イラストテクニック第90回/エムリコ

第90回は、エムリコさんの登場です!
Photoshop Elements、CLIP STUDIO PAINTを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
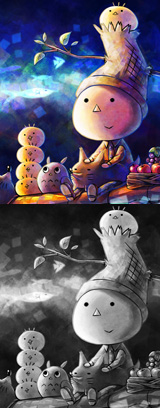
1:モノクロでラフを描く
Photoshop Elements8で、A4サイズ300dpiの新規ファイルを作成します。
明暗を意識して描き進めたかったので、新規レイヤーをグレーで塗りつぶし、木や雲の形を置いていきます。
人物などは位置調整がしやすいように別のレイヤーに描いていきます。
ラフのレイヤーを統合し、グレースケールで描き進めていきます。グレースケールでの作業で特に意識することは「光源の位置」と「遠近感」です。
まず、光源は地平線の向こうにあるという設定にし、人物が逆光になるよう明暗を置いていき、
次に、空気感を感じる絵になるように、画面の中の遠近感を意識して描いていきます。
具体的には、遠景にあるもの(地平線近くの山並みなど)は明度差をあまりつけず、空気や光に霞みぼんやりと見えるように描くのに対して、手前にあるもの(人物など)は明度差をつけ、形もなるべくはっきり描き込んでいきます。
グレースケールの段階では特に「明度差」を整理して描き進めることができるので、この時点でなるべく遠近感を出せるように作業を進めていきます。
2:着彩
ある程度グレースケールのラフが出来上がったら、オーバーレイ等のレイヤーを重ねて着彩していく手法で、色を決めていきます。
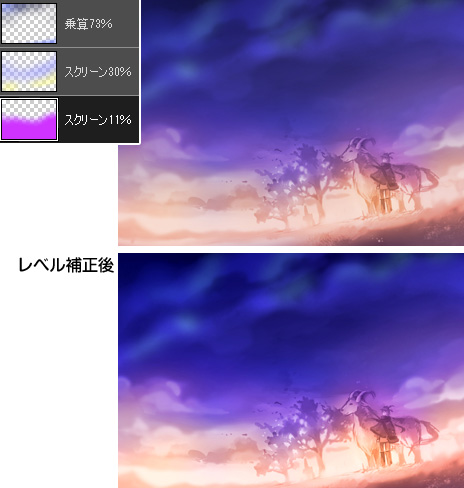
新規レイヤーのレイヤーモードを「オーバーレイ」にして上の方から寒色系の色を塗り、あたたかい印象が欲しかったので、地面に向かってオレンジ系の色でグラデーションになるように、夕暮れや夜明けのような空の色を作っていきます。
さらに「スクリーン」や「乗算」などのレイヤーを不透明度を調節しながら重ね、全体の色を決めていきます。
色が決まったら、一番上にレベル補正の調整レイヤーを作成し、全体のコントラストなどを調節しました。
納得のいく色味になったら一度レイヤーを統合し、psd形式で保存します。
3:描き込み
ここからの作業はCLIP STUDIO PAINTに移ります。
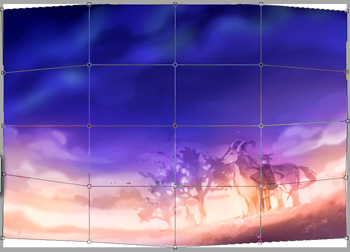
空の広さを強調したかったので、[編集]→[変形][メッシュ変形ツール]で端を少し変形させて、魚眼レンズで見たような画面になるようにします。
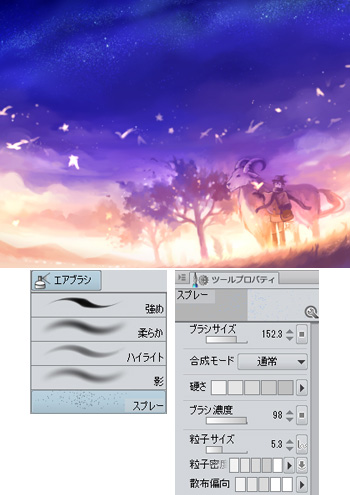
加算(発光)モードのレイヤーを作成し、鳥を新たに描き足しました。
夜空の銀河の部分は[エアブラシツール]の「スプレー」を粒子を細かく設定して吹き付けていきます。
全体のバランスを見ながら、背景から人物まで、交互に描き込んでいきます。
4:銀河の描き込み
銀河を描き込んでいきます。
キャンパスサイズを上に少し広げ、空が広くなるようにしました。
スプレーで星を細かく吹き付けた上から、[水彩ツール]の「にじみ縁水彩」で、もやのように見える部分を重ねていきます。
さらにスプレーで星を描いていきます。
色味や粒子の大きさが均等にならないように気を付けながら、レイヤーモードを「スクリーン」や「加算(発光)」などにして重ねていきます。
消しゴムツールで所々削ったり、[フィルター]→[ガウスぼかし]をかけて輝いている効果を出したりしています。
ある程度描けたら下地のレイヤーに統合し、また新しくレイヤーを作成し、星を少しずつ吹き付ける…といった作業を繰り返します。
5:細部の描き込み
相棒となる動物は、現実にいないような雰囲気を少しだけ出したかったので、角を大きくカールさせました。
私の場合、描き込みながらデザインを考えることが多いので、この時点でもキャラクターの雰囲気が変わることがよくあります。
画面全体をさらに描き込んでいきます。
鳥などは、ざっくり描いてあったものを下書きとし、新しく加算(発光)レイヤーを作成し清書しました。
銀河の光の帯の中に見えるしわのような部分も、濃度を低くした鉛筆などで描き足していきます。
6:仕上げ
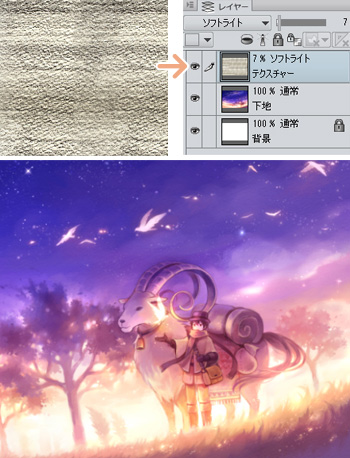
紙のような質感を表現するため、全体にテクスチャーをかけます。
水彩紙に、芯の柔らかい鉛筆で、紙の目がでるように塗りつぶしたものをスキャンしたデータを作成します。
新規レイヤーに上記のテクスチャーを読み込み、レイヤーモードを「ソフトライト」、不透明度は10%ほどに調節します。
以上で完成です。