イラストテクニック第166回/みいいか

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ

CLIP STUDIO PAINTを使ってラフを描きます。
今回は冬から春にかけての季節の移ろいをテーマとします。
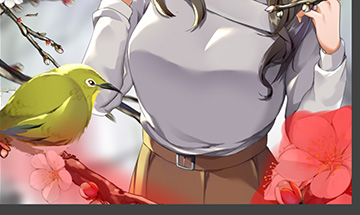
満開前の梅の花や、冬の鳥であるメジロとキャラクターを組み合わせて描いていきます。
初期ラフは線を描かず、ざっくりと厚塗りのような感じです。
写真など参考資料を見ながら、丁寧さよりも描きたいイメージを掴むことを最優先で形にしていきます。

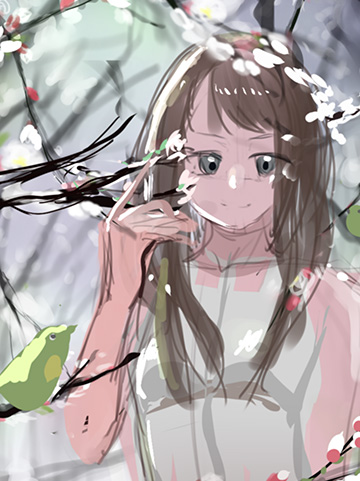
初期ラフを描き終えたら、次は線も付けて、もう少しはっきりとしたラフを描きます。
初期ラフではキャラクターの服をしっかりと考えていなかったので、資料を見ながら検討し、季節に合うような長袖の服装に描きなおしました。
そのほか、初期ラフの雰囲気は崩さないように全体を描きなおします。
また、ラフの段階では梅の枝や花を描くことは大変なため、CLIP STUDIO PAINTで配布されている梅の素材をダウンロードし配置します。
ある程度全体が整ったらラフは完成です。
線画作成

不透明度を30%程度にしたラフの上に新規レイヤーを作成し、線画を作成していきます。
基本的に線の強弱は後で付けるので、ラフで曖昧だった線を補足しつつなぞるだけの作業です。
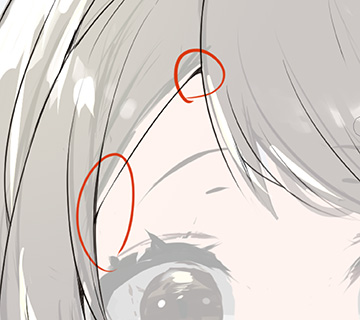
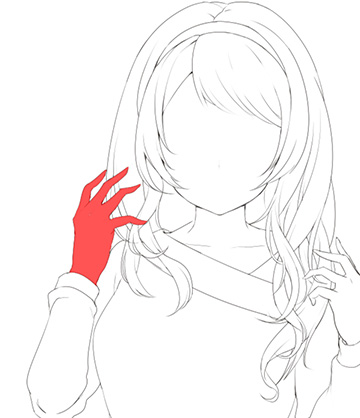
ただし、赤丸で囲って記したような、物体が重なる・交わる部分は、太めに描いたり▲を意識して塗りつぶしたりしています。
このあたりは簡単につけられる強弱なので、この作業段階でやっておきます。
また、髪・体はごちゃごちゃにならないために、レイヤーを分けてペン入れします。
ペン入れレイヤーは1つのフォルダにまとめておきます。

キャラクターの線画は完成です。
顔は塗りの段階で作成するため線画を描きません。
線よりシルエットで捉えながらのほうが、個人的に描きやすいためです。
背景も顔と同じく、塗り段階で線画を起こさずに描いていく予定です。
下塗り

下塗りをしていきます。
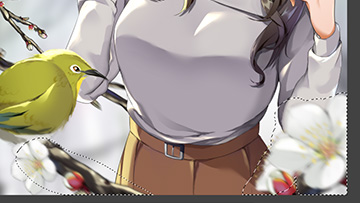
線画フォルダを選択した状態で「自動選択ツール」を使います。
これだけでは細かい所まで選択されないので、上メニューの「選択範囲」→「クイックマスク」の操作をします。
クイックマスクをすると選択されている部分が色付きになり、わかりやすくなる上にブラシや消しゴムで自由に選択範囲を形作るのことができます。
選択範囲を形作ることができたら、「塗りつぶしツール」で肌や髪、服など下塗りしていきます。
またCLIP STUDIO PAINTで配布されている素材で「隙間無く囲って塗るツール」というものがあります。
こちらもうまく使うと下塗りがとても綺麗にスムーズにできるようになるので、おすすめです。
▼「隙間無く囲って塗るツール」
塗り方の解説

塗りの作業を始める前に塗り方の説明をします。
よくやる塗り方は「選択範囲を使って塗りの形を作る」ものと「透明水彩ブラシを使って塗りの形を作る」やり方です。
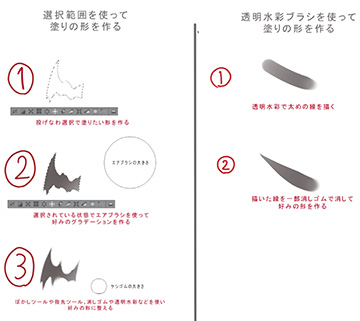
●「選択範囲を使って塗りの形を作る」
1.まずなんとなく作りたいと思う形を思い浮かべ、「投げ縄ツール」を使い選択範囲を作ります。
2.作った選択範囲の上からエアブラシを吹きかけ、好みのグラデーションを作ります。
3.そのままだと形が荒いので「指先ツール」「ぼかしツール」「消しゴムツール」を使って馴染ませながら理想の形を作ります。
●「透明水彩ブラシを使って塗りの形を作る」
1.「透明水彩ブラシ」で太目の線を引きます。
2.「消しゴムツール」で好みの形を作ります。
今回のメイキングでは以上2つの塗り方を多用していますので、参考にしてください。
目の塗り

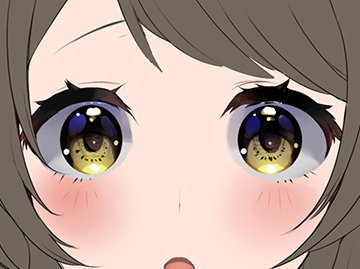
最初に目を塗っていきます。
顔が出来上がってくるとモチベーションが上がるので、目から塗ることが多いです。
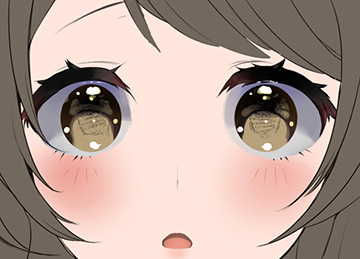
まず白目のレイヤーに新規レイヤーをクリッピングし「透明水彩ブラシ」でグレー系の色で塗ります。
グレーだけだと色味がつまらないので上部だけ少し青色をエアブラシで入れました。
同様に黒目レイヤーに新規レイヤーをクリッピングし「透明水彩ブラシ」で塗ります。
眼の光を上部に描く予定なので、そこが映えるように上部は黒系の色で塗ります。
下部は本来の目の色を表現したいので塗りません。
次に目の中心(瞳孔)に「鉛筆ツール」で質感を描きます。
また、簡単に可愛い雰囲気にできるので肌の塗りはまだ後ですが、頬の赤みだけはエアブラシで先に入れておきます。

目の光(ハイライト)を入れていきます。
目の光を入れるとキャラクターに命が吹き込まれたようになり、ぐっと可愛くなります。
ただ入れ方によっては焦点が合っていないようになり不安になるので、画面を左右反転して確認しながら注意して描きます。
基本はメインとなる大きい光の点を上部に入れ、サブのような形で小さい光の点を描きます。
目がキラキラしていると魅力的に見えますが、キラキラさせすぎてもくどいように感じるので気を付けます。
作業自体は簡単ですがメインである「可愛さ」に大きく関連してくる部分なのでよく考える部分です。
次にまつ毛にも「エアブラシ」を使ってグラデーションを入れます。
基本は黒色を使いますが、目尻と目頭は赤っぽい色を少し入れます。

目の中心(瞳孔)を塗ります。
黒よりの焦げ茶色で「透明水彩ブラシ」を使って、目の中心に楕円を描きます。
そのあと通常ブラシで楕円に境界を描くように線を入れます。
楕円まわりに虹彩をイメージして線を入れます。

目の色味を強めていきます。
ハイライトで描いた強い目の光のほかに弱い光の反射があるといいと思ったので、
上部の大きい目の光付近に「投げ縄ツール」で大きめの楕円を作成し、青めのエアブラシで軽く吹き付けます。(レイヤーモード:ハードライト)
それを画像のように四か所ほど描きます。
そして同様に目の下部に黄色で光を描きます。
次にレイヤーモードをオーバーレイに設定したレイヤーを作成し、目の上の部分に青色、下の部分に黄色をエアブラシで吹き付けます。
目の色が鮮やかになりました。

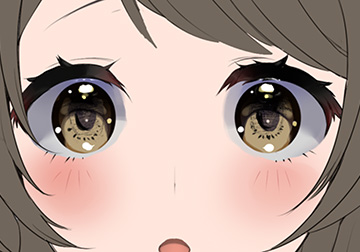
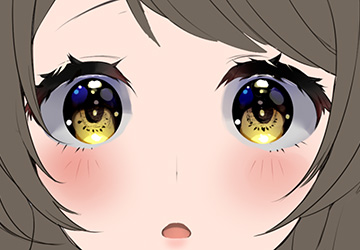
目の塗りを仕上げます。
コントラストで鮮やかにみせたかったので、
上メニューから「レイヤー」→「新規色調補正レイヤー」→「明るさ・コントラスト」を選択し、目のレイヤーにクリッピングします。
好みの感じに調整したあと目のキラキラが足りないように感じたので、「レイヤーモード:スクリーン」のレイヤーで強調しすぎない光を足しました。
これで目の塗りは完成です。
自分が綺麗だと思えるまで、レイヤー効果の特徴を把握しながら試行錯誤して塗りこんでみることがコツです。
よく使うレイヤー効果は下記の3つです。参考にしてください。
「乗算」:下にあるレイヤーを塗りつぶさずに追加で色を加えたいとき
「ハードライト」:乗算に似ているが、乗算より輝きや深みを表現したいとき。
「スクリーン」:目立たないように色味を薄くしたいとき。主張の弱い光を描きたいとき。
「加算(発光)」:ハイライトを描きたいとき。
人物全体の塗り

目の塗りを仕上げたら人物全体の塗りを仕上げていきます。
まず人物全体にハイライトを入れていきます。
最初にハイライトを入れると立体感がでるので、影を入れるときに迷いが少なく済むと思います。
ただし、ある程度適切にハイライトを入れないと、迷いの原因になってしまうのでよく考えることが大事です。
今回はだいたい左上から光があたっていると想定しているので、人物の立体を意識しながら4-1「塗り方の解説」で説明した塗り方で光を描きます。
このときのレイヤーモードは「加算(発光)」です。
思い切って光を入れるといい感じになります。
また髪の毛には左側からくる光に加えて、輪っか状の光を加えると立体感が出せます。
円の形を崩さず、かつ髪の質感を感じるようにジグザクも意識します。
こういった形は「選択範囲を使って塗りの形を作る」塗り方を多用しています。
最後にこのイラストは左側が黄色、右側は青色がかった雰囲気にしたら綺麗かなと思ったので光の色も合わせていきます。

次は大まかな影を描いていきます。
こちらも左上から光が来ている想定で影を描きます。顔の下の首や、首付近にある髪の毛の裏側、バストの下などそのあたりに大まかな影ができると想像して影を描きました。
そのあとに、髪の毛の質感の影もできると思ったので描いていきます。
髪の上部は輪っか状の光のように、円の形+ジグザグを意識して描きます。
下部にいくにつれて右側に影ができていくと思うので、右下は髪の質感を残しつつ、多めに塗りつぶします。

大まかな影の中にできるさらに濃い影(落ち影)を描きます。
落ち影は物体の重なる部分にできやすいです。例にあげるとすると、顔の輪郭を髪が覆っている部分や、服のしわの部分などです。
また、線を描いてある部分にはよく落ち影ができると考えています。光が差し込む角度にも影響してきたりもします。
そのことを意識して濃い影を描いてみると良いと思います。落ち影は大きめにできることもあれば、服のしわや髪の毛の線のように細かめにできることもあります。
解説した塗り方の他にも、不透明を調整した通常ブラシなど試行錯誤して描きます。

光・影・落ち影を描いてほとんど人物は完成に近くなってきたら、「レイヤーモード:オーバーレイ」を使って色味をプラスします。
髪の毛には左側が黄色、右側には青色をエアブラシで入れます。
顔の肌には全体を赤色系で入れます。また左側の光が当たっている部分には黄色も入れました。
あとは髪や顔に色をあわせる用量でオーバーレイで色を追加、全体を見て寂しいと思った部分に質感を入れるように、エアブラシや消しゴムツール、透明水彩ブラシで塗り足しします。

これで人物全体はほぼ完成です。
仕上げにおくれ毛を追加します。
髪の毛にスポイトを使い馴染む色を探し、その色で通常ブラシを使って描きます。
おくれ毛を描くことで、より髪の毛らしくフワフワな印象になります。
また仕上げなので光や影などさらに見直し追加したい、直したいと思った部分を修正します。
背景

人物が仕上がったら次は背景素材です。
今回は梅の枝や花・つぼみ・メジロなどを素材を使った背景になるので、先に描いておきます。
●梅の枝
1.最初に梅の写真やイラストなどの資料をよく観察し、梅の枝をシルエットで描きます。
次にシルエットの形を補助にする程度に線を描きます。
シルエットと線が描き終わったら、光源を決めて光を描きます。レイヤーモードは加算(発光)です。
光を描くだけでだいぶ形になってきます。
2.次に影を描きます。光の境界線を描くように影を描くとコントラストが強くなって良く見えます。
質感も少し描いておくと、さらに木のようになって良いです。
3.最後に蕾を描きます。梅の蕾は赤や緑、白が混ざったような感じなのでそのように描いたら完成です。

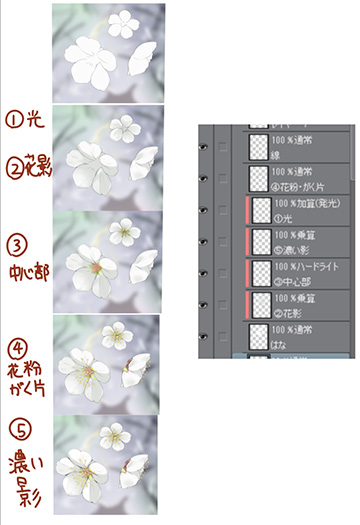
●梅の花
1.枝と同じように最初によく資料を観察してシルエットと線を描き、光を描きます。
2.光源を考えながらおおまかな影を描きます。花は中心に向かって凹んでいる形をしています。
それを意識すると考えやすいです
3.中心部の色のついた部分を描きます。
4.花の一番上にレイヤーを作成し、花粉やがく片を描きます。花粉やがく片は物体なので線を付けます。
5.最後に花びらの隙間などに気持ち濃い影を入れて完成です。

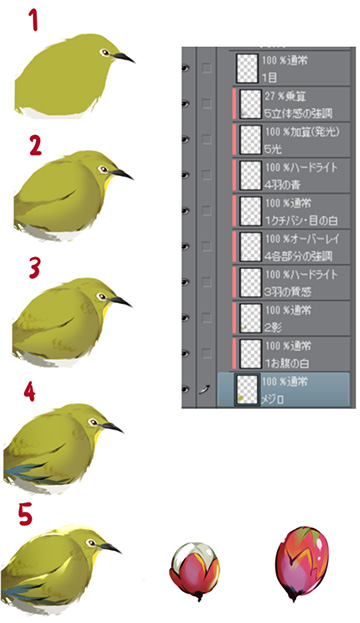
●メジロ
1.よく資料を観察してシルエットを描きます。クチバシやお腹の白、目なども描きます。
2.メジロの立体がわかりやすいように「選択範囲を使って塗りの形を作る」を多用して立体的に見えるように塗ります。
3.羽のふわふわを表現したかったのでウロコのようなものを描いて質感を追加します。
4.メジロの特徴である羽の先青色をを描きます。
5、最後に光を入れたら完成です。
また、梅の蕾も今までの描き方と同様に描きました。

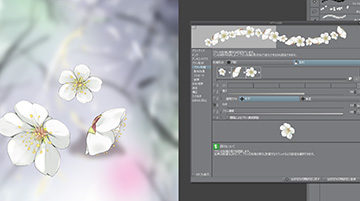
梅の花や蕾・枝などブラシで描画できるようになると便利なので、ブラシにします。
ひとつずつ花をレイヤー統合し、上メニューの「編集」→「素材登録」→「画像」で素材プロパティを開きます。
素材名を入力し、左下に「ブラシ先端形状として使用」にチェックを入れて素材登録をします。
「デコレーションツール」を選択し、クリップスタジオにデフォルトで入っている花ブラシを一つ複製し、「サブツール詳細パレット」→「ブラシ先端」で描いた梅の花を上書き登録します。
これで梅の花ブラシが完成です。
同じように梅の蕾、梅の枝ブラシを作成します。
メジロは一匹しか置かないためブラシにはしません。

素材ができたのでそれを組み合わせて背景を作っていきます。
まずおおまかに枝をどう配置するか決めます。
バラバラに枝を配置するより統一性を持たせたほうが綺麗に見えるので、画像に赤線で入れたようにナナメに枝を配置することを決めました。

まず人物より手前の枝を配置します。
人物より手前なのでレイヤーは人物より上にします。
枝ブラシで適当に枝を描画し、「自由変形ツール」を使って人物の邪魔になりすぎないよう、ナナメに配置していきます。
枝を配置したら、梅の花、蕾ブラシを使って枝を賑やかにしていきます。
人物に向かって花が咲いているようにすると、一層キャラクターに目が行くので、そのイメージで配置しました。

次に人物より後ろの枝を配置します。
人物レイヤーより下にレイヤーを作り、ナナメ意識で配置し、ある程度花も咲かせます。
自然物なので、すべてナナメ向きになってしまうと不自然にも思えるので、若干向きをずらした枝も入れます。

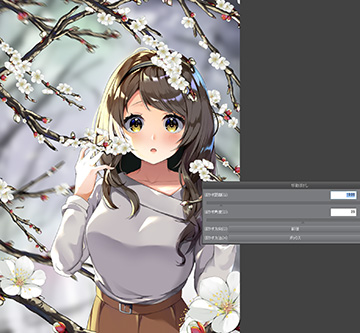
人物より後ろの枝をぼかします。
通常は「ガウスぼかし」が基本かもしれませんが、先にイメージしたナナメ感を表現したいので「移動ぼかし」を使用します。
上メニューの「フィルター」→「ぼかし」→「移動ぼかし」を選択し、プレビューをみながらぼかす角度やぼかす距離を調整しました。

背景も人物もおおむね完成となったので仕上げに全体の色味を調整します。
初期の段階で左側を黄色、右側を青っぽい雰囲気にすると決めていたので、人物や人物前の枝よりも上にオーバーレイレイヤーを作り、左側にエアブラシで黄色を吹き付け、右側に青色を吹き付けます。
また人物の左側に強い黄色の光があたっているので、それを説明するように加算(発光)レイヤーで背景に光を足しました。