イラストテクニック第155回/中野

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
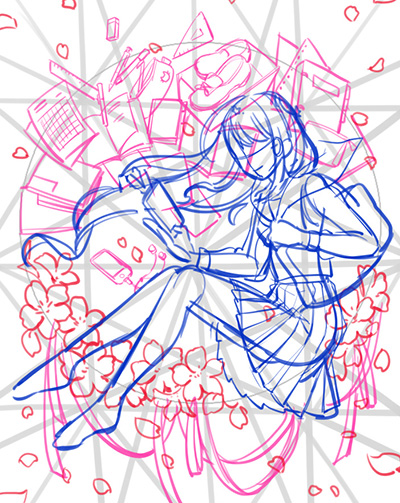
構図決め

メインの作画はSAIで行っていきます。
今回のテーマは新学期で、明るい色調で春らしく楽しい雰囲気にしたいと思います。
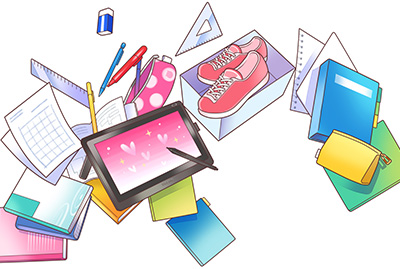
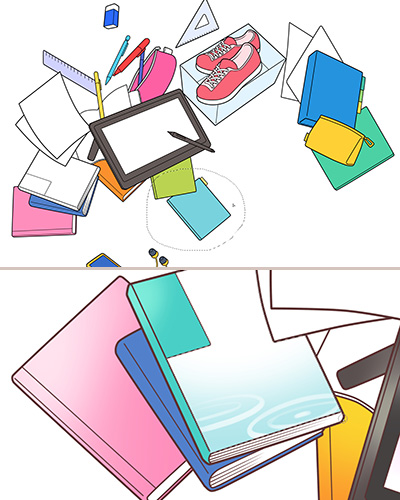
新しいものに溢れた新学期のワクワク感をイメージして、小物をたくさん配置したにぎやかな構成にします。
まずは構図から考えていきます。
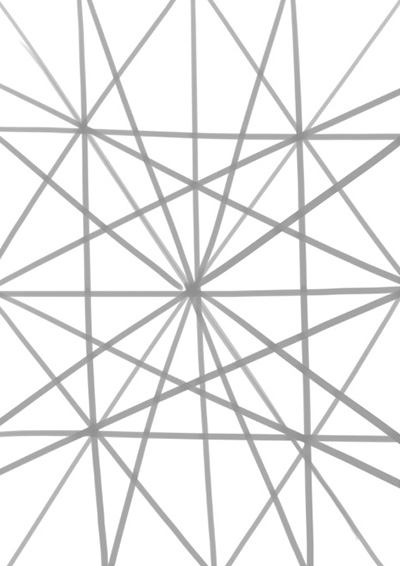
初めに画面を4等分、8等分…と分割したり、中央から放射線を引いたりして適当な分割線を引き、構図づくりの補助線とします。

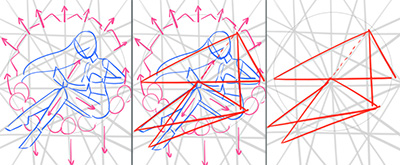
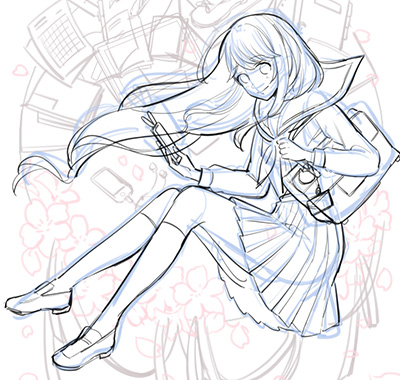
今回の構図の大まかな配置です。
中央から伸びる放射状の補助線を大体の目安として、図形を組み合わせていくようなイメージで人物や小物を配置します。
今回は円の中に大きな三角形を重ねた中にメインキャラを置き、少し浮遊感を持たせました。
髪の流れや小物の配置も、線の流れに合わせたり線が交差するポイントに配置したりしています。
イメージが浮かびにくいときなどは、補助線から生まれる図形や線を指標にして構図を考えることが多いです。
下描き

ラフの不透明度を30%ほどまで下げて下描きフォルダを作成し、より細かい下描きを描いていきます。
線画の時に作業が進めやすいよう、なるべくしっかり下描きを整理しておきます。
キャラの服はまず何も着ていないアタリを作ってから描き込んでいくと作業しやすいです。

大体の色もこの時点で決めます。
桜をイメージしたピンク色を中心に、カラフルな色使いでにぎやかなイメージにしていきます。
小物同士の色が被らないよう、カラーサークルを利用して様々な色を選んでいきます。
部分によって赤と緑、青と黄のような補色同士の色を使ったり、同系色のグラデーションを使って変化を持たせたりします。
線画作成

下描きの上に新しくレイヤーを作成し、線画を起こしていきます。
線画の際は、SAIの[通常レイヤー]と[ペン入れレイヤー]を使い分けて作業をします。
ここからアイテムの中のスニーカーの描き方を例に、[ペン入れレイヤー]での手順を説明します。
[ペン入れレイヤー]はいわゆる[ベクターレイヤー]と同じもので、
SAIの[曲線][直線]や、[筆圧][制御点]などの、線を調整できる様々な機能が使えます。

簡単なラフを描いてから[ペン入れレイヤー]を作成し、
4~6pxほどの[曲線]ツールを使ってスニーカーの線画を描いていきます。
曲線ツールを使うと、ドロー系ソフトのベジェ曲線のようにすっきりとした綺麗な線を描くことができます。
輪郭線はしっかり太めに、細かい線や内側の線は少し細くするとメリハリの効いた線が作れます。

[筆圧]ツールを選択すると、ペン入れレイヤーで描いた線の太さを後から調整することができます。
細くしたい部分のポイントを選択し、左にドラッグすると線が細く、右にドラッグすると太くなります。
これを使って線の端に抜きの処理をします。

同じように[ペン入れレイヤー]を作成して小物の線画を描いていきます。
小物は後でキャラクターで隠れる部分も描いておきます。
ペンタブレットなどは向かい合う線が平行になるように、形を意識してペン入れします。

人物の線画は[通常レイヤー]で描いていきます。
7pxほどの筆ツールで、顔や体でレイヤー分けしながら女の子の線画を作成します。
レイヤー分けしておくと後で部分的に修正するのが楽になります。
色を塗る前に線で強弱をつけるだけでも立体感が出てくるので、強弱のある柔らかい筆づかいで描いていきます。
また、色を塗る際に選択範囲が簡単に作れるように、線の隙間はなるべく閉じておきます。

同じように[通常レイヤー][ペン入れレイヤー]を使い分けながら線画を完成させます。
人や植物などは通常レイヤーで、工業製品など形の決まっているものはペン入れレイヤーで作業することが多いです。
また、ここまでの工程で[キャラクター][小物][背景]でフォルダを分けておきます。
フォルダごとに線画や塗りのレイヤーをまとめておくと、後からキャラクターだけ位置を動かしたり小物を削除したりといった調整がききます。

ベースになるレイヤーの上にクリッピングレイヤーを作成し、
合成モード[乗算]、画材効果[水彩境界](幅3、強さ50)に設定します。
これがこの後ほとんどの影塗りに用いるレイヤー設定になります。
境界線があると少しエッジの効いた印象になり、パキッと鮮やかな塗りになるかと思います。
ここでは髪の毛の塗りを例に、筆ツールを使って少しくすんだピンクで塗りムラを作らないように影を塗っていきます。
影は基本的にベースの色の明度・彩度を少し落として、色相を少しずらした色を使いますが、
明度が低すぎると影だけ浮いてしまったり、彩度が低すぎると重なった色が濁ってしまったりするので、
実際に色を重ねてみて違和感が無い程度の色味を見つけます。

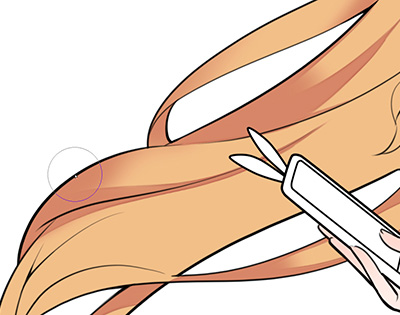
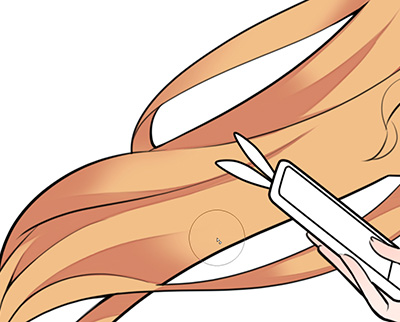
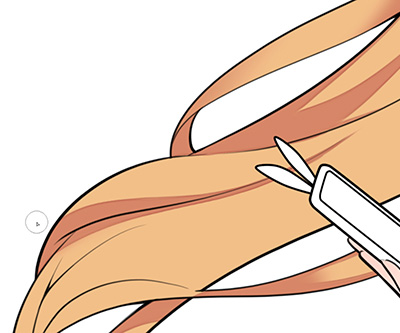
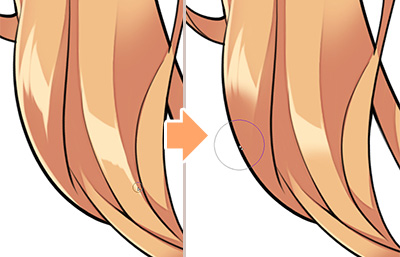
クリッピングレイヤーを作成し、筆ツールで髪の流れに沿ってハイライトを塗ってから、
エアブラシで色を透明色にして片側をぼかします。
つやつやした髪の質感を出すように筆を動かします。
上記までの髪の彩色を、同じように肌や目、服などにも繰り返して塗っていきます。

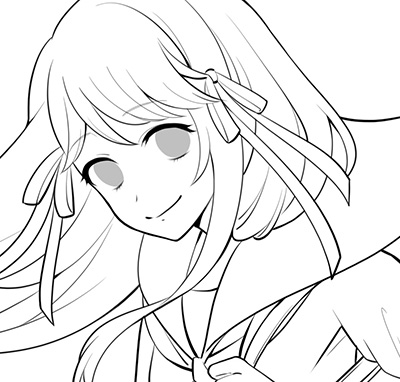
顔周りの線画は少しくすんだ赤色でまつげや顔の輪郭をぼかします。
また、目は球形を意識して丸いハイライトを入れています。瞳の輪郭は少しぼかして馴染ませます。
肌の影は特に色が濁らないように、少し彩度が高いピンク寄りの色にしています。

同様に小物の着色も進めます。
小物は数が多いので、隣り合う色が同じレイヤーにならないよう塗り分け、
それぞれ選択ツールで範囲選択しながら個別に色を塗っていきます。
影やハイライトなどをクリッピングして、小物の塗りも完成させます。

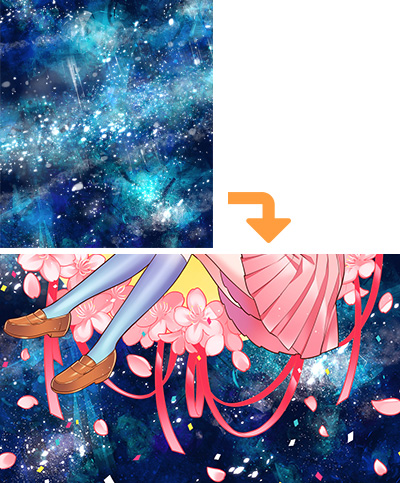
少し背景の質感が寂しい印象だったので、テクスチャを追加します。
別途制作した星雲のレイヤーを背景のベースの上に載せ、合成モードを[オーバーレイ]にします。
キラキラしたポップでかわいらしい雰囲気の背景になりました。
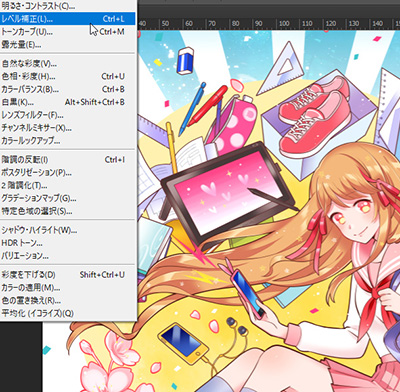
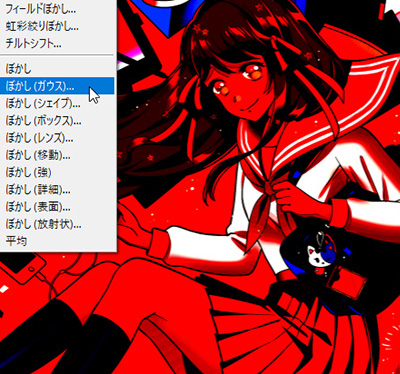
加工(Photoshop)

ぼかしなどの加工はPhotoshopでおこないます。
SAIでjpg出力したデータをPhotoshop CS6で開きます。
ここでは全体的にソフトな質感にするため仕上げをしていきます。
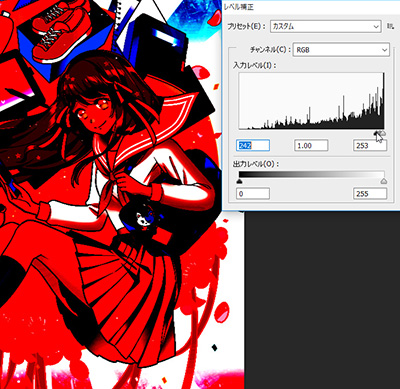
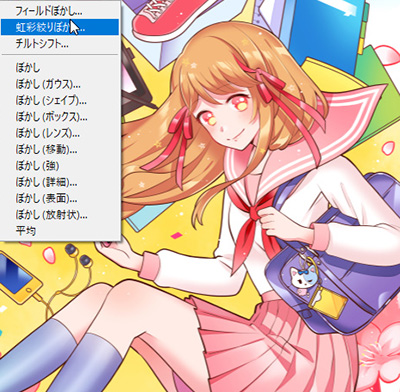
画面の一部にぼかしをかけます。
元絵のレイヤーを複製し、[フィルター]→[ぼかし]→[虹彩絞りぼかし]を選択します。