イラストテクニック第132回/蓮禾

第132回は、蓮禾さんの登場です! SAI・Photoshop CS5を使ったイラスト作成過程を紹介します。
蓮禾フリーランスでイラストレーターをしています。
主にソーシャルゲーム・TCGなどでイラストを描いています。
ウェブサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
構図決め、ラフ

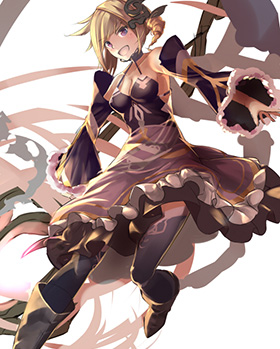
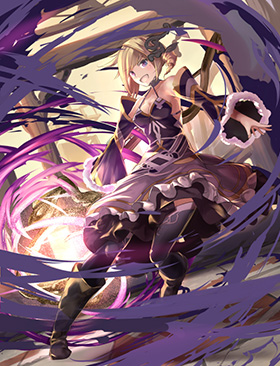
今回は派手な「エフェクト」と、ファンタジーな世界観をイメージした、ソーシャルゲームに出てきそうなイラストにしていきたいと思います。
使用ソフトウェアは基本的にSAIです。
まずはテーマに沿って大まかな構図を決めていきます。
構図がわかるレベルでいいので何パターンか考え、いいものを選びます。
この時に線だけでなく色ものせて「面」で考えると、より画面の収まり具合が視認しやすくなります
躍動感も意識しとにかく派手な印象を出していきたかったので、パターン1に決めました。

続いて服装や装飾などの部分を考えていきます。
ここでも細かい所は固めず、思いついたイメージをのせていくようにします。
大雑把に色ものせていきます。
細かい部分を考えるよりも全体のまとまりを意識するようにします。
背景があるイラストを描く場合、私は一つのオブジェクトを完成するまで塗るのではなく
キャラ→背景→エフェクト→またキャラ・・・というように全体を少しずつ進めるようにしています。
その方が全体のイメージを掴みやすいからです。

光源も置いて完成イメージを作りました。
右手に抱えている武器を主な光源としています。
背景は黄昏時をイメージしているのでキャラクター全体に影を落とし、少し逆光になるように調整しています。
SAIではフォルダの上から[下のレイヤーでクリッピング]をする事が可能なので、ひとつ上の状態から乗算レイヤーをクリッピングし、その上に発光レイヤーをのせて反射光をざっくり描き込みます。
キャラクターの作成

ラフが大体イメージできたので、次はキャラを描き込む準備をしていきます。
ラフの入っているフォルダの不透明度を下げ、新たに線画用の新規レイヤーを作成、まずはキャラクターの線画を描いていきます。

①ある程度全体に色がのったので新規レイヤー:合成モード(乗算)を作成し、全体的に影をのせて逆光を表現します。
②続いて新規レイヤー:合成モード(発光)を作成し、アウトラインを黄色系の色をのせて輪郭が浮き出るようにします。
背景の描きこみ

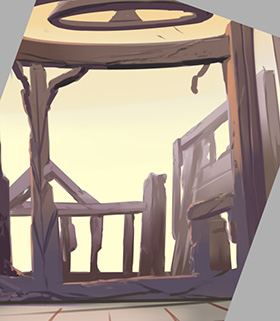
ここからは背景を描きこんでいきます。今回は、ファンタジーの世界なので長年放置された遺跡をイメージしています。一番奥にある建造物から塗っていきます。
ある程度整えたら奥の背景から描いていきます。人物とエフェクトが強調して見える様、背景は線画を引かず主張しすぎないように描いていきます。

続いてキャラの後ろにある柱を描き込んでいきます。
先程描いた一番奥の柱と同様に形を整え、色の幅を増やしてよりディティールが明確にわかるようにしていきます。
今回は時間帯を意識して、夕方ぐらいの色味になる様、赤系の色味を加えていきます。

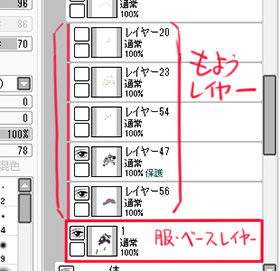
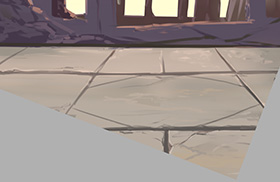
先程作った模様のレイヤーを自由変形し、石畳のパースに沿ってクリッピングします。
レイヤーモードも乗算に変えて色味を強くします。不透明度は75%ほどにしています。
石畳の奥と手前も少し模様を足しました。模様の剥がれなどを消しゴムで削り質感を出します。

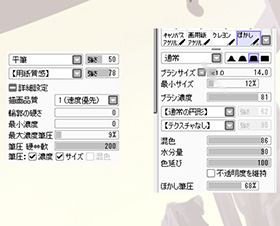
続いて影をつけていきます。背景彩色時に紹介した平筆で塗ってみました。
木製なので樹皮の流れや節などを所々に描き加えていきます。
水彩筆でなじませつつ、より質感を出していきます。
これで一度杖の作業は止めておきます。

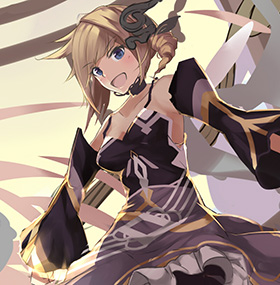
ここで一度SAIでの作業を終了してPhotoshopに移行し、服の模様を浮き立たせる為に線画を追加する作業に入ります。
この時は線画を描かず、Photoshopのメニュー[編集]→[境界線を引く]を利用します。
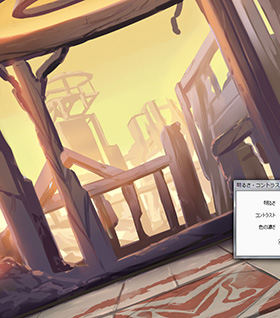
その後にSAIに戻って服や肌の気になった部分のディティールも描き込んで調整しました。
また、この時点で空の色味を強く感じてきたので、先程背景のコントラストを調整した状態から空の部分だけ少し色味を抑えました。
これでキャラクターが強調されて見える様になります。

どういった動きをしているのか頭の中でイメージしながら描くと把握しやすくなります。
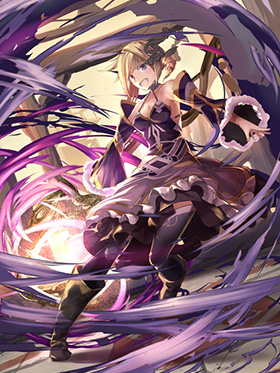
今回は杖の先端から球状にエネルギーが拡散するようなイメージで仕上げる予定です。
完成イメージが出来上がってくるとテンション上がってきます(笑)。

続いてキャラの手前と奥のエフェクトを描いていきます。
単調にならないようにするため色味に変化を加え、ラフ時より青系よりに変えました。
中心の赤系から外に広がるにつれ青系に変化させていきます。
こちらも先程と同じように球体をイメージして描いていきます。