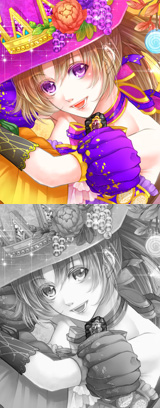
イラストテクニック第84回/宮あゆこ

第84回は、宮あゆこさんの登場です!
CLIP STUDIO PAINTを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
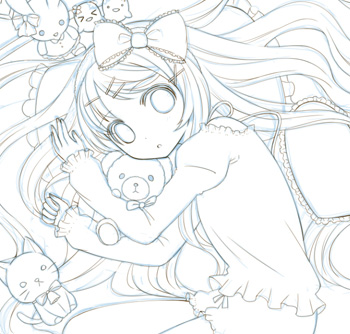
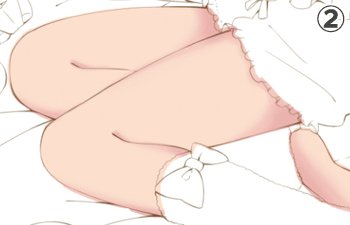
2:線画を描く
仮の色レイヤーは非表示にし、下描きの線のレイヤーカラーを水色に変えます。
下書きの上に新規の乗算レイヤーを重ねて、鉛筆ツールで線画を描いていきます。
修正や移動がしやすいように、主線、髪、顔などでレイヤー分けしています。
カラーイラストを描く時は黒い線より茶色の線の方が周りの色に馴染み、柔らかい印象になるので、主線には濃い茶色を使っています。
下書きの上に新規の乗算レイヤーを重ねて、鉛筆ツールで線画を描いていきます。
修正や移動がしやすいように、主線、髪、顔などでレイヤー分けしています。
カラーイラストを描く時は黒い線より茶色の線の方が周りの色に馴染み、柔らかい印象になるので、主線には濃い茶色を使っています。
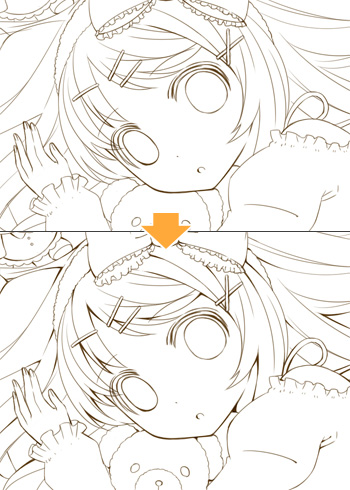
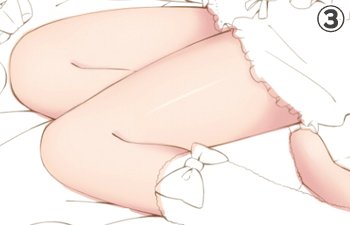
3:線画を描く-2
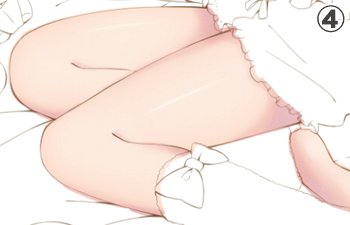
4:下地を作る
5:下地を作る-2
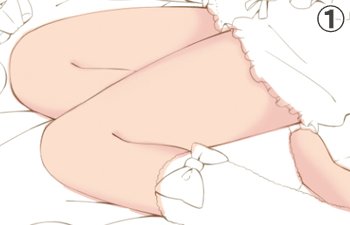
6:肌の彩色
まず肌から塗っていきます。どのパーツも塗り方としては
1.乗算レイヤーで影を入れる
2.さらに乗算レイヤーを重ね、濃い影を入れる
3.オーバーレイレイヤーで光を入れる
4.通常レイヤーで差し色を入れる
という順序で塗っています。
ここでは、「差し色」として太ももの暗い所や首の暗い所に青みがかった紫色を薄く入れています。
現実の影のつき方とは違うのですが、一番暗くなる所に数カ所色相の違う明るい色を入れることで、絵が綺麗に見える効果があります。
1.乗算レイヤーで影を入れる
2.さらに乗算レイヤーを重ね、濃い影を入れる
3.オーバーレイレイヤーで光を入れる
4.通常レイヤーで差し色を入れる
という順序で塗っています。
ここでは、「差し色」として太ももの暗い所や首の暗い所に青みがかった紫色を薄く入れています。
現実の影のつき方とは違うのですが、一番暗くなる所に数カ所色相の違う明るい色を入れることで、絵が綺麗に見える効果があります。
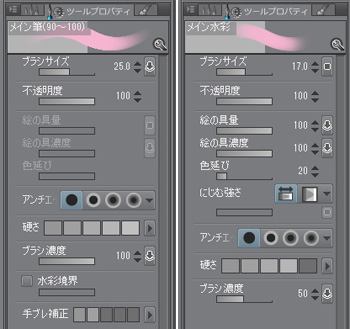
7:ブラシ設定

メインで使用しているブラシの設定です。
メイン筆の方でザッと影を付け、メイン水彩の方は影をぼかしたりするのに使っています。
メイン筆の方でザッと影を付け、メイン水彩の方は影をぼかしたりするのに使っています。
8:髪の彩色
9:トーンを貼る
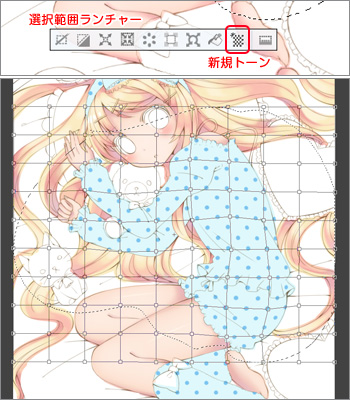
ルームウェアをドット柄にするために、ドット柄のトーン(テクスチャ)を貼ります。
投げ縄ツールでトーンを貼りたい部分に選択範囲を作成し、選択範囲ランチャーの[新規トーン]でドット柄トーン(円)を貼り、レイヤープロパティのトーン線数、濃度を調節して、柄を希望の大きさに調節します。
ドット柄以外にも、ハートや星、花柄などのトーンを同じ手順で簡単に貼ることができるので、ぜひ試してみてください。
トーンを貼ったら、クリッピングレイヤーを作成して水色に塗りつぶし、柄を水色に変更します。
さらに、服のしわに柄を合わせるために[メッシュ変形]ツールで少し歪ませます。
投げ縄ツールでトーンを貼りたい部分に選択範囲を作成し、選択範囲ランチャーの[新規トーン]でドット柄トーン(円)を貼り、レイヤープロパティのトーン線数、濃度を調節して、柄を希望の大きさに調節します。
ドット柄以外にも、ハートや星、花柄などのトーンを同じ手順で簡単に貼ることができるので、ぜひ試してみてください。
トーンを貼ったら、クリッピングレイヤーを作成して水色に塗りつぶし、柄を水色に変更します。
さらに、服のしわに柄を合わせるために[メッシュ変形]ツールで少し歪ませます。
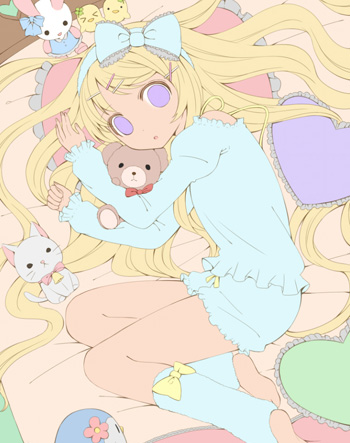
10:目の彩色
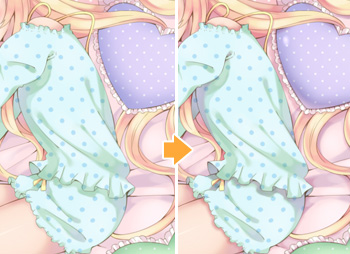
11:全体に影を入れる
[6:肌の彩色]と同じ行程を繰り返していき、全パーツの基本の影つけが終わりました。
最後に、各パーツ全体の上に乗算レイヤーを重ね、紫色でもう一段階暗い影を入れていきます。
よく見比べなければわからないかもしれませんが、最も暗くなる部分、物と物が重なっている所などをもう少し暗くしていくと、さらに立体感が出てくるので、楽しい行程でもあります。
最後に、各パーツ全体の上に乗算レイヤーを重ね、紫色でもう一段階暗い影を入れていきます。
よく見比べなければわからないかもしれませんが、最も暗くなる部分、物と物が重なっている所などをもう少し暗くしていくと、さらに立体感が出てくるので、楽しい行程でもあります。
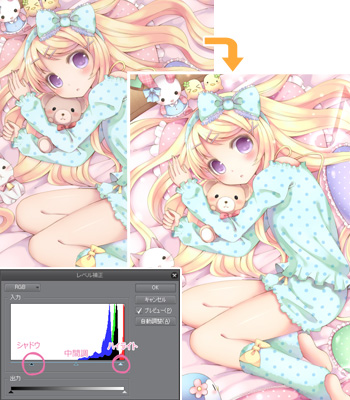
12:色の調整
塗りが終わり、仕上げに入ります。
各パーツのベース、影、ハイライトのレイヤーを一枚にまとめ、それぞれ色調補正やレベル補正で好みの色合いに調整していきます。
まず[レベル補正]で色の濃さ(シャドウのスライダー)と彩度(ハイライトのスライダー)を調節します。
良い感じに明るい色合いになったら、色相を調節して色合いを整えます。
少しレベル補正をかけたり、色相をいじるだけで好みの色になるので色補正は重要な行程です。
また、デジタルイラストの強みでもあります。
この行程で線画も絵に馴染むよう、不透明度を下げ少しだけ薄くしました。
各パーツのベース、影、ハイライトのレイヤーを一枚にまとめ、それぞれ色調補正やレベル補正で好みの色合いに調整していきます。
まず[レベル補正]で色の濃さ(シャドウのスライダー)と彩度(ハイライトのスライダー)を調節します。
良い感じに明るい色合いになったら、色相を調節して色合いを整えます。
少しレベル補正をかけたり、色相をいじるだけで好みの色になるので色補正は重要な行程です。
また、デジタルイラストの強みでもあります。
この行程で線画も絵に馴染むよう、不透明度を下げ少しだけ薄くしました。
13:色の調整
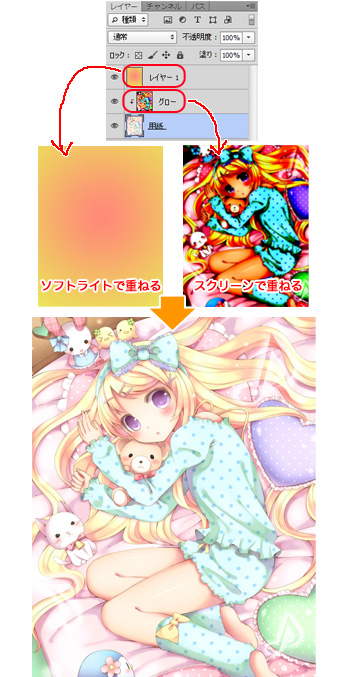
14:グロー効果をかける~完成!
PSD形式で保存し、ファイルをPhotoshopで開きます。
仕上げとしてグロー効果をかけます。
グロー効果をかけると全体的に絵が発光しているような感じになり綺麗です。
グロー効果の手順は、
1.全レイヤーを結合し、結合したレイヤーを複製
2.レベル補正で複製した絵を濃く調節する
3.[ぼかし(ガウス)]フィルターでぼかす
4.ぼかしたレイヤーの効果を[スクリーン]に変換
になります。
ただし、グローをかけすぎると光りすぎるので、スクリーンモードにしてから不透明度の調節が必要です。
Photoshopに移動するのは、アクション(一連の作業を記憶しておいて、必要な時に再利用できるようにする機能)が登録してあるためで、CLIP STUDIO PAINTのみでもグロー効果をかけることが可能です。
最後に、オレンジ色のグラデーションで塗りつぶしたレイヤーを作成し、効果を[ソフトライト]にして不透明度を下げ、絵全体の色に統一感を持たせます。
これで完成です。
仕上げとしてグロー効果をかけます。
グロー効果をかけると全体的に絵が発光しているような感じになり綺麗です。
グロー効果の手順は、
1.全レイヤーを結合し、結合したレイヤーを複製
2.レベル補正で複製した絵を濃く調節する
3.[ぼかし(ガウス)]フィルターでぼかす
4.ぼかしたレイヤーの効果を[スクリーン]に変換
になります。
ただし、グローをかけすぎると光りすぎるので、スクリーンモードにしてから不透明度の調節が必要です。
Photoshopに移動するのは、アクション(一連の作業を記憶しておいて、必要な時に再利用できるようにする機能)が登録してあるためで、CLIP STUDIO PAINTのみでもグロー効果をかけることが可能です。
最後に、オレンジ色のグラデーションで塗りつぶしたレイヤーを作成し、効果を[ソフトライト]にして不透明度を下げ、絵全体の色に統一感を持たせます。
これで完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る