イラストテクニック第163回/七緒たつみ

第163回は、七緒たつみさんの登場です!CLIP STUDIO PAINT EXを使ったフルカラーコミック作成過程を紹介します。
七緒たつみ
出版社にてデビュー後、現在はフリーで活動。
小学1年生から大人向けまで、広告漫画や広告イラスト、一般漫画を年間600P〜700Pほどほぼ一人で制作。(塗り分けのみ一部委託)
2020年からはBerry’s Fantasyにて連載予定です。
デジタル制作は2006年から。お仕事は随時募集中です!
「痩せる食べ方(日経ウーマン)」
「はじまりは政略結婚(コミックベリーズ コミカライズ)」
「おしゃれ&かわいい!とっておきの手づくり小物(児童書)」
他
Twitter
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。

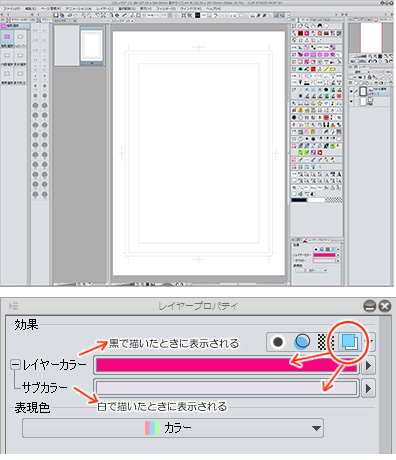
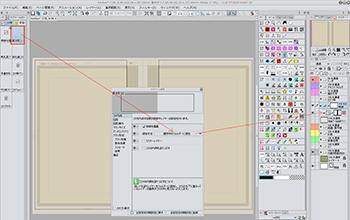
レイヤープロパティを開き、「レイヤーカラー」ボタンをクリックします。
レイヤーカラーは「黒で描いたときに、表示される色」サブカラーは「白で描いたときに表示される色」になります。
レイヤーカラーの色は自分が使いたい下絵の色(一般的に青。私はテンションあげたいのでピンクです)に設定します。

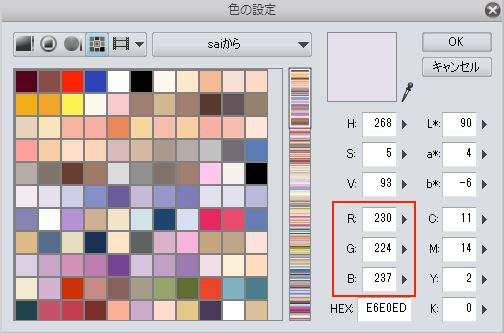
サブカラーは塗り分け時に重要になりますので、とりあえずこのくらいの色にしておいてください。
(R:230、G:224、B:237)
設定が終わったら、このデータは不要ですので、保存せずに閉じてください。
原稿用紙の準備

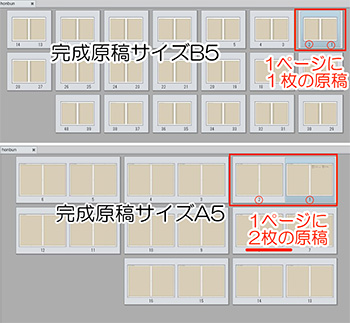
原稿用紙は「1枚の原稿用紙で1ページ」でも、「1枚の原稿で2ページ」どちらでも大丈夫です。
基準としては、2ページでA4サイズ以下なら、相手先の印刷サイズを考えて「1枚の原稿で2ページ」で制作しています。フルカラー漫画は特に見開き単位で描いたほうがよりバランスよく制作できるかと思います。
作業効率を高めるために、24ページ分のテンプレートを作っておけばコピペだけですぐに始めることができます。
(テンプレートの作り方は最後に説明します。)
トンボの作成

今回はB5サイズ・CMKY・4色納品で作っていこうと思います。
原稿用紙自体はクリップスタジオのテンプレートから作成してOKです。
今回はテンプレートを作りたいので、2ページだけとりあえず作りましょう。
CMKYで作業すると重いので、色設定はRGBでいいと思います。
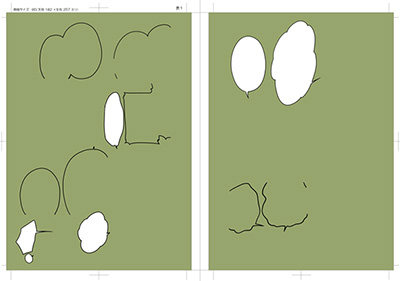
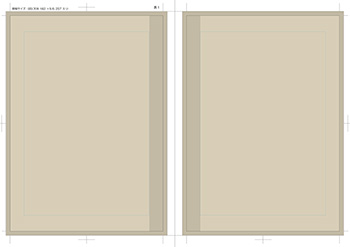
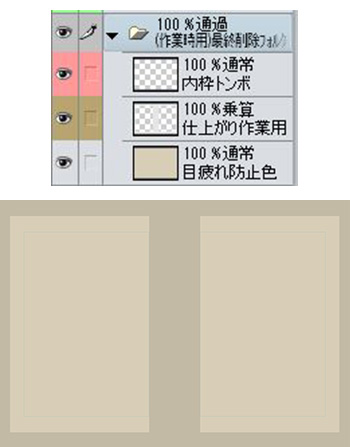
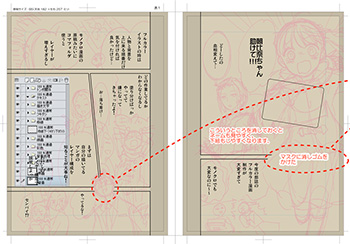
画像は1ページ目のテンプレートです。こちらは初期段階になります。
ベージュに色づけされているのは、目疲れ防止のためです。
漫画はページ数が多いので、なるべく疲れないような色で作業を進めます。
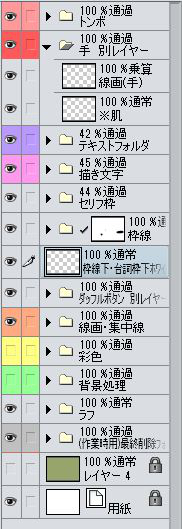
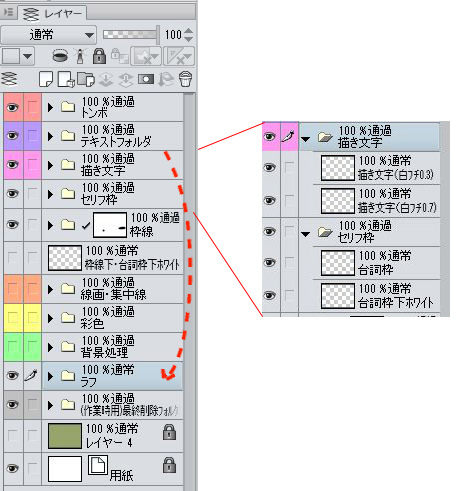
次の項目から一つ一つのフォルダーを説明しながら進めます。

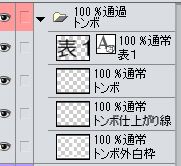
最上位にくる「トンボフォルダー」のみを表示しています。
トンボは自分で作りましょう。
実線のトンボレイヤーがあるかないかで、塗り分けが格段に楽になります。
(モノクロ原稿も同様にトーン貼りが格段に楽になります)
トンボフォルダーは下絵時はフォルダーごと透明度を下げてあげると、はみ出し部分まで絵を描けるので作業がしやすくなります。
次からフォルダーの中身を上から順に説明していきます。

「トンボレイヤー」の説明です。
トンボの外枠は、クリスタに登録されている既存のテンプレートを表示して「直線ツール(長方形)」を使って作ると楽です。(ブラシサイズ:0.5位)
変形サイズの場合は、自分で定規ツールを使って作ってください。
塗り足しは大体5mmで取るようにしています。
B5やA4の既定サイズの場合はノンブル表示はソフト上でできますが、変形サイズの場合はできませんので、見やすいところにフォントで自作してください。

「トンボ仕上がり線レイヤー」の説明です。
サイズは必要であれば別途レイヤーを作ってください。
(彩色段階で非表示にします)(ブラシサイズ:0.3位)
商業の場合は相手がわかりやすいように、作っておいた方が便利です。

左の画像は 「トンボ白枠レイヤー」です。
トンボを作ると単純に原稿が綺麗に出来上がるので、モノクロ原稿でもこのレイヤーは入れています。原稿としては全く必要はありません。
アナログ時代の、「原稿の外まできれいな原稿が美しい印象を与える」
という言葉が忘れられないので、入れています。
塗り分け時に使用するレイヤーを作る

最下層「用紙レイヤー」の上に、塗り分け時に使う色区分用のレイヤーを作っておき、ロックをかけておきます。
(色は白以外なら何色でもいいですが薄いと分かりづらく、ビビットな色だと目疲れしやすいので、疲れにくい色にしましょう)
ロックをかけておくのは塗り分け時に重要になるので、テンプレートとして鍵をかけておきます。
このレイヤーを他のフォルダーに入れておくと、ロックがかかっている分作業がやりづらくなったり、削除に手間がかかるので、このレイヤーは外に出しておきます。(通常は非表示)
レイヤー名は「塗り分け判別用」等、わかりやすいものにしておいてください。
「(作業時用)最終削除フォルダ」を作る

緑色の「塗り分け判別用レイヤー」に「(作業時用)最終削除フォルダ」を作ります。
クリップスタジオのトンボ表示を使わないので、ここに内枠を作っておくと便利です。下絵が終わったら、内枠表示は必要がなくなるので非表示にします。
また、ペン入れの際に目が疲れないように、目にやさしい色で全面塗りつぶしておきます。
ペン入れが終わったら、このフォルダーごと必要なくなるので削除します。

「仕上がり作業レイヤー」で、印刷に出ない部分をグレー(乗算)などで塗りつぶして、わかりやすくしておきます。
ネームの時点でこのレイヤーを表示しておいた方が、フキダシや人物配置などの横幅をリサイズしなくてよくなるので、作業の手間が省けます。
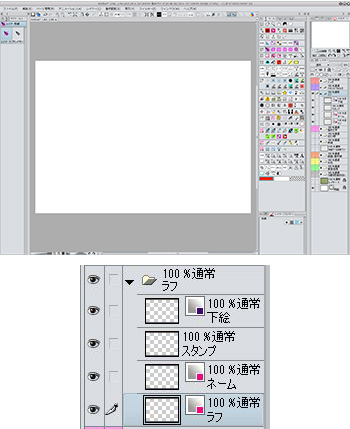
ラフフォルダーを作る

ラフフォルダーの中のレイヤーは全て空白です。
全てラスターレイヤーで作っていますが、背景下絵用のレイヤーを作る場合は、
ベクターでもいいと思います。
ラフフォルダーは作業の段階によって、フォルダーごと位置を移動します。
初期段階はテキストと近いほうが作業がやりやすいので、上層に置いておきます。
フォルダー内は下から順に使っていきますので、下から順番に説明していきます。

「ラフレイヤー」は描きなぐり用です。
思いつくままに、どんどんアイデアを出して描いておきます。
[レイヤー設定]
レイヤープロパティのレイヤーカラーをONにしておきます。
鉛筆や描きやすいペン(黒色)でザクザク描いていきます。
実際の作画ではあとで説明する「文字入れ(テキスト入力)」「枠線」も並行して作業しています。

ラフを整理したネーム用です。
[レイヤー設定]
レイヤープロパティのレイヤーカラーをONにしておきます。
鉛筆や描きやすいペン(黒色)で描いていきます。
作業的には全体を調整しながらラフを整理しつつ(ラフの透明度は下げておきます)、
台詞・枠を絵に入れていきます。
作業しやすいようにネームの時点でラフフォルダーは下層に移動させます。

下絵用のレイヤーです。
[レイヤー設定]
レイヤープロパティのレイヤーカラーをONにしておきますが、私はモチベーションを変えるために紫色で描いているので、カラーレイヤーの設定を紫色に最初から設定しています。
鉛筆や描きやすいペン(黒色)で描いていきます。
下絵を作成するまでにデッサン用のレイヤーが必要な場合は別途レイヤーを追加してください。
いつも必要な場合はテンプレート登録しておくと楽です。

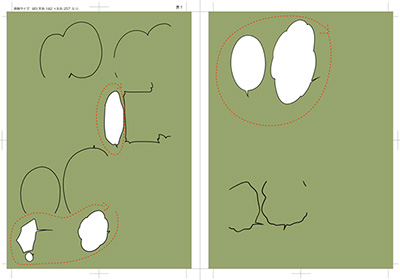
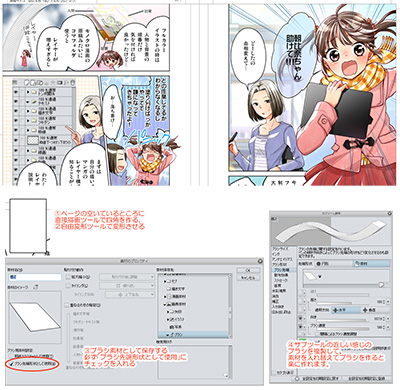
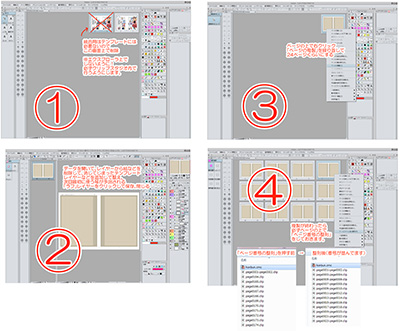
①
ネームレイヤーを18~25%位に薄く表示して、
「テキストフォルダー」にテキストを入力していきます。
テキストは、1枚のレイヤーにまとめてしまうのもいいし、レイヤーを分けるのもどちらでも使いやすいほうでいいと思いますが、商業の場合は利便性を考えて、フキダシレイヤーと結合させていません。
②③
テキスト入力は設定ごとにテキストツールを分けておくと便利です。
枠線

「枠線フォルダー」に枠線レイヤーを追加します。
枠線ツールの「長方形」を使って、トンボの外側に来るように作っておくと、テンプレートとして便利です。
内枠がある場合は、中央の綴りラインに合わせておくように作っておくと、あとの作業が楽になります。
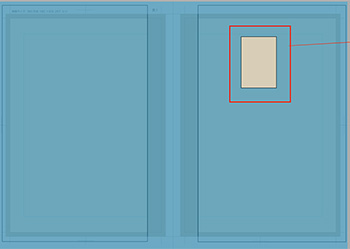
画像は「トンボフォルダー」の透明度を下げているので、枠線が見えていますが、通常は白レイヤーで隠れてしまうので、見えません。
フルカラー漫画の場合は特に枠線フォルダー設定にしてしまうと膨大な作業量になるので、コマフォルダー設定には
しません。
[補足]フルカラー漫画とモノクロ漫画のレイヤー構成を分けてしまうと混乱が生じやすいので、同じようなレイヤー設定にしておくのも時短のコツです。

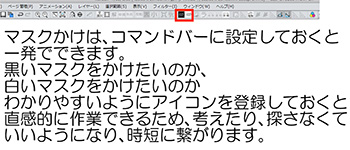
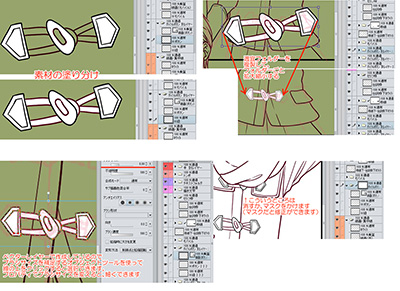
「枠線フォルダー」にマスクをしておきます。
絵を枠線の上に置いてぶち抜きたい時に便利ですので、枠線フォルダーにマスクをかけた状態でテンプレート登録しておくと良いです
コマ枠ペンなどで枠線を消すこともできますが、消したエッジが丸くなったり、消したい枠線を復活させたい時に、オブジェクトツールで作業しなければならず、時間がかかります。

「枠線分割」ツールやオブジェクトツールを使って、枠線を引いていきます。
このフォルダー自体にマスクをかける方法だと、マスク部分を選択して消しゴムで消すだけで枠線が消え、復活させたい時はペンでマスクを塗ればいいので直感的に作業でき、ツールを持ち変える手間も省けるため時短に繋がります(ネーム時にざっくり消していても大丈夫です)。

少女漫画ではよくあるのですが、どうやっても同一枠線レイヤーでは重なりが
うまくいかない枠線が発生することがあります。
そういう時はトンボレイヤーなど、遠い位置にあるフォルダーを選択して、コマ枠ツールの「長方形」ツールを使って作画すると、別のレイヤーで出来上がります。(わざわざツールプロパティを変更する必要もありません)
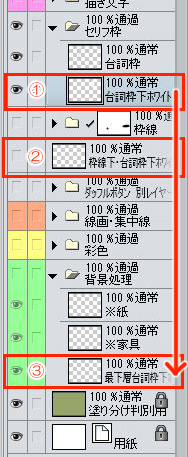
台詞枠・描き文字・下絵

下絵の前に、ラフフォルダーを下の方に移動させます。
(ここまではテキストフォルダーと近いほうが作業がしやすいので、上の方にラフフォルダーを配置していました)
描き文字レイヤーと台詞枠レイヤーを作ります。
※台詞枠=フキダシですが、文字数の関係で、台詞枠とレイヤー名を付けています。

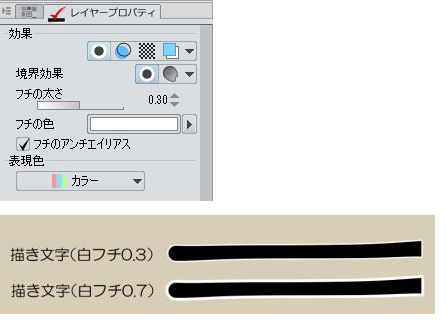
描き文字レイヤーは、縁を白く加工するのがほとんどですので、最初からレイヤープロパティで設定しておきます。
ただ、作画時は白枠があると作画しにくかったりしますので、設定だけしておいて、オフにしておきます。
台詞枠(フキダシ)レイヤーの下にある「台詞枠下ホワイト」レイヤーは、塗り分け時に使います。
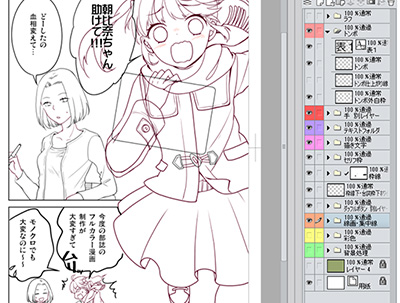
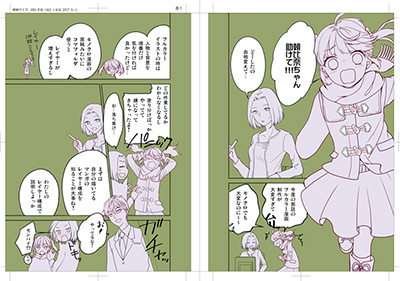
ペン入れ

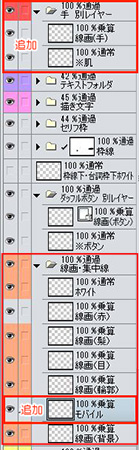
レイヤー構成は普通のフルカラーイラストと大体同じです。
仕上げの段階で、集中線などの効果が入るので、フォルダー名を「線画・集中線」フォルダーとしています。
ホワイトレイヤーは瞳の白やその他の白飛ばし用です。
目と髪レイヤーが分かれているのは修正や加工がしやすいからです。
背景レイヤーはベクターを使用する場合はテンプレ追加しておくと便利です。
今回は広告漫画でよく使われる、写真等の差込をレクチャーするので、「モバイル」と「手」は別レイヤーで描いていきます。

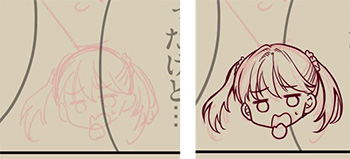
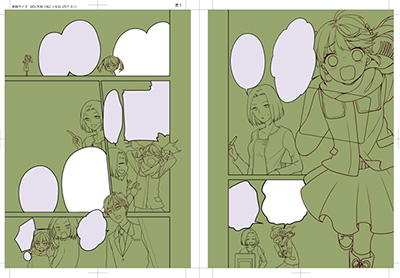
フキダシ・描き文字・テキストの各フォルダーの透明度を下げて薄くしておきます。
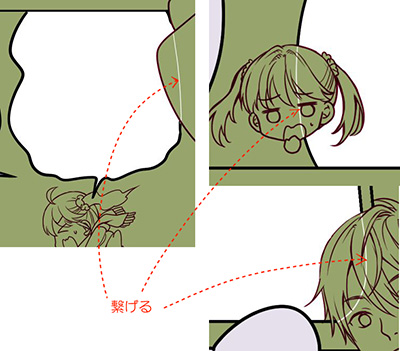
キャラクターごとに大体の髪色や服色が決まってる場合は、ペンの色を変えつつペン入れしますが、ここであまり色を使い分けると時間がかかりすぎるので、2色くらいで描き分けていくのがいいと思います。

最初の女の子の登場時に髪の毛がフキダシで隠れてしまうので、今回はフキダシの下まで見えるように透かす方向で仕上げていく想定で、フキダシの下もペン入れをしていきます。
通常はフキダシの下にペン入れがはみ出ても気にしなくていいです。あとで消えるように処理します。

広告漫画など、依頼漫画の場合は、発行の段階で写真画像を持たせることがあります。
今回はそういうことを想定して、手は胴体とは別にレイヤーフォルダを作成してペン入れをしていきます。
通常ペン入れ部分は素材の下までペン入れをします。
※今回は写真画像などの代わりに、女の子が手に持っているモバイルデバイスのレイヤーで挿入しました。
「※肌」レイヤーは塗り分け時に使用するレイヤーです。

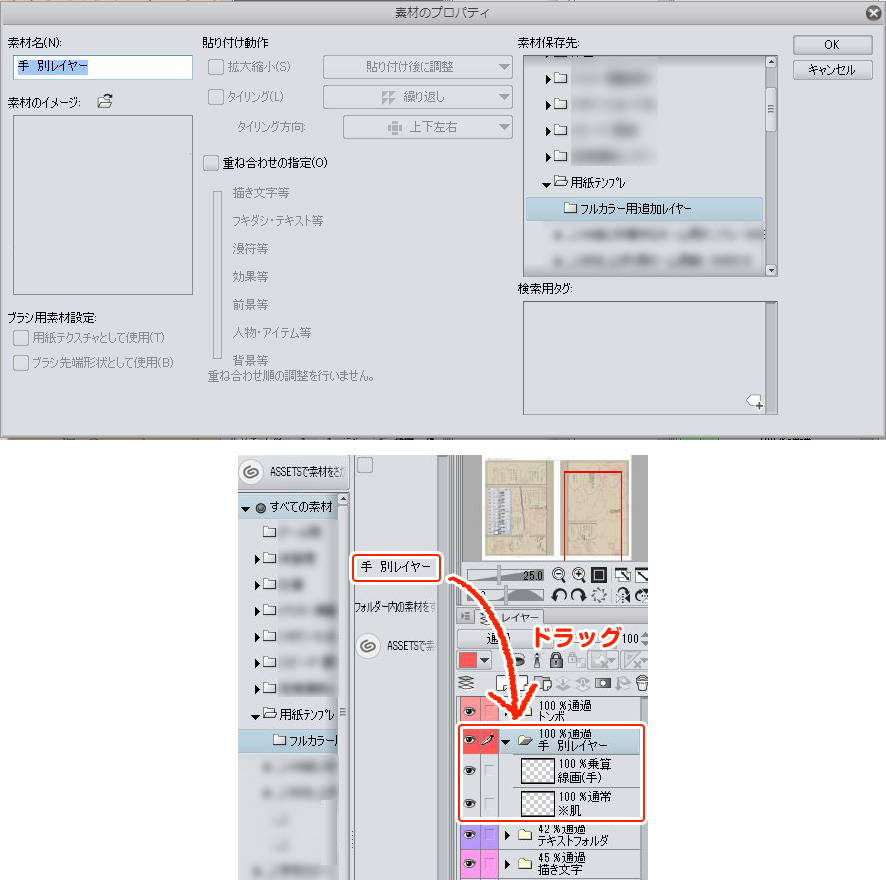
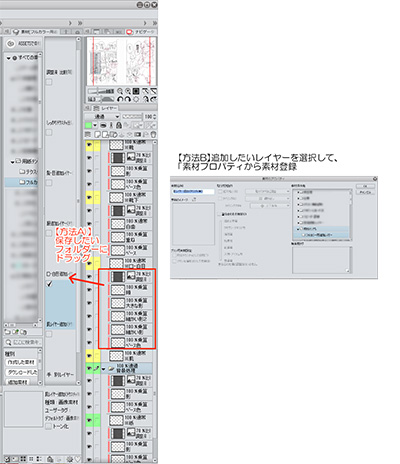
頻繁に発生しますので、そういう時はフォルダーごと素材登録しておくと便利です。
別レイヤーフォルダーを選択→編集→素材登録→保存したいフォルダーに保存(登録したいフォルダーのページ欄にドラッグでも登録できます)
フォルダーを最後の段階で統合してしまわないように、フォルダーに色を付けておくと分かりやすいです。(画面上では赤)
フォルダーやレイヤーはきちんと名前を付けてから素材登録しましょう。
素材登録しておけば、ドラッグするだけでフォルダー追加されるようになります。

今回ではダッフルコートのボタンをいくつも描くため、たとえばユニフォームのロゴなど、同じものが何度も出てくる場合の時短手段の一つを紹介します。
線画フォルダーの上にダッフルボタンフォルダーを作ります。
ページの中で大小あるので、後から線の太さを変えやすいようにベクターレイヤーでペン入れしておきます。
「※ボタン」レイヤーは塗り分けで使用するレイヤーです。
この段階では、このひとつだけ作って一旦保留です。

最後に確認しやすいように「ラフフォルダーは」最上位に移動させます。
(作業時用)最終削除フォルダは不要になりますので、削除します。
(今回はテンプレートとして作成しているので、削除せずに作業を進めてください)
「トンボフォルダー」の中の「トンボ仕上がり線」も不要になりますので、非表示にしてください。
フキダシの塗り分け

塗り分け用レイヤーを作っていきます。
「人物彩色用」と「背景用」でフォルダーを分けておくと混乱が少ないです。
最初の段階では塗り分け用のレイヤーのみテンプレートしてフォルダーにいれてきます。
「メモレイヤー」はアシスタントさんがいる場合の指示用です。
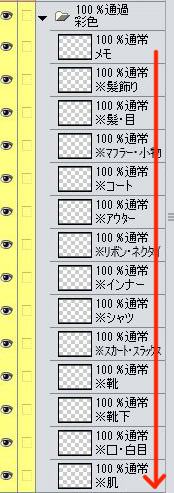
レイヤーの順番はフルカラーイラストと同じように上に来る順番で作ります。
ただ、キャラごとに分けるとレイヤーが増えすぎてしまいますので、一般的な洋服のパーツで分けておくといいです。
「レイヤーを追加して、名前を付ける作業」を減らすために、冬の野外での洋服を想定してレイヤーを作っておくと、
不要な場合にレイヤーを削除する作業だけになりますので、時短になります。
[重要]
塗り分けはコマ単位に進めず、一つのレイヤーごとにページ単位で進めます。
1話分全部終わってから、次のパーツに進むと間違いが起きにくいです。
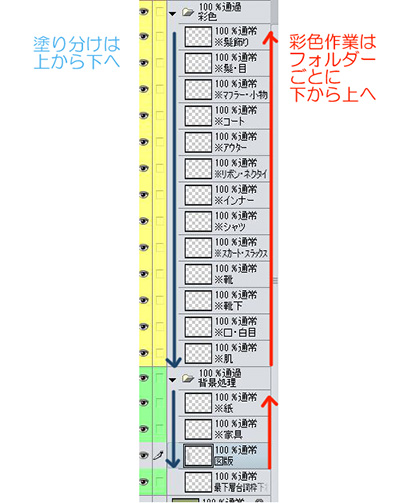
[重要]
フォルダー単位・レイヤー単位でそれぞれ上層から下層に進めていきます。
これを下から始めてしまうと、塗りつぶし時短の構成が狂うので、ルールになります。

バケツでざっくり塗って、囲って塗るツールで囲って仕上げます。
塗りつぶしは線画いっぱいまで塗りつぶすのが基本ですが、
一度にやろうとすると、逆に手間がかかるので、2回に分けるようにします。
[塗り分けの基本]です。
上に来るレイヤーは精度を高く、その下の重なっている部分は精度は低くて大丈夫なような塗り分けにすると、時短になります。
人物・背景の塗り分けもこれが基本になります。
不要な線画は極力非表示にして作業すると時短になります。
ここではわかりやすいようにフキダシ線画を薄く表示して説明します。
用紙と「塗り分け判別用」レイヤーにロックを描けておけば、参照レイヤーなどの設定を毎回することなく、レイヤーを追加しても一定の作業でできるので、この設定を推奨しています。

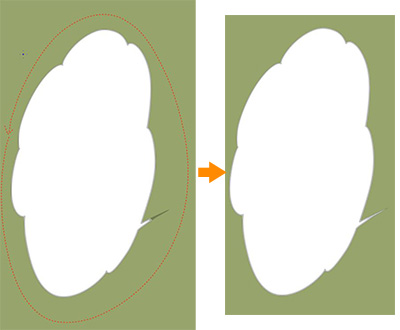
赤いラインのところを囲うときれいに線画まで塗りつぶされます。
アシスタントさんに頼むときも、バケツでざざっとバケツで塗り分けた状態で受け渡すと、アシスタントさんも作業が早くなり、結果時短になります。
少女漫画に多い、線がつながっていないタイプの人は先に線をあらかじめ白色でつなげておいて、バケツをかけると時短になります。
上から順に、上を精度高く、下のレイヤーははみだしてもOKです。不要な線は非表示にします。
塗り分けたら、レイヤーカラーボタンをONにしておきます。

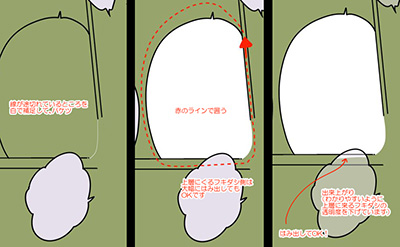
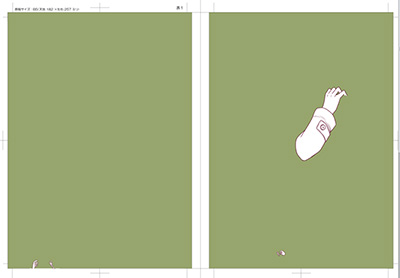
フキダシの下の塗り分けです。
モノクロ漫画と違って、フキダシの下が白く塗られていないと、
背景処理の段階で下地の色が出てしまい、面倒になることが多いので
この段階で塗り分けをします。
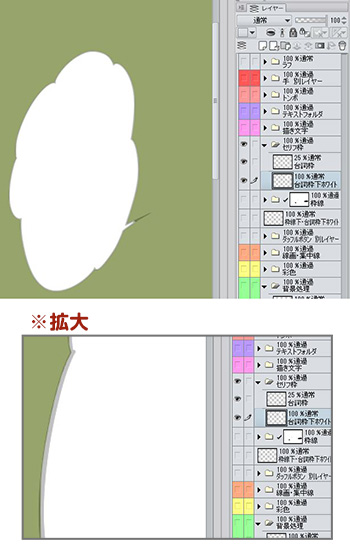
塗り分けは、
「台詞枠下ホワイト」:枠線の上に来ます。
「枠線下・台詞枠下ホワイト」:枠線の下に来ます。
「最下層台詞枠下ホワイト」:絵がフキダシの上にのります。
この3つが大体あると思いますので、それに従って、上層にあるレイヤーから塗りつぶしていきます。

ページ全体を表示します。
トンボフォルダ・枠線フォルダ・「枠線下・台詞枠下ホワイト」レイヤーを追加表示します。
「枠線下・台詞枠下ホワイト」レイヤーを選択します。
線が枠線に触れていて、線が閉じているフキダシのみを「バケツで塗りつぶし→囲って塗る」で塗ります。
塗りつぶしたら、「レイヤープロパティ」→「レイヤーカラー」をONにして区別します。
人物の塗り分け

「彩色レイヤー」内の上層にあるレイヤーから順に塗っていきます。
バケツで塗りつぶして、邪魔だなと思う線画がある場合は、非表示にしつつ、上層のレイヤーは精度を高く、線の上をはみ出し過ぎないように囲っていきます。
髪飾りレイヤーは髪の毛線画側にあまり出ないように囲います。
あまりに髪の毛が邪魔になるときは、髪の毛レイヤーを非表示にします。
髪の毛が細かいので、はみ出してしまった場合は、ペンなど先がとがったツールで透明色を使って消してください。
塗り終わったら、「レイヤーカラーボタン」をONにしておいてください。

髪の毛は特にきれいに塗っていきます。
少女漫画によくある線画離れている絵の場合は、
先に白色で線を閉じてからバケツで塗りつぶしをしましょう。
「髪飾りレイヤー」側にははみ出しても、影響ありませんので、そこは気にせず囲います。

「髪の毛・目レイヤー」を塗りつぶしたら、
「線画(髪)」レイヤー、「線画(目)」レイヤーからそれぞれ範囲指定を作り、「髪の毛・目」レイヤーを
選択して白で塗りつぶします。
この作業をすることで、先ほどはみだしを消した際に線画の上が消えてしまったのを埋めることができます。
目の輪郭ラインも塗りつぶされます。
塗り終わったら、「レイヤーカラーボタン」をONにしておいてください。

洋服は上から順に塗り分けポイントの通りに塗り分けしていきます。
全体を表示して、どこをそのレイヤーで塗りつぶしたいのかをバケツで塗りつぶして明確にしてから、
コマごとに拡大して囲っていくと、間違いや塗り漏れが減ります。
人物が二人以上重なっている場合は、同じ髪の毛でもレイヤーは分けたほうが作画はしやすいです。
(後に修正しようとしたときにも楽です)。
塗り分けした後に、上のレイヤーを非表示にしてみると、重なっているのがわかると思います。これで塗り漏れがなくなります。
今回はシャツレイヤーは使いませんでしたので、削除しました。

肌は最後なので、髪の毛も服も気にせずに、「バケツ→囲う」で塗ります。
面積が広いことが多いので、バケツで少し塗っておいた方が、ミスが減ります。
ぺったりした影のない色塗りの方は、もっと細かくレイヤーを分けておけば
レイヤーカラーを変えることで、そのまま彩色終了となります。
ただしお洋服に柄がある場合は、彩色作業が必要になります。
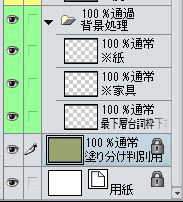
背景処理フォルダーの塗り分け

「彩色」レイヤーのレイヤーカラーはオンにしたまま、背景パーツを塗り分けます。
背景をがっつり描く方は、ここもレイヤーが多くなるかと思います。
塗り分けが終わって、塗り漏れがないか確認したら、「彩色」「背景処理」の
各レイヤーカラー設定をOFFにします。
彩色用レイヤーの追加

今回は、手を別レイヤーにしている部分があり、また、ダッフルボタンも
別レイヤーで作っているので、その彩色をしていきます。
モバイルも別レイヤーフォルダにすることにしました。
他のレイヤーを全て非表示にして、上のレイヤーフォルダから塗り分けしていきます。

ダッフルボタンは、フォルダーごと複製して、適宜必要な場所に配置します。
縮小したい場合は、フォルダーごと選択して、縮小します。
縮小した際、線が細くなりすぎますので、オブジェクトツールで
線画(ベクター)を選択して、ブラシサイズを大きくすると
コマのサイズに合った線画に変更することができます。

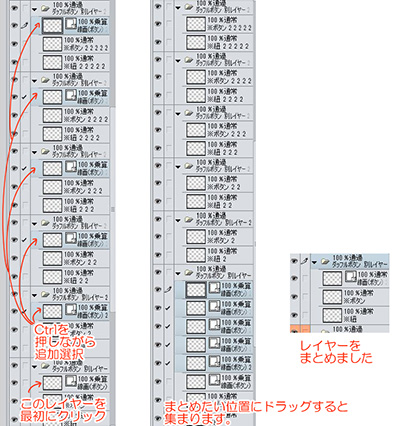
ダッフルボタンを配置したら、増えたダッフルフォルダーの中身を統合します。
線画レイヤーをcrtl+クリックしながら選択し、一番下のフォルダーの線画
の線画レイヤーまでドラッグします。
統合したいレイヤーを選択して、右クリック「選択中のレイヤーを統合」
します。同様に塗り分けレイヤーも統合します。
この時残したいレイヤー名を先に選択して、SHIFTを押して選択すると
レイヤー名の修正が必要なくなります。
この残したいレイヤー名を先に選択という作業は、最後にも出てきますので
覚えておくと時短になります。
不要なフォルダーは削除します。
彩色準備

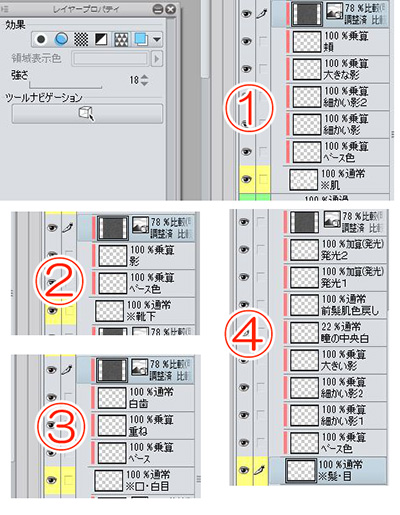
塗り分けしたレイヤーの上に彩色用のレイヤーを載せていく作業です。
ここは、自分がいつもどのくらい塗り込みをしているかでテンプレートが変わりますので、いつものフルカラーイラストのレイヤー構成を確認しておいてください。
「塗り分け」はフォルダー内の上層から作業しますが、「彩色作業」は人物の下から作業します。

今回はコピックで塗ったような彩色にしていこうと思います。
とりあえず自分のレイヤー構成のレイヤーを作って、名前を付けます。
今回はコピック塗りのような紙の質感を出したいので、テクスチャをのせています。
テクスチャはフォルダー全体にかけてもいいのですが、濃く出したい部分と、あまり出したくない部分などそれぞれのパーツで調整がきくように、塗り分けパーツごとに載せます。
テクスチャは白い部分にも出てしまうため、背景など出したくない部分まで響くので、この方法がベストです。
服は大体同じレイヤー構成になりますので、どれか一つだけ作っておいてください。
「肌」「口・白目」「服」「髪・目」の4種類が大体妥当かと思います。

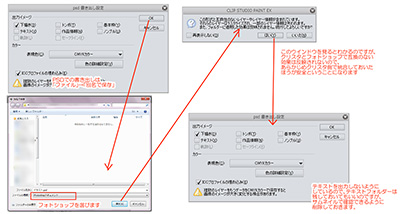
追加したレイヤーをパーツごとに選択→「編集」→「素材登録」→「画像」で素材登録します。
その他の追加レイヤーもそれぞれ登録します。
この時、必ず、下から順番(肌→口・白目→服→髪・目の順に登録してください。
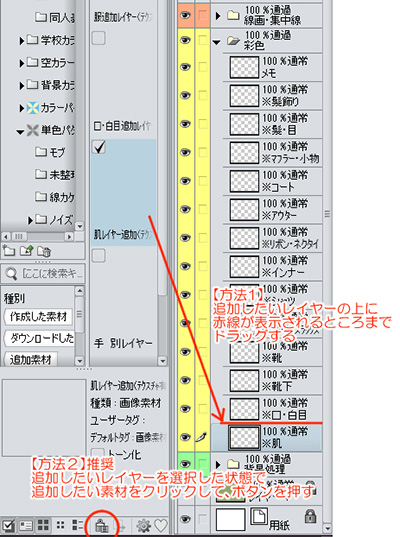
素材から登録フォルダーを開き、「服追加レイヤー」を選択してまだレイヤーを追加していないパーツにドラッグすると、レイヤーが追加されます。
この素材登録をしておくと、塗り分けの時は塗り分けに集中でき、彩色の際は、自分の彩色手順がレイヤー名で表示されているので、次に何をしなければならないかがわかり、時短になります。

レイヤー追加は下から順にしていきます。
上からにすると、追加忘れになりがちです。
登録した素材を使用するには、
素材を選択して、追加したいレイヤーにドラッグするか、下のボタンを押す方法があります。
ドラッグで追加すると、たまに間違えてレイヤーに上書きしてしまい、せっかく塗り分けたものが消えてしまうことがあるため、
追加したい場所の付近のレイヤーを選択した状態で、ボタンを押す方法を推奨します。
彩色

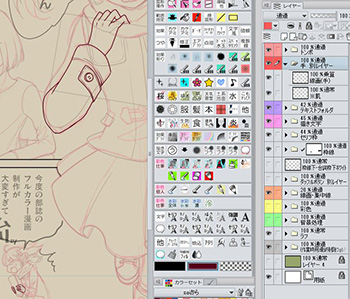
ここからは、好きなように塗っていきます。
しっかり塗り込むもよし、あっさり塗るのもよしです。
彩色は「肌」→「口・白目」→「髪」のように下からスタートしていくと
スッキリ進められますが、人それぞれなので塗りたいように塗ってください。
アニメ塗りの様にぺったりしたベースにしたい場合は、塗り分けレイヤーから範囲指定を作って、ベースレイヤーを塗れば時短になります。(アクションも組めばもっと楽になります)
テクスチャが必要ない場合は、テクスチャなしで素材登録しておくと便利です。
私はターゲット層によって使い分けるので、両方登録しています。
最初にテクスチャなしで描いていて、途中から必要になった場合も考えて、テクスチャのみで素材登録しておくと、融通がききます。
テクスチャの設定をしっかり出したい時もレイヤー設定を変えていくのではなく、別設定のテクスチャ素材と入れ替えたほうが早いです。
フルカラー漫画は 冒頭数ページのマンガなら、しっかり描き込んで進めてもいいかもしれませんが、全ページフルカラーの場合は1ページ1ページ進めると描き込みにムラが出てしまいます。
肌なら肌を全ページというかたちで全ページ単位で進めるのが効率よく、またこまめに保存することにも繋がります。

肌を塗りました。
「肌ベースを全ページ塗る」→「肌の影〜ほほまでをページ単位」というふうに塗り進めると、ツールの持ち直しや色の選択のし直しが減り、ページごとのムラも減り、時短に繋がります。
口・目は少ないので、ページ単位で肌の影等の仕上時に並行してページ単位で進める。
髪・目はベースを全ページ塗って、キャラクターごとに影を全ページ、影2を全ページ…という風に進めると、仕上がりにムラが出にくくなります。
服は、シーンごとに区切ると服の色やテクスチャを間違えることが減ります。
背景や仕上はページ単位で進めます。
大きいコマや見せ場はしっかり描き込み、会話シーンはアッサリ気味にという
メリハリをつけると、読者も疲れないかと思います。(モノクロ漫画と同じです)

白目のところは、ぼかしツールでぼかします。
コマ単位にするとツールの持ち替えをしなければならないので、ぼかし作業はページ単位で行うと時短になります。
マンガをフルカラーにした時に、同じように塗り続けると単調になってしまいますので、瞳の影の落とし方などは、感情で色や塗る範囲を変えると表情が出るかと思います。

服を塗りました。
少し色を抜いて塗るとコピックっぽくなります。
アナログっぽさを出すためにきれいに塗ってしまわない感じにしてみました。
コートは面積が大きいので、テクスチャ強めにしてアナログ感を出しています。
マフラーは、柄の流れがつながっている範囲を選択して塗ると楽です。
手別レイヤーも並行して塗っていきます。
彩色(背景・仕上)

フキダシは白いままでも全然かまいませんが、モノクロトーンの様に感情を入れるのも大事です。
色を入れた場合は白縁を入れたほうが溶け込みやすいかと思います。
場合によっては白フチを真っ白にせずに少し透明度を下げると良いかもしれません。
縦線は罫線のベクターレイヤーを素材登録しておけば、拡大縮小回転に楽に対応できます。
グラデをかけたい場合は、ベクターを選択して、グラデレイヤーを作って乗算にするだけです。
よく使うレイヤー構成ならば、素材登録すれば、次回から時短になります。

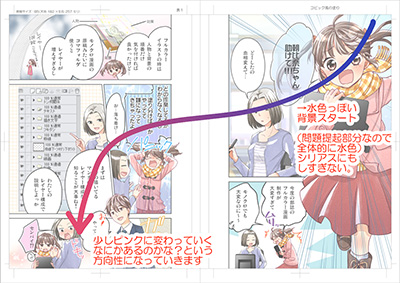
効果背景は 濃すぎると人物が死んでしまうので、人物が目立つように
加工します。
効果画像が「オブジェクト」の場合は、大きさや配置が確定したら、マスクをかけて、ラスタライズしてください。
マスクをかけて、余計な部分を非表示にしたほうが、後々全体を見て
修正したい時に便利です。

素材で配布されている背景を貼る場合も、人物が背景に埋もれてしまわないようにぼかしたり、背景の明度・彩度などを変更します。
背景は通常会話のシーンで人物よりも目立ってしまうと、読者がどこを見たらいいのかわからなくなってしまうので、できる限り薄くしたり明るくしたりぼかしたりして、人物を目立たせた方が読者的に目が混乱しないと思います。
逆に背景を見せたいような漫画の場合は、しっかりした色で表現するのが良いかと思います。
その辺はアニメ等を参考にすると良いと思います。

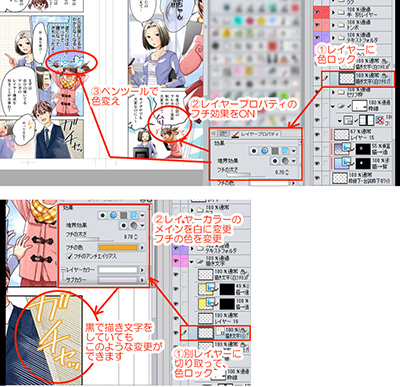
描き文字はレイヤーに色ロックをかけて、色を変え、レイヤープロパティの「境界効果」をONにします。
この段階で、全体のバランスを見ながら描き文字を変えたほうが効率がいいので、ペン入れ時点では「黒色」で描いておいた方がいいです。
また、白抜き文字にしたい時は、その描き文字だけを「切り抜き」→「貼り付け」し、
「レイヤープロパティ」→レイヤーカラーをON→メインカラーを白、サブカラーのフチ色を好みの色にします。

全体を見て、色味などを変えたい部分があったら、修正して完成です。
モノクロ漫画と違って色が多いため、普通の会話漫画で背景や効果の色味をちぐはぐにすると、
読者が読みづらい+感情についていけない…。
ということになりがちですので、「漫画は絵と文字を読んでもらうもの」だということを念頭に置いて、文字が埋もれないように、全体のバランスを見ながら彩色するのが良いかと思います。
特に広告漫画などは人物よりも、商品を目立たせる必要があるので、自分の絵の主張をしすぎないように、調整するのも大切です。
画像のCMKY変換と統合と描き出し

そのまま画像を自動統合での出力をしてもかまわないのですが、
企業広告の場合、RGBとCMKYに分けたり、別レイヤー納品などもありますので、いったん複製して、複製先を統合用として使用していきます。
また、クリスタを直接PSDに出力すると、効果が削除されることもありますので、それを避けるためにも統合用で出力されるといいと思います。
パッと見てわかるようにレイヤーの一番上に「統合用」などのテキストを入れておくと間違えないと思います。
作画の段階でCMKYにするととても重くなるので、CMKY変換は統合前に行います。緑色系は特に色が変わりやすいので、注意してこの段階で色調を補正します。

画像を統合していきます。
一般漫画の場合はテキスト以外をそのまま統合でいいのですが、広告漫画の場合は写真差し込みなどがある場合がありますので、
今回はそれを想定して、用紙の上に「原画レイヤー」を追加して、テキストを削除して別レイヤーを別にして統合していきます。
原画レイヤーは画像差込部分は透明で抜いて、それ以外は白で塗りつぶすようにすると、効果なども失われません。
補足

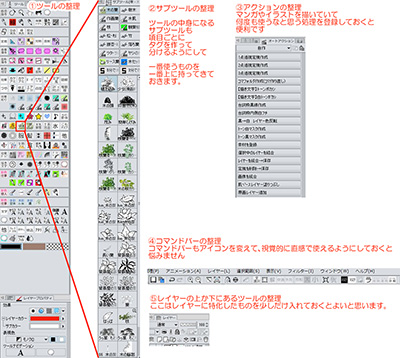
その他、各種ツールや各種サブツール、素材、アクションを整理しておくと時短に繋がります。
クリエイティブな部分に時間をかけることを考えて、それ以外の部分は時短出来るように整えておくことで、多くのページを制作することが可能になると思います。
面倒な整理整頓のひと手間が、そのあとの時間を多く生み出しますので、やってみてください。
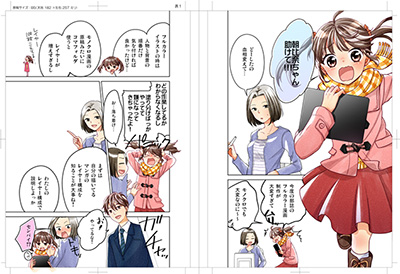
完成

①本編制作(コピック風の塗りver)
中学生向けの広告漫画はコピックで塗ったアナログ風に制作することが多いです。
ペンはセルシス様のHPで配布されているTマーカー。
用紙テクスチャにはSAI時代に配布されていたものを使用しています。