イラストテクニック第111回/みそのみたま

第111回は、みそのみたまさんの登場です!
CLIP STUDIO PAINT PROを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフの作成
イラストのコンセプトは
「恋に恋する女の子、自分の気持ちをチョコレートに混ぜ込みながら湯煎中」
というイメージで制作しました。
ラフを作成する際に気をつけていることとして、
細部はさておき、全体のイメージをここでほぼ確定させるようにしています。
細部の修正は比較的容易ですが、全体のイメージそのものを後で修正するとなると非常に手間がかかるからです。
その他、線画作業に入る前に気をつけていることとして、資料が必要な場合は、ラフ段階で集めておきます。
わからないものを「なんとなく」で進めると、線画作業の段階でイメージがズレて、ラフをやり直す必要が出てくることがあるからです。
2:線画の作成
ラフを元に線画を作ります。
ポップやシリアスなどの雰囲気がテーマのときは影になるところは強めにベタをいれます。
ただし、ベタは自動選択の邪魔にならないように、線画とレイヤーを分けて線画のレイヤーフォルダーの外に配置しています。
あとで線の色を調整することもあるので、ある程度パーツごとにレイヤーをわけます。
今回は、キャラクターと背景で別々のフォルダにしています。
真っ白なキャンバスより、少し色のついたキャンバスのほうが作業しやすいこともあるので、背景に色をつけています。
3:ベースの色を入れる
各パーツにベースとなる色を配置します。
線画をまとめたフォルダを、[参照レイヤー]に設定し、[囲って塗る]ツールや[自動選択ツール]、[塗りつぶしツール]で色をおきます。
キャラクターと背景は、それぞれにベースとなる色のレイヤーを最終的に一枚にまとめます。
瞳のハイライトもこのあたりで入れておくと、完成イメージがつかみやすくなります。
4:彩色
色を塗っていきます。
ベースの色が見えていると彩色時にわかりづらいので、ベースのひとつ上に、薄い色の塗りつぶしレイヤーを作ります。
キャラベースのレイヤーを[参照レイヤー]にします。
塗り用のフォルダを作り、キャラベースのレイヤーの範囲でフォルダに[レイヤーマスク]を作成します。
自動選択ツールの[隣接ピクセルをたどる]をオフにして、塗りたい箇所を自動選択ツールで選択し、ブラシツールやエアブラシツールで塗っていきます。
色はあとで調整しますので、塗りやすいと思った色で大丈夫です。塗った部分がわかりやすいようにレイヤーを乗算モードにしています。
全体に影が入ったら、ベースと影の間に入っていたレイヤーを非表示にして、ベースの色が見えるようにします。
影を塗ったレイヤーを標準レイヤーにし、[透明ピクセルをロック]したら、パーツごとにバケツツールや色調補正を使って好きな色に調整していきます。
(色調補正は[色相・彩度・明度]及び[トーンカーブ]をよく利用します)
背景も、キャラクターと同じ手順で塗っていきます。
5:細部を描く
食べ物や衣類の模様など特に描き込みが必要な部分に手を加えます。
前の手順で塗ったレイヤーの上に標準レイヤーを作り、下の色を拾いながら描き込んでいきます。
スカートの模様などの細かい箇所は乗算などのブレンドモードを活用します。
模様などを描き込み終わったら、さらに上にスクリーンレイヤーや通常レイヤーを作成し、明るい部分を強調していきます。
金属やハードレザーなどの硬い素材にはハッキリと、布などの柔らかい素材には少し落ち着いた色を使って質感を出していきます。
ぼかしを多様すると画面がうるさくなるので、ワンポイントでハイライトを入れていくのを心がけます。
レシピ本も描き込んでいきます。今回はあくまで背景のため、軽く描き込みます。
キャラクターが持っている本などの場合は、きっちり描き込むか、別のファイルで架空の本のページを作り、
それを貼りこんだほうがいい場合もあります。
6:画面の調整
全体を見るとメリハリが足りなかったので、乗算レイヤーを使って少し暗い部分を強調します。
好きな色を使いますが、薄めの紫だと画面になじみやすいので、この色を使うことが多いです。
必要があればパーツごとに色を調整します。
7:線画の調整
線画の色を調整します。
瞳の周り、主に髪にかぶっている部分を整理します。
瞳の線画レイヤーに、キャンバス全体のレイヤーマスクを作成し、髪の線にそって消しゴムツールでレイヤーマスクを削ります。
更にその上にレイヤーを作りクリッピングをし、キャラベースのレイヤーが参照レイヤーになっていることを確認し、髪を自動選択の後、髪より少し濃い目の色で塗りつぶして、目が前髪に透けている感じを表現します。
同じ手法で瞳の線画の顔の中心あたりからエアブラシで赤色のグラデーションを入れます。
頬の斜線は、少し赤めにすると可愛さが上がります。
その他の部位も、必要に応じて同じ手順で線画の色を変えていきます。
すべてのパーツではなく、金属や、光のあたっている部分に絞ってやっています。
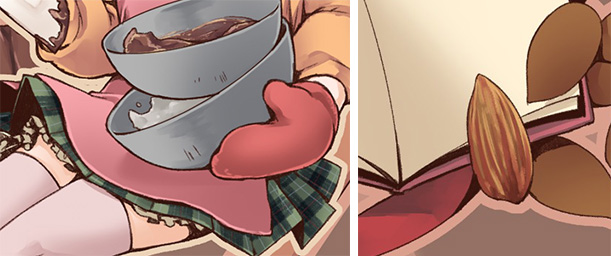
8:色味を加える
9:湯気を追加する
キャラクターの持っている大きめのボウルに、湯煎用の熱湯が入っているのを表現するため、エアブラシツールなどを使い湯気を追加しました。
お湯の跳ねている具合が足りなかったため、お湯の量を少し増やしました。
線画フォルダの下にレイヤーを作ると迫力が足りないので、線画フォルダの上のレイヤーで思いきって描き込みます。
10:全体の色味を調整して、完成!
全体を見て、背景色が薄く全体がぼやけていたので背景色を調整します。
またオーバーレイレイヤーで軽めに赤色をのせて、画面の統一感を出します。
今回の主役はキャラクターなので、背景よりキャラクターが華やかに見えるようになるように微調整をして、完成です。