イラストテクニック第44回/卯花つかさ

第44回は、卯花つかささんの登場です!
PhotoshopCS4を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:下書き
2:線画をスキャンする
下書きをペンでトレースし、スキャナーの解像度350dpiで取り込みます。
スキャンした画像を、[レベル補整]で明るさを整え、[選択範囲]→[色域指定]で白い部分をクリックします。
するとゴミが見えやすくなるので[なげなわツール]で囲んで、Deleteキーでゴミを取ります。
ゴミ取りが終わったら、チャンネルタブのグレーのチャンネルをCtrlを押しながらクリックし、[選択範囲]→[選択範囲を反転]します。
すると、線の部分だけが選択されるので、線画用の新規レイヤーを作成して、黒で塗りつぶします。
これで、線画レイヤーのできあがりです。
スキャンした画像を、[レベル補整]で明るさを整え、[選択範囲]→[色域指定]で白い部分をクリックします。
するとゴミが見えやすくなるので[なげなわツール]で囲んで、Deleteキーでゴミを取ります。
ゴミ取りが終わったら、チャンネルタブのグレーのチャンネルをCtrlを押しながらクリックし、[選択範囲]→[選択範囲を反転]します。
すると、線の部分だけが選択されるので、線画用の新規レイヤーを作成して、黒で塗りつぶします。
これで、線画レイヤーのできあがりです。
3:パーツごとにレイヤーを分ける
線画レイヤーの下に新規レイヤーを作り、[自動選択ツール]で選択→[選択範囲を拡張(1px)]→[塗りつぶし]を繰り返して、パーツごとにレイヤーを分けていきます。
塗り残しがわかりやすいように、一番下のレイヤーは暗めのグレーで塗りつぶし、パーツごとの塗り分けも鮮やかな色を使います。
塗り残しがわかりやすいように、一番下のレイヤーは暗めのグレーで塗りつぶし、パーツごとの塗り分けも鮮やかな色を使います。
4:パーツごとに下塗り
5:肌の彩色
6:髪の彩色
髪を塗っていきます。
まず全体に大きめのブラシでふんわりと影を置いてから、すじ状に濃い影を入れていきます。
CS4の機能、[回転ビュー]ツールを使い、画面を回転させて、描きやすい角度で描きます。(図1)
※この回転ビューツールは、Intuos4のタッチホイールに割り当てることも可能です。
タッチホイールについて詳しくはこちらをご覧下さい
透明感を出しやすいように、不透明度調整を筆圧でできるように設定したブラシツールを使っています。
特に細くとがった部分の髪は[パス]ツールを使って描いています。(図2)
まず全体に大きめのブラシでふんわりと影を置いてから、すじ状に濃い影を入れていきます。
CS4の機能、[回転ビュー]ツールを使い、画面を回転させて、描きやすい角度で描きます。(図1)
※この回転ビューツールは、Intuos4のタッチホイールに割り当てることも可能です。
タッチホイールについて詳しくはこちらをご覧下さい

透明感を出しやすいように、不透明度調整を筆圧でできるように設定したブラシツールを使っています。
特に細くとがった部分の髪は[パス]ツールを使って描いています。(図2)
7:髪の彩色-2
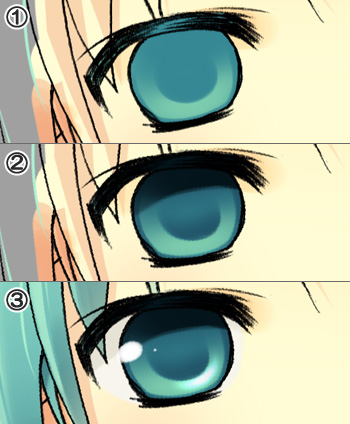
8:目の彩色
9:他のパーツの彩色
10:模様を入れる
マフラーと、コートの裏地に模様を入れます。
マフラーは、ベースの彩色をしたレイヤーの上に新規レイヤーを作成し、筆圧感知なしのブラシで直接描きました。
コート裏地のドットは、選択範囲を作り、トーン素材をバケツツールで流し込んでいます。
これで、人物の彩色がほぼ完成しました。
マフラーは、ベースの彩色をしたレイヤーの上に新規レイヤーを作成し、筆圧感知なしのブラシで直接描きました。
コート裏地のドットは、選択範囲を作り、トーン素材をバケツツールで流し込んでいます。
これで、人物の彩色がほぼ完成しました。
11:主線の色を変える
主線の色を、周囲の色となじむ色に変えます。
線画レイヤーを[透明ピクセルをロック]にチェックを入れ、髪のあたりは青みがかった色、マフラーや手袋のあたりは赤系…という風に周囲の色に合わせて線画の色を変えていきます。
線画レイヤーを[透明ピクセルをロック]にチェックを入れ、髪のあたりは青みがかった色、マフラーや手袋のあたりは赤系…という風に周囲の色に合わせて線画の色を変えていきます。
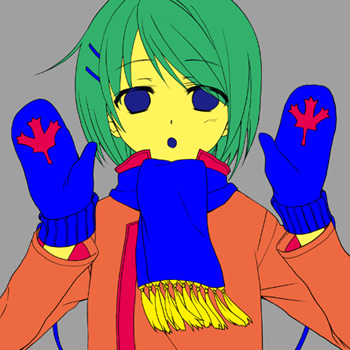
12:仕上げ~完成!
の検索結果 : 0件のページが見つかりました。
もっと見る