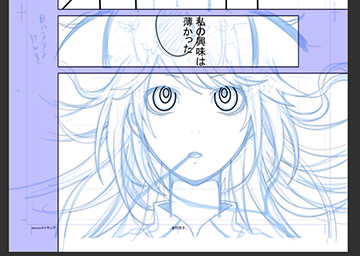
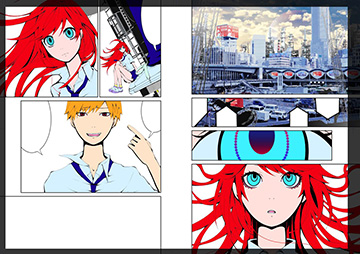
ラフ・下描き

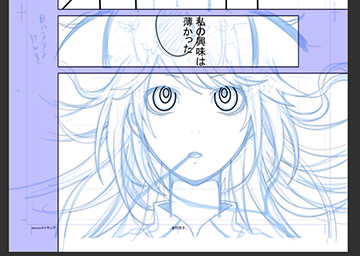
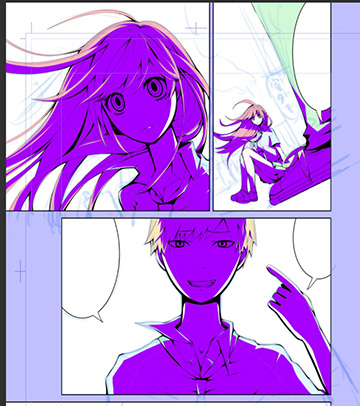
CLIP STUDIOで下描きをしていきます。
同時にコマ割りツールでコマを分割し台詞を打ち込みます。

楕円フキダシツールでフキダシを描きます。
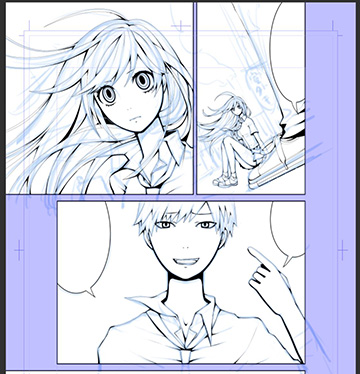
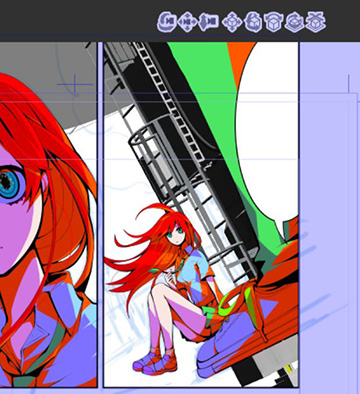
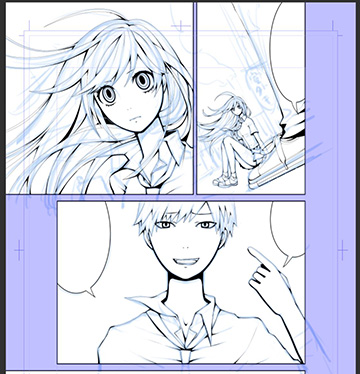
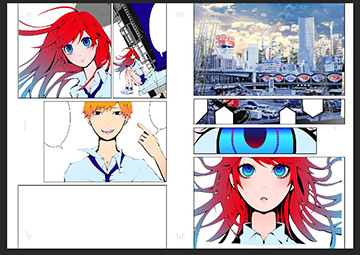
ペン入れ

まず曲線ツールでペンを入れます。

ペンツールで細部を書き足していきます。

太くしたい部分の書き足しや、細かい影のベタもこの時点で入れます。
ペンはCLIP STUDIOのデフォルトの丸ペンを2mmの太さでそのまま使っています。
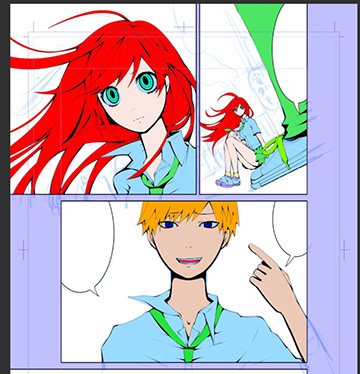
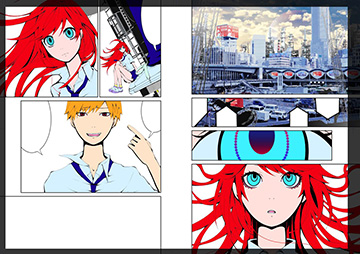
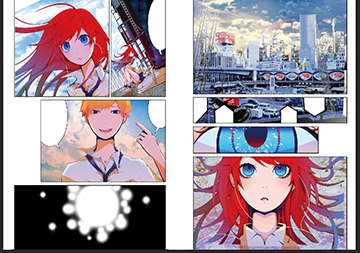
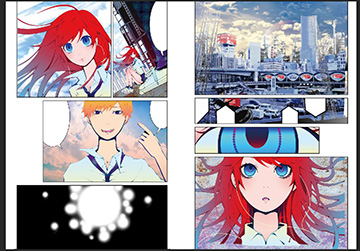
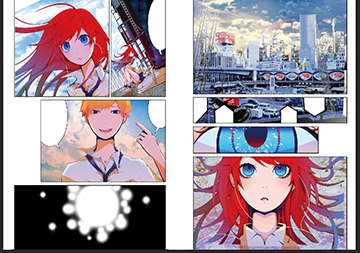
下塗り

パーツごとに色を塗ります。下塗りは大体一枚のレイヤーで行います。
あとで選択範囲をとるために色を付けているだけなので、配色は適当です。

白目やシャツ等、同じ色になる予定の部分はこの作業段階でも同じ色で塗ります。
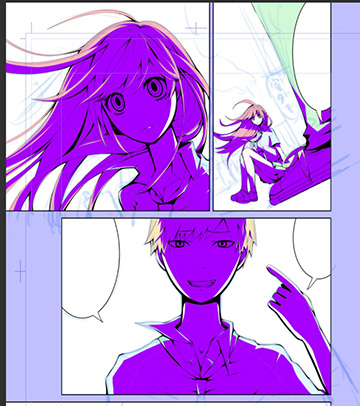
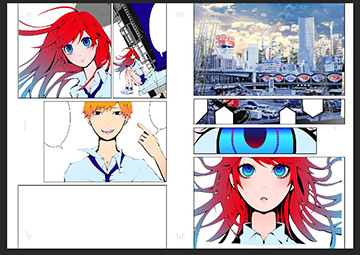
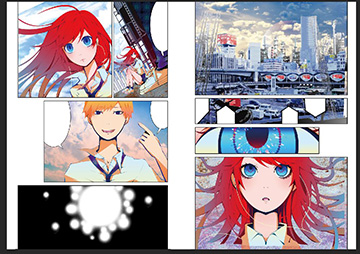
影

影を付けます。
これも後で色を変える予定ですが、若干哀愁感を出したかったので、とりあえず夕日を意識する色で塗りました。

今回は逆光気味にしたかったので、もうひとつ別の影を付けます。
これも色は適当ですが、だいたいこの方向性という感じの色にしてあります。
背景配置・CLIP STUDIOでの仕上げ

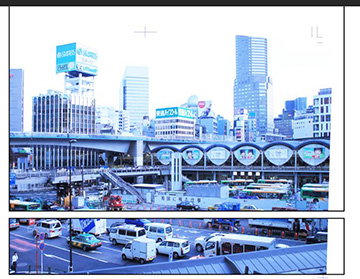
私の絵の背景は基本的に写真を加工して作画します。
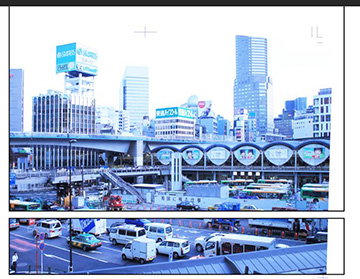
今回は自分で撮影した渋谷駅の写真を使用します。
まず基にする写真を配置します。
また、ビルに鳥を飛ばしたかったので鳥のブラシで鳥を配置します。

後々に発光感を出したいので発光感のあるブラシを散りばめます。
見やすいように便宜上、赤にしています。

3Dの背景を配置します。
今回はカラーなのでこの背景に主線は必要ないと考え、そのままラスタライズしたものを使用します。

羽根を配置します。見えにくいので背景に灰色のレイヤーを敷いています。
羽根ブラシの種類で迷ったのですが、後で選べるようにとりあえず別のレイヤーにどちらも配置しておきます。

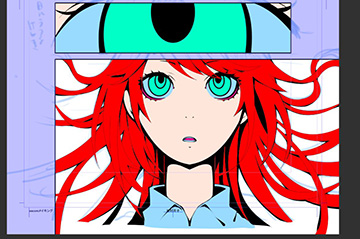
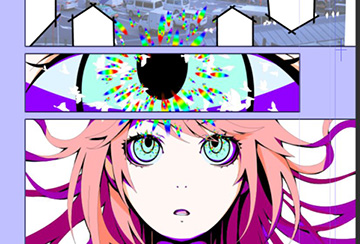
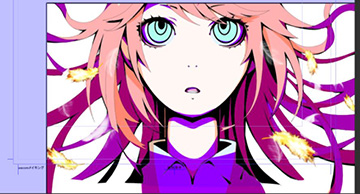
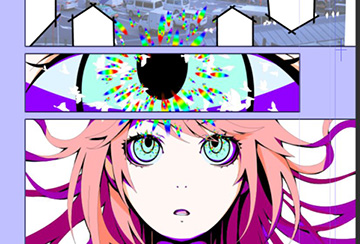
瞳の虹彩を入れます。今回はこのような放射状のブラシがあったのでそのまま配置しました。

髪・瞳などにハイライトを入れます。こちらも色は後で変えるので適当な色で入れます。
同様にして髪のハイライトを入れます。
ここまでがCLIP STUDIOでの作業になり、ここからpsd形式で保存してPhotoshopで作業します。
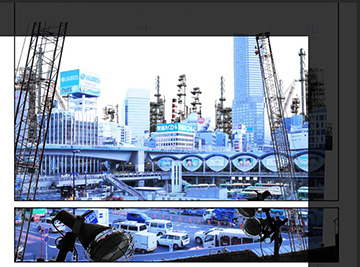
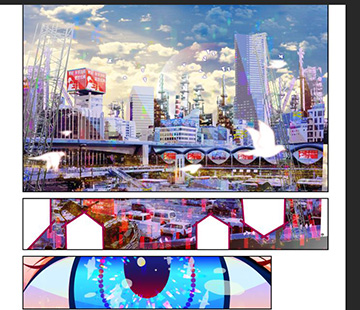
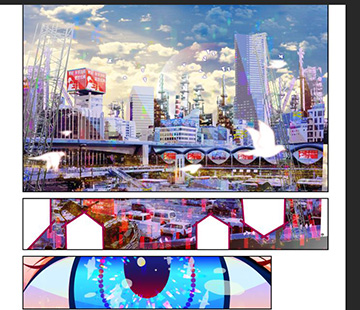
Photoshopでの背景作成

Photoshopで先程配置した写真のトーンカーブを補正し、空の部分を切り取ります。

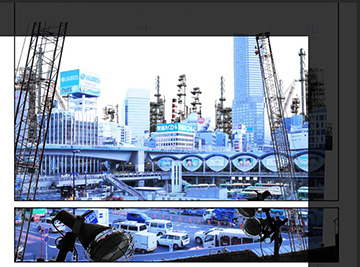
別の写真を切り張りし、ビルや鉄塔を追加します。

更に自作のポスターテクスチャを自由変形で貼り込みます。
違和感が出過ぎないように80%程度の透明度で貼り付けています。

空と月を配置し、ビル群をPhotoshopのフィルター[カットアウト]で加工します。
また彩度を若干落としてなじませました。
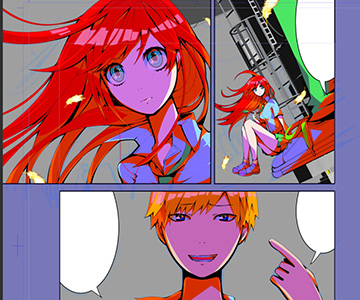
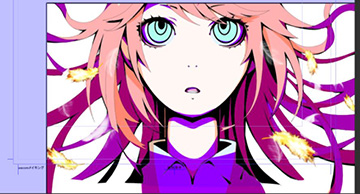
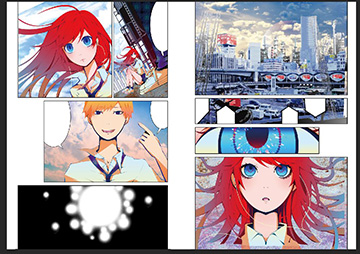
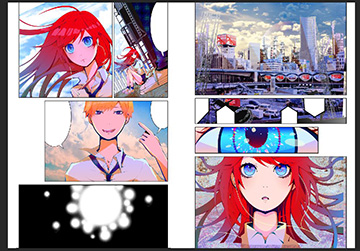
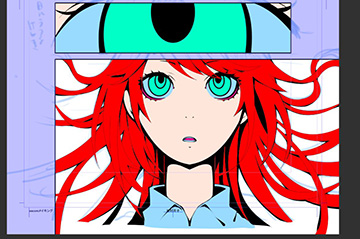
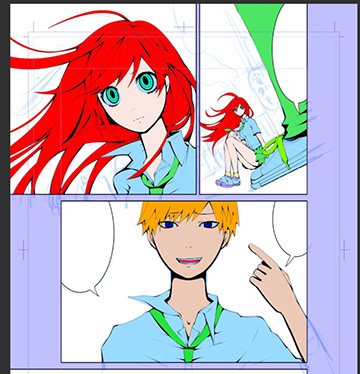
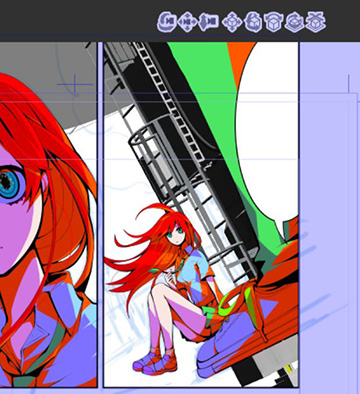
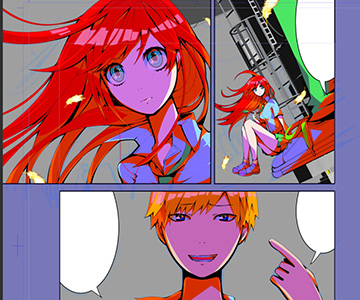
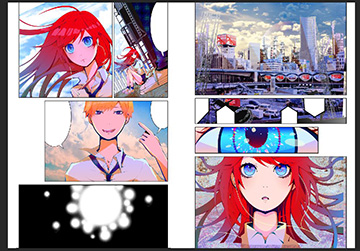
キャラの彩色

パーツごとに塗り分けた色を選択ツールで選択し、色相・彩度を調整します。
これをベースの色として彩色します。

グラデーションを入れます。

主線の髪の毛や髪に隠れている眉毛等に色を付けます。
私はかっちりと塗るタイプなので、透明部分の保護をしてエアブラシツールや円形グラデーションツールを使用します。
また空やコンクリート、モノローグのテクスチャを配置します。

瞳の虹彩を表示しレイヤーモード[スクリーン]で合成します。
影1を表示し、色相・彩度で調整します。
様々なレイヤーモードを試して一番効果的であると思われるモードを探します。

影1と同様にして影2も色相・彩度・透明度・レイヤーモードを調整します。

影1影2の色が決定したので背景にもざっくりと影を付けます。
また、人物のハイライトを表示させ、影と同様に調整します。
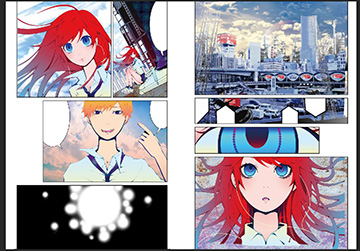
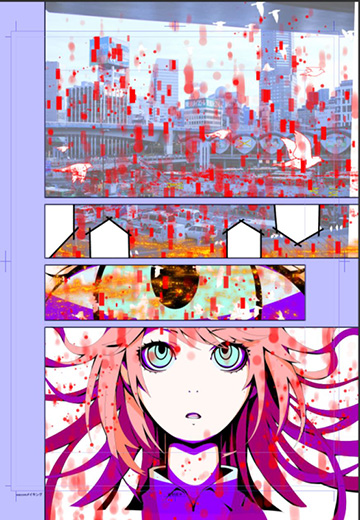
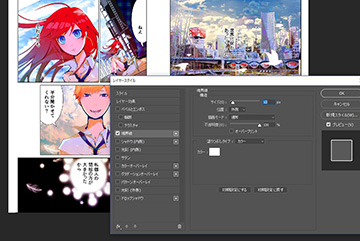
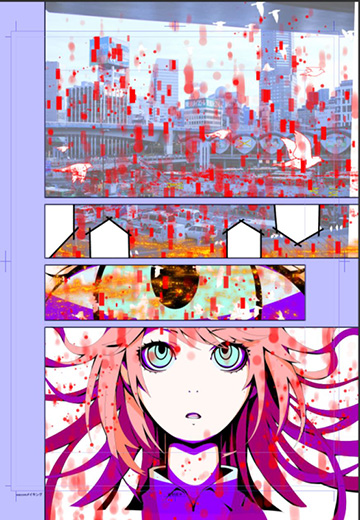
全体の仕上げと調整

事前に配置していたビル下の光を表示させ、レイヤーモードと透明度を調整してなじませます。
鳩のレイヤーを表示させ[ぼかし(ガウス)]でぼかし遠近感を出します。
後ろの鳩はレイヤースタイルの[ドロップシャドウ]を使用して、背景に紛れすぎず主張しすぎないようにしました。
また目に映り込んでいる鳩のレイヤーの透明度も調整します。

事前に配置していた光をイメージしたレイヤーを、色々なレイヤーモードと透明度で試し、一番効果的だと思われる組み合わせを探します。
今回、上のコマは除算、下のコマはスクリーンで合成しました。

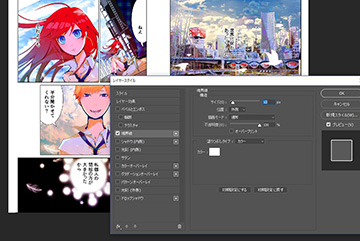
ほぼ完成したので文字レイヤーを表示させ、レイヤースタイルで文字の白抜き処理をします。
レイヤースタイル[境界線]で最適と思われるpx(ピクセル)に調整します。

絵の部分を統合し、[トーンカーブ]で最後の調整をします。

最後に統一感を持たせるために色をベタ塗りしたレイヤーを被せ、色と透明度、レイヤーモードを調整します。
今回は若干の憂鬱感が欲しかったので薄い青を乗算10%で被せました。
これで完成です。