イラストテクニック第177回/雛瀬ちよこ

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ

SAIでラフを描きます。
2月ということで「バレンタイン」がテーマです。
「普通の女の子」と「恋するファンタジー風の可愛い女の子」。
ふたりがそれぞれ「想い人に手作りチョコを渡す」「チョコを作っている」シーンを一枚にまとめて描きました。
背景はチョコミントをイメージしています。
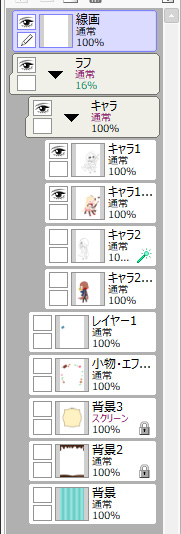
線画作成

ラフをフォルダにまとめ、フォルダ全体の不透明度を下げます。
手前のキャラクターの線画から作成していくので、それ以外の情報は非表示にしておきます。
ラフフォルダの上に新規レイヤーを作成してペン入れをしていきます。

同じ要領で奥のキャラクターのペン入れも進めていきます。
最終的に微調整ができるように、見えない部分も描き込んでいきます。
※分かりやすいように手前のキャラクターの線画の不透明度を下げています。
ペン入れはこれで完了です。

先ほどのままでは少し寂しいので、さらに影や光を入れていきます。
下塗りフォルダの上に新規フォルダ(通過)を作成し、「下のレイヤーでクリッピング」にチェックを入れます。
その中に新規レイヤーを作成して色を置きます。
暗くなる箇所には乗算レイヤーで影を、明るくなる箇所にはオーバーレイレイヤーで明るい色を、さらにメリハリをつけるために発光レイヤーでハイライトを入れます。
このとき、光の方向や立体を意識してください。


通常レイヤーを新規作成し、髪にハイライトを入れていきます。
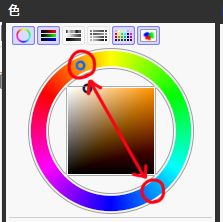
色の選び方としては、補色やそれに近い色を選ぶ事が多いです。
髪のベースカラーによってはハレーション(色の境界線がチカチカ見えること)が起こりますが、あえてそれを使うことで、明度の高い色でなくても輝いて見せることができます。
また、キラキラを表現したいので、ハイライトはひし形で描いています。
加工・調整

線画を馴染ませたいので、キャラクターの線画の上に新規レイヤーを作成し、線画レイヤーに対してクリッピングします。
周囲の色をスポイトし、それより少し暗い色で線画を塗ります。
この時、キャラクターやパーツの輪郭にあたる線を塗ってしまうとメリハリが無くなってしまうので、塗らないようにします。