イラストテクニック第55回/八多友哉

第55回は、八多友哉さんの登場です!
IllustStudioを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
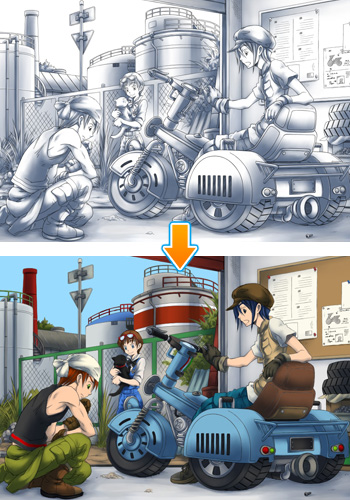
1:ラフを元に線画を描く
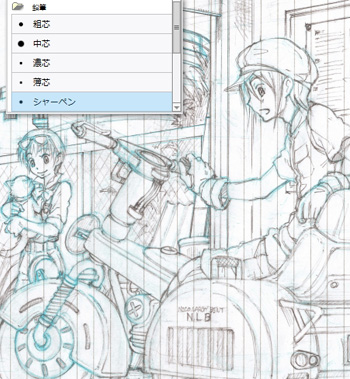
紙に書いたラフをスキャナーで取り込み、Illuststudio1.2のキャンバス上に表示します。
今回のキャンバスサイズはB5にしました。この上に主線用のレイヤーを作成し、シャーペンツールで線を入れていきます。
今回のキャンバスサイズはB5にしました。この上に主線用のレイヤーを作成し、シャーペンツールで線を入れていきます。
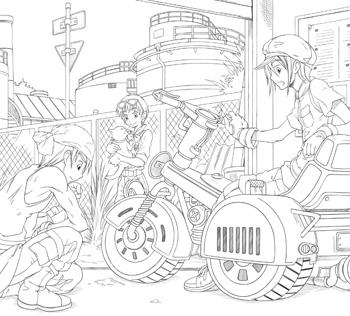
2:線画の完成
3:基本の色を塗る
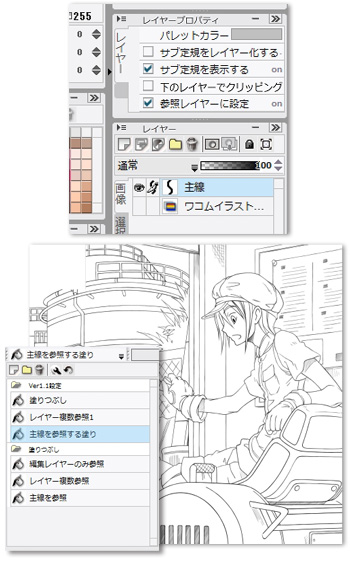
主線レイヤーを[レイヤープロパティ]の[参照レイヤーに設定]にチェックを入れて参照レイヤーに設定し、新しく基本色レイヤーを作成します。
ここに塗りつぶしツールの[主線を参照する塗り]を使って基本となる色を置いていきます。
こうすることで、主線の範囲内に色を流し込むことができます。
ここに塗りつぶしツールの[主線を参照する塗り]を使って基本となる色を置いていきます。
こうすることで、主線の範囲内に色を流し込むことができます。
4:基本の色を塗る-2
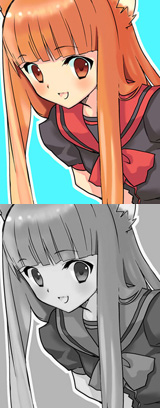
5:影を入れる
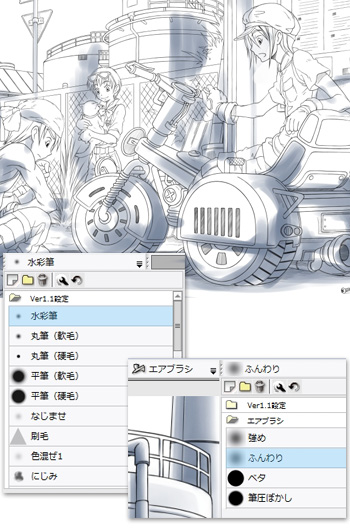
次に基本色レイヤーをいったん非表示にして、その下に影レイヤーを作成し、このレイヤー上にイラストの影部分を先に塗っていきます。
ブルーグレーで大まかに色を入れてから、細部を描いていきます。水彩ツールの[水彩筆]と[色混ぜ]、エアブラシツールの[ふんわり]を主に使っています。
影を入れるときからそれぞれの質感を意識して塗ります。
メカやパイプ等の金属の部分はコントラストを強めに、逆に服や肌などやわらかい部分は色の境界をぼかした感じにしています。
ブルーグレーで大まかに色を入れてから、細部を描いていきます。水彩ツールの[水彩筆]と[色混ぜ]、エアブラシツールの[ふんわり]を主に使っています。
影を入れるときからそれぞれの質感を意識して塗ります。
メカやパイプ等の金属の部分はコントラストを強めに、逆に服や肌などやわらかい部分は色の境界をぼかした感じにしています。
6:影を入れる-2
7:色の調整
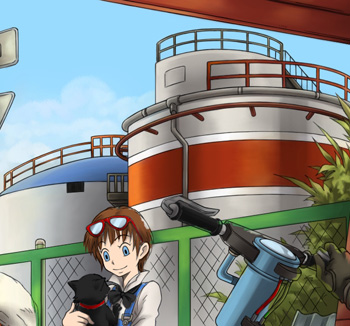
8:全体の描き込み-1
次は再び基本色レイヤー上に戻って、細部を描き込んでいきます。
イラスト内の奥から順に色を塗っていきます。
まずは水彩ツールの[雲にじみ]で空に雲を描きます。
この時手前にあるものに色がはみ出しても気にしません。基本同一レイヤー上で色塗りするため、どんどん上から色を重ねていくためです。
イラスト内の奥から順に色を塗っていきます。
まずは水彩ツールの[雲にじみ]で空に雲を描きます。
この時手前にあるものに色がはみ出しても気にしません。基本同一レイヤー上で色塗りするため、どんどん上から色を重ねていくためです。
9:全体の描き込み-2
その他の部分もどんどん色を塗っていきます。
手前にあるものは、より丁寧に色塗りすることでキャラクターをよりはっきりと見せることができます。
また、基本色よりも明度や彩度の高い色を要所要所に置いていって、光沢感や、それぞれの素材の質感を出していきます。
手前にあるものは、より丁寧に色塗りすることでキャラクターをよりはっきりと見せることができます。
また、基本色よりも明度や彩度の高い色を要所要所に置いていって、光沢感や、それぞれの素材の質感を出していきます。
10:全体の描き込み-3
11:彩色の完成
12:色を調整する
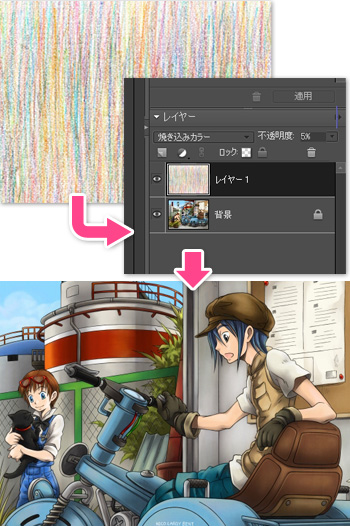
13:テクスチャの追加
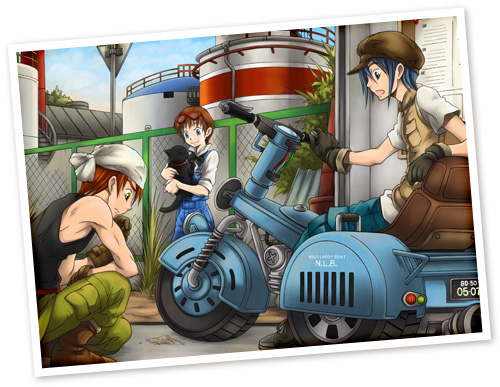
14:完成!
の検索結果 : 0件のページが見つかりました。
もっと見る