イラストテクニック第143回/あんよ

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ

テーマは「都会の空」です。
ラフから完成まで、作業はすべてSAIで行います。
空と建物の対比を意識して、ざっくりと空と雲は明るめに、建物は暗めに設定しました。
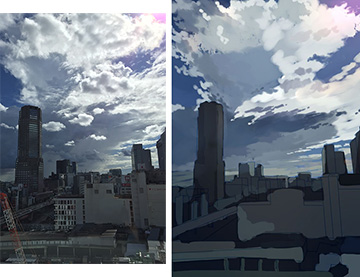
作画の際には自身で撮影した写真を参考にすることが多いのですが、
今回は都内に出かけた際にスマートフォンのカメラで撮影した写真を参考にします。
線画

直線が多いイラストのため、SAIの[ペン入れ]レイヤーで線画作業を行います。
遠近感を出すために、奥側の建物は手前の建物よりも細い線で描きます。
建物の形など大まかな輪郭は写真からトレースし、窓などの細かな部分は感覚パースで描きました。
写真からトレースする場合には、カメラレンズの収差の影響でパースにのらない部分も出てくるため、厳密にパースをとることはしません。
ぱっと見たときに違和感を感じないレベルを意識して描いています。
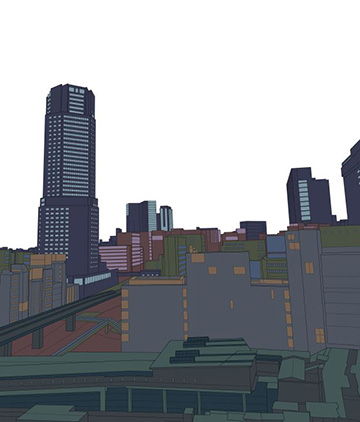
色分け

線画レイヤーを[領域検出元に指定]して[自動選択]で色分けを行います。
レイヤーの分け方としては、建物ひとつひとつをレイヤーに分けるのではなく、手前側から奥側に対して、グループにまとめて分類します。
風景イラストでは、近景と遠景で別々に色を調整したいことが多いため、このようなレイヤー分けにしています。
また、窓に映る雲の反射や看板の文字などを後々描き込みやすいように、建物の窓などの細かい部分はさらに別レイヤーとして分けておきます。

画面全体の色と明暗(ライティング)を調整します。
ここでは、完成をイメージして調整を行います。
暗い部分には[乗算][陰影][オーバーレイ]レイヤーを使って寒色系の色を、明るい部分には[発光][スクリーン]レイヤーを使って暖色系の色を置きます。
画面右上と左下のレンズフレア(光)もこの段階で入れてみて完成像をイメージしておきます。

完成像がイメージできたら、細部を描き込んでいきます。
上記の調整工程で作成した「調整レイヤー」は一旦すべて非表示にしておきます。
ここから雲を描き込んでいきます。
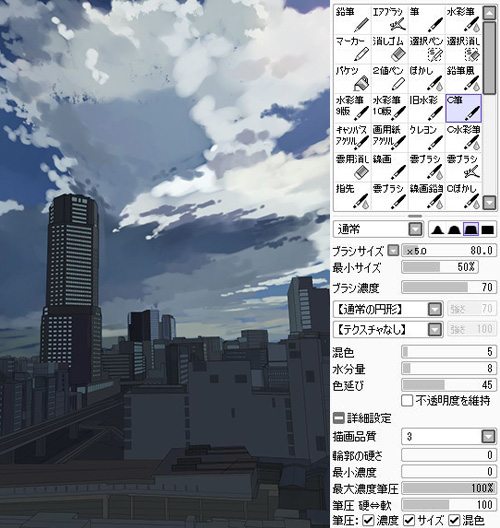
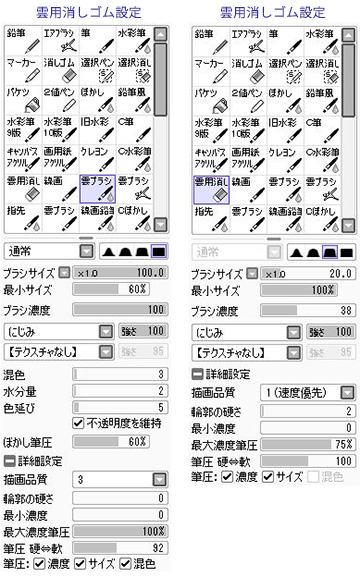
雲を描くときは、上で紹介した[C筆]に加えて、こちらの2つの設定のブラシを使用します。
色は最初に
<最も明るい色><最も暗い色><それらの中間色>
の3色ほどに絞っておき、レイヤー上で色を混ぜる→スポイトで拾うを繰り返しながら
描き込んでいきます。

まず、[雲ブラシ]を使って雲の形と明暗をおおまかにとります。
今回は参考写真があるため、写真をよく観察して描きました。
光の当たっている最も明るい部分を意識しながら描くと、雲の立体感が出しやすいと思います。