イラストテクニック第168回/りんこ。

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
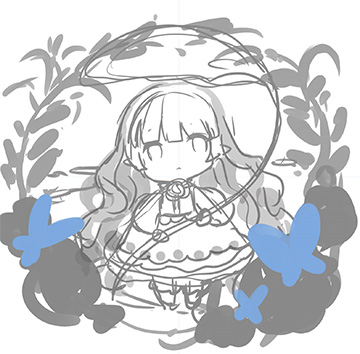
ラフ

CLIP STUDIO PAINTでまずはざっくりとしたラフを描きます。
5月はちょうど睡蓮の時期なので、「睡蓮の咲く森と可愛い妖精の絵」が描きたいと思って、モチーフを塊と捉えてざっくりと配置していきます。

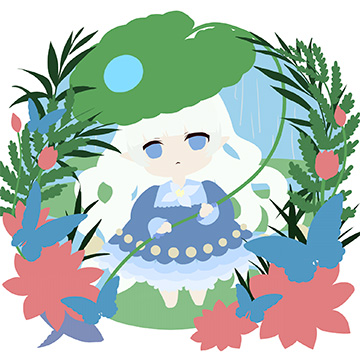
色ラフを作ります。
いきなり線で細かな植物の形を作ってしまうとバランスが悪くなりがちなので、色をシルエットとして捉えて考えていきます。
色で適度に形を取ってから細部を描くと構図全体のバランスが良くなります。
ちびキャラは全体的にぷにっとした感じにしたいので、肩幅より腰が大きいくらい、下半身にボリュームを持たせて丸くするイメージで描くと、もっちりして可愛くなります。
顔と首の境界に顎の線を描かない方がより柔らかそうなお顔になるので私は好きです。
ラフはイラストの設計図なので、きちんと色を決めておいた方が後々迷わなくてすみます。
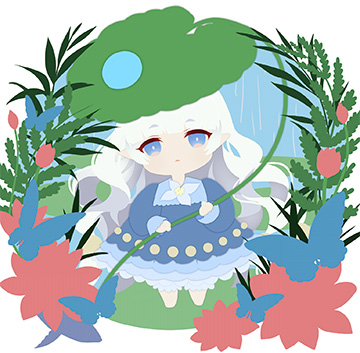
彩色

書き出した色ラフを作業しているファイルの隣に開きます。
(もし書き出した時にカラープロファイルを埋め込んでおらずビビットな色になっている場合は、画像がDisplayの色になっているので[表示]→[カラープロファイル]→[プレビュー]の設定からsRGBに設定すると元の色になります)
左の色ラフから色をスポイトで拾いながら、なぞって色を塗ります。
作業レイヤーのラフの下に濃い色のレイヤーを敷いておくと、作業がしやすいです。

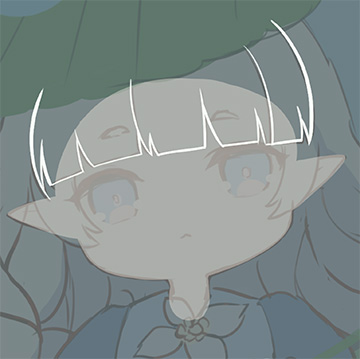
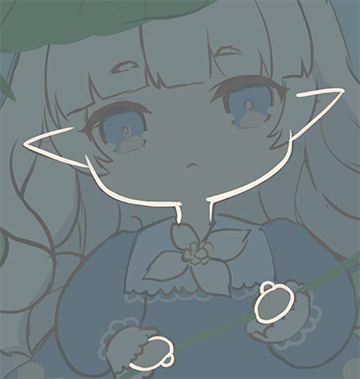
瞳を塗ります。
貼り絵風のイラストなのであまり描き込みはせずシンプルに仕上げます。
瞳の下部にピンク色を差して、別のレイヤーに瞳孔を描きます。
エアブラシで上から下にかけて瞳全体をグラデーションに見えるように手を入れていますが、あまりグラデーションが強すぎると貼り絵風に見えなくなるので、うっすらにしてください。
眉毛を髪の毛より濃い色で置いて、まつ毛の色は茶色系にします。

瞳孔をコピー、そのままペーストして、下の方のレイヤーを乗算にしてガウスぼかしをかけて明度を下げます。
そうすることで、紙を貼った時のような立体感が表現できます。
(CLIP STUDIO PAINTではなく最初からPhotoshopで描きたいという場合は光彩でも良いかもしれません)

明るい色をブラシで描き、そのレイヤーをコピー&ペーストます。下の方のレイヤーを乗算にしてガウスぼかしをかけ、明度を下げます。
乗算+ガウスぼかしをかけると瞳孔のときと同様に紙を貼っている厚みが表現できます。

レース、水滴のハイライトも描写してから同じ要領で処理します。
襟や袖の点々の模様は色が暗く面積が小さいので、コピー&ペーストしたレイヤーを乗算ぼかし処理をするとぼけてしまうので、しない方が良いです。まつ毛も色が濃いので、処理をするとぼけてしまうのでしません。

瞳にハイライトを入れます。
白いハイライトの周囲に、うっすらとオレンジ系の色を差します。
今回は貼り絵風のイラストなので、オレンジを差して生々しく見え過ぎると思った場合はなくても良いので、絵に合わせて好みで入れると良いと思います。

蓮の花は中心ほど白い色味になっている場合が多いと思うので、エアブラシで調整をしながら、花弁は瞳孔などと同じようにコピー&ペースト+乗算+ガウスぼかしで紙の厚みが出るように処理をしていきます。
雄しべと雌しべも一番手前の一番明るい花びらのレイヤーの下に描写していき、同じように処理をしていきます。
雌しべのブツブツが濃いと生々しい印象になってしまうので、あまり濃い色にはしない方が良いと思います。