イラストテクニック第184回/桜沢 かなた

第184回は、桜沢 かなたさんの登場です!
CLIP STUDIO PAINT EXを使ったイラスト作成過程を紹介します。
桜沢 かなた
イラストレーター。
主にTVアニメ作品・遊技機関連のデフォルメイラストや漫画を制作しています。
Webサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ

CLIP STUDIO PAINT EXでラフを描いていきます。
今回のイラストは「グッズ印刷を想定したデフォルメイラスト」を意識して作業をしていきます。
テーマは「食欲の秋」です。
秋の美味しいスイーツや果物にかこまれて、華やかで楽しそうなイメージを目標に構図を考えていきます。
キャンバスを正方形にして全体を描き込んでいくことを意識すると、動きのあるイラストになりやすいです。

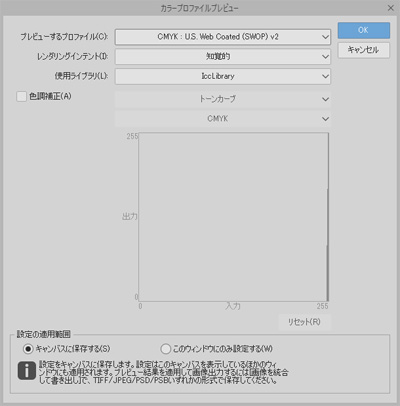
グッズ印刷は通常、カラープロファイルをCMYK形式で入稿します(RGB対応の場合もあります)。
CLIP STUDIO PAINTではCMYKの色味をプレビューで確認しながら制作できるので私はこの段階でプレビュー設定をします。
着色後に変更しても良いのですが、青や紫を使用しているイラストの場合、想定以上に色がくすんでしまい調整に時間がかかる場合があります。
色のイメージのズレを抑えるため、最初からCMYK形式での配色の様子を見ながら制作していきます。
表示→カラープロファイル→プレビューの設定→プレビューするプロファイルでお好みのプロファイルにしてください。
私の場合、左の図のプロファイル設定にすると、色のくすみが少なく感じます。
線画作成

ラフのフォルダの不透明度を下げて、その上にレイヤーを作成し、線画を進行していきます。
線画にはCLIP STUDIO PAINTにデフォルトであるGペンを使用します。
レイヤーフォルダを作って、キャラと食べ物とリボンで線画データを分けておきます。
この際に後から修正や拡大縮小に対応しやすいベクターレイヤーにします。
また、線画の色変更(色トレス)も後々しやすいように、人物は「瞳」「輪郭」「髪」「服」「小物」とパーツごとにレイヤーを分けてペン入れします。
線画の色を目立つ色にあらかじめ変えておくと、ペン入れするパーツがわかりやすいので「間違って瞳のレイヤーに髪もペン入れしてしまった」等のミスを防ぐことができます。
私はベクターレイヤーの上に新規レイヤーを作り、下のレイヤーにクリッピングをして色を差別化しています。
(線画完成時に色レイヤーは非表示もしくは削除します)

線画は本来は見えない部分もある程度描き込んでおき、その部分をマスクで消しておきます。
マスクは対象レイヤーをクリックし、画面右下のアイコンの右から3番目をクリックするとマスクレイヤーが作成できます。
この見えない部分を描いておくことで、あとでちょっとした変更をしたい時にとても役に立ちます。
今回のイラストの場合、フォークの角度を変えたい・髪飾りの位置を変えたいとなった際、新たに線画を描き起こさずにマスク部分の調整だけで済みます。
このマスクの利点を発揮するためにも、パーツ分けはしっかりしておくと良いです。
これで概ね線画の完成です。

次の工程はグッズ印刷を想定する場合の参考にしてください。
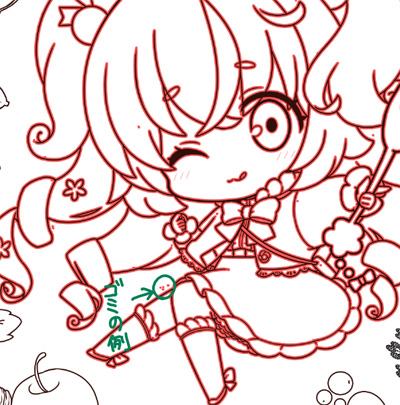
人物のみのイラストのグッズは、人物外にゴミが残っていると問題です。特に線画の消し忘れがないかチェックが必要となります。
対象の線画フォルダに「レイヤープロパティ→効果→境界効果」をクリックし、フチの太さや色をお好みに変更します。
フチの色は赤がおすすめです。
この時に意図しない線画がゴミとして存在しないかチェックをし、発見したら消します。
今回のイラストは色々とラフから変更したので消し忘れがあるだろうなぁとは思っていましたが、案の定パッと見でもかなりの数がありました。
ゴミ消しが完了したらもう一度、境界効果をクリックすると効果がオフになります。
これで線画がより綺麗になりました。

線画にアウトライン(フチ)をつけていきます。
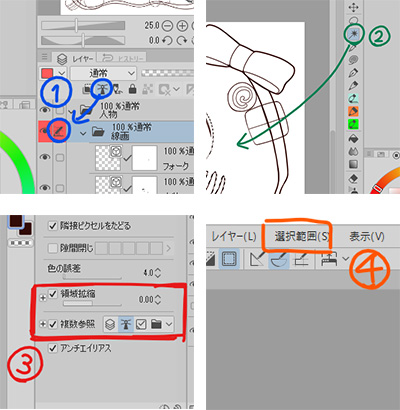
まず、アウトラインを作りたいフォルダーを参照レイヤーに設定します。
次に自動選択ツールでアウトラインを作りたい外側をクリックし、選択範囲をとります。
この時、ツールプロパティの領域拡縮・複数参照の部分は左の図のように設定します。
これで他のレイヤーを表示してもアウトラインを作成したい範囲だけ選択されます。
最後に「選択範囲→選択範囲を反転」をし、対象範囲が選択できました。

線の太さは各人の好みで良いかと思います。
今回のイラストでは「選択範囲→選択範囲を拡大」し、0.2mm太く調整しました。
ここでいったんバケツで塗ります。
これで人物+拡大した範囲まで色がつきました。

選択範囲はそのままの状態で「選択範囲→選択範囲」を縮小をします。
この時、拡大した範囲より0.1mm大きく縮小するのがポイントです。
そうすることで線画になじんだアウトラインになります。
(同じ範囲だと線画とアウトラインの間に全体的に隙間が空くことがあります)
この選択範囲で消します。
これで約8割ほどアウトラインが作成できていますので、あとは隙間が空いてしまった部分や毛先の加筆をすればアウトラインの完成です。
色分け

キャラクターのベース塗りを行います。
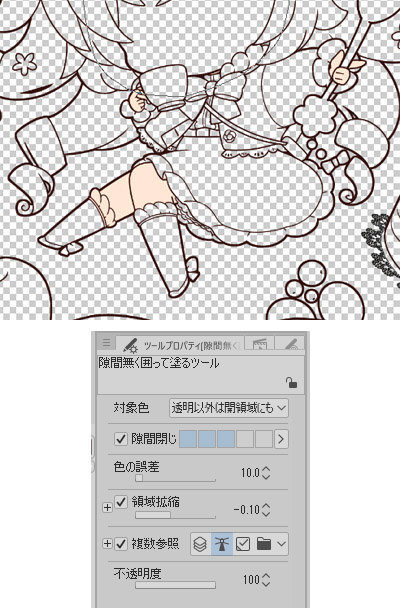
デフォルメのように線画が太めなイラストには「隙間無く囲って塗るツール」を使用しています。
隙間無く囲って塗るツール
https://assets.clip-studio.com/ja-jp/detail?id=1759448
キャラクターの線画フォルダを参照レイヤーに指定し、ザックリと塗りたい箇所を囲っていきます。
これで線画が綺麗に囲まれた部分のみ色が塗られていきます。
同様に、各パーツにベース塗りをしていきます。
ツールの細かい設定は左の図のツールプロパティを参考にしてください。
ポイントは囲われた時に色がはみ出すのを防ぐため、領域拡縮を若干マイナス値にすることです。
それでも線画の鋭利な箇所は少しはみ出したりするので、その場合は消してあげてください。
こちらのツールを使用することで線画の中にもきっちり色を置くことができ、名前の通り隙間が全くなく色を置くことができます。
塗り

キャラクターを塗っていきます。
洋服の柄などを手描きで追加していきます。
柄を追加したいレイヤーの上に新規レイヤーを作成し、クリッピングします。
リボンの部分は乗算、他の小物部分は通常レイヤーで追加しました。
肌と髪は通常レイヤーで服は乗算レイヤーで塗っています。
影部分についてです。
今回はゆるふわな雰囲気にしたいため、大きく影を入れずキワにだけ影を落とすイメージで着色しました。
特に前髪部分に大きく影入れをしてしまうと、前髪のテイストに引っ張られる形で全体的に重たい雰囲気になってしまいます。
ですので、今回のイラストではあえてほとんど影を入れないようにしています。(ここは描きたいテイストによりますのでお好みでどうぞ)
そのままでは髪の毛が単調すぎるよう感じたので毛先に影色のグラデーションを追加しました。

ハイライトを追加していきます。
今回は光沢感のある洋服ではないので、洋服部分にはあまり塗らないようにしています。
特に発光を綺麗に出したい髪の毛はオーバーレイ・それ以外の箇所は通常レイヤーで追加しました。
この段階で、影色を乗算で塗った箇所で色味が暗いと感じる場所はオーバーレイレイヤーを上から重ねて色調整を行っています。

瞳の着色をしていきます。
ベースの上に新規レイヤーを作成し、クリッピングしながら着色していきます。
瞳の上から7割程度のところまでグラデーションをかけるように1影をふわっと塗ります。
瞳孔に合わせる形で2影を追加していきます。
瞳孔の下部分に発光レイヤーで半月型のハイライトを追加します。
星形と楕円のハイライトと、瞳の下部分にふわっと黄色いハイライトを追加しました。
瞳部分には各パーツにほんのりとぼかしを入れています。
色トレス

線画の色を塗った色に馴染むように調整する「色トレス」をしていきます。
色トレスを行うと雰囲気がガラッと変わります。
色トレスは線画の上に新規レイヤーを作成してクリッピングをして塗っていきます。
今回はキャラクター>スイーツ>リボンの順に色合いが目立つようにアウトラインの色味を調整しています。
具体的にはリボンの線画は色を薄めに、スイーツとキャラクターはそれより濃い色でアウトラインの色を調整しています。
線画の色を調節するだけでちょっとした奥行きが出ます。
アウトラインは濃い目に、アウトラインより内側はより着色の色に馴染んだ色を選んでいきます。

顔パーツと髪の毛が重なっている部分では透け感を出します。
透け感は瞳のレイヤーの上にクリッピングした色トレスレイヤーがあるので、その上にさらにクリッピングをしてレイヤーを作成します。
次に不透明度を50~70%程度に下げ、透け感を出したい箇所の周辺をスポイトで色をとって着色していきます。
眉毛・睫毛・二重部分を塗っていき透け感を出します。
仕上げ

スイーツ部分にもう少し奥行をもたせたかったため調整していきます。
白でフチをつけます。スイーツフォルダを選択し「レイヤープロパティ→効果→境界効果」をクリックして、フチの太さや色を変更します。
次にスイーツフォルダをCtrl+Shiftを押しながら選択するとスイーツフォルダの選択範囲がとれるので、フォルダの下に新規レイヤーを作成して影色をバケツで塗ります。
影色をレイヤー移動ツールで少し右斜め下にずらします。
不透明度の調整やぼかしを追加して、スイーツ部分のフチに影を作成できました。

最後に人物の後ろに柄を追加します。
リボンフォルダーを参照レイヤーに指定して内側(キャラがいる方)を選択します。
新規フォルダーの背景を作成し、選択範囲を取った状態のままでマスクレイヤーを追加すると先ほどの選択範囲を反映した状態でマスクレイヤーが作成されます。
こうすることで背景フォルダー内のはみ出しなど気にせず作業ができます。
柄を追加してイラストの完成です!












