イラストテクニック第71回/tica85 bookstores

第71回は、tica85 bookstores さんの登場です!
Photoshop7.0を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
2:ブラシ設定
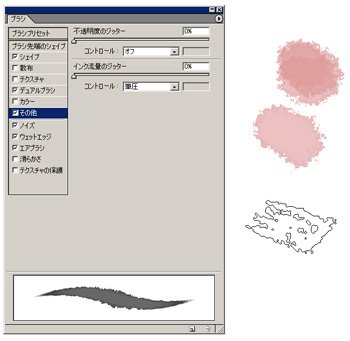
ブラシは、デフォルトで入っていたブラシをベースに、左記のように設定しています。
下書きから着色まですべてこのブラシ一本で描いていきます。
ザクザクした描き味がアナログ的で気に入っています。
ウェットエッジにチェックを入れると、水彩のような透明感のあるブラシになるので、 薄く塗りたいときと、濃く塗りたいときの両方に対応できて便利です。
下書きから着色まですべてこのブラシ一本で描いていきます。
ザクザクした描き味がアナログ的で気に入っています。
ウェットエッジにチェックを入れると、水彩のような透明感のあるブラシになるので、 薄く塗りたいときと、濃く塗りたいときの両方に対応できて便利です。
3:ベースのイラストを描く-1
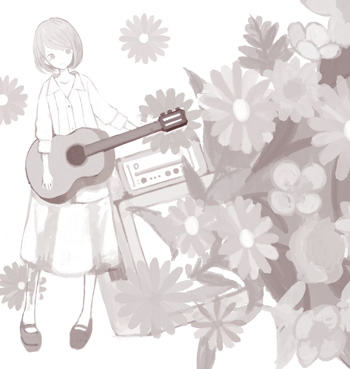
ベースとなるイラストを、モノクロで描いていきます。
今回は下書きに「アンプ」「葉っぱ」「花1(奥)」「花2(前)」の 4枚のレイヤーを使用します。
これは自由変形で花や葉っぱの位置を微調整しやすくするためです。
花の輪郭のアタリは、新規レイヤーで楕円形選択ツールで線を引いて作りました。
アタリを作り、花びらの長さがまばらにならないようにします。
今回は下書きに「アンプ」「葉っぱ」「花1(奥)」「花2(前)」の 4枚のレイヤーを使用します。
これは自由変形で花や葉っぱの位置を微調整しやすくするためです。
花の輪郭のアタリは、新規レイヤーで楕円形選択ツールで線を引いて作りました。
アタリを作り、花びらの長さがまばらにならないようにします。
4:ベースのイラストを描く-2
5:ベースのイラストを描く-3
構図のバランスが取りやすいように、人物もこの時点で新規レイヤーにささっと描きます。
ギターはアタリ用の直線(別レイヤー)を引いて描きました。
イラストのバランス調整の段階では、レイヤーを駆使していますが、
イラストにアナログ感が出るように、できるだけレイヤーを多用せず、 キャンバス一枚に描いたような絵になるように心がけています。
ギターはアタリ用の直線(別レイヤー)を引いて描きました。
イラストのバランス調整の段階では、レイヤーを駆使していますが、
イラストにアナログ感が出るように、できるだけレイヤーを多用せず、 キャンバス一枚に描いたような絵になるように心がけています。
6:背景の着色-1
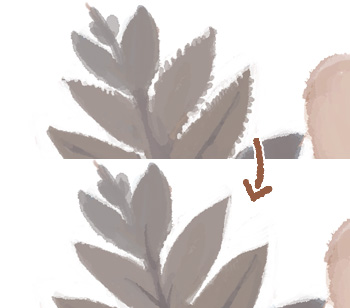
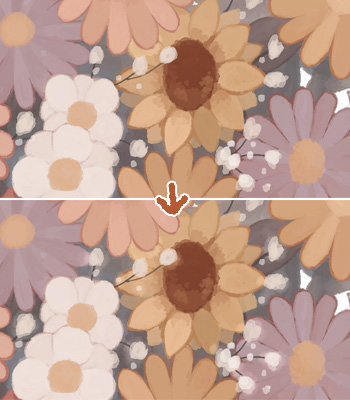
背景の花やアンプの着色をしていきます。
このイラストの場合は、赤色レイヤー、ピンクレイヤー、 オレンジレイヤー、紫レイヤー、白レイヤー、緑(葉っぱ)レイヤー。という具合に、色ごとにレイヤーを分けて、乗算モードで着色していきます。
色別に分けるのは、色調補正の機能を使って、 全体の色のバランスを合わせやすくするためです。
着色では、色が濃くなりすぎず、薄くなりすぎず、の色彩で塗っていきます。
最初に絵の中で一番暗い色と、一番明るい色を決めておくと 濃度のバランスが取りやすいと思います。
アナログ的な手書き感が出るようにザッザッと勢いよく塗ります。
このイラストの場合は、赤色レイヤー、ピンクレイヤー、 オレンジレイヤー、紫レイヤー、白レイヤー、緑(葉っぱ)レイヤー。という具合に、色ごとにレイヤーを分けて、乗算モードで着色していきます。
色別に分けるのは、色調補正の機能を使って、 全体の色のバランスを合わせやすくするためです。
着色では、色が濃くなりすぎず、薄くなりすぎず、の色彩で塗っていきます。
最初に絵の中で一番暗い色と、一番明るい色を決めておくと 濃度のバランスが取りやすいと思います。
アナログ的な手書き感が出るようにザッザッと勢いよく塗ります。
7:背景の着色-2
8:背景の着色-3
9:背景の着色-4
10:背景の着色-5
11:人物の着色
12:細部の調整
13:完成!
の検索結果 : 0件のページが見つかりました。
もっと見る