イラストテクニック第142回/蓮水薫

第142回は、蓮水薫さんの登場です!CLIP STUDIO PAINT EX、PhotoshopCS6を使ったイラスト作成過程を紹介します。
蓮水薫イラストレーター
ソーシャルゲームを中心にイラスト制作をしています。
ウェブサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
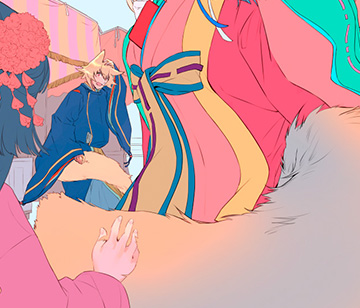
ラフ

今回は『子供に正体がバレてしまった狐の男女』を桃の節句のモチーフを入れて描くことにしました。
使用ソフトはCLIP STUDIO PAINTとPhotoshopです。
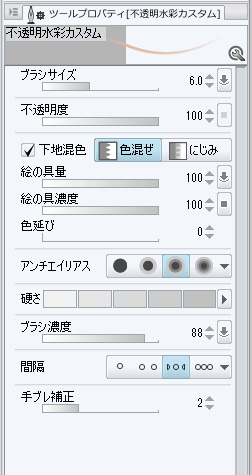
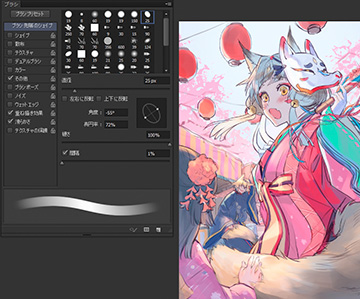
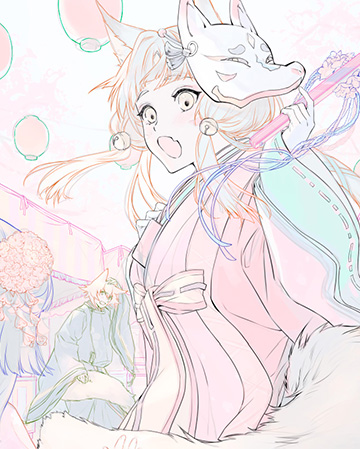
Photoshopのカスタマイズしたブラシでカラーラフを描きます。
配色は全体の雰囲気が分かる程度に決めておきます。
※一部、配布されているプラグインやツールを使用しています。
使用させていただいた素材はCLIP STUDIOの『素材をさがす』『プラグインストア』からDLが可能です。
線画

カラーラフを1つのフォルダにまとめ、
レイヤーパネルから[不透明度]を下げて薄く表示します。
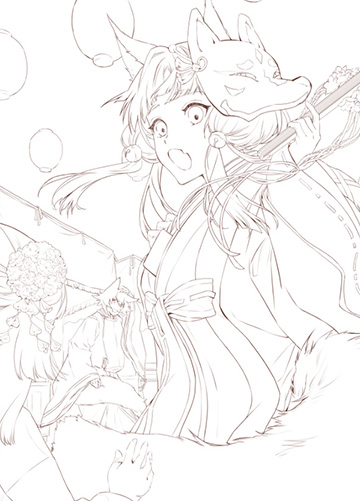
その上にレイヤーを作成し、線画を描いていきます。
髪や小物など、細かい線が重なる部分はレイヤーを分けながら描き進めます。
レイヤーのサムネイルをダブルクリックし、[レイヤースタイル]の[カラーオーバーレイ]でレイヤーごとに表示色を設定しておくと、レイヤーを間違えて描くミスが減ります。
また、フォルダ分けをしておくと、後々加工に便利なので(遠景だけぼかしたい、人物をフチどりたい等)近景や遠景、人物などに分けておきます。

CLIP STUDIO PAINTに移動します。
線画の色をまとめて変更するため、茶色を選択しておきます。
[Shift]キーを押しながら全ての線画レイヤーを選択し、
[編集]メニュー→[線の色を描画色に変更]で茶色に変更します。
主役の線画を[焼き込み(リニア)]、それ以外を[乗算]に変更しました。
色分け

各フォルダ内にさらに塗り用のフォルダを作成します。
細かく塗り分ける前に、フォルダ自体にマスクをつけることで
塗りがパーツより外にはみ出さないようにします。
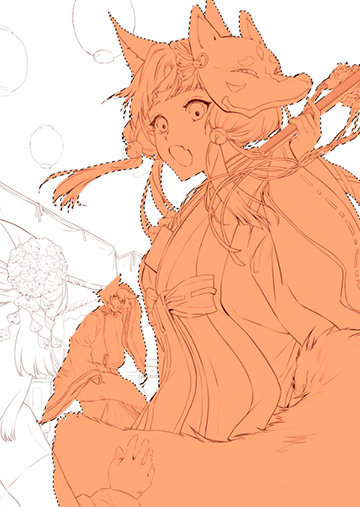
新規レイヤーを人物の範囲で塗りつぶします。
[Ctrl]を押しながらレイヤーのサムネイルをクリックし選択範囲を作成します。
そのまま人物塗りフォルダを選択し、レイヤーパレットの[レイヤーマスクを作成]アイコンを押します。
これでこのフォルダ内の塗りが、人物より外にはみ出さなくなりました。
子供や背景も同じように進めます。

細かいパーツを塗り分けていきます。今回は[隙間無く囲って塗るツール]を使用しました。
線画の下まで塗りつぶしてくれるツールなので後から隙間を埋める手間が省けて便利です。
カラーラフの時点で主役(狐の女の子)の印象が弱かったので、
華やかになるよう、着物の色数を増やしました。
桃色が多かったので、青やオレンジを加えています。
全てのパーツを塗り終えたら、塗り分けたレイヤーを全て選択し、
レイヤーパレットから[透明ピクセルをロック]します。

今回はやや逆光気味なイメージなので、暗めの色をベースにしています。
肌レイヤーの上に新規レイヤーを作成し[下のレイヤーでクリッピング]します。
オレンジ色で肌のふちに光を塗ります。
その上にもう一枚[ハードライト]レイヤーを作成し、
先ほど塗った光部分よりやや狭い範囲で塗りを重ねていきます。

髪の束を意識して影を描きます。
一度強めに線を引いたあと、透明色で先の方を軽く消したり、形を整えながら描いています。
基本的にどのパーツも上から、
ライト→影(1~3枚)→ベース色
のようなレイヤー順です。
暗さが足りない時はグラデーションで暗めの色を追加しています。

影を描きます。大きいサイズのブラシでざっくり色を置いたあと、
透明色を使いながらぼかすように消します。
その上から小さいサイズのブラシで毛の流れにそって影を描いていきます。
もっとごわごわの毛並みにしたい時は、
テクスチャを設定したざらざらのブラシで影を描くこともあります。

もう一段強い影を描いたあと、
[通常]レイヤーで明るい部分の毛並みも塗りました。
明暗が弱い感じがしたので、
一番上に[加算]レイヤーでハイライト、下に[乗算]レイヤーで
グラデーションの影を足しました。
一回で好みの色に決まることは少ないので[色相・彩度・明度]で
調整しながら決めています。
混色した状態で色調補正をしすぎると、色の境目に違和感がでやすいので、
色決めが苦手な方はレイヤーを分けながら影をつけていくと調整しやすいです。
模様

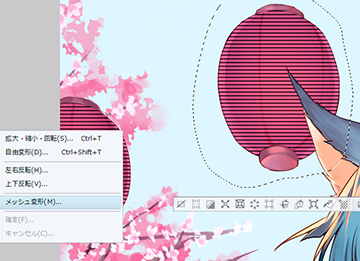
提灯の折り目はトーンを貼り付けることにしました。
素材パネルから万線トーンをキャンバスにドラッグします。
[レイヤープロパティ]から[角度]を180に変更します。
レイヤーを右クリックで[ラスタライズ]したあと、
提灯より少し大きく選択範囲をとり、
[編集]メニュー→[変形]→[メッシュ変形]で提灯の形に合わせて変形させます。

線が真っ直ぐすぎるので、
[加筆フィルタ]の[パーリンノイズを使って強弱をつける]
を使用し線にランダム感を出しました。
加筆フィルタは線の太さや色を変更したり、線にランダムな強弱を
つけることができる便利なプラグインです。
[メインカラーで着色]にチェックを入れると、線を現在の描画色に変更できます。

着物の模様も提灯と同じようにシームレスパターンを[メッシュ変形]しました。
物足りない部分は上から模様を描き足しています。
塗りはこれでほぼ完成です。
線画の色をなじませるため[透明ピクセルをロック]し、
エアブラシで色を変更しました。
また、背景を塗ったことで、人物との境目がごちゃごちゃしてきたので、
人物全体の色分けをしていたレイヤーに
[フィルター]→[ぼかし]
をかけてスクリーンレイヤーに変更し、人物フォルダの下に置いておきます。
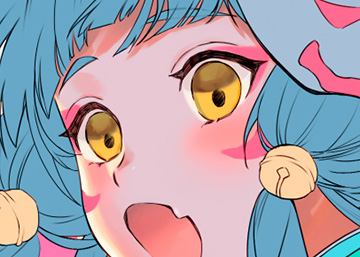
逆光

逆光風にしたいので、全体に光と影を追加します。
色分けの時と同じように、人物の塗り範囲をマスクした[オーバーレイ]と[加算(発光)]のレイヤーを
人物塗りフォルダの上に追加します。
オーバーレイレイヤーは暗めの青で塗りつぶします。顔の辺りが暗くなりすぎたので、
エアブラシで少し明るめの色に変更し、マスクの一部もエアブラシで削りました。
加算レイヤーの方は陽のあたる部分をオレンジ色に塗ります。
光り具合を調整するため、子供フォルダより上に
[スクリーン]で明かりをさらに追加しました。
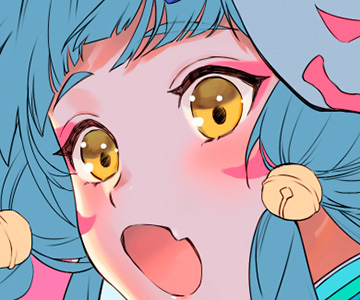
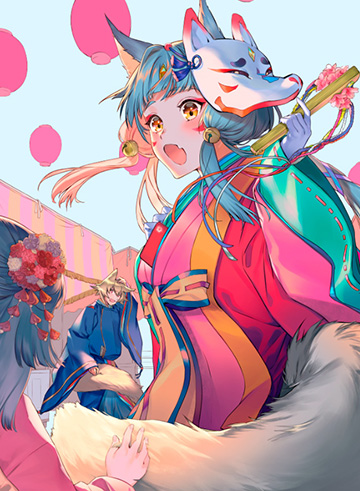
仕上げ

一通り塗り終えたので、色味を調整するためにPhotoshopに戻ります。
[乗算]で画面の隅に暗さを描き加えたり、[オーバーレイ]で上の方を明るくしました。
人物の反射光も[スクリーン]レイヤーに青色で描き足しています。
ショートカット[Shift+Ctrl+Alt+E]で全てのレイヤーを統合複製したものに
[フィルター]→[ぼかし]→[ぼかし(ガウス)]でぼかしをかけ、
[ハードライト]10%くらいで表示しています。
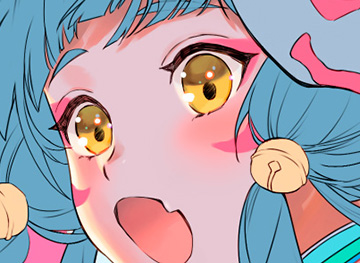
花びらをペンやエアブラシで描き足しました。
また、背景と人物に距離感を出したかったので、
背景を[ぼかし(ガウス)]で軽くぼかしています。

全体の色調をもう少し統一するために、
明るい部分を黄色寄りに、暗い部分を青みがかった色に変更することにしました。
色調補正レイヤーを黄色寄り、青寄りに調整したものをそれぞれ用意します。
[選択範囲]→[色域指定]で明るい部分(または暗い部分)を選択した状態で、
レイヤーパネル下のアイコンから[レイヤーマスクを追加]します。
(マスクの白と黒を逆にしたい時はショートカット[Ctrl+I]で階調の反転ができます)
マスクを選択し、[ぼかし(ガウス)]をかけて、マスクの境目を柔らかくします。
(属性パネルからぼかしのスライダーを調整しても大丈夫です)