イラストテクニック第113回/宮月もそこ

第113回は、宮月もそこさんの登場です!
CLIP STUDIO PAINTを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
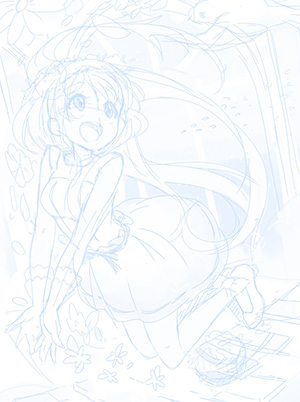
1:ラフ
今回は好きな曲からイメージしてラフを作成します。
ウェディングの清涼感のある明るくポップで可愛らしい曲です。
ラフの構図は籠からの花で流れをつくり、キャラの向いている方向へ自然と目線が流れるように意識して作成します。
ラフ時の配色の色の種類は多くても3種類くらいにすると全体をまとめやすくなります。
全体の色合いは淡めにして、瞳は印象を強めたいので濃いめの赤にしました。
ラフがまとまったら作成したレイヤーをフォルダにひとまとめにして、ラフフォルダとします。
2:ペン入れ
ラフフォルダのレイヤーカラーを[レイヤープロパティ]の[レイヤーカラー]から、青色に変更します。
ラフフォルダの不透明度を30%未満に設定します。その上に新しいレイヤーを作成してペンを入れていきます。
ブラシツールでペン入れをします。基本は4pxで、瞳のみ3pxで描画します。
花冠や手袋など、ラフでは曖昧だった部分の下描きをそれぞれ作成し、ペン入れをします。
パーツが重なっている部分はレイヤーを分けて効率よくペンを入れていきます。
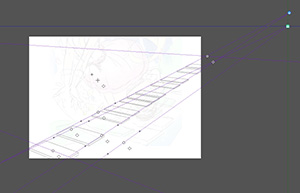
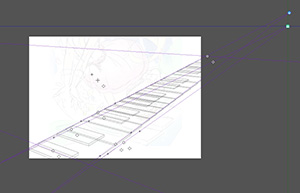
鍵盤は、工程が多くなるので、作画しやすいようにキャラクターとは別ファイルを作成して作画をします。
ラフ画像を下に敷き、[レイヤー]→[定規・コマ枠]→[パース定規の作成]→[2点透視]でパース定規を作成します。
消失点を設定したい部分に、右クリックで[消失点の追加]をします。
画面の奥行きの消失点の真上に、鍵盤の角を通るラインで消失点を追加します。
3:下地
「キャラクター&小物」「鍵盤」の2つでそれぞれ彩色用のベースを作ります。
線画のみを表示した状態で、[自動選択ツール]→[他レイヤーを参照選択]で、背景の何もないところをクリックし、選択範囲を反転して白色で塗りつぶします。
キャラクターのベースの上には新しいフォルダを2つ作り、それぞれ[下のレイヤーでクリッピング]し、人物用と小物用とします。
[塗りつぶし]→[他レイヤーを参照]を使い、
肌、髪の毛、花冠…と、レイヤーを分けて色を置いていきます。
クリックした状態でドラッグすると、複数の囲まれた領域をいっぺんに塗りつぶすことができます。
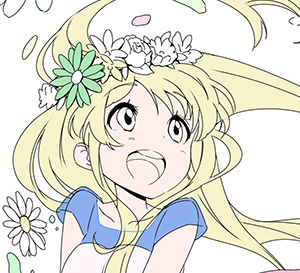
4:肌の着色
肌から塗っていきます。
肌レイヤーの上に新しいレイヤー(通常)を追加します。
下のレイヤーでクリッピングし、肌に立体感をだすため、[エアブラシ(柔らか)]で少し濃い色のざっくりとした影を入れていきます。
もう1枚新しいレイヤー[焼きこみ(リニア)]を追加します。
まず、Gペンなどくっきりしたツールで前髪の影などにはっきりした境界線を描き、 塗りつぶしツールで塗りつぶします。
境界線がはっきりしすぎている部分は[エアブラシ(柔らか)]を使用し、透明色で毛先の影や、丸みのある部分などをぼかして馴染ませます。
首の下などもう一段回濃い影を乗算レイヤーで入れます。
基本は肌以外の部分もこの塗り方です。
肌色などのよく使う色はカラーセットに登録しています。
登録したい色を作り、カラーセットウインドウの右下のボタン[色の追加]を押すと登録されます。
5:髪の着色
髪の毛は完成の雰囲気や周りの色も影響するので、ラフを表示させて、色合いを確認しながら着色していきます。
深みを持たせ、まわりと馴染ませるため、髪の毛のベースにあらかじめ複数の色をのせておきます。
今回は影色に近いピンクと鍵盤などに使われているグリーンを乗せました。
新規レイヤー[焼きこみ(リニア)]を作成し、下のベースのレイヤーでクリッピングします。
このレイヤーにはっきりした影を入れていきます。
影レイヤーの透明ピクセルをロックし、影の中でもさらに光が届きにくい箇所に、[エアブラシ(柔らか)]で濃い目のオレンジを入れます。
6:瞳の着色
1.下地を塗ります。
2.[焼きこみ(リニア)] レイヤーを作成し、[エアブラシ(柔らか)]で上半分にグラデーションを入れます。
3.黒に近くなるまで、さらに濃い色でグラデーションを乗せます。
4.下からの光を演出するため、スクリーンレイヤーでハイライトを入れます。瞳孔のふちもコントラストをきかせます。
5.まわりに使われている色を拾い、オーバーレイで瞳に反射させます。
7:各パーツの調整
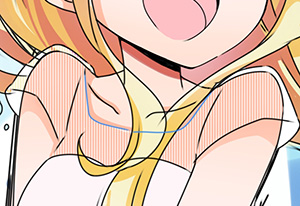
服のそでのあたりにシースルー表現を行ないます。
下塗りしてあるレイヤーのサムネイルを、Ctrlを押しながらクリックすると、描写されているところだけ選択範囲をとることができます。
そで部分の選択範囲をとったら[ウインドウ]→[素材]→[単色パターン]→[基本]→[万線] から、白の万線トーンを選択し、ドラッグして貼りつけます。
ここで一度全体を見渡します。
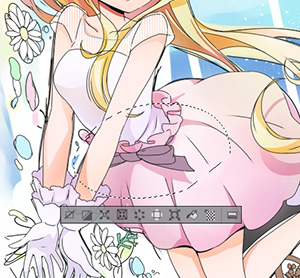
キャラクターが同系色にまとまりすぎているので、ベルトの位置に描かれているリボンの色を変更します。
背景に使われている色と同系色を使い、色味のバランスをとりました。
襟元のパールは、[サブツールデコレーション]に追加したオリジナルブラシで点線を描きます。
8:線画の処理
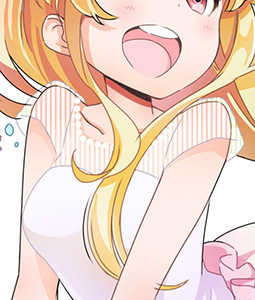
線画を彩色になじませるため線画に色を付けます。
線画フォルダの上に線画にクリッピングしたレイヤーを作成します。
キャラクターのパーツに使われている色をスポイトツールで拾い、彩度を高く、明度を低くした色を作って線画に色を付けていきます。
このとき、キャラクターの縁取りにあたるラインは黒のままにします。こうすることで淡いラインと縁取りのコントラストができ、キャラクターが引き立ちます。
9:鍵盤の着色
ビー玉のような丸みのある透明感をだしたかったので、実際のビー玉を参考にしながら塗っていきます。
丸みを意識して影を描き、影の境目にハイライトを入れます。
少しざらざらした質感をだすため[ツール:にじみ縁水彩]を使って色を乗せることがポイントです。
10:背景の作成
[ツール:テキスト]で「U」の字を入力し、字の形を利用して窓枠を作成します。
ラフを参考に、反転・変形などを使って配置し、白で塗りつぶしたレイヤーを窓枠にクリッピングします。
11:効果を加える
少しポップな感じも取り入れたかったので、窓の下部分を粗めのトーンをかけます。
新規レイヤーを作成し、レイヤープロパティを[効果]→[トーン]にします。
レイヤープロパティのトーン線数を調整します。
キャラクターとの差を付けたいので、トーンの線数を低く(粗く)します。
白色のエアブラシでぼかしたい部分を描写します。
色を塗ってからレイヤー効果を変えるのではなく、あらかじめトーンレイヤーにしておくことで、直感的にトーンを描写することができます。