イラストテクニック第22回/桜みさき

第22回は、桜みさきさんの登場です!
OekakiBBSを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
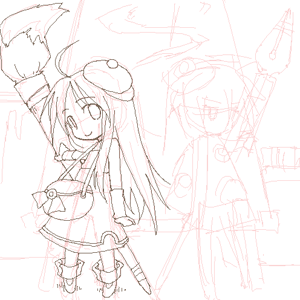
1:ラフを描く
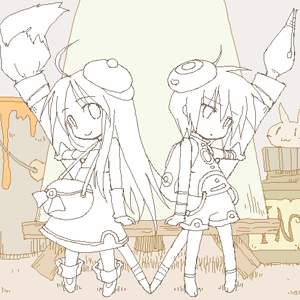
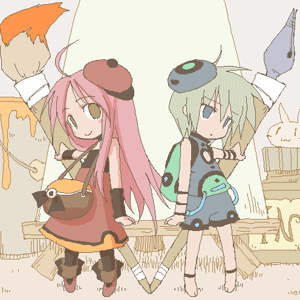
2:線画を描く
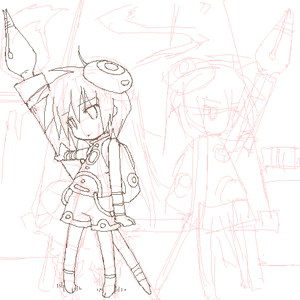
3:線画を反転コピーする
左のキャラクターの線画が終わったら、そのまま右のキャラクターを描く所なのですが、今回は左右対称ポーズなので、左右反転ツールで線画をコピーします。
- 左キャラクターを描いたレイヤーをコピーします。
- パーツの違う部分を消しゴムで消し、鉛筆で描き変えます。
- 左右反転ツールでキャンパス全体を範囲指定し、左右反転させます。
- キャラクターが右に来るので、かぶる線画部分を消して、線画同士のレイヤーを結合します。
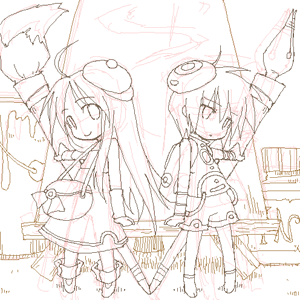
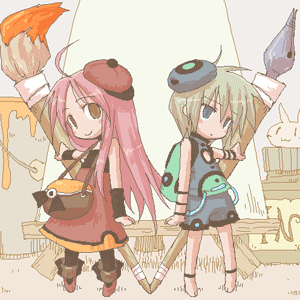
4:背景の線画を描く
次は背景を入れます。新規レイヤーを作り、背景の線画を描きます。
キャラクターに線が重なってしまっても気にせず描いて、かぶった部分は消しゴムで消していくと楽です。
描き上げたあと、線画同士のレイヤーを結合します。
キャラクターに線が重なってしまっても気にせず描いて、かぶった部分は消しゴムで消していくと楽です。
描き上げたあと、線画同士のレイヤーを結合します。
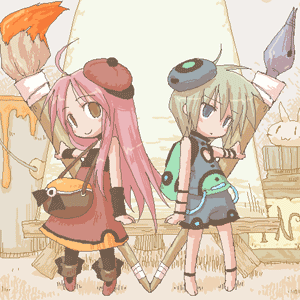
5:下塗り
着色作業に入ります。
新規レイヤーを作成し、塗りつぶしツールのオプション「全てのレイヤー」をオンにします。
これにより、線画レイヤーでなくても、すべてのレイヤーを対象にして線の範囲内を塗りつぶすことができます。
塗りつぶしきれない細かい部分は、1ピクセルの鉛筆を使って塗ります。
さらに新規レイヤーを作成し、背景も同様の手順で塗りつぶしていきます。
新規レイヤーを作成し、塗りつぶしツールのオプション「全てのレイヤー」をオンにします。
これにより、線画レイヤーでなくても、すべてのレイヤーを対象にして線の範囲内を塗りつぶすことができます。
塗りつぶしきれない細かい部分は、1ピクセルの鉛筆を使って塗ります。
さらに新規レイヤーを作成し、背景も同様の手順で塗りつぶしていきます。
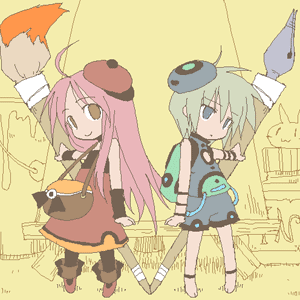
6:下塗りの完成
7:背景の色合いを変える
キャラクターが背景の中に沈んでしまっているので、キャラクターを少し目立たたせるように背景の色合いを変え、立体感を出します。
- 背景とキャラクターの間に新規レイヤーを作成し、塗りつぶしツールのオプション「全てのレイヤー」をオフにして全体を塗りつぶします。
- 塗りつぶしたレイヤーのモードをスクリーンにして、不透明度を適度に調整します。
- 背景の色レイヤーとスクリーンレイヤーを結合します。
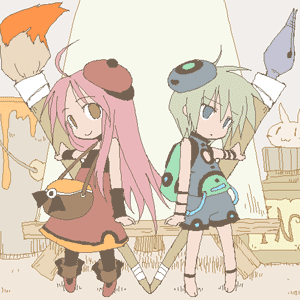
8:背景の色合いを変える
9:キャラクターに影を入れる
次に、キャラクターの影を塗ります。
- キャラクターの色を塗ったレイヤーをコピーして、上にあるレイヤーの透明部分の保護をオンにします。
- キャラクターだけ真っ白になるように塗りつぶし、レイヤーモードを乗算にします。
- 薄めの色を選択し、その1色だけで影部分を塗っていきます。
10:キャラクターに影を入れる-2
11:ハイライトを入れる
次は、キャラクターのハイライト(明るく光っている場所)を入れる作業です。
- 影レイヤーの上に新規レイヤーを作成し、モードをスクリーン(不透明度50程度)にします。
- 明るい色を選択し、ハイライト部分を塗っていきます。
12:背景を塗る
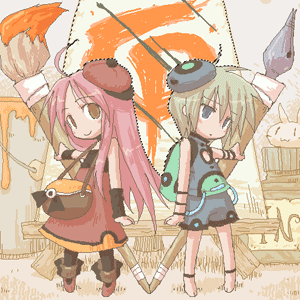
13:模様を描く
真ん中部分がさびしいので、キャラクターたちが落書きをしたように、模様を直接描きます。
選択範囲ツールでキャンバス部分を選択します。
少し太めの鉛筆ツールで、毛筆とスクールペンのタッチを表現します。
毛筆を表現した端の部分に、少し薄くした色を付け足すと、毛筆で描かれたような「にじみ」を表現できます。
選択範囲ツールでキャンバス部分を選択します。
少し太めの鉛筆ツールで、毛筆とスクールペンのタッチを表現します。
毛筆を表現した端の部分に、少し薄くした色を付け足すと、毛筆で描かれたような「にじみ」を表現できます。
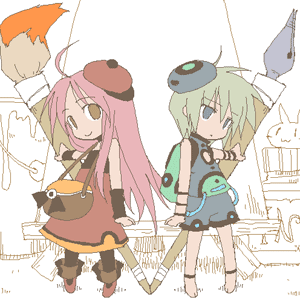
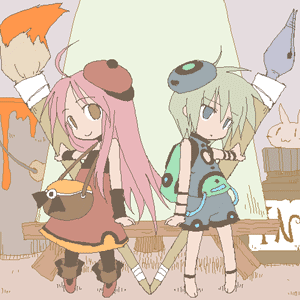
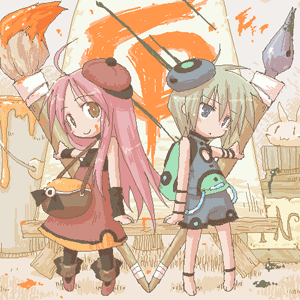
14:仕上げ~完成!
最後に、仕上げ作業を行います。
線画の上に新規レイヤーを作り、目のハイライトや白エフェクト(効果)、オレンジと黒のインク汚れを描き足します。
細かい調整が終わったら、全てのレイヤーを統合して完成です!
線画の上に新規レイヤーを作り、目のハイライトや白エフェクト(効果)、オレンジと黒のインク汚れを描き足します。
細かい調整が終わったら、全てのレイヤーを統合して完成です!
の検索結果 : 0件のページが見つかりました。
もっと見る