イラストテクニック第164回/イチハルネ

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
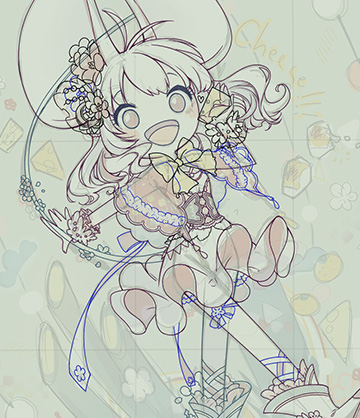
ラフ

子年の1月ということで、ネズミの女の子を描きます。
新年らしさのポイント3点、「白系」「さわやかで華やか」「前進感」を念頭に、イメージが崩れないように装飾を足していきます。
制作中に迷ったら、この3つの基準に照らし合わせて考えます。
迷うのをどれだけ防ぐかが、ハッキリした絵にするためと、作業時間の短縮につながるので大切です。
全体を見ながら進めるために、ウィンドウ>キャンバス>新規ウィンドウで、別のモニタに全体像用のウィンドウを表示しています。
(フリーソフトを使ってモノクロverも同時に映しています。)
■女の子
必ず素体を描いてから服を着せていきます。
キャラクターの小柄さを表すために、耳を大きくする分、スカートでバランスを取ります。
干支らしく白をベースに、赤を入れていきます。
花やフリルはボリュームを出すために便利なモチーフなので、積極的に使っていきます。
手足の細さを際立たせるように配置していきます。
装飾を足す時は色だけでなく、密度でのコントラストも意識していきます。
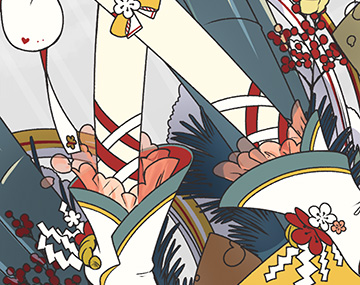
■土台部分
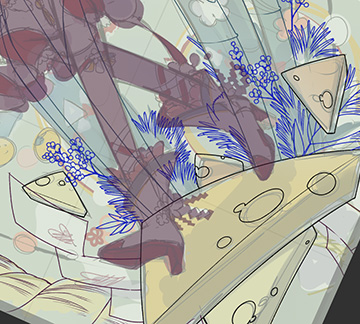
今回はキャラクターの全体像をイラストで見せたいので、背景を土台に置くようにしてフィギュア(ヴィネット)風にします。
チーズ型のタイルに、門松でネズミらしさと正月らしさを出します。
キャラクターを盛り上げるためのものなので、ポーズに合わせてモチーフを足してバランスを取っていきます。

ラフの時点で装飾や加工を詰めます。
加工・装飾・人+台座ラフ・壁紙(背景)のフォルダに分けて、後で使います。
■加工フォルダ
画面全体に効果をかける用(オーバーレイやテクスチャ等)のレイヤーをまとめるフォルダを作成します。
■装飾フォルダ
紙吹雪や光の粒等の装飾用のレイヤーを入れるフォルダを作成します。
■壁紙(背景)フォルダ
キャラと土台より後ろの装飾用のレイヤーを入れるフォルダを作成します。
線画作成

ここから先はキャラと土台部分でフォルダを分けて作業します。
5pxの[ざらつきペン]を使って進めます。
重なってわかりにくいところや、後々調整するかもしれないところは新規レイヤーを作成してレイヤーを分けておきます。
隠れてしまってわからない体の部分を意識するためのガイドを作ることもあります。
一部の装飾は線画を描くと必要以上に強調されてしまうため、塗りで描写します。

キャラクターの線を描き終えたら、選択範囲でキャラクターの外側を選択>反転で塗りつぶして、シルエットを作成します。
背景の線を描くときに、キャラクターの位置がわからないとバランスを取りづらくなり、どれがどの線かわからなくなりがちです。
そうした際にシルエットがあると解決します。
背景のキャラに重なる部分は、後々何かに使うことが無ければ大まかに描きます。
下塗り

線画の色をいったん統一します。
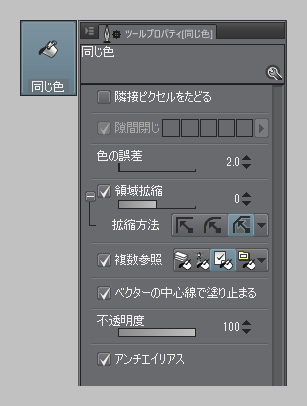
線画フォルダを参照レイヤーに設定して、塗りつぶし系のツールで下塗りをします。
レイヤーはパーツごとではなく、色ごとに作成します。
描き込みの際に色が増えるので、色数は少なくして面積の比率に注意します。
レイヤーを増やすほどではない面積の場合、[小物レイヤー]にまとめます。
また、目と透け素材は必ず個別に作成します。
目

目は毎回試行錯誤しています。
目力が他の箇所に負けないように明暗や色の差をはっきりさせます。
1.目の下部に少しだけ明るい色、影、瞳孔を描きます。
2.線画フォルダの上にハイライト用のレイヤーを作ります。
3.スクリーンで、ポンポンと置くように色を入れます。
スクリーンとオーバーレイでは入れた光の粒の表現も変わるので、色々試します。
このときは[主線も水彩も厚塗りも一本でやる怠けものブラシ(配布されているブラシ。以下、怠けものブラシ)]も使います。
4.オーバーレイで瞳部分に色味を入れます。
線画レイヤーの色を馴染ませたり、まつ毛に色を足したりします。
描き込み

陰影用のフォルダを作成して、線画と下塗りフォルダの間に置きます。
下塗りフォルダをCtrlを押しながらクリックで範囲を選択、マスクをかけます。
フォルダは[透過]モード、中身は影(乗算)、光(スクリーン)、オーバーレイ、予備のレイヤー2枚です。

あまり拡大せずに、大まかに陰影をつけます。ラフの時のレイヤーをコピーして使う場合が多いです。
光と影はそれぞれ1~3色、いつも同じ色を使います。
灰色がかった黄色を直接光が当たるところに、影の部分は暗い青緑で空気感を出します。
光は、物の形を際立たせるように色を置きます。

陰影を整えていきます。
[エアブラシ][怠けものブラシ][透明水彩]も併用します。
陰影を終えたら髪の毛のツヤを入れますが、これは下塗りフォルダ側で行います。
影との境目に、オーバーレイで色味を足して透明感を出していきます。
線画の色を変更して馴染ませます。ある程度色ごとにレイヤーを分けます。
仕上げ

キャラクターと土台の描き込みを終えたら、非表示にしていた装飾フォルダを表示して、現在の絵とバランスを見ながら、装飾を整えて描き足します。
土台を統合したレイヤーを1枚用意して、奥行きのあるところをぼかしていきます。
キャラクターの縁取りをして印象を強めるために、編集>選択範囲をフチ取り:1pxを使って、線画と白の2枚の縁取りレイヤーを作ります。
ドロップシャドウもつけるため、灰色で塗りつぶし>フィルター>ガウスぼかしでうっすらと影を作ります。

最後の描き足しを行います。
ハイライト用のレイヤー(Hi)に、ハイライト、髪の毛のサラサラ感、奥行きの表現ための白い線を境目に足します。
エアブラシと発光レイヤーで、光を受けているところ(髪やスカート、靴等)に、ぽんぽんと色を置いてきます。
完成

最後に加工フォルダをオンにして、最終チェックをします。
レイヤー>表示レイヤーのコピーを結合して、加工をかけます。
手動でやると大変なので、オートアクションの素材をダウンロードして使用しています。→[グロー&ディフュージョン]
以上で完成となります。
<余談>
加工、装飾、陰影…等々、各フォルダの中身の構成(レイヤーの数や名前、描画モード等)はテンプレ化して、素材登録をしています。
絵が進むごとに取り出して使います。
こうすると、毎回設定する手間が省けますし、個人的に物の管理が苦手なので、モチベを下げずに済みます。
自分の苦手なことを理解して、得意なことに集中できるように対策をしておくことが大事だと思います。