イラストテクニック第61回/宣教師ゴンドルフ

第61回は、宣教師ゴンドルフさんの登場です!
IllustStudioを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
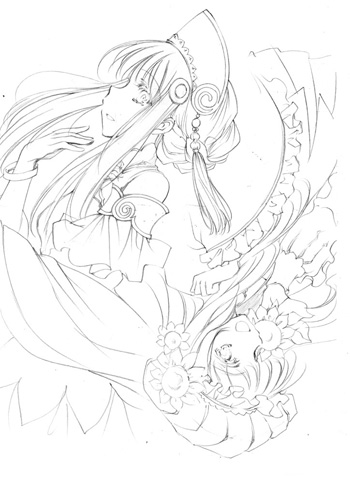
1:線画を描く
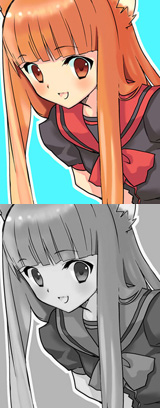
2:紙に陰影を描く
3:彩色のベースを作る
ここからIlluststudioによる作業です。
取り込んだ線画のレイヤーを[乗算]モードにします。
それとは別に、誤って削除したり統合したりしてしまった場合のバックアップとして、線画をコピーして別データで保存しておきます。
線画レイヤーの下に通常モードのレイヤーを作成します。
今回のイラストは上が青、下が黄がメインの色となります。
それにあわせてグラデーションツールで下地となる色を作ります。
取り込んだ線画のレイヤーを[乗算]モードにします。
それとは別に、誤って削除したり統合したりしてしまった場合のバックアップとして、線画をコピーして別データで保存しておきます。
線画レイヤーの下に通常モードのレイヤーを作成します。
今回のイラストは上が青、下が黄がメインの色となります。
それにあわせてグラデーションツールで下地となる色を作ります。
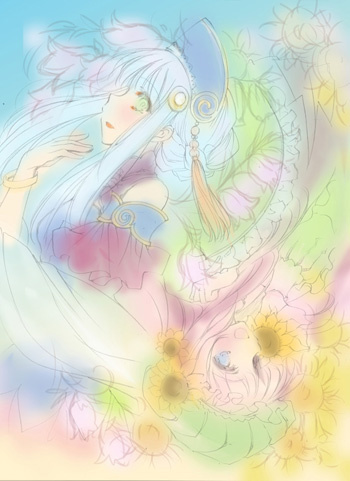
4:大まかに色を塗る
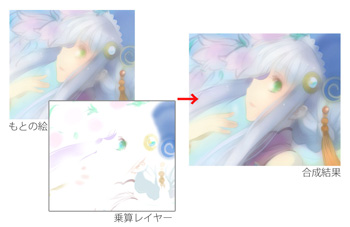
5:陰影を重ねる
線画とともに作成していた陰影画を[乗算]モードにして重ねます。
線画レイヤーの不透明度を10%程度(線がうっすら見える程度)にして、レイヤーをすべて統合します。
統合した画像をPhotoshop形式で保存します。
線画レイヤーの不透明度を10%程度(線がうっすら見える程度)にして、レイヤーをすべて統合します。
統合した画像をPhotoshop形式で保存します。
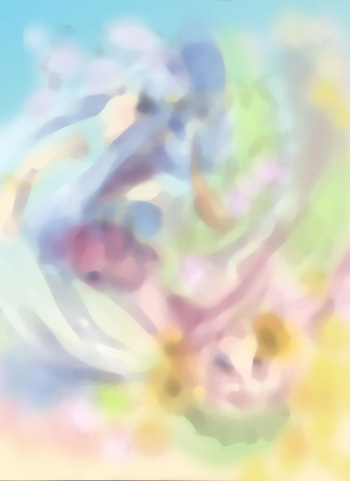
6:「ダスト&スクラッチ」フィルタをかける
さきほど保存したファイルをPhotoshopで開きます。
メニューバーから[フィルタ]→[ノイズ]→[ダスト&スクラッチ]を選択します。
ダイアログが出てくるので、上の方のスライダ[半径(R)]を操作します。
(下のスライダ「しきい値(T)」のスライダは操作しません。)
設定する数値は画像のサイズや解像度で違ってきます。
全体がどろっと溶けたような感じになるようにプレビューで確認しながら設定します。
メニューバーから[フィルタ]→[ノイズ]→[ダスト&スクラッチ]を選択します。
ダイアログが出てくるので、上の方のスライダ[半径(R)]を操作します。
(下のスライダ「しきい値(T)」のスライダは操作しません。)
設定する数値は画像のサイズや解像度で違ってきます。
全体がどろっと溶けたような感じになるようにプレビューで確認しながら設定します。
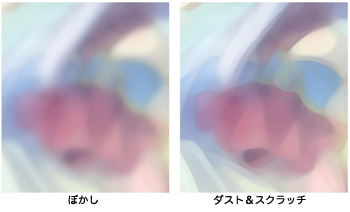
7:「ダスト&スクラッチ」フィルタについて
この操作は[ぼかし]フィルタで代用できそうですが、ぼかしではぼけ具合が全体的に均一になってしまいます。
[ダスト&スクラッチ]を使うことによって、色が交じり合う部分や輪郭がはっきりした部分など、ランダムな部分が出てくるのでより面白い結果が得られます。
[ダスト&スクラッチ]を使うことによって、色が交じり合う部分や輪郭がはっきりした部分など、ランダムな部分が出てくるのでより面白い結果が得られます。
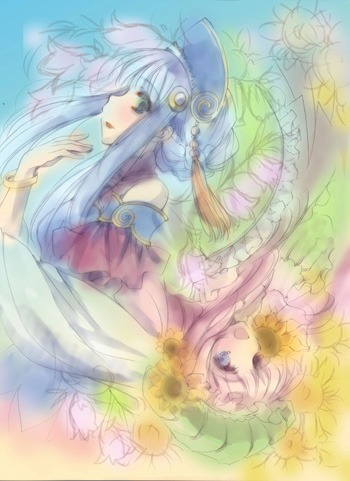
8:線画を重ねる
9:彩色
ブラシツール等ではみだしている部分を修正していきます。
スポイトツールで周辺の色を拾いながら、不透明度を2~30%に設定したブラシで塗ります。
100%のままだと塗ったあとがはっきりわかってしまうので、薄い色を何度も塗り重ねてまわりとなじませるようにします。
スポイトツールで周辺の色を拾いながら、不透明度を2~30%に設定したブラシで塗ります。
100%のままだと塗ったあとがはっきりわかってしまうので、薄い色を何度も塗り重ねてまわりとなじませるようにします。
10:photoshop形式で保存
きれいな画面をつくるポイントは、この過程でハッキリした輪郭線をできるだけ描きこまないことです。
輪郭線を描きこんでしまうと、このあとまたダスト&スクラッチフィルタをかけるのですが、そのとき輪郭の色が汚れのように見えてしまうためです。
ある程度形が整ったら、レイヤーを統合し、photoshop形式で保存します。
輪郭線を描きこんでしまうと、このあとまたダスト&スクラッチフィルタをかけるのですが、そのとき輪郭の色が汚れのように見えてしまうためです。
ある程度形が整ったら、レイヤーを統合し、photoshop形式で保存します。
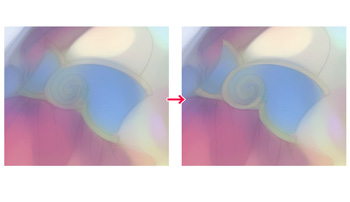
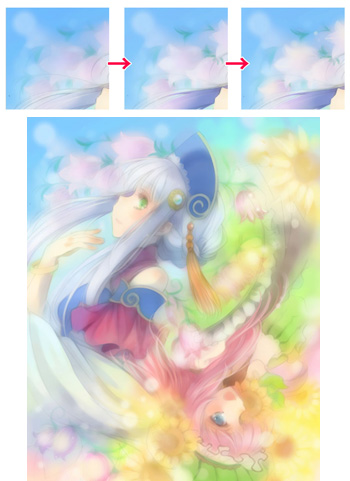
11:さらにフィルタをかける
Photoshopで開き、コピー&ペーストでレイヤーを複製します。
ダスト&スクラッチフィルタをかけます。
フィルタをかけたレイヤーを不透明度を60%程度に設定し、もとのレイヤーと統合します。
保存したらIlluststudioで開き、線画レイヤーを追加します。
そしてこれまでと同じようにはみだした部分を修正します。
ダスト&スクラッチフィルタをかけます。
フィルタをかけたレイヤーを不透明度を60%程度に設定し、もとのレイヤーと統合します。
保存したらIlluststudioで開き、線画レイヤーを追加します。
そしてこれまでと同じようにはみだした部分を修正します。
12:細部を整えていく
13:さらに塗り重ねていく
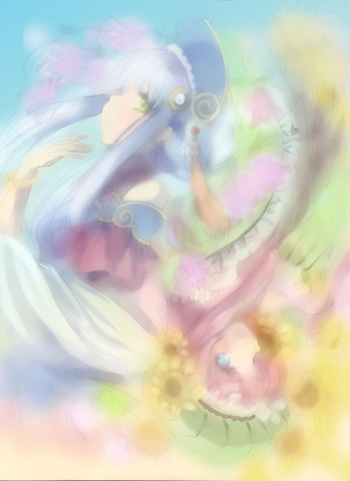
14:彩色の完成
花の部分は、花の形をブラシで描いて、明るい色をエアブラシツールで吹き付けてふんわりした
雰囲気に仕上げます。
以上の工程を何回も繰り返して完成に近づけていきます。
終わりを見極めるのがなかなか難しいのですが、同じ工程を重ねるごとに形ができあがってきますので、納得のいく形ができたらこの工程を終わりにします。
雰囲気に仕上げます。
以上の工程を何回も繰り返して完成に近づけていきます。
終わりを見極めるのがなかなか難しいのですが、同じ工程を重ねるごとに形ができあがってきますので、納得のいく形ができたらこの工程を終わりにします。
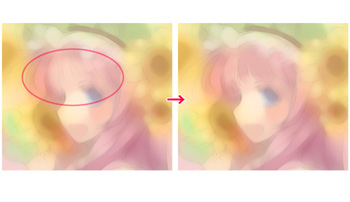
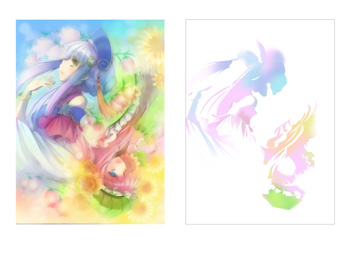
15:画面にメリハリをつける
16:完成!
最後にレイヤーを統合し、色調補正や、気になる点があれば修正します。
さらに仕上がりを滑らかにするためにコピーしてレイヤーを複製し、弱めにダスト&スクラッチをかけ、不透明度を10%にしたものを統合します。
最後にトリミングして、完成です。
さらに仕上がりを滑らかにするためにコピーしてレイヤーを複製し、弱めにダスト&スクラッチをかけ、不透明度を10%にしたものを統合します。
最後にトリミングして、完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る