イラストテクニック第35回/五條さやか

第35回は、五條さやかさんの登場です!
Photoshop7.0を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:線画のスキャン
今回は、クリスマスをイメージしてイラストを描くことにしました。
シャープペンシルで描いたラフ画をもとに、トレース台を使い、原稿用紙にGペンでペン入れをします。
出来上がった線画をグレースケール350dpiでスキャンします。
※スキャナーを使わず、下絵からペンタブレットで描くことも可能です。
シャープペンシルで描いたラフ画をもとに、トレース台を使い、原稿用紙にGペンでペン入れをします。
出来上がった線画をグレースケール350dpiでスキャンします。
※スキャナーを使わず、下絵からペンタブレットで描くことも可能です。
2:線画レイヤーの作成
許容値:32、アンチエイリアスにチェックを入れた[自動選択ツール]で線画の黒い部分を選択、コピーします。
新規ファイルを作成し、線画をペーストすると、線画レイヤーが出来上がります。
以降の作業はこのファイル上で行うので、スキャンした元の線画ファイルは閉じてしまって大丈夫です。
新規ファイルを作成し、線画をペーストすると、線画レイヤーが出来上がります。
以降の作業はこのファイル上で行うので、スキャンした元の線画ファイルは閉じてしまって大丈夫です。
3:線画のゴミ取り
4:パーツごとに下塗り
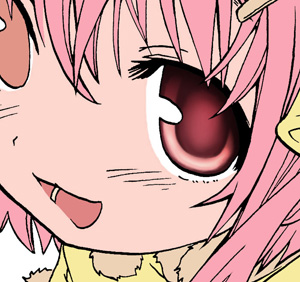
5:瞳を塗る
色がはみ出さないようにレイヤーの透明度をロックし、パーツごとに塗っていきます。
目から塗り始めました。
[ブラシツール]のほかに[焼きこみツール]で暗い部分を強調したり、[覆い焼きツール]で、明るい部分を作ったりしながら、色に深みを出していきます。
目から塗り始めました。
[ブラシツール]のほかに[焼きこみツール]で暗い部分を強調したり、[覆い焼きツール]で、明るい部分を作ったりしながら、色に深みを出していきます。
6:肌を塗る
7:肌を塗る-2
8:肌と瞳にハイライトを入れる
9:髪を塗る
10:髪を塗る-2
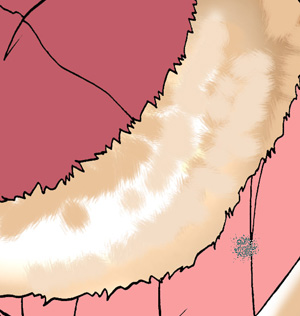
11:服を塗る
服を塗ります。
パーツレイヤーごとに[ブラシツール]で色を塗っていきます。
場所によって、毛羽立ちなどの質感を考えて、毛筆のようなブラシも使います。
これまでの過程と同様、[ブラシツール]と[指先ツール]で明暗を作っていきます。
パーツレイヤーごとに[ブラシツール]で色を塗っていきます。
場所によって、毛羽立ちなどの質感を考えて、毛筆のようなブラシも使います。
これまでの過程と同様、[ブラシツール]と[指先ツール]で明暗を作っていきます。
12:線画に色を付ける
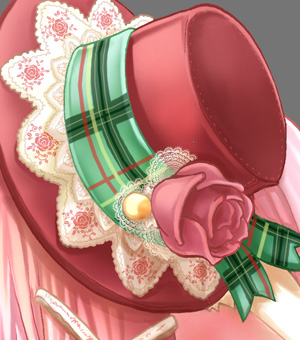
13:細かい模様を描く
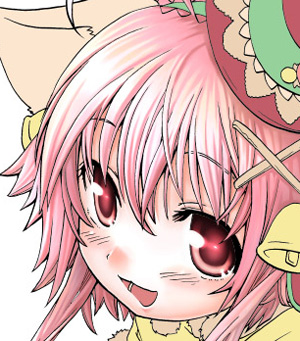
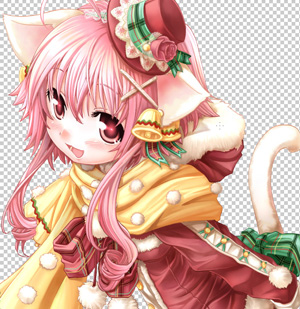
14:キャラクターの完成
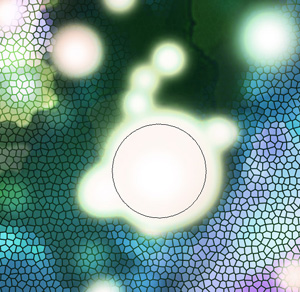
15:背景効果を入れる-1
クリスマスをイメージした背景を入れていきます。
ブラシツールで青や紫系などの色を大まかに置き、[フィルタ]→[テクスチャ]→[ステンドグラス]でステンドグラス風のフィルタをかけます。
その上から[ブラシツール]でポワっとした光を入れます。
ブラシツールで青や紫系などの色を大まかに置き、[フィルタ]→[テクスチャ]→[ステンドグラス]でステンドグラス風のフィルタをかけます。
その上から[ブラシツール]でポワっとした光を入れます。
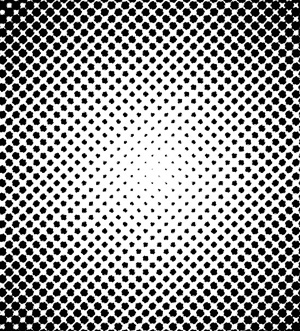
16:背景効果を入れる-2
それまで作業していたファイルと同じサイズの新規ファイルを作成します。カラーモードはグレースケールにします
[グラデーションツール]で中心から白~黒のグラデーションを作り、[フィルタ]→[ピクセレート]→[カラーハーフトーン]でドットのフィルタをかけます。
[グラデーションツール]で中心から白~黒のグラデーションを作り、[フィルタ]→[ピクセレート]→[カラーハーフトーン]でドットのフィルタをかけます。
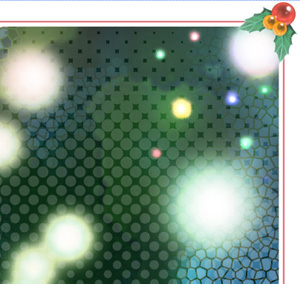
17:背景効果を入れる-3
ドットの画面ができたら、[自動選択ツール]で黒部分を選択してコピーし、ステンドグラスのレイヤーの上にペーストします。
[明るさ・コントラスト]で明るさ、コントラストの数値をともに「+100」にして白色のドットにします。
ドットレイヤーの不透明度は17%にしました。
[明るさ・コントラスト]で明るさ、コントラストの数値をともに「+100」にして白色のドットにします。
ドットレイヤーの不透明度は17%にしました。
18:背景効果を入れる-4
19:仕上げ~完成!
背景と同化しないようにキャラクターの周りに水色のふちをつけます。
仕上げに、キャラクターの上からも[ブラシツール]で雪や吐く息をイメージした白色をふんわりと入れました。
最後にレイヤーを統合して、完成です!
仕上げに、キャラクターの上からも[ブラシツール]で雪や吐く息をイメージした白色をふんわりと入れました。
最後にレイヤーを統合して、完成です!
の検索結果 : 0件のページが見つかりました。
もっと見る