イラストテクニック第174回/ちろりるら

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
大ラフ

大ラフを描きます。
今回のイラストはラフ〜清書までCLIP STUDIO PAINT EXで、仕上げ加工はPhotoshop CCを使用します。
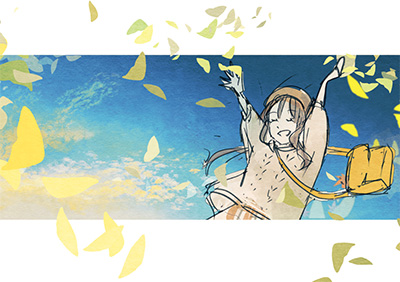
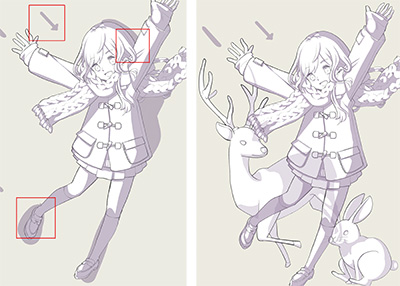
11月ですので、秋から冬への移行する季節を、空の青さとイチョウのコントラストと共に楽しむような表現にしたいと思い、空がメインのラフを作成しました。

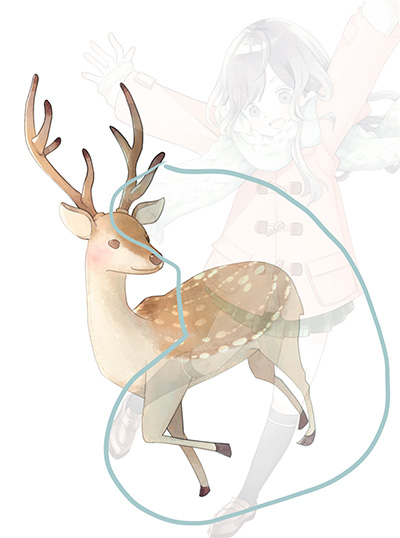
もう少し賑やかで楽しい雰囲気にしたいと思ったので、秋の季語にあたる鹿、冬の季語にあたる兎を描き足しました。
イラストに盛り込む題材は連想ゲームのように関連する単語を書き出していって決めることが多いです。
「マインドマップ」という単語で検索するとわかりやすい例が出てくるので、アイデア出しの参考にしてみてください。
ラフ

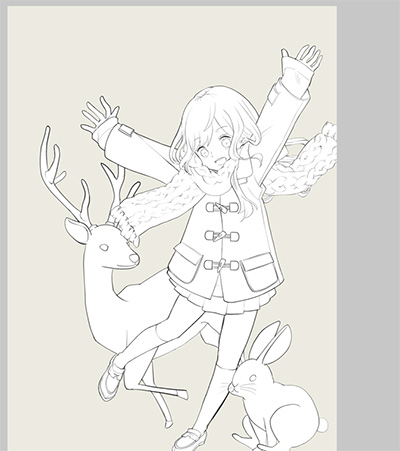
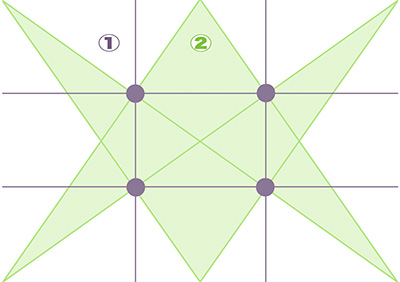
大ラフをもとに、三分割法にのっとって配置を調整します。
三分割法は、①の紫ラインのように縦横3分割した線の交点に一番見せたいものを配置、
②の緑のエリアのライン上にメインの次に見せたいものを配置したり、傾きや色分けの目安に使用したりするのも構図が安定すると言われているそうです。

兎や女の子、鹿は重なって見えない部分も描き込んでおきます。そうすると後から配置調整がしやすいです。
それぞれキャラクターや物ごとにフォルダを分けて、詳細ラフを作りました。
また、使用しているモニターの表示に余裕があれば、左右反転した新規ウィンドウとサブビューを並べて表示すると、バランスを取りながら作業を進めやすいです。
線画・ベース塗り

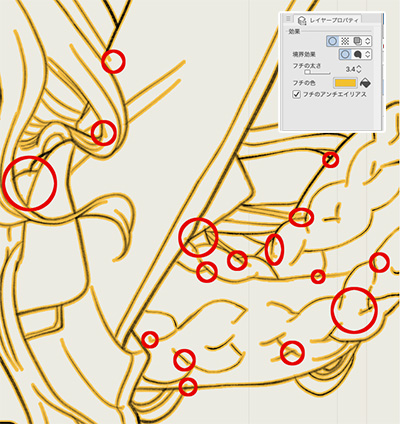
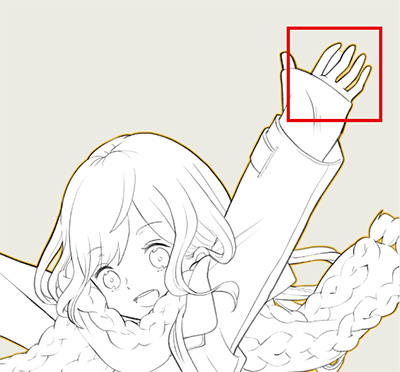
後から調整しやすいよう、ベクターレイヤーに線画を描きます。
いったんレイヤープロパティでレイヤーカラーを黒に設定しておきます。
線画を作る際の一般的な手法ですが、外側にあたる主線は太め、内側は細めで描きます。
線画ツールは以下のツールを自分の筆圧に合わせてカスタマイズして愛用しています。アナログ風の線画になるので、同じくアナログ風の塗りと相性がいいです。
アニメーター専用リアル風鉛筆 社内の人監修版
塗り分け・光源イメージ


塗り分けには「選択範囲をストック(以下:選択ストック)」を多用します。
まず1つ選択ストックを作成して、ざっくり影をつけます。
この影は塗りには使わずあくまで自分用のメモなのではみ出したりメモを書き込んだりと自由に使っています。後から描き足したりもしていきます。
動物たちも同様に影メモを作りました。

髪・目・コート・セーター等、パーツごとのレイヤーフォルダを作成します。
各フォルダーに選択ストックを作成し、該当パーツ部分を塗りつぶします。
塗りつぶしたら選択範囲を作成し、レイヤーフォルダに範囲外レイヤーマスクを作成します。
また、ラフから色を拾って、レイヤープロパティで選択ストックのレイヤーカラーを変更します。

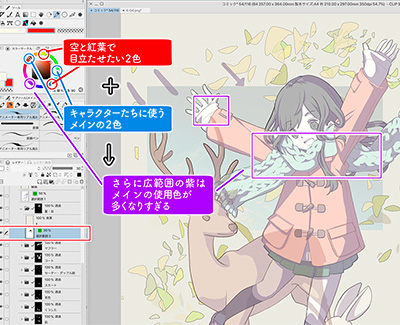
メインで使う色数が多すぎると、まとまりのない絵になってしまいます。
今回、空とイチョウ(青と黄)をメインに使うことと、キャラクターの鹿と兎が茶色(赤系)になるのは決定しているので、コートに次いで広範囲になるマフラーを、スカートと同じく緑に変更しました。
また、メインではありませんがセーターを緑のままにすると全身が緑色すぎるのでベージュに変更しました。
これで女の子の塗りの下準備は完了です。鹿、兎なども同様の作業をします。
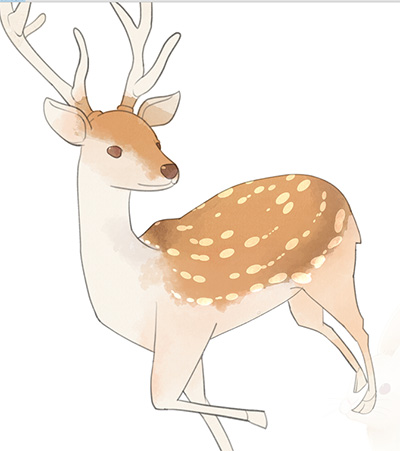
肌の塗り

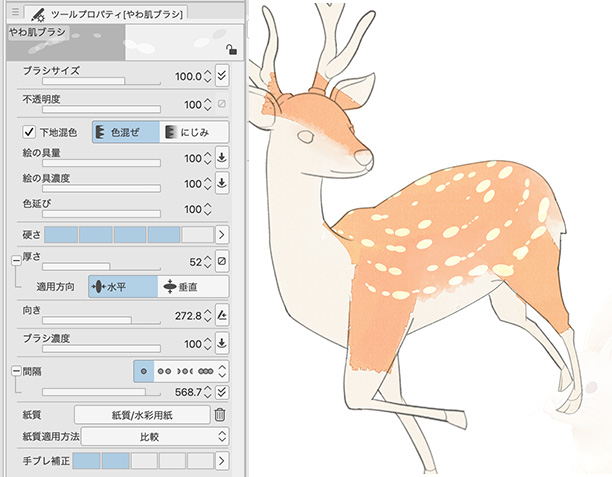
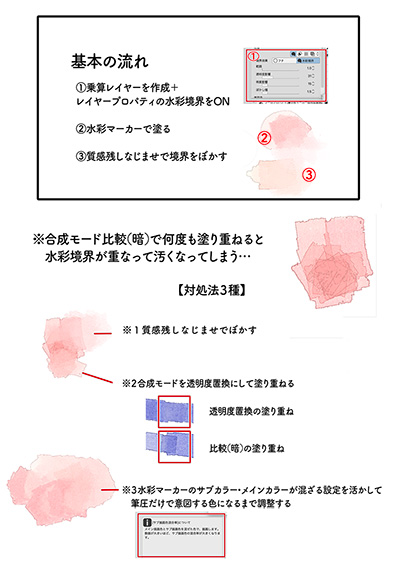
今回の水彩塗りは、基本的に
1.レイヤープロパティで境界効果「水彩境界」をつけた乗算ラスターレイヤーを作成(以下:乗算レイヤー)
2.>水彩マーカー●▲■とテクスチャーセットの「■水彩マーカー/二色」で塗る
3.初期サブツールの「質感のこしなじませ」で色を混ぜる、または水彩境界のエッジが強すぎる部分などをなじませる
以上の繰り返しです。
上記ペン以外でも、アナログ風の塗りをする際は同様の手法を取っています。

頰の赤みをなじませます。肌のやわらかさを表現するため、水彩境界のエッジは極力薄くします。
また、髪や服の影を入れます。こちらは少しエッジを残します。
全体を塗ってからまた調整するので、肌の塗りはいったんここまでです。

もう少し黒髪の髪ツヤを強調したいので、乗算レイヤーではなく焼き込み(リニア)レイヤーを新規に作成しました。
光沢部分を選択→反転して、光沢周辺を暗めに塗ることでコントラストを強めます。そのほか、光の当たりにくい場所などにも影を入れました。


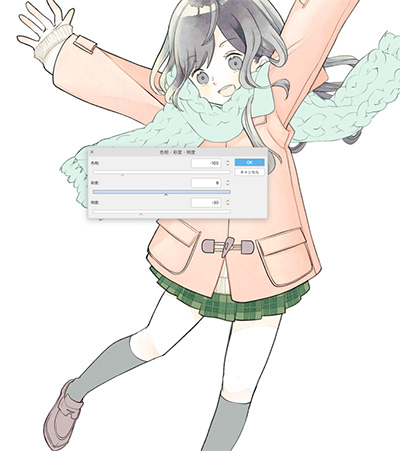
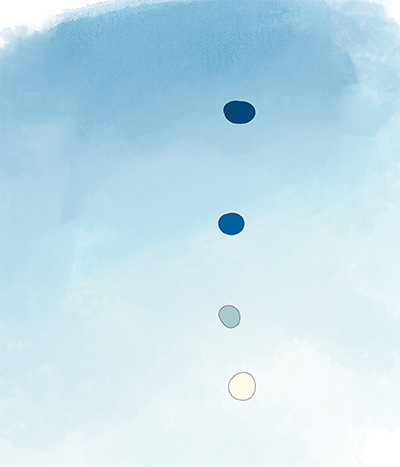
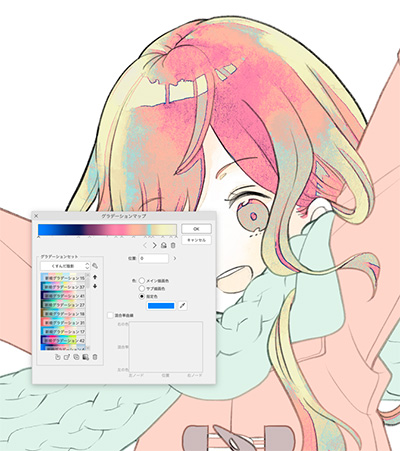
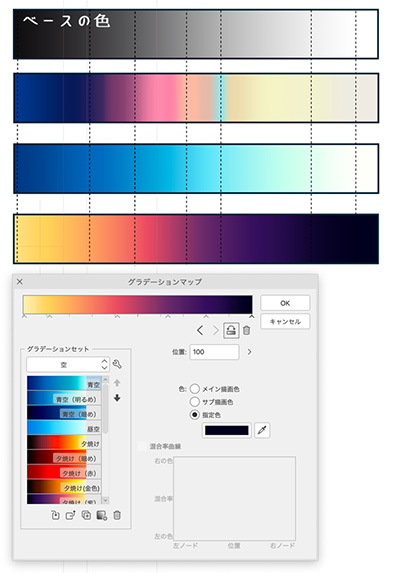
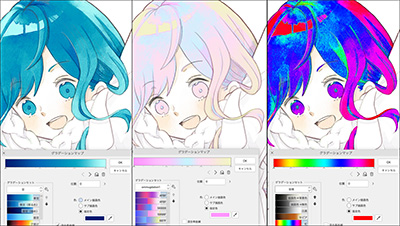
塗りの仕上がり自体は気に入ったのですが、色の情報量が少なく単調に感じるので、自作のグラデーションマップをおきました。
今回はレイヤーモードを焼き込み(リニア)レイヤーに変更して、不透明度やマスクで色を調整します。


実際のアナログ水彩で過剰に塗り重ねると紙が毛羽立ってしまうように、デジタルでも塗りムラや紙質表現がうまくできたと思った時はそれ以上塗り重ねないようにしています。
グラデーションマップは塗り重ねではなく、元レイヤーの塗りムラや紙質設定をそのままに色を変更できるので便利ですし、意外な色合いと出会えるのでとても面白いです。
オンマッデネーション (ommugdation)

上記以外の小物等も塗り終わり、仕上げに影メモをもとに全体的に影を入れました。
また、線画レイヤーを乗算レイヤーに変更、不透明度も下げて鉛筆画らしいタッチが出たと思います。
これで女の子の塗りはおしまいです。

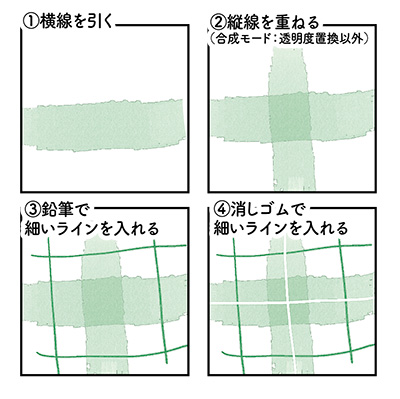
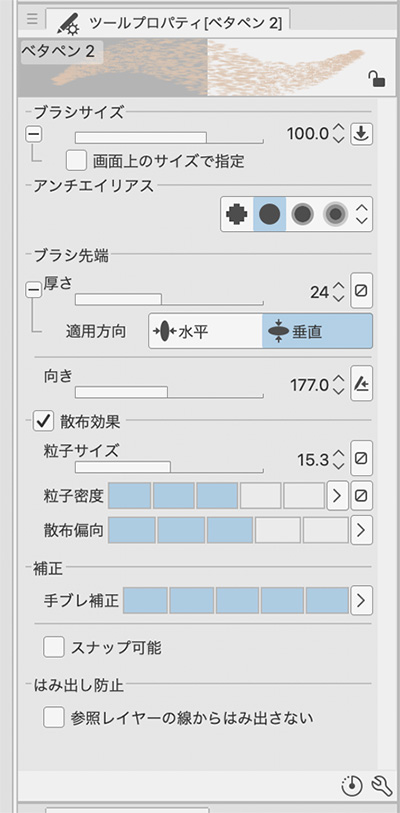
ある程度イチョウのディテールをはっきりさせたいので、ブラシそのままではなく手を加えます。
レイヤーの水彩境界幅を広めにとる、切れ目を入れる、茎や輪郭の描き足し、緑と黄色の混色、手持ちの水彩素材をオーバーレイでのせる…などしています。
また、遠くを舞う空気感を出すため、一部水色のスクリーンレイヤーをのせました。
以上で完成と言ってもいいので、ここからの行程は完全に個人的な好みですが…
1 水彩マーカーに同梱されているテクスチャを全体的にも貼り付け。
2 表示レイヤーのコピーを結合→レイヤープロパティでライン抽出→ソフトライト→不透明度を調整。
これらの処理でさらに水彩風に仕上がるように感じています。