イラストテクニック第140回/砂利さや(か)

第140回は、砂利さや(か)さんの登場です!メディバンペイントを使ったイラスト作成過程を紹介します。
砂利さや(か)イラストレーター
主にソーシャルゲームでイラストを制作しています。
ウェブサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
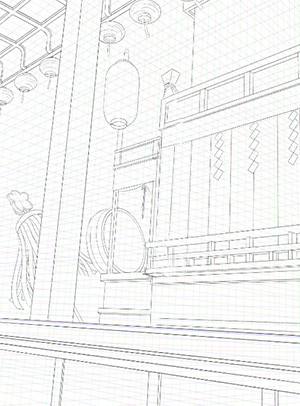
ラフ

今回はラフから完成までメディバンペイントのみで行います。
(Photoshopは最後の仕上げに使用します)
まず、太めの鉛筆ブラシでラフを描きます。
パースなどはあまり気にせず、入れたい要素をどう配置するかなどのイメージを描き起こしていきます。
新年らしい華やかなイラストにしたかったので、
「和風パレードの警備休憩中の犬のお巡りさん」というイメージにしました。
全体の大まかなラフを描いたら、キャラクターのみ詳細に描きこみます。

ラフの下に新規レイヤーを作成し、色を置いていきます。
この時に光の入り方なども大まかに決めておくと、イメージがブレないので、後の作業が楽になります。
ラフに使用したレイヤーを全て結合したら一度jpgで保存し、ラフjpgを資料ウィンドウに表示しておきます。

ラフとパースの[レイヤー:不透明度]を下げ、薄く表示します。
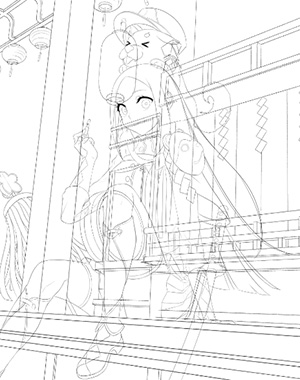
一番上に新規レイヤーを作成し、一番手前の背景(=近景)から線画を作成します。
背景の線画は、カスタマイズした[鉛筆(ざらざら):濃度34%]で描いていきます。
※ブラシウィンドウの下にある[ブラシを追加(クラウド)]をクリックしてブラシを追加できます。
細かい装飾は塗りのときに描くので、この時点では描きません。
近景レイヤーの下に新規レイヤーを作成し、中景を描きます。
中景は近景よりもペンの太さを少し細くして描きます。
キャラクターで見えなくなる部分も軽く描いておきます。

近景の上に新規レイヤーを作成し、キャラを描いていきます。
キャラは[鉛筆ブラシ:5~7px]を使用します。
キャラの装飾もこの時点では大きさや位置がわかる程度のおおまかさで大丈夫です。
髪の毛が重なった部分やはみ出しなども塗りの時に消していくのであまり丁寧に描かなくても大丈夫です。
刀はキャラの上に別レイヤーで描きます。

中景の下にレイヤーを作成し遠景を描きます。
ペンの太さは3~5pxで、ラフを少し丁寧に描く程度で描きます。
窓枠や柵などは塗りで描くので線画では必要ありません。
全ての線画を複製してフォルダにまとめ、非表示にしておきます。
(この後で元の線画に手を加えるため、このフォルダは別に残しておきます)
線画のキャラと重なっている部分を消します。
後で色トレスで線画の色を変えるので、全ての線画の[レイヤー:透明度を保護]にチェックを入れておきます。
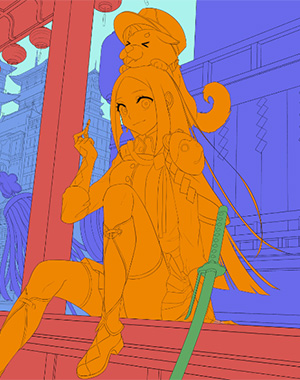
色分け

各線画レイヤーの下にそれぞれ新規レイヤーを作成したら塗りつぶし、[レイヤー:透明度を保護]にチェックを入れます。
これらがそのまま、塗りで使用するレイヤーになります。
一番下には空のレイヤーを作成します。

[使用ブラシ:ペン・鉛筆]を使用し、透明度を保護した塗りのレイヤーにベースとなる色を置いていきます。
はみ出しは気にせず、ざっくりと下塗りします。
遠くにあるものは彩度の低い色を置き、近くになるほど彩度を高くしていきます。
背景の塗り

全体の雰囲気を固めてからキャラを塗りたいので、[背景:近景]から塗っていきます。
あまり拡大せず、全体を見ながら塗り進めていきます。
面を[平筆(ウェット):濃度70%]で塗り、細かいところは[鉛筆]で塗っていきます。
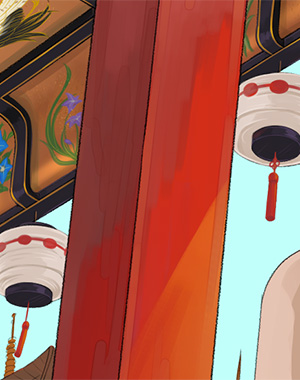
レイヤー内で奥にあるものから塗っていくので、今回の絵では天井から塗っていきます。
[新規キャンバス]を作成し、天井に入れる模様を別で描いておきます。
あまり綺麗に描きすぎると全体で見た時に違和感が出るので、
大きめのサイズで、緻密な線画は描かずに[鉛筆ブラシ]で大雑把に描きます。
こうした模様を色々作ってデータを保存しておくと便利です。

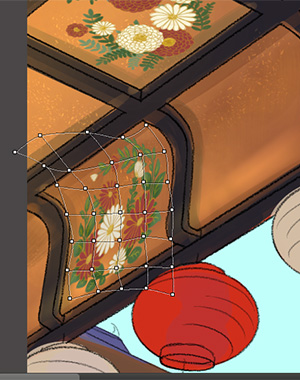
作った模様を貼り付け、[自由変形]でパースに合わせて変形させます。
曲面に合わせる場合は[選択範囲→メッシュ変形]を使い変形させます。
貼り付けたレイヤーは都度、塗りのレイヤーと結合します。
端の方で見切れる模様は直接描き込みます。

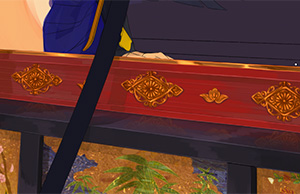
同じ装飾が続く場合は天井の模様と同じように、別のキャンバスで装飾を描いてから貼り付けます。
[線対称ブラシ]や[回転対称ブラシ]を使うと便利です。
[commandを押しながらクリック]で支点を決められるので、装飾の中心に支点を合わせると簡単に左右対称な装飾が描けます。

線画を[色トレス]します。
(背景で使用した影の色よりも少し暗い色で塗りつぶし、なじませます。)
近景に使用したレイヤーをひとつに結合します。
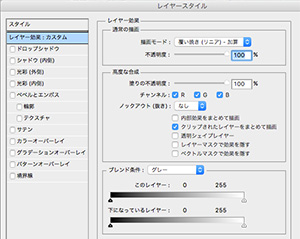
加算・発光レイヤーは、そのまま結合すると効果が消えてしまうので
[クリッピング]にチェックを入れてから結合します。
ここで一旦近景は終わりです。

近景にも同様の作業をしました。
もう少し色に重みを出したかったので、[中景のレイヤー(オーバーレイ)]を紫色に変えました。
全体を塗り終えてからもう一度光の具合などを調節するので、結合はしないまま置いておきます。

近景、中景と同じように効果を入れていきます。
遠景のレイヤーの上に[新規レイヤー(スクリーン):クリッピング]を作成し、[グラデーションツール(タイプ:前景)]で水色を乗せ、不透明度を50%に下げます。
その上に[新規レイヤー(加算・発光):クリッピング]を作成して光を入れました。
あとで再度調節したいので、効果レイヤーは結合しないでおきます。
キャラの塗り

キャラの塗りでは基本的に[鉛筆ブラシ]を使い、[水彩(ソフト):濃度14%]で所々色を伸ばしながら塗っていきます。
イメージを固める為に、顔をまずしっかりと描いておきます。
背景の塗りと同様に、線画の上に新規レイヤーを作成して線画を塗りつぶすように塗っていきます。
修正したいところがあれば線画を無視して上から塗りつぶしていきます。
線画は馴染むように隣接する影より少し暗い色で[色トレス]します。

陰影を意識して塗り進めていきます。
キャラのメインカラーを青にしたかったので、赤や黄色など他の色をメインの青よりも彩度の低い色で塗っています。
メインにしたい色を一番彩度が高くなるように塗るとまとまりが良くなると思います。
細かい装飾は線画の上に作成したレイヤーに描き込んでいます。

遠近感を出す為に、[フィルタ→ガウスぼかし]で紙吹雪をぼかします。
[投げ縄選択ツール]で、[shiftキーを押しながら選択範囲を囲む]と
同時に何箇所も選択できるので、ぼかしたい紙吹雪を複数選択します。
紙吹雪の位置によってぼかしの数値を変えると遠近感が出ます。
一番手前の紙吹雪には強めにぼかしをかけます。
ここまでが、メディバンペイントでの作業になります。
Photoshopを持っていない場合はここで終わっても大丈夫です。
[クリッピング]をかけていた各パーツレイヤーを結合して、
[紙吹雪・刀・キャラ・キャラのハイライト・近景・中景・遠景・空]のレイヤーのみにしておきます。
PSD形式で保存し、Photoshopに移動します。