イラストテクニック第199回/浅見なつ

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
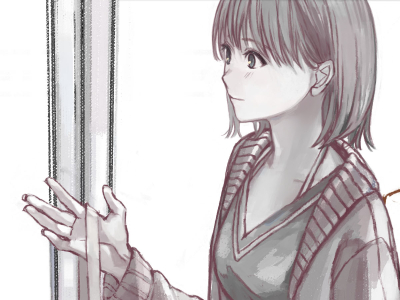
ラフの作成

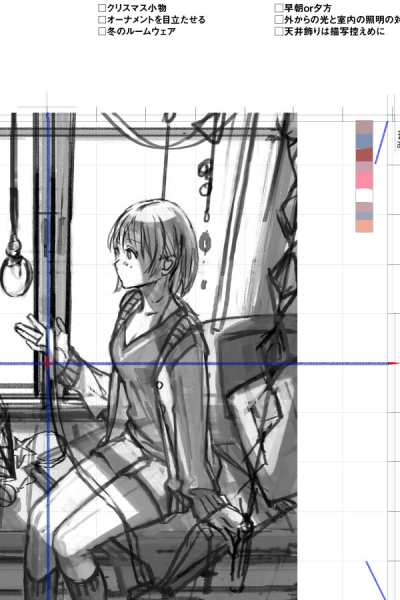
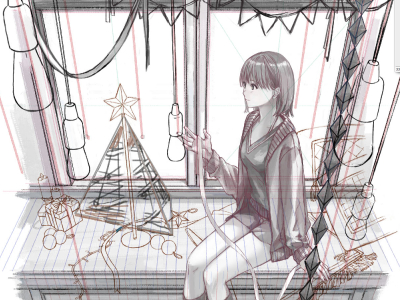
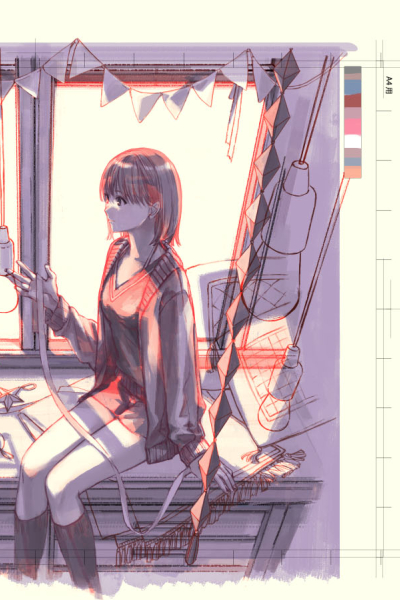
クリスマスを題材にしてイラストの構成を練っていきます。
空間を感じる絵にしたかったので、窓際でツリーや部屋の飾り付けをしているイメージで描きます。
この段階では人物の服装や小物はシルエットと大体の位置だけ決めた状態です。光源も設定しました。

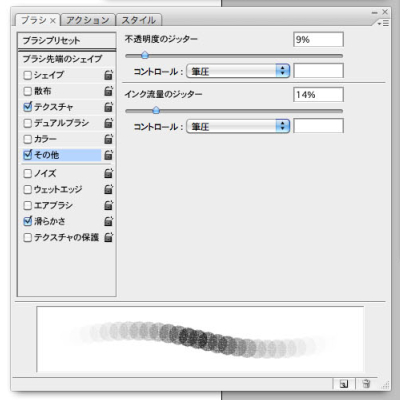
ラフ~完成まで画像のようなブラシを使って描いています。
描いているときの楽しさを優先したいので、特に統一することは考えずに描いている最中にブラシはどんどん変えていきます。
種類が沢山あるように見えますが、鉛筆系統と筆系統の2種類をベースに角度やテクスチャのかかり方などを変えてバリエーションを増やしています。
ブラシによって細かい数値の違いはありますが、大体筆圧で不透明度や流量、サイズ等を調整できるように設定してあります。
ブラシのタッチにこだわる人も多いかと思いますが、私の場合はラフの制作段階では消しゴムの設定の方が重要です。
消しゴムはあまり消え過ぎない、ふわっとざらついた練り消しゴム的な質感に近づけた設定にしています。
こうすることでアナログでのデッサン感覚に近くなり、より楽しく描けるようになりました。

レイヤー効果等を活用して色の仮配置をします。この段階では全体のトーンを決めます。
くすみ系の暖色で統一しつつ、完成したときに窓からの光(紫寄り)と室内の照明(オレンジ寄り)の対比ができそうなバランスを目指します。
ここで色を置いたレイヤーや色調補正のフィルターは後から使うので、統合せずに残しておきます。
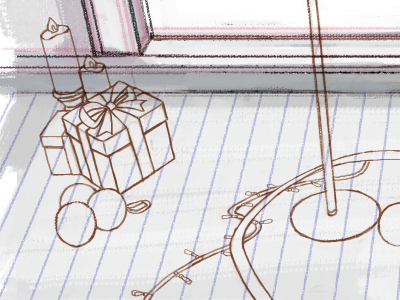
下準備

細かい作画に入る前の下準備をします。
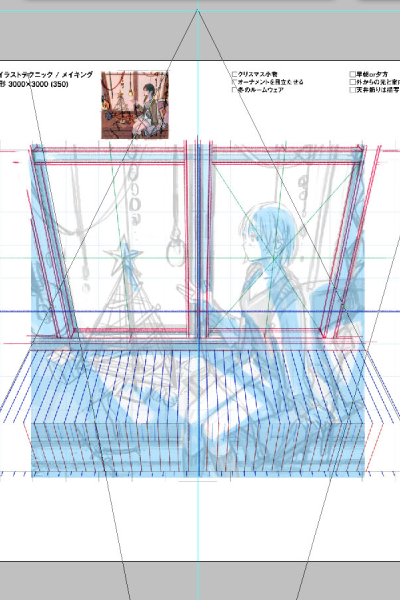
ひと回り大きい別キャンバスを開き、そこに制作途中のラフを持ってきます。
基本的に印刷物用に描くことが多いので、今回もガイド用にA4原稿用紙(解像度350)のテンプレを配置しています。
集中して描き始めると、どんどん脱線していったり細かい描き忘れが発生したりするので、この段階でいったん情報を整理し、試したいことや制作途中で思いついたアイディア等も全部余白に書き出します。
カラーラフの縮小画像を置いておくと完成イメージをすぐ確認できて便利です。

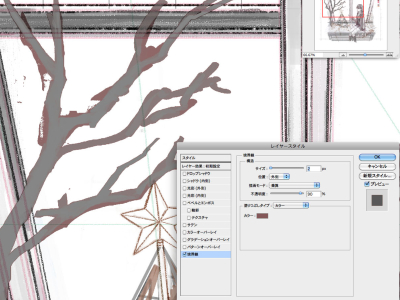
背景作画用に補助線を入れます。
複雑な背景を描きたいときはCLIP STUDIO PAINTに移動したりもしますが、今回のイラストは雰囲気重視であんまりギチギチした作画にはしない予定なので、そのままPhotoshopのパスツールを使ってラフからパースを割り出し、それを参考に補助線を入れていきます。
余白を大きく取っていると補助線も引きやすいです。
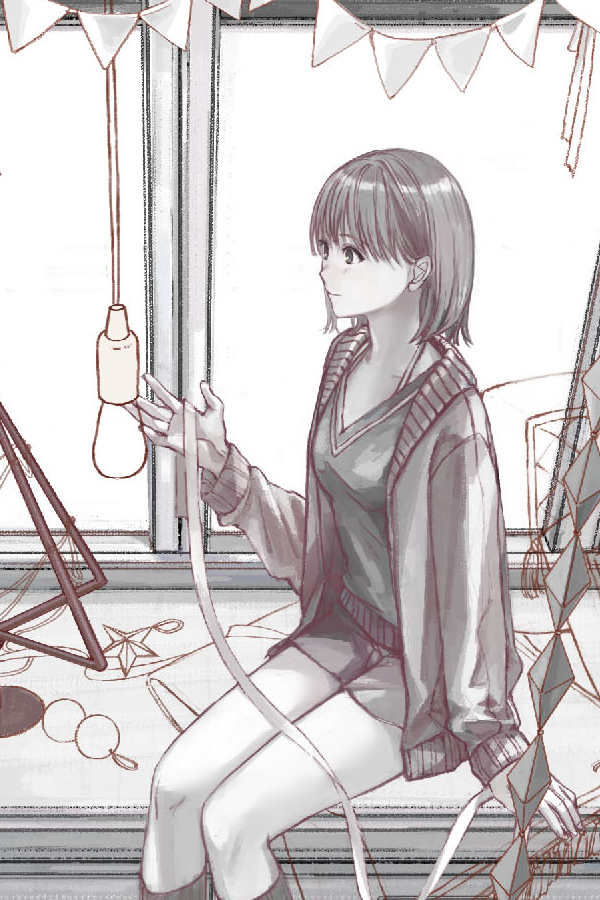
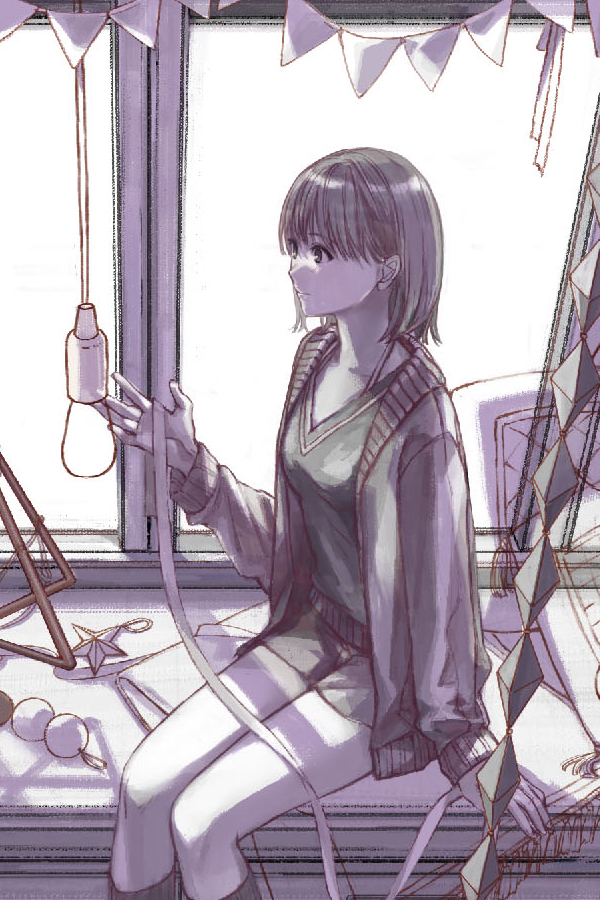
下絵として使えるくらいまでラフを整える


ざっくり(背景/人物/小物/天井の小物)でレイヤーを分割して、どんどん描き込んでいきます。
立体をかたまりで捉えたい部分は厚塗りテイストで、ディテールを出したい部分は線画で描写します。
大きな影は後から描くので、この段階では形を取る程度にしておきます。
光と影を描く(※途中ショートカット可能)

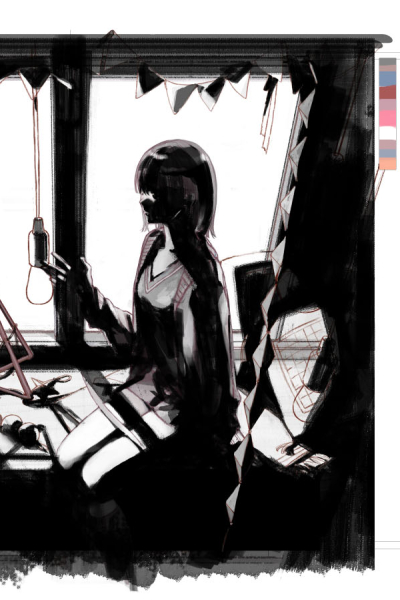
乗算レイヤーを使って絵全体の影を整えます。
シンプルなイラストならここで終了しても大丈夫です。その場合は次の「レイヤー構成の整理」から読み進めてください。
今回の絵は光と影で色を分けたほうがラフのイメージに合わせて調整しやすいと判断したので、1枚のレイヤーで描写していた内容を2種類のレイヤーに分離する工程を挟みます。
「影のみの描写(乗算)」から「画面全体に影を落として光を描写(乗算)+(オーバーレイやハードライト)」の状態に変換するイメージです。
以下からこの工程の作業の詳細を説明します。

ここからの画像は参考としてレイヤーモードを通常にして表示しています。
光と影に使うベタ塗りレイヤーを準備します。
最初に作ったカラーラフを見ながら光レイヤーはオレンジ、影レイヤーは紫を仮置きしました。
色はこの後の工程で、全体のバランスや他の調整レイヤーの影響を見ながら細かく調整するので、この段階ではざっくりで大丈夫です。
光部分に使うレイヤーモードは、そのときの色の発色具合の好みでオーバーレイとハードライトを使い分けています。
※この絵では、最終的に光はこれよりも少し薄いオレンジ色、影は水色になりました。

この作業の工程の最初に影を描き込んでいたレイヤーを、乗算から通常モードに戻します。
描写部分に色がついている場合は、クリッピング機能等を利用して黒一色、透明度100%の状態にします。
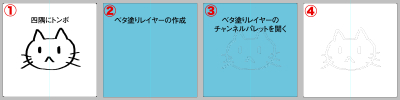
黒100%で描き込んでいる部分を使って選択範囲を作成しました。この選択範囲をレイヤーマスクにペーストします。
たまにPhotoshopの仕様で透明部分が影響してうまく元のレイヤーと同じ位置に配置できないことがあるのですが、そのときはキャンバスの四隅ギリギリのところにトンボなどの軽い印等を振っておくと位置がずれるのを防ぐことができます。
(画像の上両端の描き込みをみていただくとわかりやすと思います)

光レイヤー(オレンジの方)のマスクのチャンネルパレットを開き、「RGB」と「レッド」「グリーン」「ブルー」の部分を非表示「レイヤー◯◯マスク」という名前のレイヤーだけを表示&選択し、それを先ほど準備した影描写の選択範囲を使って塗りつぶします。
※スクリーンショットではペーストした後なので全部表示した状態に戻っています。

これで光と影が2種類のレイヤーに分離して、それぞれ色味や濃さを調整しやすい状態になりました。
※今回は作業途中で光と影を分離することにしてたのでこのような工程になりましたが、最初からそれぞれのレイヤーを準備してそのまま描き込んでも大丈夫です。
レイヤー構成の整理

ベースの色を置いてレイヤー構成を整理していきます。
ここからは各画像は解説の通りのレイヤーモードで表示しています。
カラーラフを作ったときに使った色調補正や色スポイトで拾い、それぞれの下絵レイヤーに適用させていきます。
おおまかに以下のような形でレイヤーを構成していきます。
モノクロベース下絵
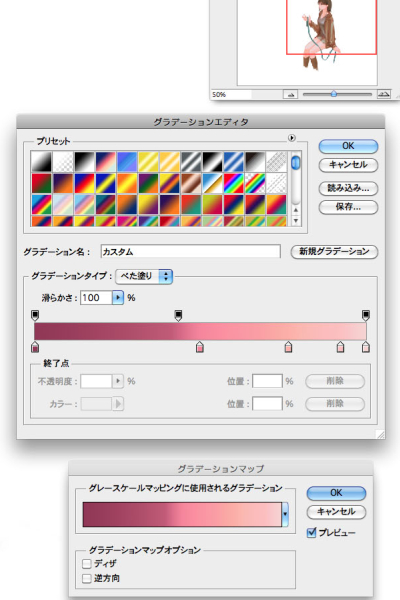
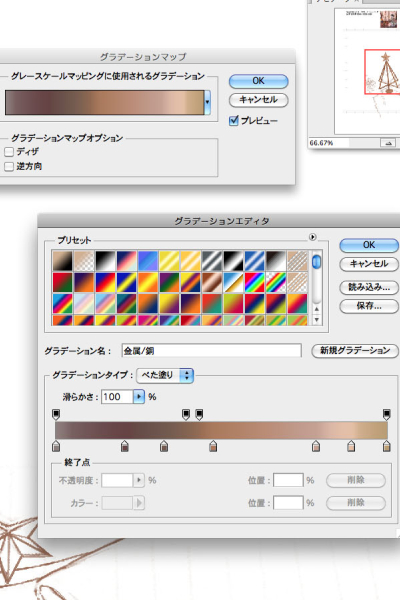
+彩色レイヤー(乗算やグラデーションマップ)
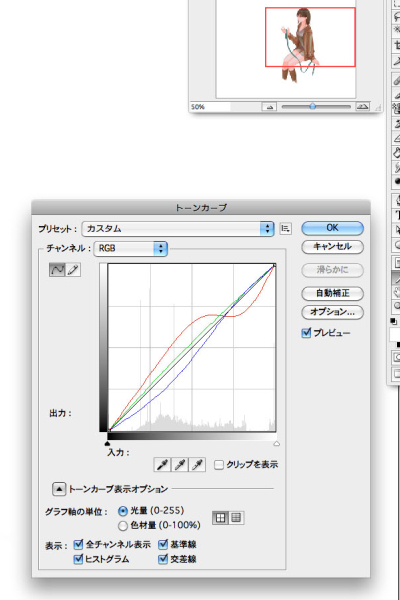
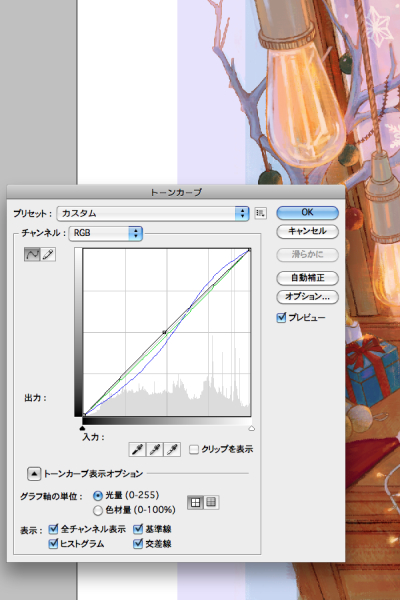
+色調補正(トーンカーブ)

個人的には金属なども、グラデーションマップを利用した方がコントラストを把握しやすくて描きやすいです。
塗り終わったら個別フォルダ(背景/モチーフ/人物/手前モチーフ)ごとにスマートオブジェクトに変換してレイヤーを整理します。
厚塗りでの仕上げ描き込み

部分ごとに厚塗りの要領で細部を描き込んでいきます。
基本的にはディテールを描き起こしていく作業になりますが、途中で全体を見たり、前段階の状態と比較したりして、情報量を落としたい部分などはあえて粗めのタッチのまま残します。
色は描きながら明るい部分の色を拾ったり、ちょっと濃い色を新しく足したりしながら、全体のトーンを上げながら色幅を出していくイメージで加筆しています。
仕上げ

描き込みが終わったら最後に必要なレイヤーのみを表示してそれを全てコピーして結合します。
【すべての表示レイヤーのコピーをターゲットレイヤーに結合】はショートカット【command(Ctrl)+shift+option(Alt)+E】です。覚えておくと便利です。
統合したものをもう一枚複製してノイズ加工【フィルタ>ノイズ>ノイズを加える】をします。
縮小したときのかかり方を確認しながら、ノイズ量を10%、レイヤーの不透明度を20%に調整しました。
備考
私の絵は細かい色の変化やざらっとしたブラシタッチの描き込みを見せたい場合が多いので、色彩加工やフィルタ加工はできるだけ先に行い、仕上げの描き込み後の強めの加工を避けるようにしています。