イラストテクニック第45回/ゆずん

第45回は、ゆずんさんの登場です!
Photoshop7.0を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
2:ペン入れ
ラフレイヤーの不透明度を30%程度に下げたあと、新規レイヤーを作り、Gペンツールでペン入れをしていきます。
修正が多いパーツや描きづらい所などは、それぞれ別レイヤーを作って描きます。
ペン入れが終了したらpsd形式で保存し、IllustStudioを終了します。
修正が多いパーツや描きづらい所などは、それぞれ別レイヤーを作って描きます。
ペン入れが終了したらpsd形式で保存し、IllustStudioを終了します。
3:パーツごとにレイヤーを分ける
ここからはPhotoshopでの作業になります。
さきほど保存したファイルをPhotoshopで開きます。
パーツごとにレイヤーを分けて、シェイプの筆圧チェックを外したブラシツールを使い、わかりやすい色で塗っていきます。
さきほど保存したファイルをPhotoshopで開きます。
パーツごとにレイヤーを分けて、シェイプの筆圧チェックを外したブラシツールを使い、わかりやすい色で塗っていきます。
4:パーツごとにレイヤーを分ける-2
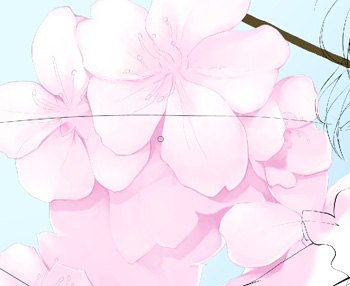
5:背景を描く
背景を花、枝などのパーツごとに[透明ピクセルをロック]にチェックを入れて塗っていきます。
花はふわっとした雰囲気を意識して、ボケ足の強いブラシツールを使い、スポイトツールで周囲の色を拾いながら塗っていきます。
彩色する際には、ふんわりと塗りたい部分はボケ足の強いブラシツール、はっきりした影や細かい部分などは[硬さ]の数値を高めにしたブラシツール(以後「硬めのブラシツール」)を使っています。
花はふわっとした雰囲気を意識して、ボケ足の強いブラシツールを使い、スポイトツールで周囲の色を拾いながら塗っていきます。
彩色する際には、ふんわりと塗りたい部分はボケ足の強いブラシツール、はっきりした影や細かい部分などは[硬さ]の数値を高めにしたブラシツール(以後「硬めのブラシツール」)を使っています。
6:背景を描く-2
7:背景を描く-3
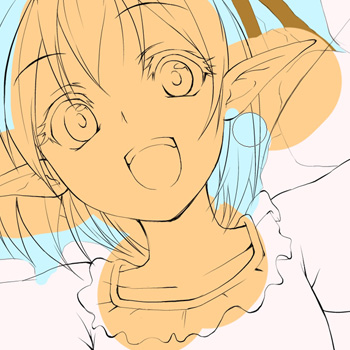
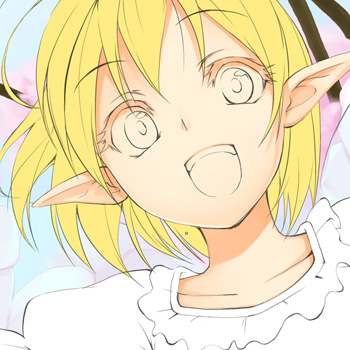
8:肌の彩色
肌を塗っていきます。
新規レイヤーを作りグループ化したら、硬めのブラシツールで影を描いていきます。
筆圧感知にチェックを入れた消しゴムツールを使い、影のキワ部分が濃い色~薄い色へのグラデーションになるように薄く消します。
一通り終わったらまた新規レイヤーを作り、さらに濃い影を乗せていきます。
新規レイヤーを作りグループ化したら、硬めのブラシツールで影を描いていきます。
筆圧感知にチェックを入れた消しゴムツールを使い、影のキワ部分が濃い色~薄い色へのグラデーションになるように薄く消します。
一通り終わったらまた新規レイヤーを作り、さらに濃い影を乗せていきます。
9:肌の彩色-2
10:肌の彩色-3
11:髪の彩色
12:髪の彩色-2
レイヤーを作り、ボケ足の強いブラシツールで明るさのグラデーションを描き、上から、硬めの細いブラシツールでハイライトを描きます。
服や小物なども肌や髪と同様に、影、さらに濃い影、グラデーション…という工程で塗っていきます。
服や小物なども肌や髪と同様に、影、さらに濃い影、グラデーション…という工程で塗っていきます。
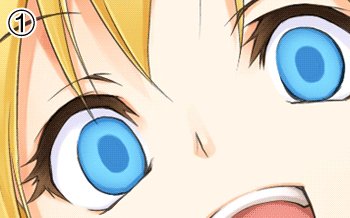
13:目の彩色
14:背景にぼかしを入れる
これですべてのパーツを塗り終えました。
ここで線画レイヤー上の余分な線を消して、画面をすっきりさせました。
背景の遠くの枝を[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を使ってぼかし、遠近感を出します。
ここで線画レイヤー上の余分な線を消して、画面をすっきりさせました。
背景の遠くの枝を[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を使ってぼかし、遠近感を出します。
15:背景にぼかしを入れる-2
さらに背景全体にも軽くぼかしをかけます。
背景のレイヤーフォルダごとコピーして、コピーしたフォルダを結合し、一枚のレイヤーにします。
そのレイヤーに[ぼかし(ガウス)]をかけ、レイヤーの不透明度を調整します。
背景のレイヤーフォルダごとコピーして、コピーしたフォルダを結合し、一枚のレイヤーにします。
そのレイヤーに[ぼかし(ガウス)]をかけ、レイヤーの不透明度を調整します。
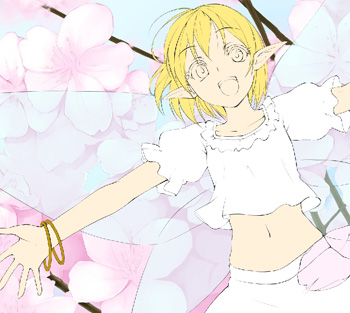
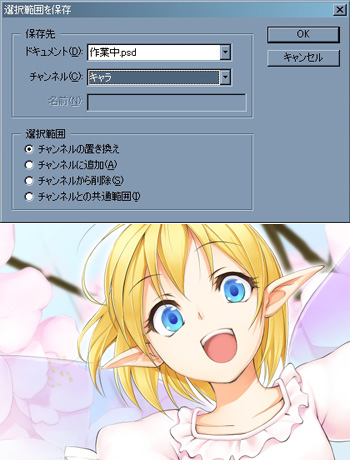
16:キャラクターの周りに効果を入れる
ベース色のレイヤーを[Shift+Ctrl]を押しながらクリックしていき、キャラクターだけの選択範囲を作り、選択範囲を保存します。
[選択範囲]→[選択範囲を拡張]し、[境界をぼかす]を行ったら、キャラクターフォルダと背景の間に新規レイヤーを作り、白で塗りつぶします。
その後、先ほど保存した選択範囲を読み込んで、キャラクターの部分だけ削除します。
これで、キャラクターの周囲が白くふんわりとふちどられ、背景からキャラクターが浮いているような効果を入れることができます。
[選択範囲]→[選択範囲を拡張]し、[境界をぼかす]を行ったら、キャラクターフォルダと背景の間に新規レイヤーを作り、白で塗りつぶします。
その後、先ほど保存した選択範囲を読み込んで、キャラクターの部分だけ削除します。
これで、キャラクターの周囲が白くふんわりとふちどられ、背景からキャラクターが浮いているような効果を入れることができます。
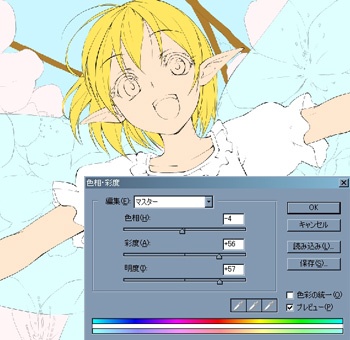
17:主線の色を変えて、完成!
の検索結果 : 0件のページが見つかりました。
もっと見る