イラストテクニック第67回/amatoy

第67回は、amatoyさんの登場です!
PainterIX.5を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
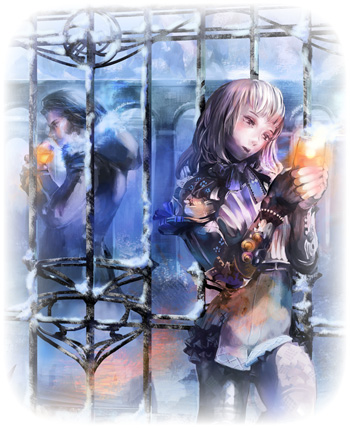
まずどんな人物をメインに描くか決めます。今回は柵ごしに立つ女の子と青年を描く事にしました。
人物が背景の中にいるのか、それとももっと手前に浮き出ているのか決めておきます。
だいたいのイメージが固まったら、Photoshop Elementsでキャンバスを作成して、楕円形の鉛筆ツールでラフを描きます。
後からざらざらした質感が出るように、
所々に[楓の葉(散乱)]ブラシもまいておきます。
ラフができたら保存して、Painter9.5で開きます。
人物が背景の中にいるのか、それとももっと手前に浮き出ているのか決めておきます。
だいたいのイメージが固まったら、Photoshop Elementsでキャンバスを作成して、楕円形の鉛筆ツールでラフを描きます。
後からざらざらした質感が出るように、
所々に[楓の葉(散乱)]ブラシもまいておきます。
ラフができたら保存して、Painter9.5で開きます。
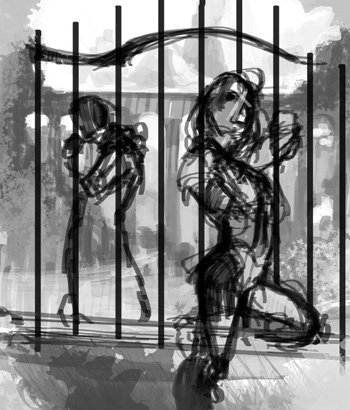
2:ラフからモノクロ絵を描く
ここからPainter9.5での作業になります。
ラフに加筆や修正を繰り返して、詳細なモノクロの絵にしていきます。
色を伸ばしたり、広い面を滑らかに塗る用の[ソフトオイルパステル](ほぼデフォルトのブラシ設定のまま)と、
お絵描き掲示板や絵チャットの鉛筆ツールのような塗り重ね感覚に近づけるように設定した[ペン/スクラッチボード]の2つのブラシを特によく使っています。
ラフに加筆や修正を繰り返して、詳細なモノクロの絵にしていきます。
色を伸ばしたり、広い面を滑らかに塗る用の[ソフトオイルパステル](ほぼデフォルトのブラシ設定のまま)と、
お絵描き掲示板や絵チャットの鉛筆ツールのような塗り重ね感覚に近づけるように設定した[ペン/スクラッチボード]の2つのブラシを特によく使っています。
3:パースのガイドラインを描く

背景の柵を詳細に描く前に、パース用のガイド線を引いておきます。
消失点が遠く、線が引きにくいので、特殊な透視図の書き方をします。
1,基準になるように、水平な線を一本と、背景に合わせた直線を一本引きます。
2.図中青い縦の線分について、中点からもう一方の中点に向かって直線を引きます。
以下は同様に、中点から中点に向かって線を引き続けることで消失点に向かっていく直線群が完成します。
ここでは目分量で中点を求めてしまっているのですが、
キャンバス上の座標を測ったり、アナログ原稿の場合は定規で測って中点を正確に割り出し、中点から中点へと直線を引き続ければ、正確な透視図を書くことができます。
ただし、ガイド用の縦線(図中青い縦の線分)は「平行である」ことが条件です。
キャンバスの上下左右の枠線や、グリッドの表示などを利用するといいと思います。
描いたガイド線を元にして、柵の横棒を描きます。
消失点が遠く、線が引きにくいので、特殊な透視図の書き方をします。
1,基準になるように、水平な線を一本と、背景に合わせた直線を一本引きます。
2.図中青い縦の線分について、中点からもう一方の中点に向かって直線を引きます。
以下は同様に、中点から中点に向かって線を引き続けることで消失点に向かっていく直線群が完成します。
ここでは目分量で中点を求めてしまっているのですが、
キャンバス上の座標を測ったり、アナログ原稿の場合は定規で測って中点を正確に割り出し、中点から中点へと直線を引き続ければ、正確な透視図を書くことができます。
ただし、ガイド用の縦線(図中青い縦の線分)は「平行である」ことが条件です。
キャンバスの上下左右の枠線や、グリッドの表示などを利用するといいと思います。
描いたガイド線を元にして、柵の横棒を描きます。
4:大まかな陰影をつける
5:配色
(4)で陰影を付けた上から、乗算レイヤー、通常レイヤー、オーバーレイレイヤーなどを使い、配色していきます。
ツールは引き続き[ソフトオイルパステル]と、[ペン/スクラッチボード]、ふんわり色を足すときは[エアブラシツール]を使います。
このとき、この時点で彩度を高くしすぎないことに気をつけています。
CGでの塗り重ねは、彩度を上げ続ける方が簡単で、思うように彩度を下げる方が難しいので、彩度が低いところから徐々に描いていきます。
ツールは引き続き[ソフトオイルパステル]と、[ペン/スクラッチボード]、ふんわり色を足すときは[エアブラシツール]を使います。
このとき、この時点で彩度を高くしすぎないことに気をつけています。
CGでの塗り重ねは、彩度を上げ続ける方が簡単で、思うように彩度を下げる方が難しいので、彩度が低いところから徐々に描いていきます。
6:レイヤーの構造

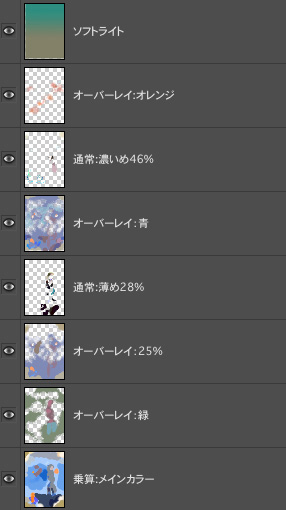
今回の配色では8枚のレイヤーを使いました。
それぞれのレイヤーをどういった感覚で使っているか、個人的な感覚ですが以下のような感じです。
乗算レイヤー:最終的な仕上がり色を直に乗せています。使うと全体的に暗くなり、使いすぎると濁ります。
通常レイヤー(不透明度を下げて使う):暗いところを明るくしたり、色の中間を出したり、色を平均化します。
オーバーレイ:光らせたり全体の色調を変えたりします。使うと彩度が上がります。
ソフトライト:色のニュアンスを変えることができます。
それぞれのレイヤーの不透明度を変えるだけでだいぶイメージが変わりますので、自分のイメージに合う画面になるように、不透明度を調整します。
それぞれのレイヤーをどういった感覚で使っているか、個人的な感覚ですが以下のような感じです。
乗算レイヤー:最終的な仕上がり色を直に乗せています。使うと全体的に暗くなり、使いすぎると濁ります。
通常レイヤー(不透明度を下げて使う):暗いところを明るくしたり、色の中間を出したり、色を平均化します。
オーバーレイ:光らせたり全体の色調を変えたりします。使うと彩度が上がります。
ソフトライト:色のニュアンスを変えることができます。
それぞれのレイヤーの不透明度を変えるだけでだいぶイメージが変わりますので、自分のイメージに合う画面になるように、不透明度を調整します。
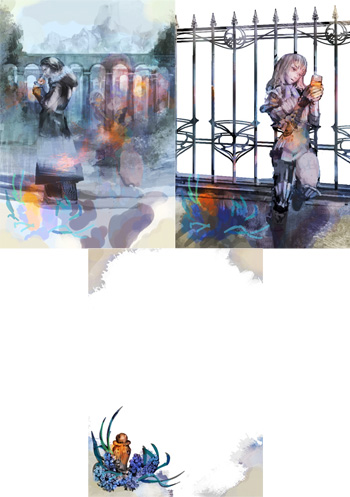
7:塗り込み
配色用のレイヤーを複製し、下書きの白黒絵にそれぞれ結合します。
今回は「背景と後ろにいる人」「柵と手前の女の子」「手前のビンと花」の3つのレイヤーができました。
ここからはそれぞれのレイヤーに直接、スポイトで色を拾ったり、色を足したりしながら塗り込んでいきます。
メインの女の子は緊張するので、背景側から徐々に描き込んでいくことにします。
今回は「背景と後ろにいる人」「柵と手前の女の子」「手前のビンと花」の3つのレイヤーができました。
ここからはそれぞれのレイヤーに直接、スポイトで色を拾ったり、色を足したりしながら塗り込んでいきます。
メインの女の子は緊張するので、背景側から徐々に描き込んでいくことにします。
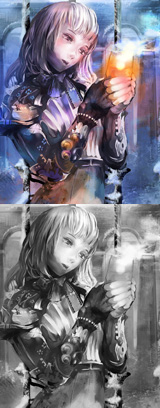
8:メインの人物を描く
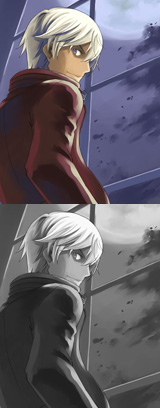
9:細かい部分を描き足して、完成!
の検索結果 : 0件のページが見つかりました。
もっと見る