イラストテクニック第68回/乃希

第68回は、乃希さんの登場です!
PhotoshopCS5を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
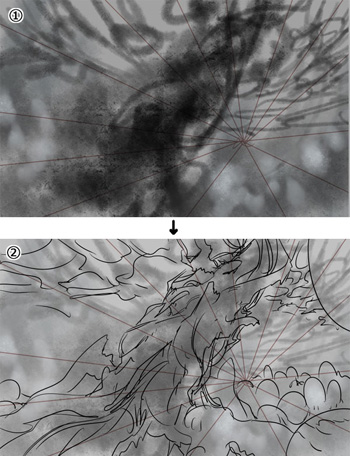
1:ラフを描く
SAIを開き、まずはモノクロの明暗のみで画面の流れや描きたいものの大まかなシルエットを作ります。
細部は描きながら起こしていくので、ひとまずここでは構図と何をメインにするのかを決めます。
大体の形が見えたらレイヤーの不透明度を下げ、新たにレイヤーを作り、そこに大雑把にラフを描きます。
最終的に線画は使わないので、ある程度形状が把握できれば十分です。
細部は描きながら起こしていくので、ひとまずここでは構図と何をメインにするのかを決めます。
大体の形が見えたらレイヤーの不透明度を下げ、新たにレイヤーを作り、そこに大雑把にラフを描きます。
最終的に線画は使わないので、ある程度形状が把握できれば十分です。
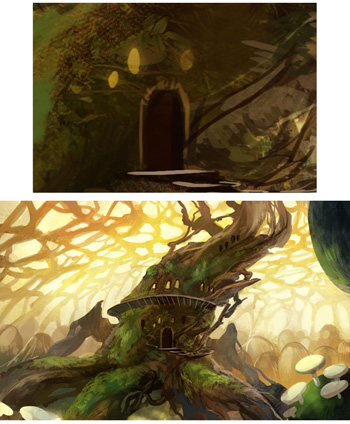
2:色ラフ
作業をスムーズに進めるためにラフができたら、一緒に色も決めてしまいます。
大木のみの予定でしたが、ここで木がツリーハウスになりました。
また距離感を出すために、手前に発光するキノコを近景として追加します。
ざっくりと色や形を置いたら、psd形式で保存します。SAIでの作業はここまでになります。
大木のみの予定でしたが、ここで木がツリーハウスになりました。
また距離感を出すために、手前に発光するキノコを近景として追加します。
ざっくりと色や形を置いたら、psd形式で保存します。SAIでの作業はここまでになります。
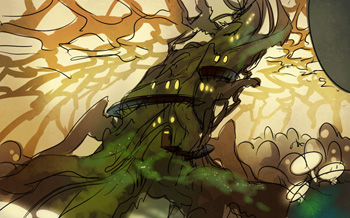
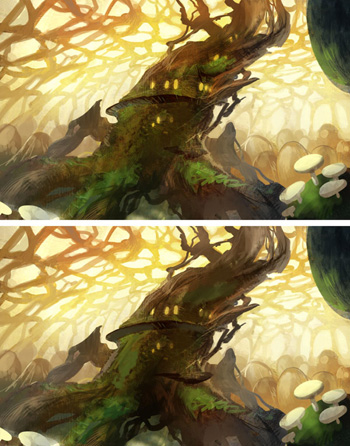
3:全体の雰囲気作り
ファイルををPhotoshopで開きます。
色ラフの上に[ハードライト]、[オーバーレイ]等のレイヤーを重ねて、空気感や色味を調整します。
風景は全体を1つにとらえて描くため、絵の空気感や明暗バランスは後で出すのではなく、なるべく早い段階で大まかな雰囲気を作っておきます。
先に全体感をつかんでおく事で、画面の印象がちぐはぐになったりする事を防ぎます。
色ラフの上に[ハードライト]、[オーバーレイ]等のレイヤーを重ねて、空気感や色味を調整します。
風景は全体を1つにとらえて描くため、絵の空気感や明暗バランスは後で出すのではなく、なるべく早い段階で大まかな雰囲気を作っておきます。
先に全体感をつかんでおく事で、画面の印象がちぐはぐになったりする事を防ぎます。
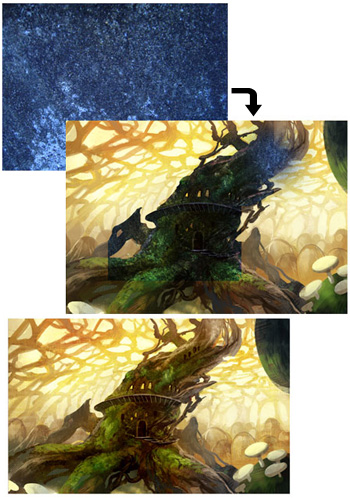
4:テクスチャを重ねる
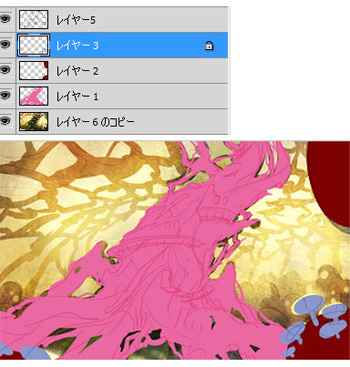
5:レイヤーわけ
一連の作業で彩色したレイヤーを一旦統合してから、大まかなパーツごとにレイヤーわけをします。
まずベタ塗りでシルエットを作り、
[必要な分だけ元レイヤーをコピー]→[それぞれクリッピング]→[統合]という流れで、パーツごとにわけていきます。
まずベタ塗りでシルエットを作り、
[必要な分だけ元レイヤーをコピー]→[それぞれクリッピング]→[統合]という流れで、パーツごとにわけていきます。
6:塗りこみ
レイヤーわけをしたらブラシで塗りこんでいきます。
ここでは遠景から手をつけていきますが、なるべく一箇所に集中しすぎないよう、あちこちを同時に描きながら進めていきます。
遠くのものは大まかに、近くのものほど細かく描くと距離感が出ますが、1番手前をあまり詳細に描きすぎるとメインの大木が目立たなくなるため、
手前は大きく、あまり詳細になり過ぎないように描くようにします。
また、遠くのものほど明度を上げて彩度を落とすと遠近感が出ます。
ここでは遠景から手をつけていきますが、なるべく一箇所に集中しすぎないよう、あちこちを同時に描きながら進めていきます。
遠くのものは大まかに、近くのものほど細かく描くと距離感が出ますが、1番手前をあまり詳細に描きすぎるとメインの大木が目立たなくなるため、
手前は大きく、あまり詳細になり過ぎないように描くようにします。
また、遠くのものほど明度を上げて彩度を落とすと遠近感が出ます。
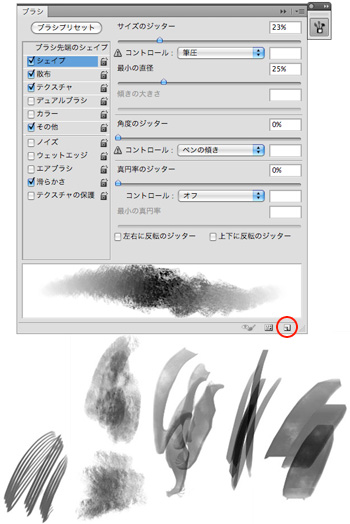
7:ブラシのカスタマイズ
あらかじめブラシを作っておいて、描きたいものによって使い分けると時間短縮に繋がります。
三角や平筆系のブラシは、自然物を描く時に便利です。
[ウインドウ]→[ブラシ]でブラシウインドウを開き、設定を変えることで様々な描き味のブラシを作ることができます。
色々試してみて、自分好みのブラシを作ってみて下さい。
作ったブラシは右下の[新規ブラシを作成]ボタンで保存することができます。
三角や平筆系のブラシは、自然物を描く時に便利です。
[ウインドウ]→[ブラシ]でブラシウインドウを開き、設定を変えることで様々な描き味のブラシを作ることができます。
色々試してみて、自分好みのブラシを作ってみて下さい。
作ったブラシは右下の[新規ブラシを作成]ボタンで保存することができます。
8:木の彩色
9:木の彩色・2
さらに塗り込んでいきます。
あまり描きすぎても逆に嘘っぽくなるので、うるさいと感じる所は適度に潰していきます。
また、全体をみっちり描くのではなく、見せたい所とそうではない所を意識して、絵にある程度ラフな部分を残すようにします。
色彩による空気遠近の他に、こういった抜きの部分を作っておくことで、遠近感や空間を生むことができます。
あまり描きすぎても逆に嘘っぽくなるので、うるさいと感じる所は適度に潰していきます。
また、全体をみっちり描くのではなく、見せたい所とそうではない所を意識して、絵にある程度ラフな部分を残すようにします。
色彩による空気遠近の他に、こういった抜きの部分を作っておくことで、遠近感や空間を生むことができます。
10:細部の彩色
木の全体像が見えてきた所で、ドアや窓等の細部を描き起こしていきます。
新しく要素を追加する時は、レイヤーを追加して描くようにすると、元の絵を維持しつつ後でいらない部分を削ることができます。
要素がある程度固まったら、レイヤーはどんどん統合していきます。
新しく要素を追加する時は、レイヤーを追加して描くようにすると、元の絵を維持しつつ後でいらない部分を削ることができます。
要素がある程度固まったら、レイヤーはどんどん統合していきます。
11:テクスチャの追加
ここで少し質感が欲しくなったのでメインの木に写真テクスチャを追加します。
木の上に素材を重ね、レイヤーモードを[オーバーレイ]にして、不透明度を調整します。
元の写真が少し小さいのでスタンプツールで必要な分だけ広げました。
また、木だけにテクスチャを追加すると浮いてしまうので、他の場所にも違う写真をテクスチャとして軽く貼りこみます。
木の上に素材を重ね、レイヤーモードを[オーバーレイ]にして、不透明度を調整します。
元の写真が少し小さいのでスタンプツールで必要な分だけ広げました。
また、木だけにテクスチャを追加すると浮いてしまうので、他の場所にも違う写真をテクスチャとして軽く貼りこみます。
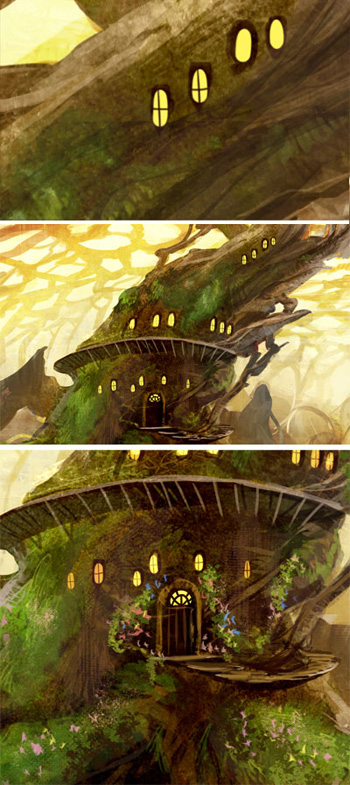
12:細部の描きこみ
窓やドアを描きこんでいきます。
ドア周りに視線を引きつけたいので、このあたりに重点をおいて細部の描きこみや色の追加をしていきます。
ですが、あまりやりすぎてもうるさくなるので、全体を確認しながらバランスをとるようにします。
ドア周りに視線を引きつけたいので、このあたりに重点をおいて細部の描きこみや色の追加をしていきます。
ですが、あまりやりすぎてもうるさくなるので、全体を確認しながらバランスをとるようにします。
13:全体の調整
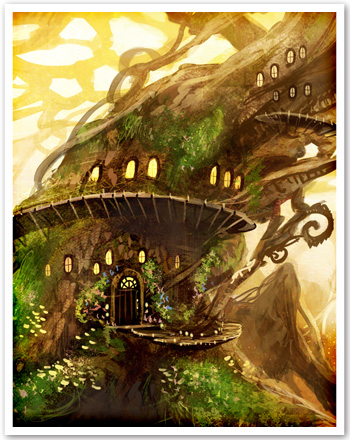
14:仕上げ~完成
更に細部を描き足していき、遠くのものは若干ぼかす等の演出を加えていきます。
最後に全体にふんわりした効果を出すため、全レイヤーを統合したものをコピーして、[ぼかし(ガウス)]をかけたものを2枚重ね、それぞれレイヤーモード[ソフトライト]と[スクリーン]で薄く重ねて完成です。
最後に全体にふんわりした効果を出すため、全レイヤーを統合したものをコピーして、[ぼかし(ガウス)]をかけたものを2枚重ね、それぞれレイヤーモード[ソフトライト]と[スクリーン]で薄く重ねて完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る