目あたりの色をスポイトで拾ってちょんちょんと塗る、を繰り返します。
線画の薄れが気になったら、周辺から濃い目の色をスポイトして描き足します。
好みのグラデーションができたらドラゴンフルーツ1個完成です。
まず、ドラゴンフルーツらしい突起物のアウトラインを濃い目の色で描きます。
資料を観察した結果、突起物は先端から果実に向けて緑→黄色→ピンクになっているようだったので、それに従ってざっくり塗ります。
緑・黄色は、隣にあるバナナからスポイトで拾ってきました。
他の部分もほぼ絵の中からスポイトして塗っています。
こうすることで、統一感のある色調になります。
あとは境目あたりの色をスポイトで拾ってちょんちょんと塗る、を繰り返します。
線画の薄れが気になったら、周辺から濃い目の色をスポイトして描き足します。
好みのグラデーションができたらドラゴンフルーツ1個完成です。
10:前景の彩色-2
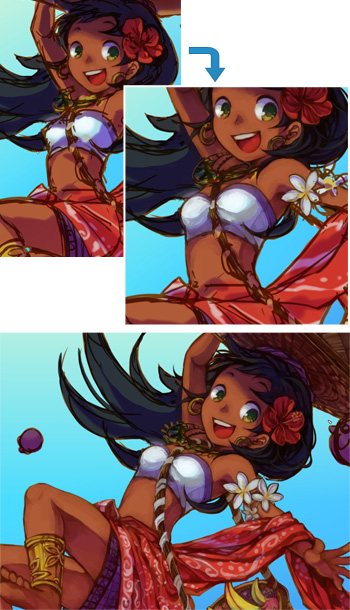
途中で、左上にある果物の角度がまっすぐ過ぎて不自然に思えてきたので、選択ツールでその部分だけ選択し、
[変形(=Ctrl+T)]で少し回転を加えました。
回転して不足部分が現れたので[ブラシツール:水彩]で描き足しました。
前景を描き終えたら次は背景です。
[変形(=Ctrl+T)]で少し回転を加えました。
回転して不足部分が現れたので[ブラシツール:水彩]で描き足しました。
前景を描き終えたら次は背景です。
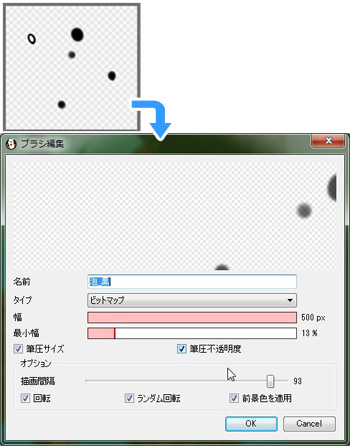
11:背景用のビットマップブラシ作成

トロピカルフルーツを描きながら、炭酸水が合いそうだなーと思っていたので、背景にソーダのような泡を加えることにします。
ひとつずつ描いてもいいのですが、今回はバージョン1.0.36から追加された新機能の[ビットマップブラシ]を活用することにしました。
まず、ランダムな泡を描いたPNGファイルを用意します。
それをFireAlpacaのブラシウィンドウへドラッグすると、簡単にブラシが作成できます。
作成したブラシの上でダブルクリックすると詳細が編集できます。
用意した画像は透明地に黒で描画したものでしたが、
[前景色を適用]にチェックを入れると選択中の色で描画できるようになります。
今回のブラシは、分散したランダムな泡を描きたいので、描画間隔を大きめに設定し、ランダム回転にチェックを入れました。
今回使用したブラシファイルは以下の画像です。
awa_a.png
awa_b.png
ひとつずつ描いてもいいのですが、今回はバージョン1.0.36から追加された新機能の[ビットマップブラシ]を活用することにしました。
まず、ランダムな泡を描いたPNGファイルを用意します。
それをFireAlpacaのブラシウィンドウへドラッグすると、簡単にブラシが作成できます。
作成したブラシの上でダブルクリックすると詳細が編集できます。
用意した画像は透明地に黒で描画したものでしたが、
[前景色を適用]にチェックを入れると選択中の色で描画できるようになります。
今回のブラシは、分散したランダムな泡を描きたいので、描画間隔を大きめに設定し、ランダム回転にチェックを入れました。
今回使用したブラシファイルは以下の画像です。
awa_a.png
awa_b.png
12:泡を描く
ベースとなる背景レイヤーの上に、泡用のレイヤーを作成します。
11で作成したブラシを使い、流れを意識しながら泡を描いていきます。
炭酸の泡は液体上部に集まるイメージがあるので、画面の上の方は多めにブクブクさせました。
バリエーションが物足りなかったので
11と同じ手順で別パターンのブラシを作成し、さらに描き加えました。
11で作成したブラシを使い、流れを意識しながら泡を描いていきます。
炭酸の泡は液体上部に集まるイメージがあるので、画面の上の方は多めにブクブクさせました。
バリエーションが物足りなかったので
11と同じ手順で別パターンのブラシを作成し、さらに描き加えました。
13:ベースの色調整
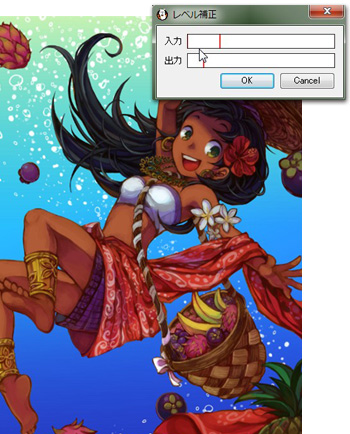
ここで、背景の色が弱いために泡の存在感が薄いように感じたので、ベース色の背景レイヤーを選択し、[レイヤー]→[レベル補正]を実行します。
入力/出力バー内の赤い線をスライドさせ、好みの色合いになるまで調整したらOKボタンで決定です。
背景のコントラストが強まることにより、白い泡がより引き立つようになります。
入力/出力バー内の赤い線をスライドさせ、好みの色合いになるまで調整したらOKボタンで決定です。
背景のコントラストが強まることにより、白い泡がより引き立つようになります。
14:人物・小物の色調整
人物・小物が描かれた前景レイヤーの上に新規レイヤーを作成し
[クリッピング]にチェックを入れ、ブレンド:オーバーレイを選択します。
ここから、[ブラシツール:エアブラシ]で色合いの調整をしていきます。
塗りが平坦に感じる箇所等に明るい黄~赤等を入れると、立体感が強調されてメリハリがつきます。
その他、縮小して全体を眺めたときに色味が単調だと感じた箇所には、反対色をちょっと乗せてみたり、いろいろ試しています。
色幅が広がって、華やかになるので楽しいです。
[クリッピング]にチェックを入れ、ブレンド:オーバーレイを選択します。
ここから、[ブラシツール:エアブラシ]で色合いの調整をしていきます。
塗りが平坦に感じる箇所等に明るい黄~赤等を入れると、立体感が強調されてメリハリがつきます。
その他、縮小して全体を眺めたときに色味が単調だと感じた箇所には、反対色をちょっと乗せてみたり、いろいろ試しています。
色幅が広がって、華やかになるので楽しいです。
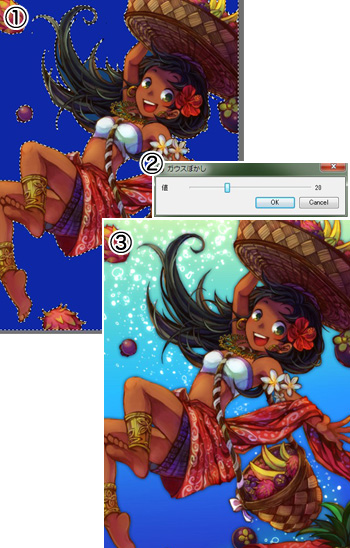
15:影を作成
前景と背景の境界を強調するために影を追加します。
1.まず、前景レイヤーのすぐ下に1色で塗りつぶしたレイヤーを用意します。
※自動選択ツールで前景のみを選択するための処置です。
[自動選択ツール]で人物・小物部分以外を選択していきます。
選択範囲を追加したい場合はShiftキーを押しながらクリックします。
選択し終えたら、[選択範囲]→[反転]を実行します。
さらに新しいレイヤーを作成し、上記手順で作成した選択範囲を濃い色で塗りつぶします。
2.これでシルエットが完成ですが、柔らかい影にするために以下の手順でぼかしをかけます。
自動選択用に作成していた1色レイヤーを非表示にし、影レイヤーに対して[レイヤー]→[ガウスぼかし]を実行します。
値のスライダを動かすと、プレビューを確認しながら調整できるので、好きなぼかし具合になったらOKで反映させます。
3.その後、ちょっとだけ浮かせた感じを出したかったので影を少し下へずらしました。
1.まず、前景レイヤーのすぐ下に1色で塗りつぶしたレイヤーを用意します。
※自動選択ツールで前景のみを選択するための処置です。
[自動選択ツール]で人物・小物部分以外を選択していきます。
選択範囲を追加したい場合はShiftキーを押しながらクリックします。
選択し終えたら、[選択範囲]→[反転]を実行します。
さらに新しいレイヤーを作成し、上記手順で作成した選択範囲を濃い色で塗りつぶします。
2.これでシルエットが完成ですが、柔らかい影にするために以下の手順でぼかしをかけます。
自動選択用に作成していた1色レイヤーを非表示にし、影レイヤーに対して[レイヤー]→[ガウスぼかし]を実行します。
値のスライダを動かすと、プレビューを確認しながら調整できるので、好きなぼかし具合になったらOKで反映させます。
3.その後、ちょっとだけ浮かせた感じを出したかったので影を少し下へずらしました。
16:泡をキラキラさせる
17:テクスチャの追加
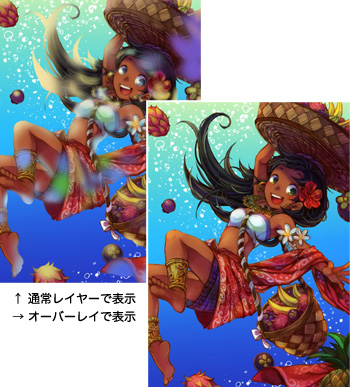
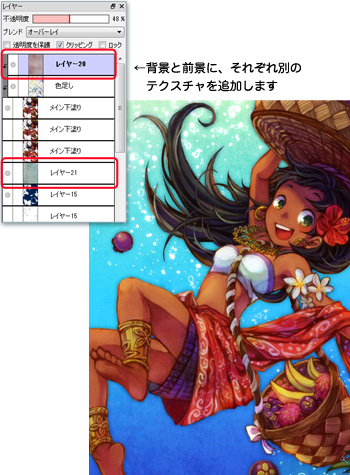
最後にテクスチャを追加して色味を調整します。
今回は、背景と前景にそれぞれ別々のテクスチャを使用しました。
手描きのような温かみをプラスしたかったので、でこぼこした用紙風のテクスチャを選んでいます。
前景レイヤーの下に背景用テクスチャを、上に前景用テクスチャを貼ります。
----テクスチャの貼り方----
[ファイル]→[開く]から貼りたいテクスチャ画像を開きます。
開いた画像を[選択範囲]→[全て選択]し、[編集]→[コピー]します。
元の画像に戻って、[編集]→[貼り付け]すると新レイヤーとして貼り付けられます。
------------------------
貼り付けたテクスチャのサイズや位置変更には
[変形(Ctrl+T)]を使用します。
テクスチャレイヤーをそれぞれブレンド:オーバーレイに設定し[レベル補正(Ctrl+L)]や[色相(Ctrl+U)]で色味を調整します。レイヤーの不透明度も適宜変更します。
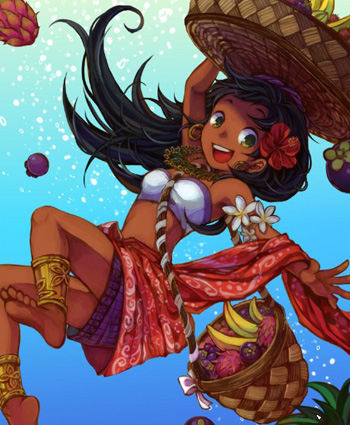
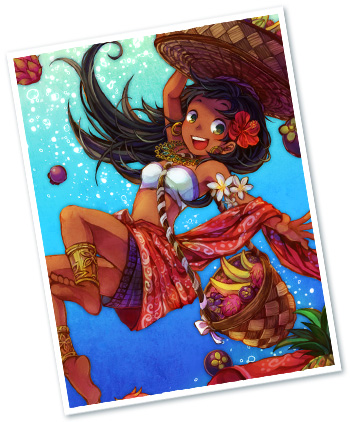
完成です!
今回は、背景と前景にそれぞれ別々のテクスチャを使用しました。
手描きのような温かみをプラスしたかったので、でこぼこした用紙風のテクスチャを選んでいます。
前景レイヤーの下に背景用テクスチャを、上に前景用テクスチャを貼ります。
----テクスチャの貼り方----
[ファイル]→[開く]から貼りたいテクスチャ画像を開きます。
開いた画像を[選択範囲]→[全て選択]し、[編集]→[コピー]します。
元の画像に戻って、[編集]→[貼り付け]すると新レイヤーとして貼り付けられます。
------------------------
貼り付けたテクスチャのサイズや位置変更には
[変形(Ctrl+T)]を使用します。
テクスチャレイヤーをそれぞれブレンド:オーバーレイに設定し[レベル補正(Ctrl+L)]や[色相(Ctrl+U)]で色味を調整します。レイヤーの不透明度も適宜変更します。
完成です!
の検索結果 : 0件のページが見つかりました。
もっと見る