イラストテクニック第107回/かじとり

第107回は、かじとりさんの登場です!
CLIP STUDIO PAINTを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
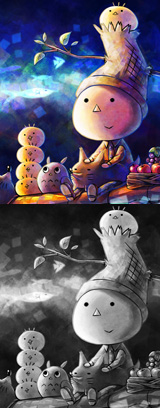
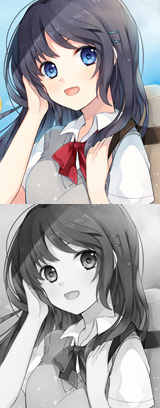
1:ラフ
ラフを描きます。
10月ということで、「秋っぽい雰囲気」+「ハロウィン要素」+「白いもこもこマフラー」の絵にしてみました。
全体のバランスを見て、イラスト内に不自然な空きができないように、 髪の毛やマフラー、小物などを配置します。
一番上に新規レイヤーを作成して、合成モードを[乗算]にし、軽く色を置きます。
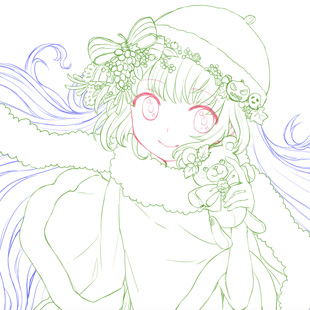
2:線画
新規のベクターレイヤーを作成し、[薄い鉛筆]の5px〜10px程度で線画を描いていきます。
あとから修正しやすいように、[顔][前髪+体][後ろ髪]の3レイヤーに分けています。
線どうしが重なったところは、消しゴムツールで直接消さずに、[レイヤーマスク]を作成して消します。
レイヤーマスクを使用すると、描いた線を消さずに隠した状態になるので、あとから修正することも可能です。
このあとの塗りの工程では線画を上から潰すように塗っていくので、線画はそこまできっちりとは描かず、
線に隙間があかないように気をつけながら、だいたいの形が分かるように描いています。
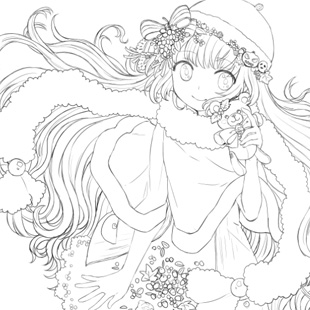
3:下塗り
まず、線画のまわりを[自動選択]してから[選択範囲の反転]し、キャラクターだけが選択された状態にして、ベースの肌色で塗りつぶします。
ベースの肌色の上に、新規ラスターレイヤーを作成し[下のレイヤーでクリッピング]して、 パーツごとに塗りつぶしていきます。
パーツ分けができたら、各色を調整します。
重要な工程です。
下塗りの時点で、光のあたる部分、影になる部分など、完成イメージが想像できるように塗ります。
このあとの工程では、下塗りの上から直接塗りこんでいきます。
そのため、この時点でしっかり塗っておかないと、あとから余計に時間がかかってしまうので、この下塗りの段階でできるだけ完成イメージに近くなるように塗っておきます。
線画レイヤーを新しく作った線画フォルダにまとめて、レイヤーカラーを赤茶色っぽい色にします。
線画フォルダの合成モードを[焼き込み(リニア)]にして、透明度を下げます。
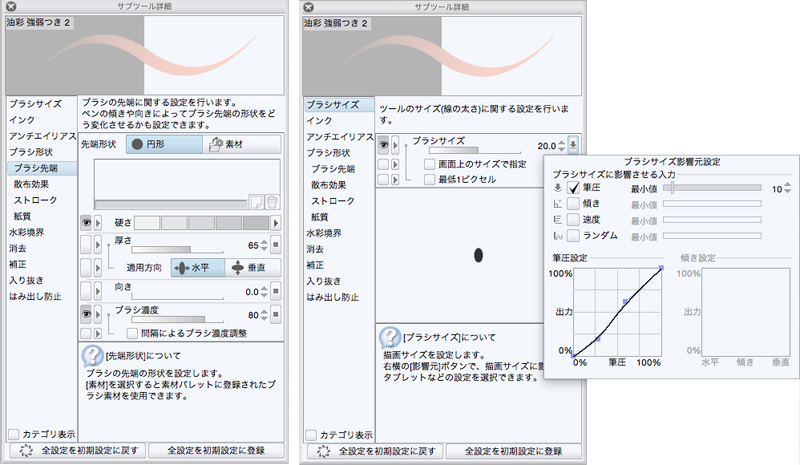
4:塗り準備
塗りのときは、主に下記のブラシを使用しています。
メイン:[油彩(カスタム)][油彩平筆]
サブ :[濃い水彩][Gペン][にじみ縁水彩][オイルパステル(カスタム)]など
[油彩(カスタム)]は元々CLIP STUDIOに入っている[油彩]を自分でカスタムしたものです。
油彩の塗りが好きなのですが、初期状態だと筆圧でサイズが変わらないブラシのため、
複製して、筆圧でサイズが変わるように+ブラシ先端の形状をいじっています。
塗りやすくお気に入りのブラシです。
よく使う水彩、油彩系のブラシはすべて同じツールフォルダにまとめてあります。
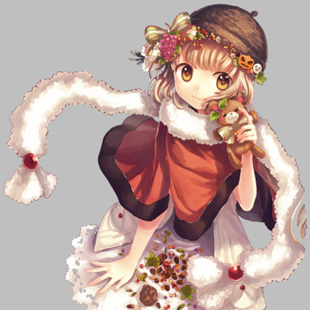
5:塗り
手前側に位置するものから、線画と下塗りを結合したレイヤーに直接色を塗っていきます。
肌は描き込みすぎないようにしています。
赤〜ピンク色を薄めに入れたり、女の子らしい肌の柔らかさを意識しています。
髪は塗りながら、足りないと感じた部分には遊び毛などを描き足しています。
逆に、必要なかったり違和感のある部分は下塗りを一度消して描き直したりもします。
簡単に描き足しできるのが厚塗りのいいところだと思います。
ここで、人物メインのレイヤー(以後メインレイヤー)と後ろ髪のレイヤーを分けました。
塗るときは、
手前にある方が、彩度が高い・暖色系・線や形がくっきりしている・色もはっきりとしている。
奥にある方が、彩度が低い・寒色系・ぼやけ気味・色の境目がはっきりしない・空気遠近法により背景(空)の色に近くなる。
ということを意識しています
奥側には青、紫などの寒色系・グレーなどの無彩色をいれてやると遠近感が出ます。
また影色にほんの少し青を混ぜてやると、影っぽさが増します。
ただし肌色にも青を入れてしまうと不健康そうに見えてしまうため、控えめにいれるか、もしくはピンク、薄い紫などを入れています。
くまの人形と、それを持つ手が光に照らされて落ちた影、マフラーの影など、 手前側にある影は、はっきりと入れるように心がけています。
逆に奥側は影をぼやけさせたり、なめらかにつけることで、手前と奥の差別化をしています。
6:瞳を塗る
新規フォルダを作り、目の部分だけマスクします。名前は「目きらきら」フォルダとしました。
このフォルダに入れたレイヤーはすべて瞳の部分にのみかかるようになります。
フォルダの合成モードは[通過]にしておきます。
「目きらきら」フォルダの中に新規レイヤーを作り、
CLIP STUDIOのダウンロードブラシ[星空ブラシ]を目の上に重ねます。
このレイヤーをさらに複製して、[ハードライト]、[オーバーレイ(ソフトライト)]で重ねます。
目の色味を少し調整します
メインのレイヤーの上に新規レイヤーを追加し、「まつげが髪の毛に重なる部分」を描きます。
透明度を下げて[焼き込み(リニア)]で重ねます。
こうすることで、髪に透けているまつげを表現しています。
7:全体の塗り
服など、他の部分も塗りこんでいきます。
服のしわは写真を参考にすることが多いです。
ただ、あまりリアルに描きすぎると他の部分と比べて浮いてしまったりするので、
アニメ風にデフォルメしたしわにしたり、ぼかしツールで少しだけぼかしを入れたりしています。
ずっと拡大して塗っていると一部分に集中して塗りすぎてしまうので、時々全体のバランスを見て、違和感が出ないように、描き込みを減らしたり増やしたりしています。
これで、後ろ髪以外が塗り終わりました。
8:後ろ髪
いったんメインレイヤーは非表示にして、後ろ髪を塗っていきます。
他の部分と同じく、手前はコントラストを強めに、黄色寄りの明るい色合いで、
奥はコントラストを弱めに、青や紫系の色で塗っていきます
9:調整
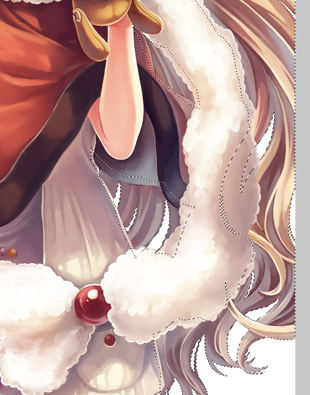
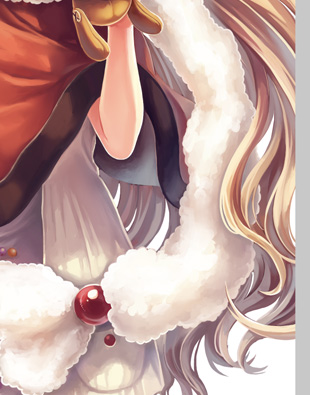
後ろ髪レイヤーを選択して、レイヤーから選択範囲を作成します。
メインレイヤーのレイヤーマスクで後ろ髪を出したい部分だけ消します。
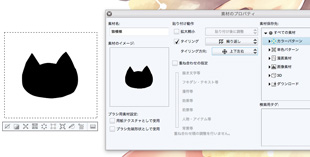
素材に登録したい画像を選択し、[編集]メニュー→[画像を素材として登録]を選択、
[ブラシ先端形状として使用]にチェックを入れ、木の実風のブラシ素材を登録します。
作成した木の実ブラシをケープのすそにそって配置し、色を調整します。
同じようにケープの模様の素材を作ります。
ここでは[タイリング]にチェックし、タイリング方向は[上下左右]に設定しています。
ケープ部分だけマスクした新規フォルダを作り、素材を配置、調整します。
10:背景
商用利用可能なレース素材を中央に配置します。
効果の水彩境界をオンにして、少しぼやっとした感じにしました。
レースのレイヤーを2個複製し、ひとつは濃い色で塗りつぶして少しぼかして[焼き込み(リニア)]で重ね、
もうひとつは薄めの色で塗りつぶして大きめにぼかしてオーバーレイで重ねました。
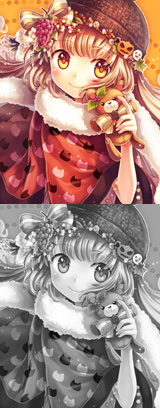
「人物加工」フォルダを作成→人物塗りフォルダから選択範囲を作成→「人物加工」フォルダにレイヤーマスクを作成します。
[グラデーションマップ]、[明るさ・コントラスト]、[カラーバランス]などで色を調整します。
また、影の部分がより強まるように、乗算モードのレイヤーでくすんだ水色を重ねます。
右図は水色を通常モードで表示したところです。
エフェクトフォルダを作成、合成モードを[通過]にします。
[飛沫]ツールを使って全体にしぶきを飛ばします。
しぶきを光らせたような効果を出すため、しぶきレイヤーを複製→[ガウスぼかし]→合成モードを[加算(発光)]にし、レイヤーの不透明度を薄くします。