ラフ

ラフから完成までCLIP STUDIO PAINT EXを使用して描いていきます。
今回のイラストのコンセプトは「優しく落ちた紅葉×けもみみっこ」です。
構図は、キャラクターと目が合ってイラストを見た人がドキっとするようにしよう、と思います。
ペンを執る前に簡単に、どういう物語でこのような構図になるのかを考えます。
その結果「気づいて振り返る少女と出会う」というストーリーを想定して構図を決めました。
キーアイテムは紅葉です。
「目立つ場所」かつ「キャラクターの魅力をプラスするもの」となるよう考慮して、可愛いくなりそうなのでキャラクターの頭の上に乗せることにしました。
また、私はラフの線を線画としても使っていきますので、消して描いてを繰り返して、今後使いたい線をなるべく残しています。
線画

線と画面を整えていきます。
こちらはまだ何も手を加えていない状態です。
目立ってはいませんがよく見ると、しっかり消えていない線が残っています。ディテールも曖昧なところがあります。


不要な線を消すために「投げなわ選択ツール」を使って、使わない線をすべて選択していきます。

選択した箇所を消して線画が出来上がりました。
線画は最終調整の工程で少し描き足していくので、あまりきっちりやろうとはせず、おおよそ整っていればOKとします。
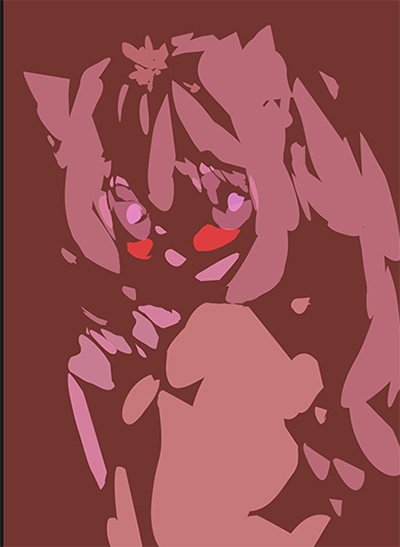
彩色

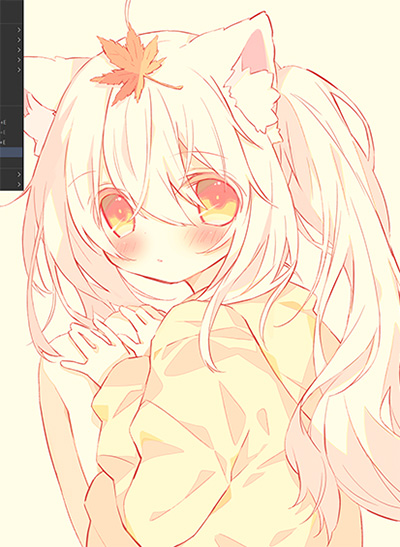
この段階で軽く配色を決めます。
とてもおおまかにパーツごとに使いたい色を置いていきます。
淡い色使いに仕上げたいので、感覚を信じてどんどん決めて進めていきます。

「肌」「髪」「落ち葉」「瞳」のパーツごとに塗り分けをします。
「投げなわ選択ツール」と「塗りつぶし」ツールの〝他レイヤーを参照〟を使って塗り分けていきます。


線画の色トレスをします。
「投げなわ選択ツール」を使って、塗分けの色を参考に線画の色を変えていきます。

線画の上に重ねた色のみの表示にするとこのようになっています。
「投げなわ選択ツール」を使うと自由自在に選択箇所を決めることができるので、
感覚的な作業をするときにとても重宝しています。

影を入れていきます。
今後の仕上げで強い色を入れて強弱をつけるので、この段階では自分の感覚内で心地のいい淡い色を選んで置いていきます。
頬の描き方

頬の描き方です。
私は頬に2段階の色を使っています。
まず、黄色味を帯びた頬のベース色を置きます。

次に、ピンク味を帯びた色を重ね置きします。
ベースの頬の範囲よりも、気持ち狭めの範囲で色を置きます。
目の描き方

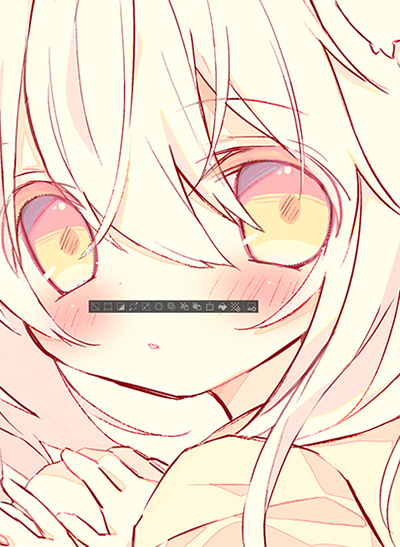
目の描き方です。
まずはベース色を置きます。

影色を入れました。

目の下の部分にハイライトを入れます。

まぶたの下の位置に反射光を入れます。
今回はやや紫で入れました。

反射光を際立たせるために、反射光のすぐ上にも影を入れます。

まぶたにも少し反射光を入れます。

髪の毛が瞳にかぶっている状態なのに目が上に来てしまっているので、髪に色を足して目が髪の下に位置するようにしました。
塗り部分のフチ作り

塗り部分にフチをつけてくっきりさせていきます。
こちらはまだフチが付いていない状態です。

境界効果を使用して服の影の範囲にフチを付けました。
すべての影にこのようにメリハリをつけていきます。
線画の調整

塗りが進むにつれて線画が薄いことが気になってきたので、線画の調整を行います。
こちらがまだ調整されていない状態です。

線画レイヤーと線画の色トレスフォルダをコピー&ペーストして、もうひとつ同じものを作りました。
わずかですが、先ほどよりは線画がはっきりして見やすくなります。
色調補正

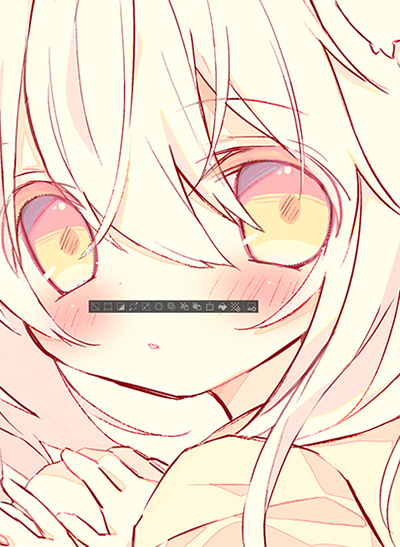
色調補正を行います。色調補正をかけた状態がこちらです。

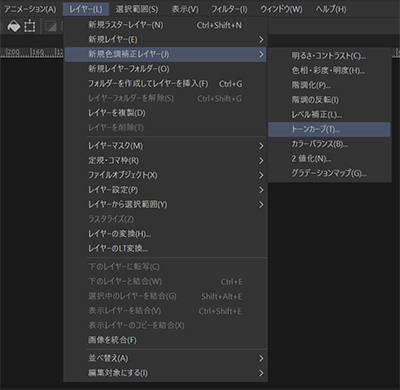
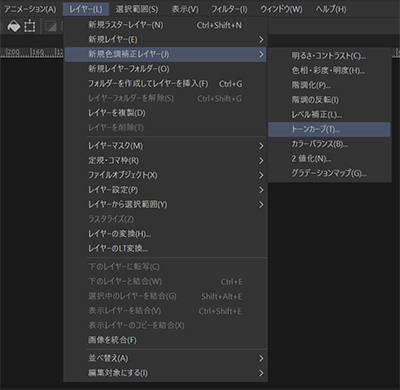
色調補正レイヤーは、画面左上の[レイヤー]→[新規色調補正レイヤー]からさまざまなものを選ぶことができます。
私はたくさんの色調補正レイヤーを使います。

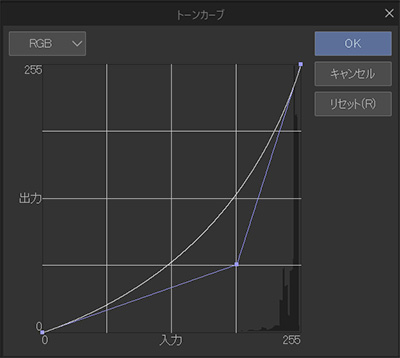
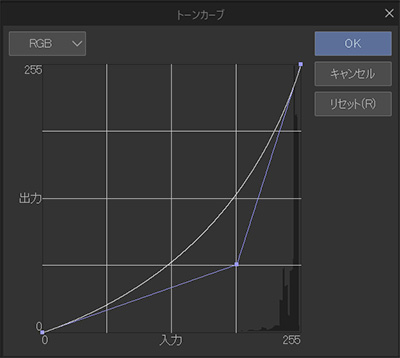
イラストによって変わりますが、今回はトーンカーブをこのようにしました。

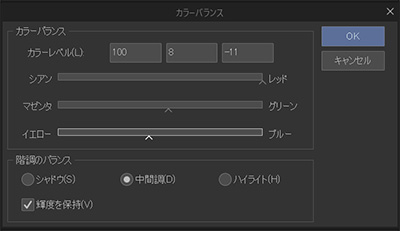
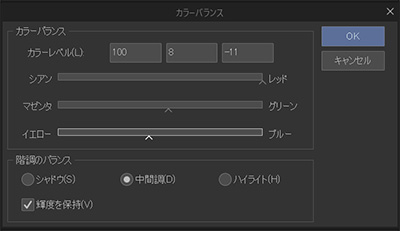
カラーバランスもよく使います。
色味の納得がいくまで調整を繰り返し行います。
仕上げに向けた描き込み

仕上げに向けて、描き込みを加えます。
もう少し情報量を足したいので、髪の表現を細かくプラスしました。
また、線画にも思いきって線を加えていきます。
瞳周りの加筆

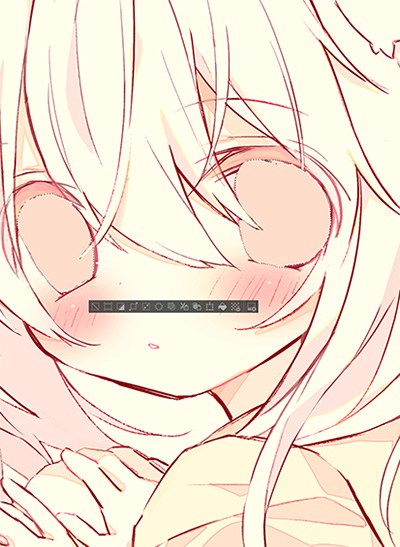
瞳周辺の加筆を行います。
こちらはまだ何もしていない状態です。

フチにピンクを足して力強くしました。
瞳はキャラクターイラストで大切なことが多いので、できるだけ目立つようにしていきます。
画面バランスの調整

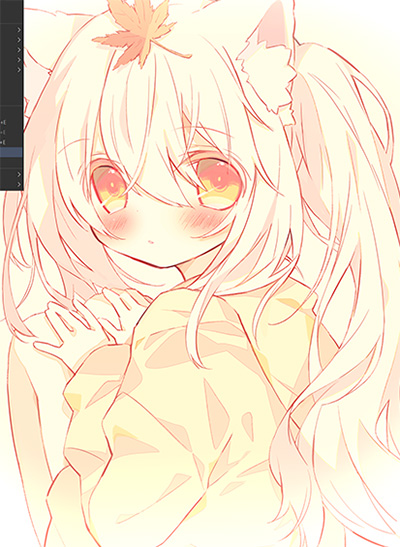
背景の色が想定より薄いかなと感じたため濃くしました。

ついさきほど瞳のフチに描き込みをおこないましたが、次は瞳そのものにもう一段階手を加えていきます。
まず、瞳の部分を選択範囲機能のフリーハンドで囲います。

選択した部分を淡い桃色で塗りつぶします。

レイヤーの状態を[通常]から[焼き込みカラー]に変更し、なじむところまでレイヤーの不透明度を下げます。

私のこだわりなのですが、瞳の一番下に白い線を入れます。この線を入れると目が少しうるっとして、かわいらしい印象になります。

色調補正レイヤーを使い、納得いくまで再び調整を繰り返していきます。

画面の上部が想定よりも空いてしまっていることに気づいたため、画面バランスを調整していきます。
まず、画面左上の[レイヤー]→[表示レイヤーのコピーを結合]機能使い、表示されているイラストのコピーレイヤーを1枚作ります。

コピーしたレイヤーを拡大および回転させ、画面いっぱいにキャラクターが入るよう調整しました。
使っているのはコピーしたレイヤーのため、それ以前のレイヤーは一つのフォルダにまとめてから非表示にしました。

エフェクト加工を行っていきます。
このキャラクターを見る人たちに柔らかな印象を感じて欲しいので、エアブラシで画面上下を白くしました。
真っ白になってキャラクターが見えなくならないよう、レイヤーの不透明度も調整しました。
仕上げのぼかし効果エフェクト

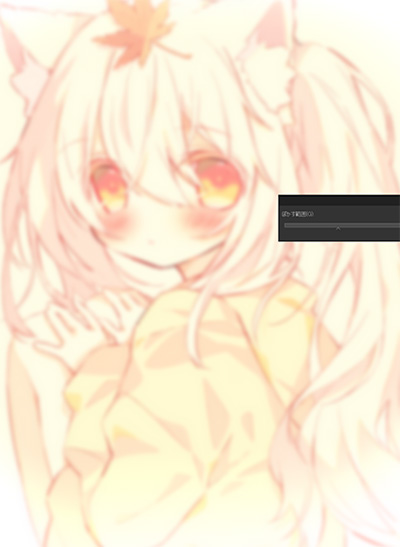
最後に画面全体をぼかして雰囲気づくりをしていきます。
もう一度、画面左上の[レイヤー]→[表示レイヤーのコピーを結合]機能で、ぼかすために使うレイヤーを1枚作ります。

画面左上の[フィルター]→[ぼかし]→[ガウスぼかし]機能を選択します。

どれくらいぼかすのかを決めることができるので、私は今回「50」にしました。
プレビューで確認しつつ決めることができます。

先ほど作ったぼかしレイヤーの不透明度を下げたら完成です。
お疲れさまでした。
完成イラストを見る