イラストテクニック第169回/young-in

第169回は、young-inさんの登場です!CLIP STUDIO PAINTを使ったイラスト作成過程を紹介します。
young-in
イラストレーター
韓国、日本でライトノベルやゲームのイラストで活動しています。
www.reverserainbow.net
Twitter
Pixiv
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
イラスト構想

イラストはラフから仕上げまでCLIP STUDIO PAINTで作業します。
今回のイラストのキーワードは「雨と少女」です。
キャラクターイラストで一番重要なのはキャラクターそのものです。
絵に登場するキャラクターに設定やストーリーを作ると、自分自身も楽しく作業できます。
今回のキャラクターには、「雨の日の散歩と猫・ホームウェアー・年齢」などの簡単な設定をしています。

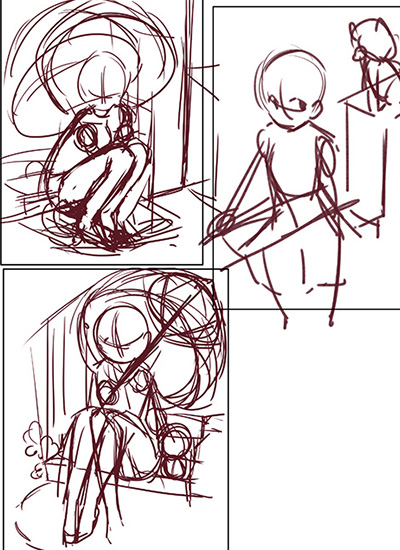
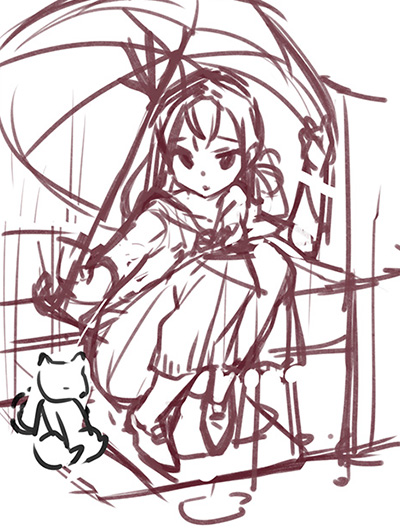
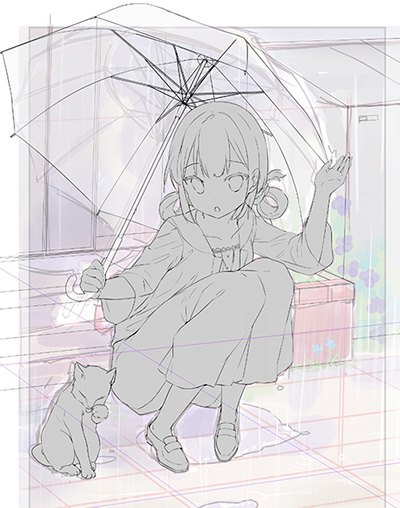
気に入った構図が見つかりました。
「家の前で雨に降られた猫に会った」というストーリーになります。
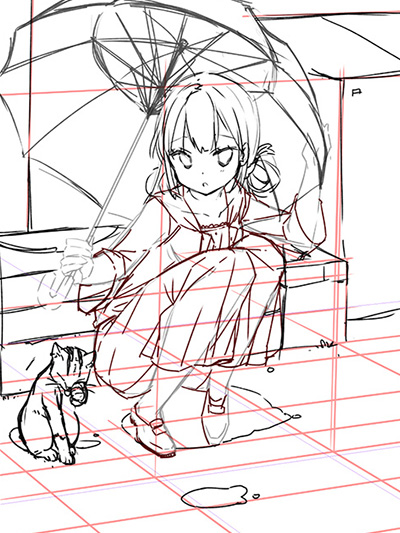
前のラフをさらに明確化するため、この段階でデッサンやパース、キャラクターの印象なども気にして描いていきます。

ラフを詳細に描くほど線画作業の速度アップに繋がるため、私はイラストごとにイメージを具体化するためのラフを2~3枚程度描いています。
パースは、CLIP STUDIO PAINTの[定規作成>パース定規]を使用します。
パース定規の設定を [編集対象のときのみ表示] に設定します。床面に隣接している箇所とキャラの背後に隠れている箇所に対して事前にガイドラインを引いておくと、線画作業時にパース定規の影響を受けず、形が分かりやすいです。

ラフフォルダーの上に乗算レイヤーを生成し、色を置きます。
完成形の雰囲気をイメージしつつ自由に色を塗ります。
この作業のメリットは、ラフ段階で見えなかったデッサンの間違った部分が見つかることです。あらかじめ色のイメージを作っておくことで、作業途中で色の選択に迷ったときに役立ちます。
線画作成1

ラフ_fixフォルダーの不透明度を下げてから、新しいレイヤーを作成し線画を描いていきます。
この段階で最終的な作成サイズなどを明確に決めます。
今回のイラストのキャンバスサイズは[350dpi A4]です。
線画作成に使用したブラシは[鉛筆>濃い鉛筆 5~6px]です。
線画作成2

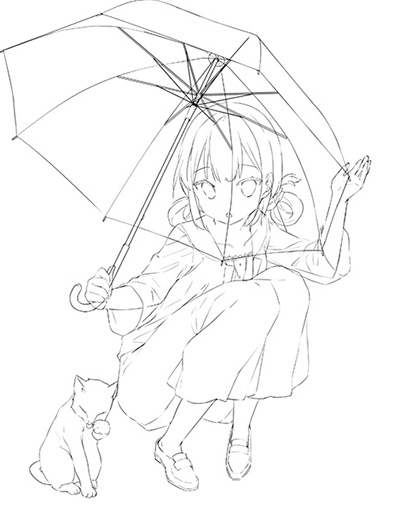
線画は一枚のレイヤーにすべて描くのではなく、目、頭、胴、オブジェクト等、レイヤーを分けて作成します。
そうすると、全体的な形を見ることができ、描きながら間違った部分をすばやく修正することができます。
この時点では多くのレイヤーを使いますが、線画作業が終了する段階である程度統合します。

画面を拡大しながら線が途切れた部分を描きます。
線画の太さや形状も、ベクターレイヤーの[線画修正]を利用しきれいに修正します。
すべて同じような線を描くよりは少しずつ筆圧を変えると、アナログな感じになります。
(仕事の種類によっては同一の線画の太さが求められる場合もあります。)

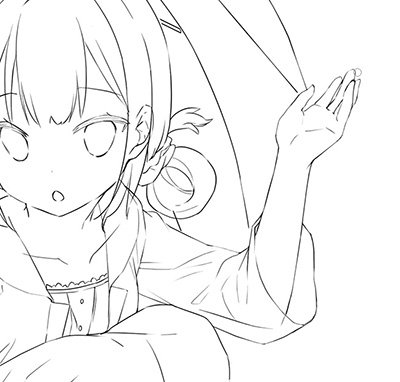
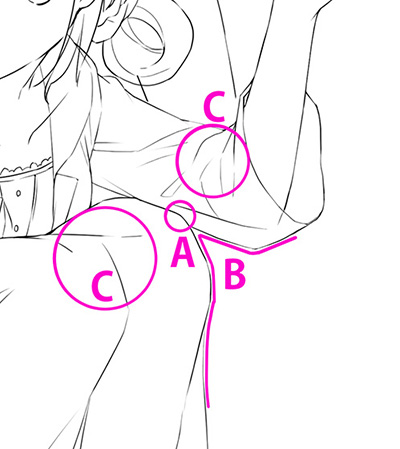
線画をクリーンアップするときのポイントです。
A:面と面が隣接している部分は少し太く
B:キャラクターの外の部分はできるだけ途切れる部分がないように
C:内側の小さいしわは外の部分より細く
などをに気をつけて描いています。

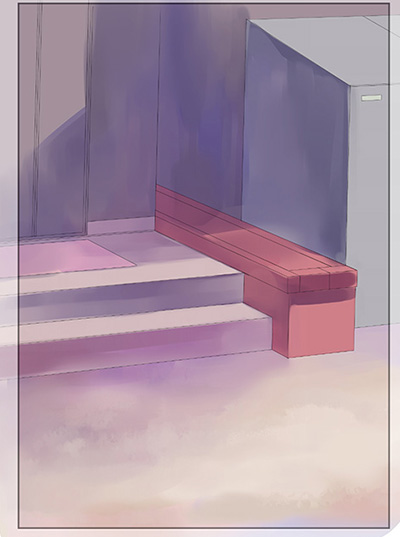
背景もキャラクターと同じ方法で線画を作成します。
ラフの時に描いたガイドを参考にしながらオブジェクトを描いていきます。
後ろにある物体なので、位置が前のキャラクターより線を細めに描くと遠近感が出ます。

猫、目、少女、傘、背景の5枚に線画レイヤーを統合し、それぞれフォルダ化しました。統合しながらベクターレイヤーを通常のラスターレイヤーに変更する場合もありますが、すでに線画はすべて完了しているため問題はありません。
簡単なイラストの場合、線画レイヤーを1枚か2枚にまとめる場合もあります。
キャラクターの彩色

今回の絵では、CLIP STUDIO PAINTの基本的な[水彩ブラシ]の中で、[不透明水彩][透明水彩] 、そして[カスタムした不透明水彩]を主に利用して描きます。不透明水彩ブラシは[色の混ざりが少なく、ブラシの先を尖らせ]で使用しました。

雨の日がテーマなので、青色の照明を意識して影の色を選びました。
乗算レイヤーを上段に置き、カラーラフを参考にして大きな影を広く塗ります。
服は人体の構造を考えながら塗ります。
髪の毛は丸い球だと思って塗ると良いです。

全体的に影を描写する作業が終了したら、影を塗ったレイヤーをコピーして、それぞれのオブジェクトのフォルダの中で最も上部に配置します。
自動選択ツールで[ctrl + それぞれのレイヤーをクリック]して選択し、[レイヤーマスク]を押して肌のカラー層(一番下)を除いた残りの部分をまとめています。
整理したレイヤーの構成は左の画像をクリックして拡大して見られるので、参考にしてください。

他の影のレイヤーにも周辺物体の色を少しずつ[エアブラシ]で混ぜながら、カラーラフを参考にしつつ明るさや色味を調整します。
色を混ぜるときは濁らないように注意します。タッチがおかしい部分があったら、都度修正していきます。
このようにそれぞれのレイヤーを設定しておくと、全体的な光の雰囲気に統一感が作れ、修正もしやすいです。
また、レイヤーが多く存在する場合でもどこに何を塗ったのかが見つけやすくなります。

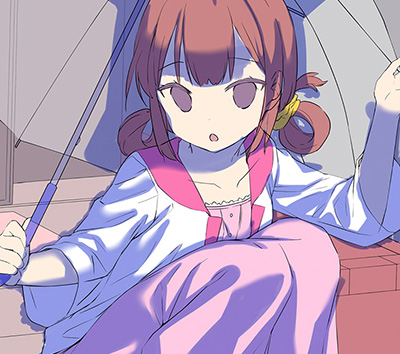
光と反射光の表現も影と同様の手順で進めます。
表示した方向から光が当たっていると仮定して、
明るい光(A)は黄色
反射光(B)は紫~青系
で塗ります。
明るい光は[レイヤーモード加算(発光)レイヤー]を、不透明度を調整して使用します。
オーバーレイモードよりも澄んだ感じの光の表現をすることができます。
筆圧に強く反応するので、ブラシの選択に注意してください。私は[透明水彩ブラシ]を使用しています。
中程度の光は、加算(発光)レイヤーの不透明度を50~60で、最も明るい光は90~100で使用しました。

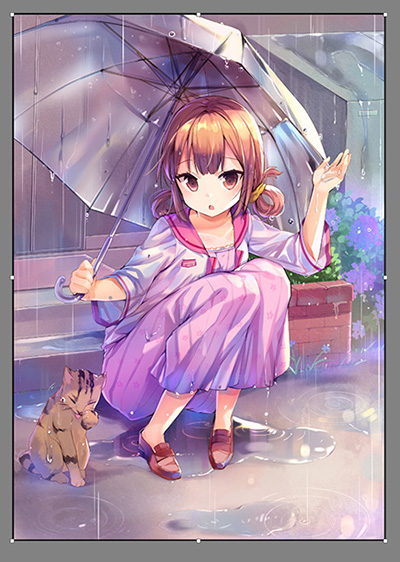
カラーラフより雨が降っている雰囲気が足りなかったので、青色で雨水を付け足します。
また、キャラクターと猫の上にも青色を塗ります。
水たまりも影とハイライトのコントラストをより強くし、透明感を与えます。
[特殊定規>同心円]を使って雨が床に落ちる姿も描きます。

全体的なイメージを調整します。
レイヤーの最上部にフォルダを作成します。
絵の全体的な色感を少し濃いめに、背景は今より明るくします。
レイヤーモードを焼き込み(リニア)にしてピンクと黄色を塗り、透明度を調整しました。
全体のイメージに統一感を与えるときに使うと良い感じに仕上がります。