イラストテクニック第133回/佐糖アメ

第133回は、佐糖アメさんの登場です!CLIP STUDIO PAINT、Photoshop CS4を使ったイラスト作成過程を紹介します。
佐糖アメイラストレーター・漫画家。ゲームイラストやキャラクターデザイン等で活動中。
大阪府阪南市商工会公認キャラクター「波有手美海&緑川さくら」イラスト担当。
芳文社まんがタイムきらら「ゲーフロ!」掲載。
可愛い女の子とウサギとギターが好き。
ウェブサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
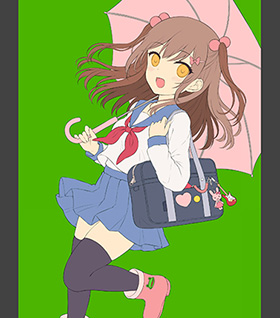
構図とラフ

塗りまではCLIP STUDIO PAINT、仕上げのみPhotoshopを使用します。
6月の「梅雨」をテーマに、傘や紫陽花など季節感のある要素を取り入れて、心温まる幸せな絵を目指したいなと思います。
まずは一番下にグレーで塗りつぶしたレイヤーを作ります。これはあくまで私の場合ですが、長時間白黒作業をする際、目への負担を軽減できると思っています。
構図を決めるための大ラフを描いていきます。
私は最初にキャラクターの顔の位置から決めます。キャラクターの顔にまず目が行くことが多いので、どの位置に顔があるかは構図を決める上で重要だと思います。今回は右上にしました。
傘と右足を見切らせることで、キャラクターの印象を強めています。

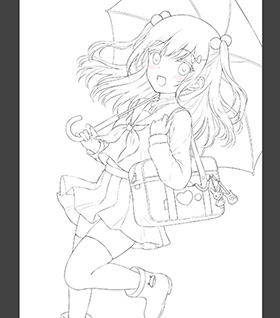
大ラフをもとにラフを描いていきます。
手足の動きはキャラクターの個性が表れるので、手は人差し指と小指を少し立たせ、足は内股にして女の子らしい可愛さを表現しました。
左右反転してデッサンに狂いがないか、右側のナビゲーターで全体のバランスを確認しながら描いています。
線画

グレーのレイヤーを再び表示させます。
透明度を下げたラフの上に線画フォルダを作成し、[濃い鉛筆]で線画を描いていきます。
ブラシサイズは8px前後です。あとで線画の色を変えるので、パーツごとにレイヤーを分けておきます。
色分け

塗り残しのないよう、イラストに使用していない色で塗りつぶしたレイヤーを一番下に作ります。
線画フォルダを[参照レイヤーに設定]し、[塗りつぶし]でパーツごとに色を分けていきます。細かい部分は[Gペン]を使用しています。
目・髪・肌は塗りの段階でレイヤーが多くなるため見やすいようにフォルダを分け、髪は塗りやすいように、前髪・サイド・後ろ髪の3つでレイヤーを分けています。
目の塗り

まつげの両端を[エアブラシ]で赤く塗ります。
白目の影を塗るために[乗算]レイヤーを2枚作ります。
まず上のレイヤーでは、[Gペン]を使いくっきりと影を入れ、その影と白目の境界に濃い色を入れます。
下のレイヤーでは、同じ色で上から下へふんわりとグラデーションを入れます。

目の影を塗るために通常レイヤーを2枚作ります。
上のレイヤーでは、目の下にU字を残すように[Gペン]でくっきりと影を塗り、[ぼかし]で境界をぼかします。そのレイヤーの[透明ピクセルをロック]にチェックを入れ、明度を大幅に下げた濃い色でグラデーションを入れます。
下のレイヤーでは、U字部分にほんのりとグラデーションの影を入れます。
線画の上に新規レイヤーを作り、目のハイライトを白で入れました。

雲の形を整え、クリッピングし、グレーで影を塗りました。
虹は透明度を45%に下げた後、さらに[レイヤーマスク]を作成し、上部分を透明にしています。
画面左上を明るくしたかったので、オーバーレイで水色と赤を加えました。
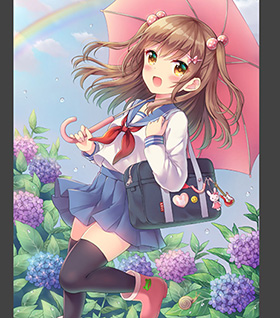
再加筆

塗りがひと通り終了した時点で再び全体を見て、加筆します。
傘がのっぺりしているように感じたので影を加えました。
[オーバーレイ]レイヤーで、傘や髪など光が当たる部分に黄色を足して少し明るくしました。
これですべての塗りが完成です。

キャラクターにグロー効果をかけます。
キャラクターを統合したレイヤーを2枚複製しクリッピングします。上1枚はレイヤーモードを[オーバーレイ]にして不透明度を20%に下げ、[フィルタ>ぼかし>ぼかし(ガウス)]を50pixel前後でかけます。下1枚は通常モードのまま不透明度を6%に下げ、[フィルタ>ぼかし>ぼかし(ガウス)]を10pixel前後でかけます。
さらに新規レイヤーをクリッピングし、[オーバーレイ]で不透明度を3%に下げ、全体を赤で塗りつぶします。