イラストテクニック第141回/あんころ

第141回は、あんころさんの登場です!PhotoshopCS5を使ったイラスト作成過程を紹介します。
あんころイラストレーター
ゲーム系のイラストのお仕事をさせていただきながら、創作活動をしております。
pixiv
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
イメージスケッチ

スケッチブックに数パターンイメージを考えます。
今回は2月のバレンタインをテーマに4パターン考えたのですが、魔法でお菓子を作っているイメージが楽しそうだったので、3番目のスケッチで進めてみようと思いました。
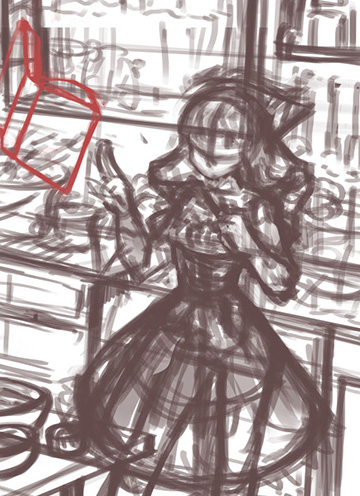
ラフ構図

フォトショップでアタリを捉えていきます。
人物のポージングや背景の要素をざっくりと描きます。
ラフ作業のポイントとして、カメラのアングル(アイレベル)やおおまかなパース感など、大きな狂いがないかを意識しています。
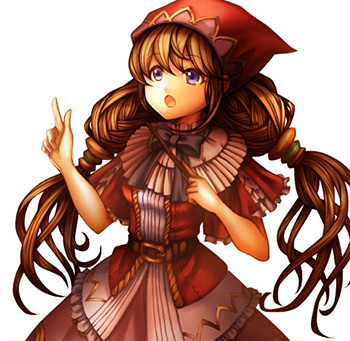
ラフ完成

完成がイメージできるように、なるべくわかりやすくラフを詰めていきます。
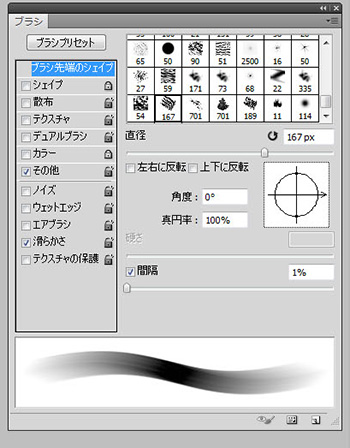
ブラシは、厚塗り用に作成したブラシを使用しています。
厚みのある塗りをする場合、黒から白の間である灰色の領域(ハーフトーン)の幅が広くなると表現が豊かになり、幅広い立体感が描けます。
線画

線画はアナログで作成します。
ラフを印刷したものを下敷きに、トレース台を使って、鉛筆で線画を起こします。
構成として<手前のモチーフ><キャラ><背景>を別の紙に線画を作成します。
この工程はデジタルで行うこともできますが、私は鉛筆の質感や紙の擦れた感じが好きなので、このような方法を取っています。
<手前のモチーフ><キャラ><背景>をそれぞれスキャンし、そこから、フォトショップでの作業に入ります。
レベル補正で汚れを飛ばした後、線画抽出します。
線画を茶色系の色味にし、乗算にします。
下の線画が透けないよう、下のレイヤーに薄いベージュの色を載せておきます。
配色

パーツごとに配色をしていきます。
キャラクターは、肌や髪、衣装などのパーツごとに色分けをします。
背景は壁や窓、ビンなどのモノごとにそれぞれ色分けし、手前のモチーフも同様に本やチョコレート、ボールなどの色分けをします。
明るい印象にしたいので、暖色系でまとめています。
キャラ彩色<陰影をつくる>

手前のモチーフと背景を非表示にし、キャラの彩色を進めます。途中全体を表示しながら、光源を意識します。今回のは画面左側からの光源を意識します。
光源を決めることで、シーンがドラマチックになったり、立体感にまとまりが出て自然な仕上がりになります。
背景の左側に大きな窓があるので、左上を明るく、右下が暗くなるように進めていきます。
パーツごとに配色したところに[新規レイヤー:乗算]で影と立体感の描写を入れていきます。
ブラシは丸ブラシで色を乗せ、指先ツールで境界を伸ばし馴染ませます。
キャラ彩色<色彩調整>

影を加えた状態のままですと、沈んだ色味になってしまうので、イラスト全体のイメージに合うように、暖色系の色味で[新規レイヤー:オーバーレイ] と[新規レイヤー:スクリーン] で色彩調整します。(柔らかい丸ブラシで全体に明るさを追加しています)
手前モチーフの彩色

キャラの塗りと同じ要領で描写します。
素材の差を表現していきたいので、ボールの鉄の金属感やチョコレートのつややかさと滑らかさ、卵のつるっとした光沢感など、質感の差がでてくるように意識して描写します。
ボールは端のエッジライトや、中心にハイライトをボカシ過ぎないように描き入れます。
テーブルなどの木製のものは橋に凹み痕をつけると木製感が強くなります。
チョコレートのハイライトは、薄いブラウンでつけるとマットな光り方になり、金属との差がつけられます。
背景彩色<陰影>

全体を確認した時に、色味のメリハリが薄く感じたので、壁の模様を水色に変更しました。
背景は若干あっさりめに陰影をつけていきます。
ラフで使っていた、厚塗り用のブラシで描写していきます。
色彩調整と細部の描きこみ

キャラと同じ要領で、細かな雑貨の描き込みを描写していきます。
ビンなどのガラス製のものは、エッジの描き込みでそれらしさが引き立つので、キワのハイライトをしっかりとつけてあげます。
窓枠や壁掛け調理具の落ち影を描き、室内の存在感を高めます。
細かな雑貨の描き込みをすると、描き込んだ部分がキャラや手前のモチーフと同じぐらいに目立って見えてしまいます。なので、ピントが霞むように空気感の調整をします。
スクリーンレイヤーで、窓からの光源を意識して、茶色系の色味で画面左上からグラデーションをかけます。
そうすることで、細部の描き込みが悪目立ちせず、奥の空間として見やすくなります。
光源の印象と空気感を加える

窓からの光源の印象が弱く感じたので[新規レイヤー:オーバーレイ] や[新規レイヤー:スクリーン][新規レイヤー:覆い焼き(リニア)]を使い、画面左側からの光の印象を強めます。また部分的に[新規レイヤー:スクリーン] で空気感を加えて、キャラと背景の前後感をつけます。
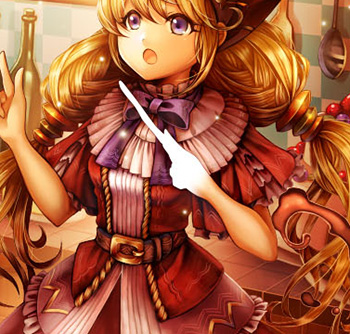
細部の描きこみ

本のタイトルやメモの文字など描き加えました。
背景の木枠なども少しディテールを追加しました。
キャラと背景の間に[新規レイヤー:スクリーン]
でうっすらと空気感を加え、前後感を少し強調しました。