イラストテクニック第156回/玉川 鴇弥

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
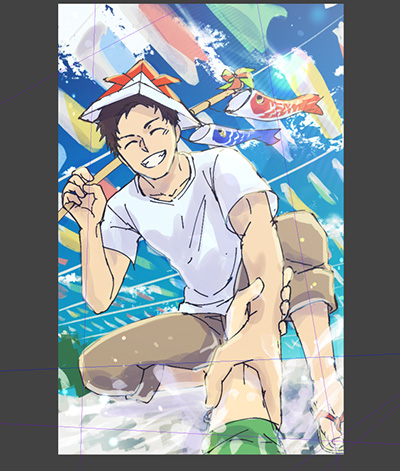
ラフ

CLIP STUDIO PAINTで描いていきます。
テーマは鯉のぼりと男性キャラクターのいるシーンにしました。
配色や明暗のイメージもつかむためにカラーで描いていきます。
同じ向きにたくさんのものが並んでいるので、パース定規を使ってガイドを取っています。
とはいえ、細かい形などはあまり気にせず、描きたいイメージを優先して描いていきます。
今回のようにワンシーンを切り取ったイラストは、見た人がその前後を想像できるように意識しています。
青空が画面の多くを占めるので、メインキャラクターは暖色でまとめました。
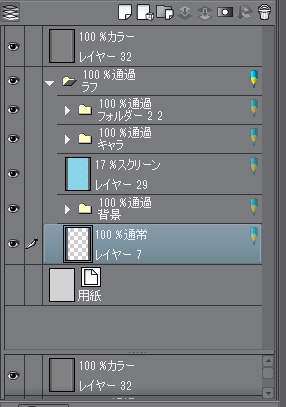
清書の際にそのままラフの絵を使って描き進めていくこともあるので、レイヤーは大まかに分けています。
今回は、キャラのほかに、「空」「雲」「地面と木」「鯉のぼりのベース」「鯉のぼりの色」「鯉のぼりをつるしている紐」「川」「水しぶき」「ゴーストフレア(太陽光を感じさせるエフェクト)」「パーティクル」に分けています。

画面のコントラストのバランスや、同じ明度のパーツが隣り合っていてシルエットがわかりにくくなっていないかを確認します。
明暗を確認する際はレイヤーの一番上に無彩色(彩度0の任意の色)で塗りつぶした新規レイヤー(レイヤーモード:カラー)をおいて、モノクロで確認すると便利です。
輝度で明暗を付けている状態なので、人の目で見た時の印象と同じ明暗になります。
色調補正で彩度を0にすると、純粋に彩度の値で調整されるため、同様の結果を得られません。

のちの作業中も度々モノクロにして確認をするので、毎回レイヤーを探さないで済むように、このレイヤーは一番上に作成し、レイヤーウィンドウを2ペイン(左上のアイコンをクリック)に分けて常にカラーレイヤーを出しておきます。

ベースの色よりも、色相を青側にずらして、彩度を少し上げた色を入れます。
首下や服の袖の下などの影が落ちている部分は、固めのペンではっきりと塗ります。
腕や脚のように円柱(もしくは円)になっていることで光が当たらない部分は、やわらかいブラシで色を置いていきます。
私は、ダウンロードした油彩ブラシとデフォルトの柔らかいエアブラシを不透明度7%まで下げたものを使っています。

色を置き終わったらぼかしツールや色混ぜツールを使ってなじませます。
色混ぜツールは、好みのタッチを出すために、ブラシ先端をCLIP STUDIO ASSETから配布されている「フラット」ブラシのものに変えています。
配布ページ:https://assets.clip-studio.com/ja-jp/detail?id=1358977

他のパーツも同様に塗っていきます。
先ほど紹介した改造している色混ぜツールは、透明な部分から色が置いてある部分に向かってストロークすると、筆致を残した状態で照り返しのような明るい部分を作りやすいです。

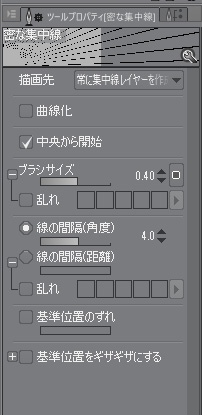
デフォルトの[密な集中線]を複製して、パースガイド用に設定を変更しています。
線の間隔の乱れと基準位置のずれをOFFにして、線画が均等になるように設定しています。
この時に、鯉のぼりを吊るしている紐を描きなおしました。遠くのほうが薄くなるように筆圧で調整しています。

鯉のぼりの形を整えていきます。
鯉のぼりの色のレイヤーを非表示にして、ベースのレイヤーだけで作業します。
パースガイドを参考にしながら、描き足したり透明色で削ったりしながら形を作ります。
筆圧で濃淡が変わるブラシを使って、遠くは薄くなるように描きます。

雲と鯉のぼりに影を入れて、川に水を張りました。
雲は比較的厚みの無いものをイメージしているので影は薄めにします。
川はキャラのレイヤーよりも上にラフ時に作成していた「川」レイヤーを持ってきて整えました。
白に近い水色を加算レイヤーで塗って、不透明度を60%ほどにします。それを柔らかい消しゴムで削って透明感を出していきます。
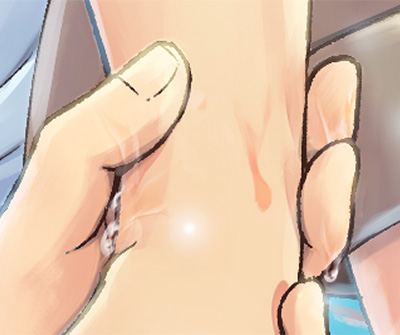
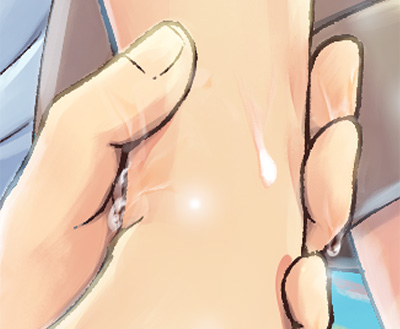
水の塗り

水しぶきや水滴など、水に関する部分を描きこんでいきます。
水しぶきと川の反射は、「川」のレイヤーの上に新規レイヤーを加算で作成して描きこみます。
川の反射は、川の流れがわかるように、流れる方向に筋を付けるように描きます。
水しぶきは、描いた後に、[放射ぼかし]フィルターを使ってブラーを付けました。
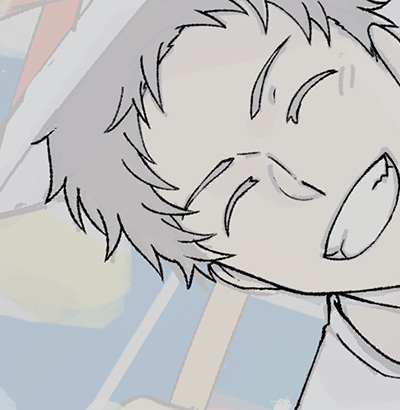
キャラの色塗り2

画面が一通り塗られたのでキャラクターを仕上げていきます。
2影やライトを入れて整えていきます。
まずは2影です。
すでに塗ってある影と同様に新規レイヤーをクリッピングして塗ります。
パーツ同士接している部分や裾の奥など、より光が入りにくい部分を彩度の低い色で塗ります。

ライトを入れます。ハイライトと環境光・反射光を入れていきます。
パーツごとではなくキャラのレイヤーにまとめて入れるので、レイヤーマスクを作成します。
キャラ」のレイヤーフォルダのアイコンを[Ctrl+Shift(Mac/iPadはCmd+Shift)]を押しながらクリックします。
すると、フォルダ内の全レイヤーを対象としたシルエットが選択されます。

ハイライトは明るい黄色、環境光は水色・青を入れます。
これは、ハイライト部分には太陽光の黄色がかった明るい光が直に当たっていて、環境光・反射光の部分には、近くのものや空気中のちりなどで拡散した青い光が当たっているためです。
反射光は近くのものの色に影響されるので、近くに赤いものがあれば赤く、緑のものがあれば緑になります。
影を青側に色相をずらした色で塗ったのもこのためです。本来、全く光の当たらない場所は黒になります。
しかし、普段目にしている影が黒でないのは、環境光の影響です。そのため、青空の下では影は青っぽくなります。
2影を彩度の低い色にしたのは、「ほとんど光の当たらない部分」であるため、青い光の影響が弱くなるためです。
ライトのレイヤーモードはスクリーンにしました。

ここからは、すべてのレイヤーの上に仕上げ用のレイヤーフォルダを作成して作業します。
画面の右上から陽が当たっているので、黄色の加算レイヤーをグラデーションで入れます。
逆に下から濃い青のオーバーレイレイヤーをグラデーションして、上よりも下が暗くなるようにします。

キャラクターにピントを合わせるために近景と背景をぼかします。
今回は、
・人はキャラクターの顔に目が行きやすい
・画面内の粗密に差がある部分に目が行きやすい(背景や近景はパーティクルなどで似たような繰り返しによって密度が高いが、キャラクターの顔周りは密度を低くしてある)
・コントラストの高い部分に目が行きやすい
・ピントが合っている部分に目が行きやすい
ということを意識して画面をまとめています。

すこし色調を整えてから表示レイヤーのコピーを結合してPhotoshopに移動します。
レイヤーを複製して[虹彩絞りぼかし]フィルターで画面の端のほうをぼかします。
ぼかしたレイヤーに色収差(RGBぼかし)をかけます。ピントの合っている部分には色収差が掛かってほしくないので消しゴムで消します。
今回、誤ってそのまま消してしまいましたが、のちに修正できるようにレイヤーマスクで消したほうが良いです。