イラストテクニック第158回/れつな

第158回は、れつなさんの登場です!SAI、CLIP STUDIOを使ったイラスト作成過程を紹介します。
れつな福岡県在住。大学のデザイン科を卒業後、2014年に新卒でゲーム会社へ就職。3Dおよび2Dデザイン/ゲームエフェクト/UIデザインの担当として4年間勤務し、3DS、PS4とスマホタイトルをいくつか経験。2018年4月よりフリーランスとして活動を開始。ファンタジー、ファッション、キャラクターデザインや綺麗なお姉さんを描くのが好き。
WEBサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1 ラフ

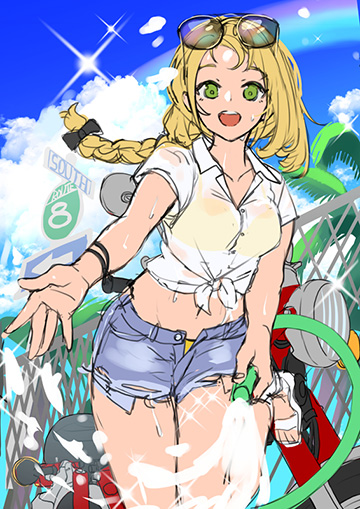
今回は夏の雰囲気をイメージしてイラストを描きます。
ラフの工程は細部よりも、引いて見たときのサムネイルとして気持ちいい構図になっているかを意識します。
もっとざっくりしたラフから、2~3回加筆を重ねて具体的なイメージを固めます。
自分の場合はラフのあとに線画を作成するので、そこで線を迷わないように、できる限りしっかり描いておきます。
2 線画

仕事の絵はレイヤー数が多くなるのでCLIP STUDIO PAINTを使いますが、今回は使い慣れたSAIを使って線を引きます。
特にSAIの線画ブラシは使い慣れていて描き味が好きなので、自分の絵柄を表に出せる時はSAIを使います。
線を描きやすくするため、キャンバスは手を動かしやすい方向にこまめに回転させて線を引いていきます。
鉛筆のような質感が好きなので、テクスチャ感のあるブラシを使っています。
線画はそれぞれのモチーフのシルエットを確定する部分なので慎重に作業します。
ラフのレイヤーを薄く表示し、上に新規レイヤーを作り線画を描いていきます。
服のシワなどを線か塗りどちらで表現するかはここで判断します。線が塗りを邪魔することもあるので、この判断はかなり重要です。
目のパーツだけはどのイラストでも調整で大きく仕上がりが変化するので、他の線画と別のレイヤーにしておきます。
線画をしっかり描く絵柄の場合は、塗りの段階で調整しようとすると、塗りと線の両方を直す必要が出てきてしまいます。
なので、目の他にもできる限り重なっているパーツ(サングラスなど)は調整を見越して分けておきます。
ただしあまり多くレイヤーを分けすぎると、隠れて見えないところまで描かないといけなくなり、全体作業の手間が増えるので注意です。

選択領域を1px拡大し、選択領域を反転します。
線画の下にグループを作成し、その中を選択範囲で塗りつぶします。
細かいはみだしを整えたら、レイヤーのサムネイル部分をCtrlを押しながらクリックし、不透明部分の選択範囲を抽出してグループのレイヤーマスクを作ります。

レイヤーマスクを作成したら、配色をしていきます。
なるべく絵の奥にあるものから、重なりが上や手前にあるものの順にレイヤーを重ねていきます。
背景はラフの時のレイヤーにそのまま加筆して使うことが多いので、グループごとコピーしてラフとは別の仕上げ用データを作成しておきます。
4 人物着彩

配色がおわったら、一旦すべてのレイヤーに不透明度保護をかけます。
パーツごとに影の色などを仮でざっくりと置き、完成像がわかりやすいようにします。
そのあと各パーツごとに塗りを整えていきます。
塗るときのブラシは
『すごく柔らかくぼかしが効くもの』
『固めでエッジが効くもの』
『その中間』
の3つを主に使っています。
色の境界をぼかしツールでぼかしたりしすぎると、コントラストが曖昧になり絵全体がぼやけるので、
馴染ませすぎず、なるべく色と色をぶつけるようにして多少手描き感が残るようにします。

今回は夏空のシチュエーションなので、肌などは陰影がはっきりして彩度も高めになるようにします。
また、背景と馴染ませるため、影の環境光として空の色に近い水色などを少し混ぜます。
基本的には一番柔らかいブラシと中間の硬さのものを中心に使って塗っていきます。

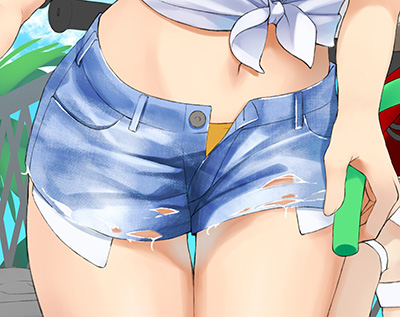
デニムの質感は、実物のジーンズを写真で取り込んだものを加工しています。オーバーレイで不透明度を落として重ねています。
ファッション系のイラストではよく使うので、デニムの写真はいくつかストックしています。
こすれてケバケバしている所や、ほつれている部分の糸を、線画とおなじテクスチャの入ったブラシで描き込みます。

目やサングラスを塗ったら、線画レイヤーの上に新規レイヤーをクリッピングして線に色を置きます。
肌には暖色、シャツには寒色など、線画が絵から浮かないように馴染む色を使います。
また、髪の毛先やシャツなどの薄い材質で肌に重なっている部分は、さらに新規レイヤーで肌色を少しだけ乗せて透けた感じを出します。
5 背景着彩

バイクも同様に塗り進めていきます。
金属は特有の光沢感を暗い色と白を使って出すことも大事ですが、厚みがあるパーツが多いので明るい色でフチをとるなどして立体感をきちんと表現します。
今回のイラストではメインのモチーフではないので、人物ほど描き込みすぎないようにします。

このあたりから色の調整やフィルタなどを使うため、CLIP STUDIO PAINTに移動します。
一旦ここで人物のレイヤーグループを複製して結合したものを、乗算で重ねて色味とコントラストを整えたり、
真っ白にしたシルエットをガウスぼかしでふわーっとしてふちを白くしたり、バイクの奥の方にスクリーンをやんわりかけて遠近感を出したりします。

最後にパースに合わせ変形して、レイヤーマスクで余分なところを非表示にします。
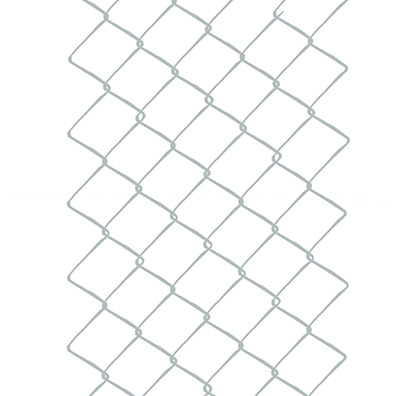
標識と合わせてスクリーン等で調整していきます。フェンスの奥にある木などは青みの色を強く使い空気感を出しつつ、大まかなシルエットだけを描いていきます。

雲はダウンロードできるカスタムブラシで置いています。
そのままだとリアルすぎるのでレイヤーを複製しスクリーンにしたあと、ガウスぼかしフィルタをかけたり、少しブラシで加筆したりして、情報量を減らします。