イラストテクニック第106回/西川ケイ

第106回は、西川ケイさんの登場です!
CLIP STUDIO PAINT、Photoshop CS6を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフ~線画・下塗り
ラフ~線画の工程ではCLIP STUDIO PAINTを使用します。
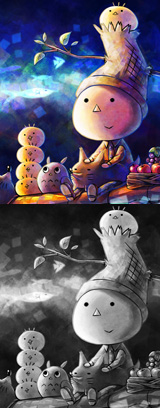
かわいらしいキャラのお月見をイメージして線画・モノクロ塗り用のラフを起こします。
この時点では色は気にせず、明暗だけを意識して[油彩平筆ツール]を使い
ざくざくしたタッチで塗り進めていきます。
線画を整えます。明暗の塗りは一度非表示にし、ラフの線を見やすい色に変更します。
ラフレイヤーの不透明度を20%にします。
今回は絵の雰囲気に合わせて、鉛筆ツールを使って清書します。
ペン入れの際は[ベクターレイヤー]を使用します。
線がはみだしても簡単に交点まで消せる、拡縮してもぼやけないなど利点が多く、
慣れると手早く仕上げることができます。
線画が仕上がったら、ベクターレイヤーを複製し、[レイヤー]メニューから[ラスタライズ]を選択し、ラスターレイヤーに変換します。
以降はこのラスターレイヤーを使用します。
元のベクターレイヤーは修正が必要になった時のため、残しておきます。
後ほど線画の色を変えるため、背景と手前のキャラクターでレイヤーを分けておきます。
2:ベース彩色
ここからはPhotoshop CS6で色を塗っていきます。
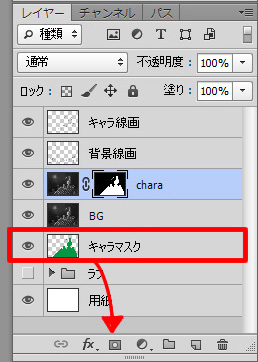
下塗りをキャラクター・背景用に複製します。前の工程で用意したマスク用の画像から
レイヤーマスクを作成し、キャラクター用の下塗りレイヤーに適用します。
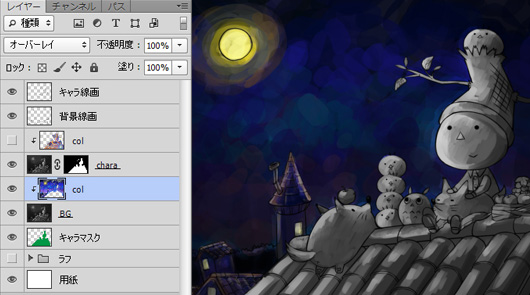
それぞれの下塗りレイヤーの上に、不透明度100%の[オーバーレイ]レイヤーを作り、色をつけていきます。
カリグラフィ系のブラシを使って、粗くハンコを押すような感覚で、色数を増やすよう意識して塗っていきます。
おおまかに色を置いた段階から、塗りを整えていきます。
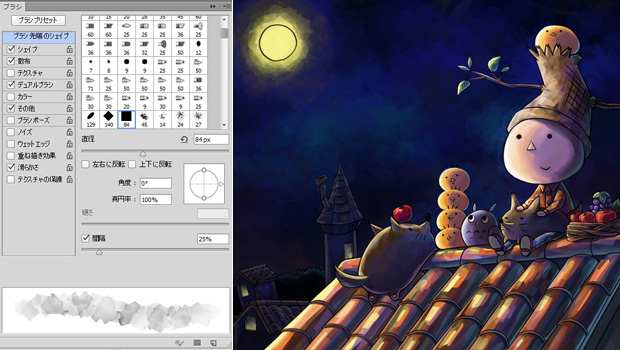
スポイトで細かく色を拾いながら、キャラクターや果物の質感はなめらかに塗り、 質感に変化を付けたい服や屋根瓦などは、細かい図形で色面を分割するようなタッチで塗り進めていきます。
ペンタブレットのスイッチに修飾キー・右クリックを振り分けておくと、 手元だけでスポイトへの切り替えや、使用するブラシの変更ができて効率があがります。
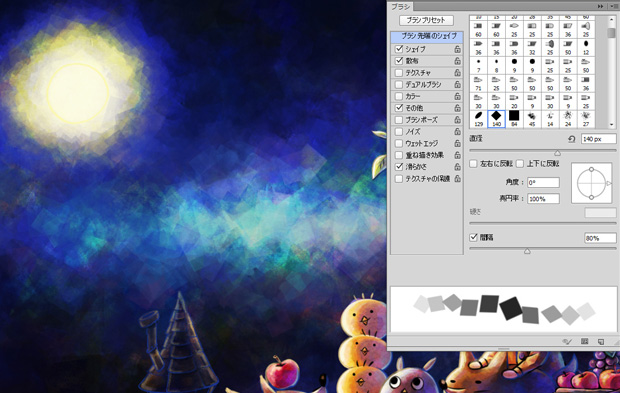
背景の塗りを整えます。四角形をもとにした散布ブラシを使って、
スポイトで細かくベースの色を拾いながら、
手前のキャラクターよりもやわらかく、ぼけた調子で塗っていきます。
3:彩色(色数を増やす・鮮やかさを出す)
色を重ねていくうちに、不透明な絵の具で塗ったような質感になってしまう傾向があるため、
レイヤーを重ねて色数を増やしつつ、透明度をあげていきます。
キャラクター、背景レイヤーの上に[ビビットライト]レイヤーを不透明度60%で作成し 彩度が高めの色を重ねていきます。
はじめにラフで決めた陰影から大きく外れないように気をつけながら、夜空に青だけでなく、緑や紫などの色を置いて色数を増やします。
ある程度色味の調整ができたところで、商用利用可能なフリー素材のグランジテクスチャを[オーバーレイ]で それぞれのレイヤーに重ねます。配置したテクスチャレイヤーの不透明度は、画面の様子を見ながら調整します。 不透明なほどテクスチャの質感が強く出るので、30~45%程度で重ねることが多いです。
不透明度の調整が完了したら、テクスチャとキャラクター、背景それぞれの彩色レイヤーを結合します。
テクスチャを重ねたことでできた色を、スポイトで拾いながら塗り重ね、さらに色数を増やして全体の印象を整えていきます。
4:線画の色調整
全体の彩色ができてきたら、線画の色を変更します。
それぞれの線画レイヤーの上に彩色用として[通常]レイヤーを不透明度100%で重ねます。
背景があまり前面に出てこないように、夜空に使っている暗めの青色で、月明かりが当たっていると思われる部分を意識して塗っていきます。
色がきつすぎると思ったら、ぼかしのきいた消しゴムで消し、簡単なグラデーションを作りながらなじませます。
キャラクターは背景よりも手前にくるため、
明るめの色を使います。
月明かりの当たる左側は明るい黄色、反射光が当たる背中側は少し暗い青色で塗り分けていきます。
線画に色をつけ、ライティングの補助をするイメージで、色や明るさを選んでいます。
5:エフェクトを描き加える
星の代わりに、光の粒と光る魚を画面に描き足します。
一番上に新規[覆い焼き(リニア)-加算]レイヤーを不透明度100%で作成します。
四角形をもとにした散布ブラシを使って、光の粒を描いていきます。
画面奥から手前に回り込んでくる形で、光の粒と魚のシルエットを描いていきます。
奥の方は明るさを控えめに、手前はかなり明るめに設定しました。
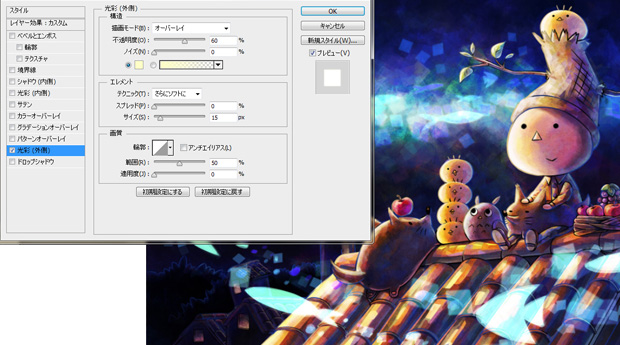
もう少し発光している感じが欲しかったので、[レイヤースタイル]を設定します。
[光彩(外側)]を上記のように設定し、適用します。
魚や粒の周囲がぼんやりと光っているような効果が得られました。
りんごのツヤや、シャツのボタンなどの細かい部分にもハイライトをのせます。
夜空に使っている一番暗い青色で、魚に目とヒレを描き加えます。
6:仕上げ
ほぼ完成ですが、画面の中央あたりにピントが合っているような効果を出すため、少しだけ加工します。
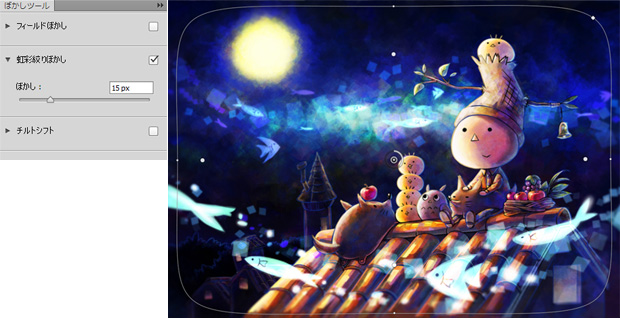
表示レイヤーを統合し[フィルター]→[ぼかし]→[虹彩絞りぼかし]を選択します。
画面中央にピントを定め、ぼかしの適用範囲を設定することができます。
画面の隅を少しだけぼかすよう外側の枠をドラッグして範囲を調節します。
プレビューを見ながら[ぼかし]を15%、[光のボケ]を20%に設定して適用しました。
最後にサイズ調整、トリミングをして完成です。