イラストテクニック第73回/草壁

第73回は、草壁さんの登場です!
PhotoshopCS6を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
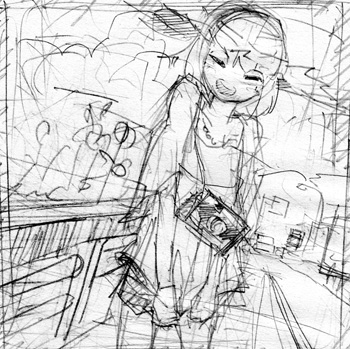
1:スキャンしたラフを開く
ラフは、ペンタブレットで直接描くこともありますが、今回はクロッキー帳に鉛筆で描きました。
構図を決めるときは、あれもこれも入れすぎないように、
また、主役と、主役以外のモチーフのバランスが崩れないように注意します。
描いたラフをスキャンして、Photoshopで開きます。
構図を決めるときは、あれもこれも入れすぎないように、
また、主役と、主役以外のモチーフのバランスが崩れないように注意します。
描いたラフをスキャンして、Photoshopで開きます。
2:試し塗り
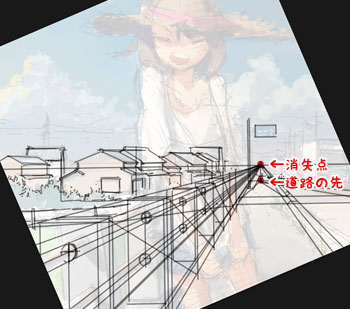
3:パースの調整
[回転ビュー]ツールを使い、背景が水平になる角度に回転させてから、透視図の補助線や、大まかなアウトラインを描き込んでいきます。
また、この道路は下り坂なので、消失点より若干下げた位置に道路の先を設定しています。
また、この道路は下り坂なので、消失点より若干下げた位置に道路の先を設定しています。
4:人物ラフ作成
5:粗塗り
加えたラフや補助線によって塗りの範囲が最初と異なってきたため、合うように塗り直していきます。
ここまでで作成した粗塗りのレイヤーを一枚に結合して、最下層に配置します。
このレイヤーを彩色の基本として、順次仕上げていきます。
ここまでで作成した粗塗りのレイヤーを一枚に結合して、最下層に配置します。
このレイヤーを彩色の基本として、順次仕上げていきます。
6:背景切り分け
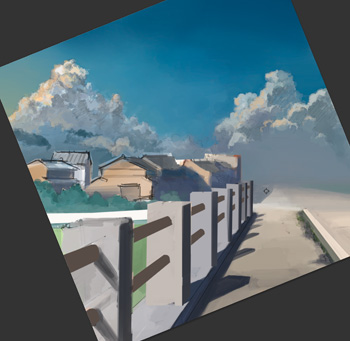
7:空を描く
遠景の空を描きます。
雲の形を、実物や写真をもとに観察しながら描きます。
雲は無数の球体の集合と考え、光の当たっている部分と影になる部分をしっかり分けるのがポイントです。
空の色むらをエアブラシツールでなじませます。
空は夕方に変わりつつある黄色い色合いを意識しています。この色合いを損ねないように、塗り過ぎに注意します。
雲の形を、実物や写真をもとに観察しながら描きます。
雲は無数の球体の集合と考え、光の当たっている部分と影になる部分をしっかり分けるのがポイントです。
空の色むらをエアブラシツールでなじませます。
空は夕方に変わりつつある黄色い色合いを意識しています。この色合いを損ねないように、塗り過ぎに注意します。
8:中塗り_近景
9:中塗り_中景
集落や樹木を描き込んでいきます。
樹木の葉は、デフォルトのブラシを、半透明になるようにウェットエッジを加えるなど調整して使用しています。
ペンタブレットの傾き検知によるブラシ形状の変化を利用して描いています。
樹木の葉は、デフォルトのブラシを、半透明になるようにウェットエッジを加えるなど調整して使用しています。
ペンタブレットの傾き検知によるブラシ形状の変化を利用して描いています。
10:自動車
11:人物線画
12:人物パーツ切り出し
粗塗りレイヤーから人物をパーツごとに切り出し、よけいな部分を削ぎ落としていきます。
削る部分がわかりやすいように、
パーツレイヤー(ここでは帽子)の上に、べた塗りレイヤーを作成して、クリッピングしています。
削る部分がわかりやすいように、
パーツレイヤー(ここでは帽子)の上に、べた塗りレイヤーを作成して、クリッピングしています。
13:人物の彩色
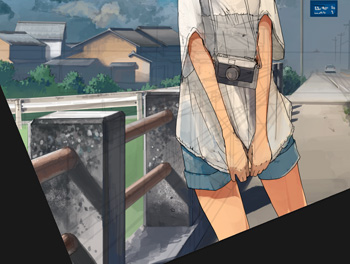
14:橋の仕上げ
15:背景仕上げ1
16:背景仕上げ2
集落の瓦屋根の明暗や、雲のぼかしなど、距離に応じて描き込みを加えていきます。
遠近感を出すために「空気遠近法」、「色彩遠近法」を意識しながら彩色します。
「空気遠近法」は、遠景にあるものほど形をぼかして描いたり、色彩をより大気の色に近づけるなどして、空間の奥行きを表現する方法、
「色彩遠近法」は、赤や黄色などの暖色は手前に迫るような圧迫感、青などの寒色は奥に吸収されていくように感じる効果を応用して、色彩の対比で遠近感を見せる方法です。
遠近感を出すために「空気遠近法」、「色彩遠近法」を意識しながら彩色します。
「空気遠近法」は、遠景にあるものほど形をぼかして描いたり、色彩をより大気の色に近づけるなどして、空間の奥行きを表現する方法、
「色彩遠近法」は、赤や黄色などの暖色は手前に迫るような圧迫感、青などの寒色は奥に吸収されていくように感じる効果を応用して、色彩の対比で遠近感を見せる方法です。
17:人物塗り
18:仕上げ_ノイズ作成
画面に粗い質感を加えるために、ノイズを作成します。
まず結合したレイヤーをコピーします。
[フィルタ]→[スケッチ]→[ギザギザのエッジ]
を選択すると、プレビュー画面が出るので、
・画像のバランス: 30~40
・滑らかさ: 14前後
・コントラスト: 20以上
に設定します。
レイヤーの描画モードを[焼き込み(リニア)]にして、
レイヤーの不透明度は7~10%にします。
まず結合したレイヤーをコピーします。
[フィルタ]→[スケッチ]→[ギザギザのエッジ]
を選択すると、プレビュー画面が出るので、
・画像のバランス: 30~40
・滑らかさ: 14前後
・コントラスト: 20以上
に設定します。
レイヤーの描画モードを[焼き込み(リニア)]にして、
レイヤーの不透明度は7~10%にします。
19:グラデーション追加
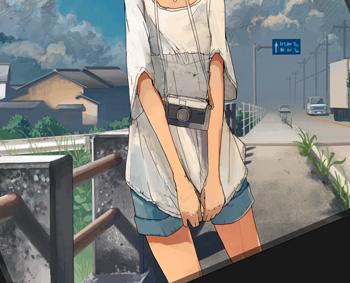
イラストは夕暮れ時の設定なので、夕方に近い色合いにするために、左からオレンジ色のグラデーションをかけます。
グラデーションレイヤーの描画モードは[焼き込み(リニア)]、
レイヤーの不透明度は 10~20%にします。
これで、完成です。
グラデーションレイヤーの描画モードは[焼き込み(リニア)]、
レイヤーの不透明度は 10~20%にします。
これで、完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る