イラストテクニック第110回/中島みなみ

第110回は、中島みなみさんの登場です!
Photoshop CS4を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフの作成
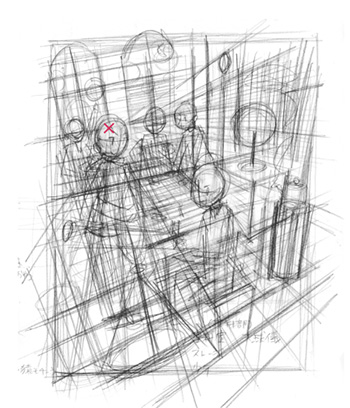
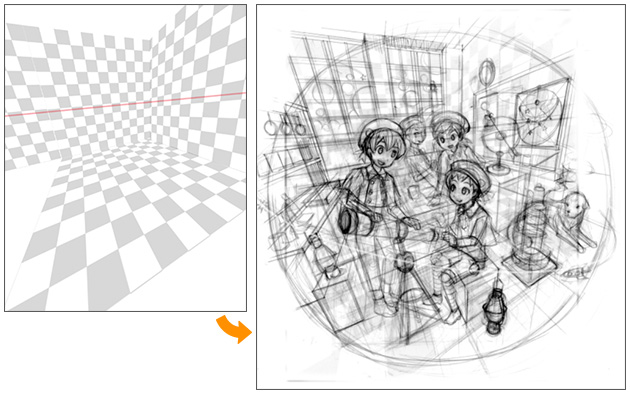
大まかなラフをアナログで描きます。
背景込みのイラストの場合は、まず人物の位置とパースを決める程度の荒いラフからスタートします。
思いついたキーワードをメモしていきます。(理科室、ストーブ、少年少女、天球儀…などのイラスト内のモチーフ) ラフを描きながら、写真資料等も集めていきます。
今回は以前に描いた漫画のキャラクターを使う予定なので、設定やキャラクターデザインは改めて考えていませんが、必要のある場合は職業や年齢、舞台となるモチーフの世界観なども、この段階である程度決めてしまいます。
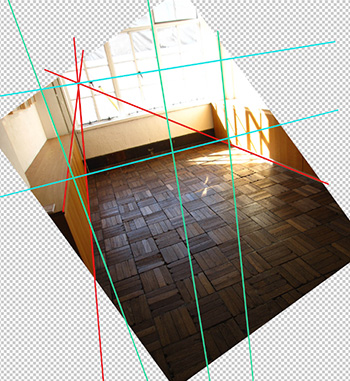
パースのイメージは、実際の風景写真を参考に考えると自然に決まります。
今回参考にした写真はこちらです。(自分で撮った写真です。)
Photoshopの[ラインツール]で奥行き、縦、横、と色を変えてラインを引き、空間を掴みます。
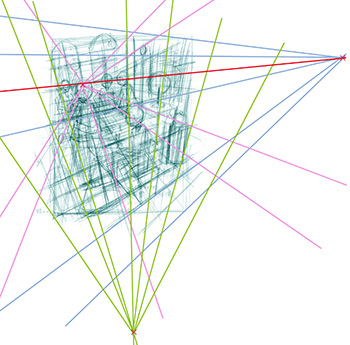
大まかなラフをスキャンし、Photoshop上で消失点、アイレベルを見つけ、1点透視、2点透視、3点透視、どのパースになるか決定させます。
Photoshopの[ラインツール]で再び奥行き、縦、横、と色を変えてラインを引き、消失点を決めます。
変則的な3点透視になりました。
赤のラインはこのイラスト内のアイレベルになります。
画面内に消失点が来る場合は視線誘導の効果も出せるので、今回は手前のキャラクターの頭部分に消失点を設定し、ごちゃごちゃしたイラストの中で、まずキャラクターに目がいき、その次に背景に目がいくように誘導しています。
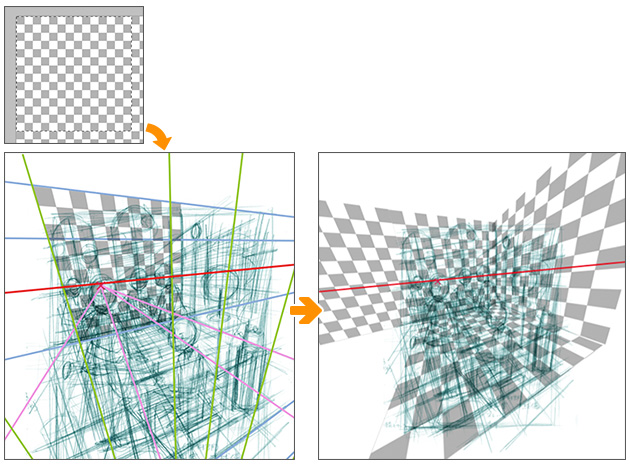
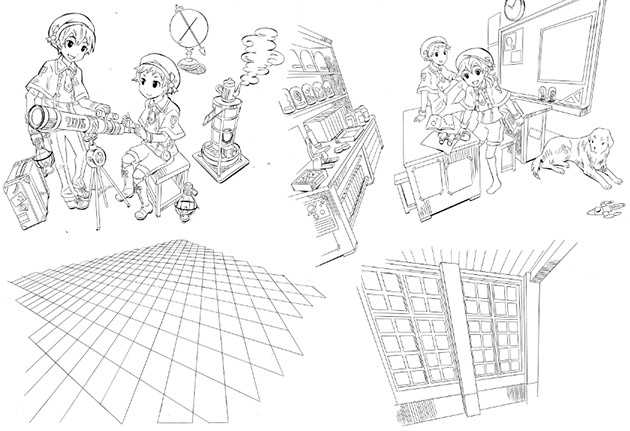
次に、空間を把握して、より細かく描き込むためのグリッドを作成します。
私はこのような格子状素材を使うことが多いです。
先ほどのパースを決めたラフに格子状素材を貼付けていきます。
[変形]→[自由な形に]を使って、壁や床に合わせます。
この時、グリッド素材の[描画モード]は[乗算]にしておきます。
印刷するのに適したサイズにトリミングし、こちらを一旦プリントアウトします。
線だけで描いたパースよりも空間が意識しやすくなりました。
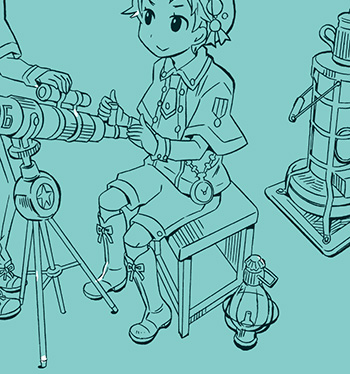
グリッドに合わせ、手描きでより細かく描き込んだラフにします。
天文部の少年少女たちの設定で、「大好きな仲間たちと大好きな事をして過ごす空間」
がイラストテーマになりました。
色の設計はイラスト画面には塗り込まず、使いたい色の組み合わせを並べてメモ程度に決めておきます。
※こちらの工程のようにプリントアウトせず、そのままPhotoshop上で描き込むことも可能です。
2:線画の作成
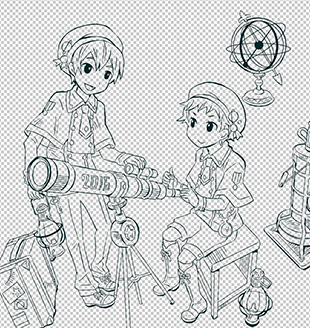
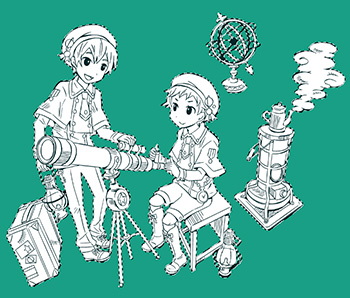
手描き(スクールペン使用)で線画を作成し、スキャンします。
今回は、近景、中景、遠景、床、の4枚に分けて線画を作りました。
スキャナの機種にもよりますが、くっきりとした線画が作成できる[モノクロ]モードにて取り込みました。
背景と人物の両方を描く場合は、必ず線画のレイヤーを分けて制作します。
特に今回のような奥行きがあり、細かな描き込みがあるイラストの場合、細かく分けた方が後々、移動や修正がしやすく、個別に効果を加えたりできるので便利です。
また、私の場合、手描きで描いた方がアイデアが出やすく、思い通りの線が引けること、常に全体を見渡しながら作業を進められるので、アナログで作成しています。
ラフ画像に、分けて描いた線画4枚をPhotoshopの別レイヤーで合わせていきます。
ラフの線はスキャン線画と区別するため、[色調補正]→[カラーバランス]で色をつけておくと見やすくなります。
ラフレイヤーを非表示にして、線画の確認をしていきます。
グリッドの奥行きに沿って線画が自然に見えるように
画面上で細部の修正を行なっていきます。
ある程度、線画の修正ができたら、線画の抽出をします。
- 線画レイヤー上で[全てを選択]し、コピーします。
- [チャンネル]パネルにて新規チャンネルを作成し、
[新規チャンネル(アルファチャンネル1)]にペーストします。 - 新規レイヤーを作成し、
[選択範囲]→[選択範囲を読み込む]にて[アルファチャンネル1]を選択します。
その際[反転]にチェックを入れると、線画のみの選択範囲ができます。 - 新規レイヤーを作成し、[塗りつぶしツール]で、線画に付けたい色を流し込みます。
今回は4枚のレイヤーに分けたのでそれぞれ繰り返します。
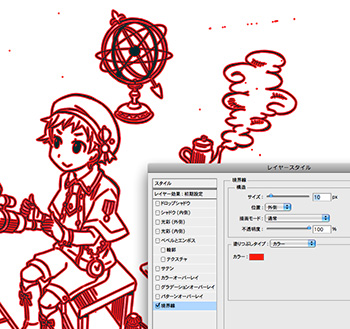
線画の抽出が終わったら、スキャン時のごみ取りを行ないます。
[レイヤースタイルを追加]→[境界線]で、
分かりやすい色を選択し、線画にフチをつけます。
画面を拡大し、消しゴムツール等で消していきます。
ゴミを取り終わったら境界線のレイヤースタイルのみ削除します。
3:下地の作成
自動選択ツールで近景キャラクター以外の部分を選択します。
Shiftキーを押したまま細かな部分も選択していきます。
下塗り時の自動選択ツールの設定は[アンチエイリアス]のチェックを外し、
[隣接]と[全レイヤーを対象]にチェックを入れています。
※こうすることで、どのレイヤーを選んでいても線画と塗り色でふさいだ部分を感知してくれるようになります。
おおよそ選択できれば、[選択範囲の反転]をし、塗りつぶしツールにて白を流し込みます。
今回は、イラスト自体を惑星のように見立ててファンタジックな世界観を表したいのと、きついパースを自然に見せたいため、円形にトリミングしていきます。
[楕円形ツール]でトリミングの円形とロケットの軌道を入れました。
ここから細かな部分の着色に入っていきます。
4:着色工程
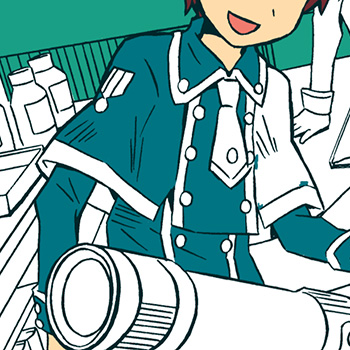
細かな部分の着色作業に入っていきます。
塗りつぶしのマスク時と同様に、線画が閉じていない部分は[鉛筆ツール]を使い、着色する色で塞いでいき、[自動選択ツール]で選択範囲が取れるようにしていきます。
合わせて、広い部分に関しては[多角形選択ツール]も使用して選択範囲を取り、[塗りつぶしツール]で塗りつぶしていきます。
この時、後から修正が簡単にできるように、色ごとにレイヤーを細かく分けておきます。
近景と中景と着色をそれぞれフォルダごとにまとめ、それぞれを非表示にして、バランスを見ながら塗りつぶしていきます。
中景と背景は、後々、位置を移動させたり、単独でも使用できるように、隠れている部分もある程度描いておくことをおすすめします。
その他、デザイン的な面塗りの場合、色を多用せず、色数を制限して塗った方がカッコ良く決まりやすくなります。また、内容やモチーフに指定や制限のない場合、背景の色(床、壁、家具など)を実物の色とは違う色で塗ると、見ていて楽しく、目を引くものに仕上がります。
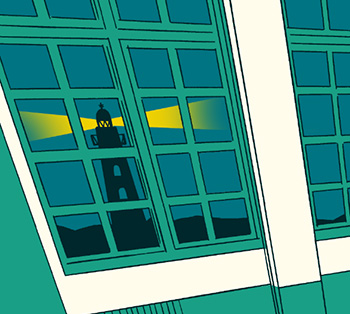
窓のガラスから背景が見えている部分のみ塗りつぶした、白のレイヤーを作り、その上に[クリッピングマスク]を作成していきます。
見せたい部分のみ表示させる事ができ、モチーフの移動もできて便利です。
灯台のシルエットと灯を描き足しました。
街のイルミネーションを描き足します。今回は描画モードを[覆い焼きカラー]にしました。
背景の灯や影の描画モードは、特に決めているものはなく、その時々でファンタジック、ドラマティックになるように試しながら選んでいきます。
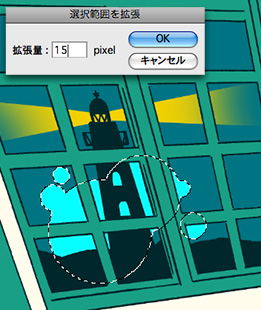
さらに選択範囲を拡張して、イルミネーションを重ねました。合わせて空にグラデーションを入れ、月と星を描き足しました。
5:仕上げ
仕上げに入っていきます。
「3:下地の作成」で作成した白レイヤー部分の選択範囲を拡張した別レイヤーを作り、[描画モード]の[覆い焼きカラー]で縁取りをし、近景のキャラがくっきりと見えるようにしました。
今回のイラストは線と色とを生かしたべた面塗りですが、部分的にポイント使いで影とぼかしを入れています。
・キャラクターの頬、指、膝に赤みをプラス
→ キャラが生き生きします。
・床面のみ影をプラス
→ キャラやモチーフの存在感が出ます。
・ストーブの光、窓の外の灯 → 幻想的になるように。
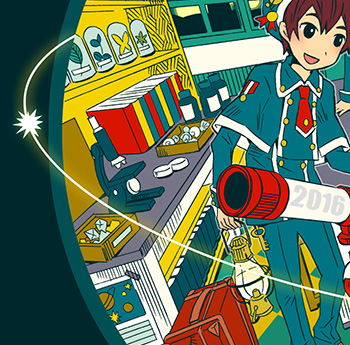
キャラクター、背景部分の仕上げが完成しました。
通常はここで[カラーバランス]を使い色味の調整を行うことが多いのですが、色計画時のイメージのまま、主張のある配色にしたいので、今回は特に調整は行ないません。
円形にトリミングした外側の部分の素材を作っていきます。
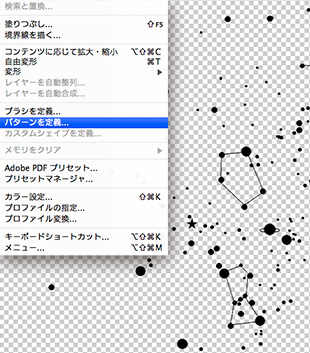
イラスト内でも使用した星座の素材(背景の黒板に貼っている星座図)を、背景を統合しない透過の状態で[編集]→[パターンを定義]にてパターン化します。
塗りつぶしツール選択時、[塗りつぶし領域のソースを設定]にて描画色→[パターン]に設定し、作成した星座の素材を選択し、外側部分を塗りつぶします。
パターンの登録は、自作のスクリーントーンの作成や洋服の柄等にも活用でき、とても便利です。
星座素材のレイヤーは[クリッピングマスク]にし、描画モードは[ソフトライト]にしました。