イラストテクニック第173回/シキユリ

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
線画作成

ラフの不透明度を下げ、ラフのレイヤーの上に新規レイヤーを作成して線画を描きます。
塗りや線画の途中で細かい変更をしたい場合に対応できるように、線画は各パーツごとにレイヤーを分けて作成します。
使用するペン「線画筆」「6pt~8pt」
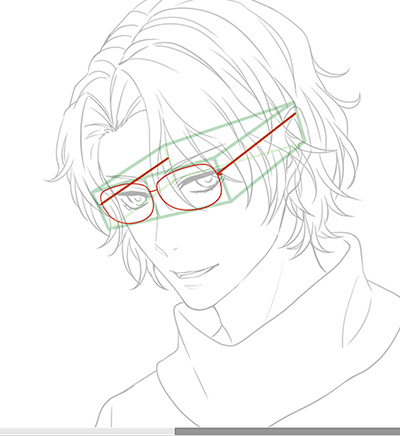
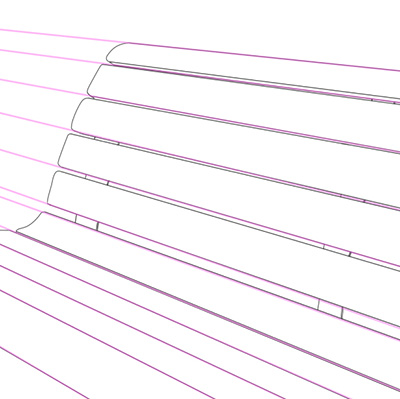
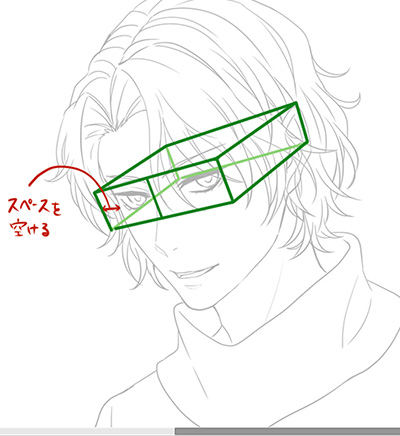
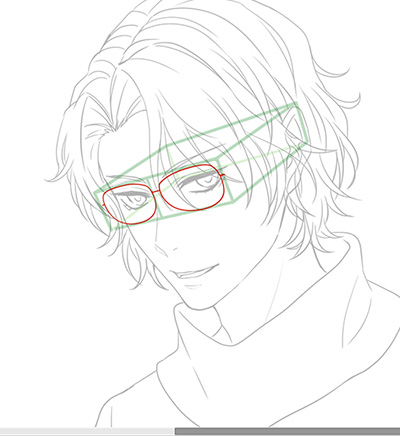
眼鏡作成


眼鏡の遠近感を出すため、補助として長方形のボックスを作成します。
長方形は鼻のあたりで中心線を引き、奥を小さく、手前は大きく描写できるようにします。
また、眼鏡と顔の間に空間があるのでその分のスペースが空くように描きます。

ここでもキャラクターと同様に光の方向を意識しながら、ハイライトを加えていきます。
新規レイヤーを作成し、眼鏡線画のレンズ箇所を選択ツールで選択し、「水彩筆」で薄く白を足します。
濃くなりすぎた場合は、消しゴムツールでブラシ濃度を下げて薄くして調整します。

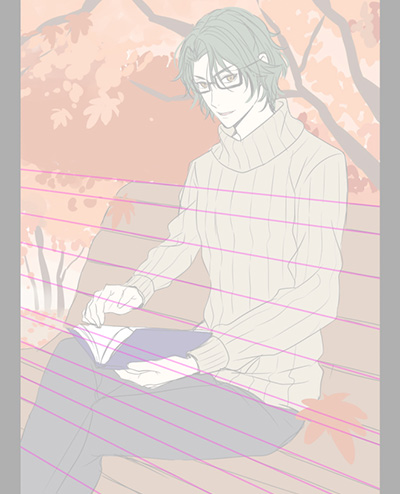
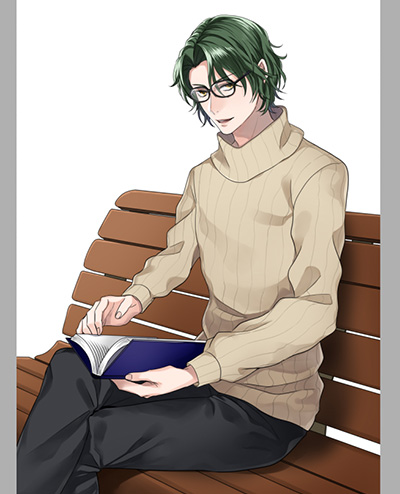
人物の塗りが終わったら、椅子に影を加えていきます。
足、背中など椅子と接する箇所に影を入れ、足の部分の濃くはっきりと付け、背中の部分はぼかします。さらに、手前は濃く、光があたる奥は明るくなるようにし、ハイライトを加えます。

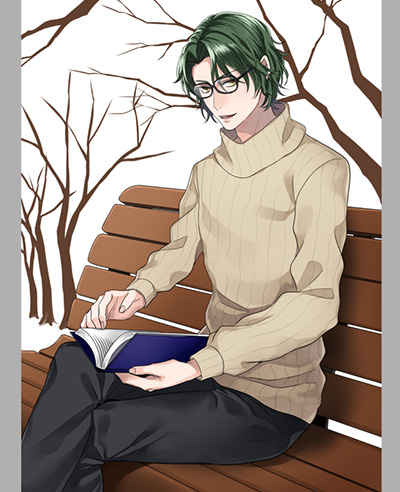
ここからPhotoshopを使っていきます。
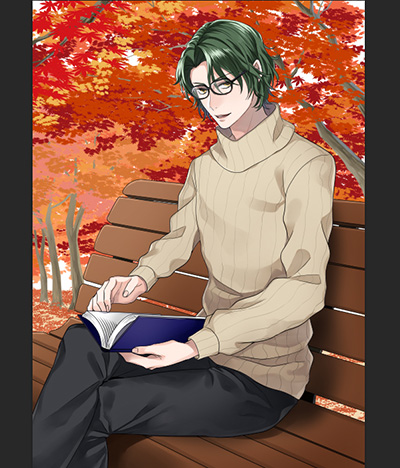
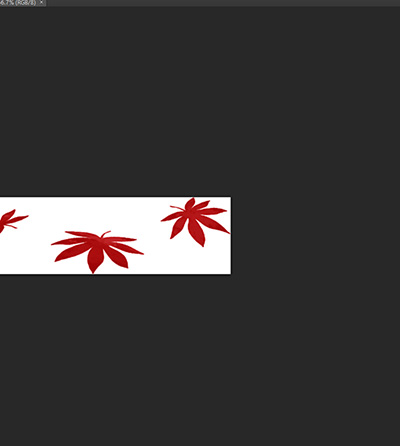
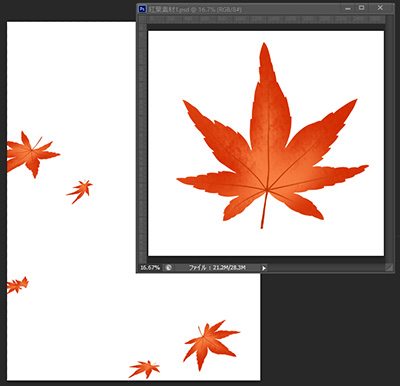
SAIで作成した紅葉3枚のイラストをPhotoshopに取り込みます。
遠近感が出るように向きをバラします。
メニュー[編集]から[ブラシを定義]を選択し、紅葉のブラシを作成します。

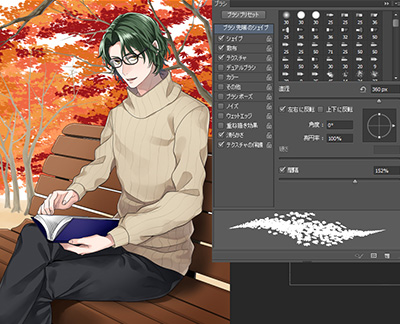
ブラシ設定の「シェイプ」「散布」「テクスチャ」を選択し、ほどよい感じなるように数値を調整します。
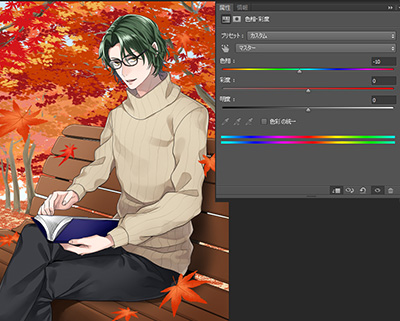
木の奥側から色を重ねて紅葉を描きます。同じブラシを使い、色を変えながら奥行きを感じさせるように紅葉の葉を表現していきます。


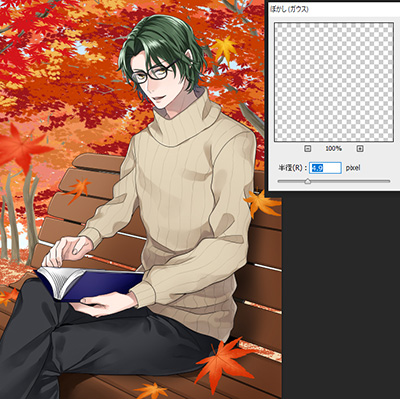
また、SAIで作成した別の紅葉1枚のイラストをPhotoshopに取り込みます。
コピー&ペーストで紅葉を追加したあと、編集ツールの変形を選択、「拡大・縮小」「回転」「自由な形に」「遠近法」「ワープ」などを使い紅葉を変形させ、配置します。
加工

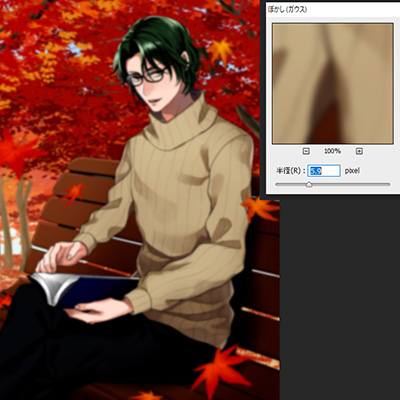
イラスト全体をを発光しているように見せる加工を行います。
全体が描き終わったら、全部のレイヤーをコピーします。
コピーしたレイヤーを統合し、レイヤー1枚にします。
これを「加工前レイヤー」とします。
「加工前レイヤー」はあとで何度か使うので、複数作成しておきます。
(コピー1の作成)
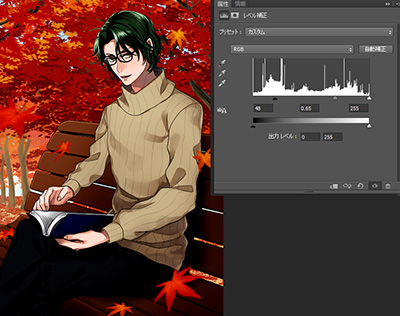
「加工前レイヤー」の上に、 メニュー[レイヤー]>[新規調整レイヤー]>「レベル補正」を作成します。
2~6pixelの間で、数値を調整します。