イラストテクニック第77回/ろや

第77回は、ろやさんの登場です!
PhotoshopElements2.0を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフ
openCanvasで軽くラフを描き、色のイメージを決めるためざっくりと彩色します。
反転させて確認するなどして、バランスを整えていきます。
プレゼントのリボンの先を塗っているペン子ちゃんというイメージです。
これを元に線画を描いていきます。
反転させて確認するなどして、バランスを整えていきます。
プレゼントのリボンの先を塗っているペン子ちゃんというイメージです。
これを元に線画を描いていきます。
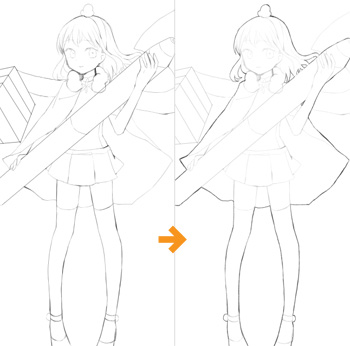
2:線画
ラフの上にレイヤーを重ね、透明水彩ツールで線画を描いていきます。
線画の工程までは、アナログ風の線を描けるOpencanvasを使っています。
修正がしやすいように、線画は1枚のレイヤーに描かず、レイヤーを増やしながら描いています。
隠れる部分も描いておくとバランスがとりやすいと思います。
線の強調と、色分けをしやすくするために人物のアウトラインを描いていきます。
線画ができあがったら、線画のレイヤーをすべて結合して、psd形式で保存します。
線画の工程までは、アナログ風の線を描けるOpencanvasを使っています。
修正がしやすいように、線画は1枚のレイヤーに描かず、レイヤーを増やしながら描いています。
隠れる部分も描いておくとバランスがとりやすいと思います。
線の強調と、色分けをしやすくするために人物のアウトラインを描いていきます。
線画ができあがったら、線画のレイヤーをすべて結合して、psd形式で保存します。
3:色分け
ファイルをPhotoshopElementsで開きます。
線画の下にレイヤーを作り、人物のアウトラインの中を選択して、選択範囲を数px拡大し、人物を塗りつぶします。
彩色の際は肌色に重点をおき、肌と比べて浮かないような色を選ぶようにしているので、塗りつぶすときの色は、基本的に肌色を使っています。
同じように後ろの箱とリボンもレイヤーを分けて塗りつぶします。
線画の下にレイヤーを作り、人物のアウトラインの中を選択して、選択範囲を数px拡大し、人物を塗りつぶします。
彩色の際は肌色に重点をおき、肌と比べて浮かないような色を選ぶようにしているので、塗りつぶすときの色は、基本的に肌色を使っています。
同じように後ろの箱とリボンもレイヤーを分けて塗りつぶします。
4:肌の塗り
肌から塗っていきます。
まず頬やお腹回り、足など赤みを出したい部分をオレンジで塗ります。
次に赤で影を付け、さらに青 紫系で濃い影を入れ、色に深みを出していきます。
塗り進めてみて合わないと感じた場合は、影を消したり、色を調整したりします。
エアブラシツールを使って大まかに影をとり、影と隣あっている色で形を整えていく方法で彩色しています。
乗算レイヤーを重ねて影をつける場合は消しゴムを使って整えています。
柔らかくしたい部分はエアブラシ、シャープにしたい部分は通常のブラシツールと使い分けています。
まず頬やお腹回り、足など赤みを出したい部分をオレンジで塗ります。
次に赤で影を付け、さらに青 紫系で濃い影を入れ、色に深みを出していきます。
塗り進めてみて合わないと感じた場合は、影を消したり、色を調整したりします。
エアブラシツールを使って大まかに影をとり、影と隣あっている色で形を整えていく方法で彩色しています。
乗算レイヤーを重ねて影をつける場合は消しゴムを使って整えています。
柔らかくしたい部分はエアブラシ、シャープにしたい部分は通常のブラシツールと使い分けています。
5:目
6:髪
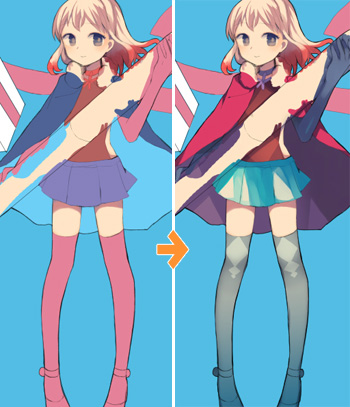
7:服
服の彩色をします。
まずパーツごとに何枚かレイヤーを作り、見やすい色で色分けをします。
色分けしたら、色のバランスを考えながら塗りこんでいきます。
全身を描くときは、上半身のどこかと靴の色を同系色にすると、全身を通して見やすい気がするので、それを意識しながら色を決めています。
また、肌色に重点をおき、他の部位を塗る際は肌と比べて浮かないような色選び、塗り方をしています。
まずパーツごとに何枚かレイヤーを作り、見やすい色で色分けをします。
色分けしたら、色のバランスを考えながら塗りこんでいきます。
全身を描くときは、上半身のどこかと靴の色を同系色にすると、全身を通して見やすい気がするので、それを意識しながら色を決めています。
また、肌色に重点をおき、他の部位を塗る際は肌と比べて浮かないような色選び、塗り方をしています。
8:小物
9:加工・完成
キャラと箱が埋もれてしまわないように、白で縁取ります。
下塗りに使用したレイヤーを選択して、選択範囲を7pxほど広げて、白で塗りつぶしてから不透明度を適度に下げます。
背景のドットはテキストツールで等間隔に●を一列並べていったものをコピー&ペーストして作成します。星の部分もテキストツールで★を打ち込んでいます。
白のブラシツールで花や、しぶきを描きます。
破線で描いたハートの部分は、ブラシツールで描いてから消しゴムで消して作成しました。
加筆や修正をしつつ、人物や全体の色調調整をして、完成です。
下塗りに使用したレイヤーを選択して、選択範囲を7pxほど広げて、白で塗りつぶしてから不透明度を適度に下げます。
背景のドットはテキストツールで等間隔に●を一列並べていったものをコピー&ペーストして作成します。星の部分もテキストツールで★を打ち込んでいます。
白のブラシツールで花や、しぶきを描きます。
破線で描いたハートの部分は、ブラシツールで描いてから消しゴムで消して作成しました。
加筆や修正をしつつ、人物や全体の色調調整をして、完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る